32 змінених файлів з 1425 додано та 182 видалено
Розділений перегляд
Параметри порівняння
-
+297 -0en/news/2020-02-11_teaching-programming-2019.md
-
+17 -16en/news/index.html
-
+16 -16en/news/index2.html
-
+16 -16en/news/index3.html
-
+16 -15en/news/index4.html
-
+15 -14en/news/index5.html
-
+14 -14en/news/index6.html
-
+14 -0en/news/index7.html
-
+369 -0en/news/teaching-to-program-2019.html
-
BINimages/2020-02-11_teaching-to-program-2019_addr.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_board-events.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_board-functions.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_board-sequence.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_brainstorm.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_cant-unsee.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_events.png
-
BINimages/2020-02-11_teaching-to-program-2019_game.png
-
BINimages/2020-02-11_teaching-to-program-2019_group.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_ide.png
-
BINimages/2020-02-11_teaching-to-program-2019_reactions.png
-
BINimages/2020-02-11_teaching-to-program-2019_retro.jpg
-
BINimages/2020-02-11_teaching-to-program-2019_screenshot.png
-
BINimages/2020-02-11_teaching-to-program-2019_sequence.png
-
+253 -0ru/news/2020-02-11_teaching-programming-2019.md
-
+17 -16ru/news/index.html
-
+16 -16ru/news/index2.html
-
+16 -16ru/news/index3.html
-
+16 -15ru/news/index4.html
-
+15 -14ru/news/index5.html
-
+14 -14ru/news/index6.html
-
+14 -0ru/news/index7.html
-
+290 -0ru/news/teaching-to-program-2019.html
+ 297
- 0
en/news/2020-02-11_teaching-programming-2019.md
Переглянути файл
| @@ -0,0 +1,297 @@ | |||
| Title: Teaching folks to program 2019, a.k.a. in the search of an ideal program: Sequence | |||
| Date: 2020-02-12 00:00 | |||
| Category: News | |||
| Slug: teaching-to-program-2019 | |||
| Lang: en | |||
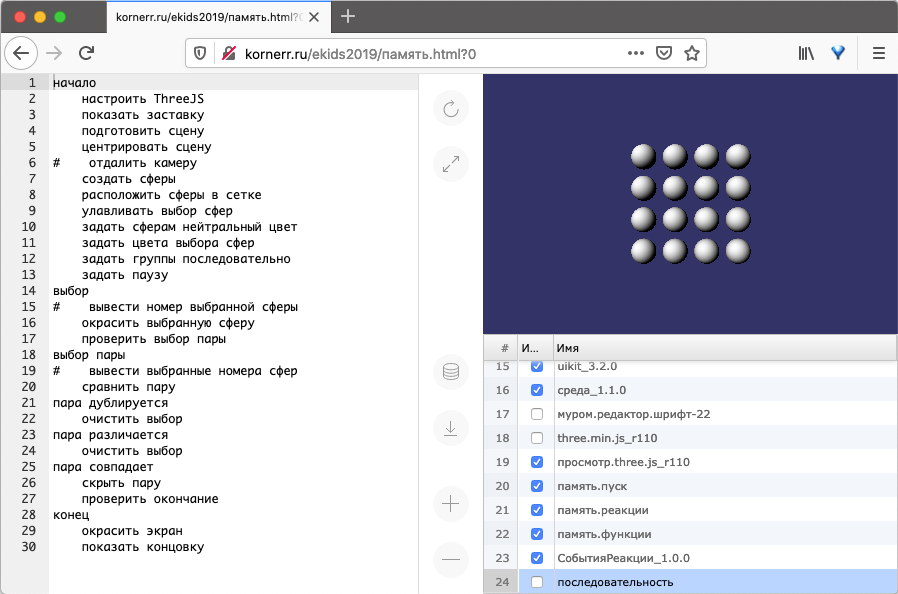
| ![MUROM][screenshot] | |||
| In this article Michael shares his thoughts on teaching folks to program in 2019. | |||
| **Preface** | |||
| Autumn 2019 was the third time I participated as one of the teachers in the course to teach 10-15-year-old folks to program. The course took place from mid. September to mid. December. Each Saturday, we were studying from 10 AM to 12 PM. More details about the structure of each class and the game itself can be found in [the 2018 article][article-2018]. | |||
| I have the following goals for conducting such courses: | |||
| * create a convenient tool to allow the creation of simple games, the tool interested folks of 10 years old or older can master; | |||
| * create a program to teach programming, the program interested folks of 10 years old or older can use themselves to create simple games. | |||
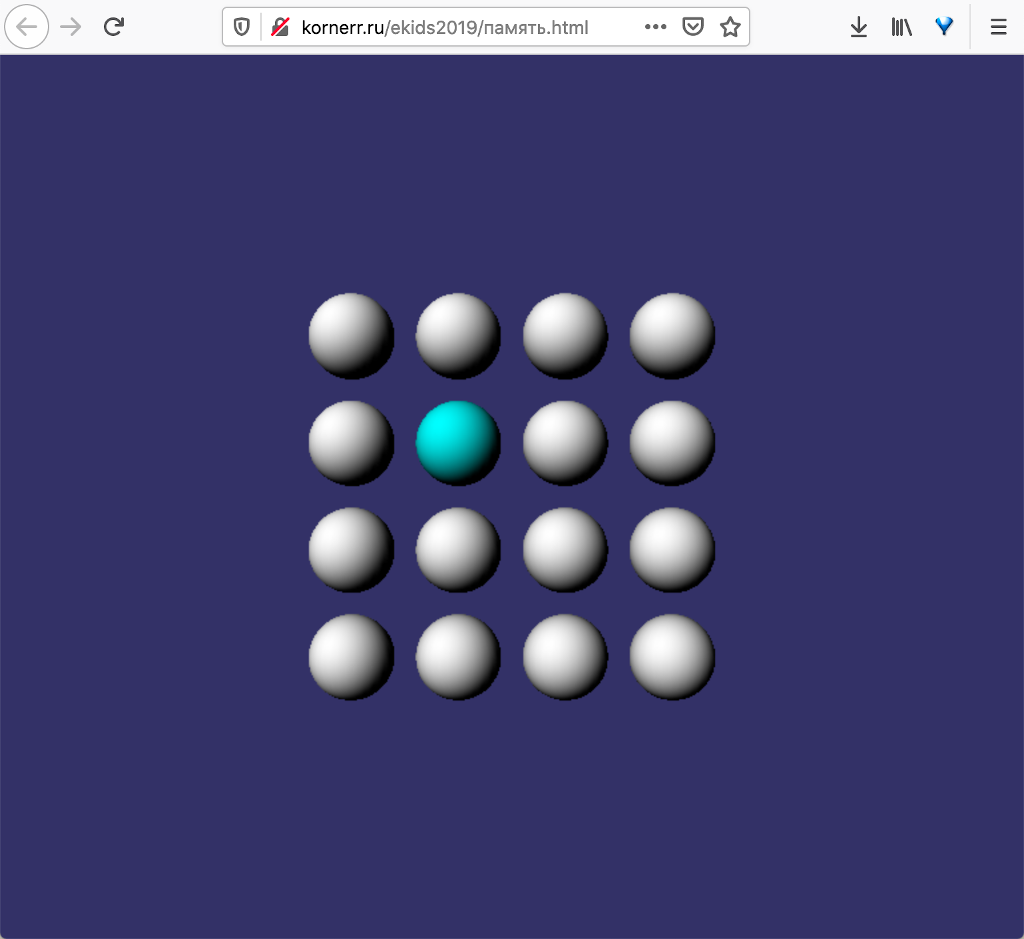
| **Game** | |||
| ![Game][screenshot-game] | |||
| Memory is a simple game we create during the course. The goal of Memory is to find matching items on a playing field. More details, including game mechanics, can be found in [the 2018 article][article-2018]. You can play the created game in a web browser by clicking [this link][game]. | |||
| **Tool** | |||
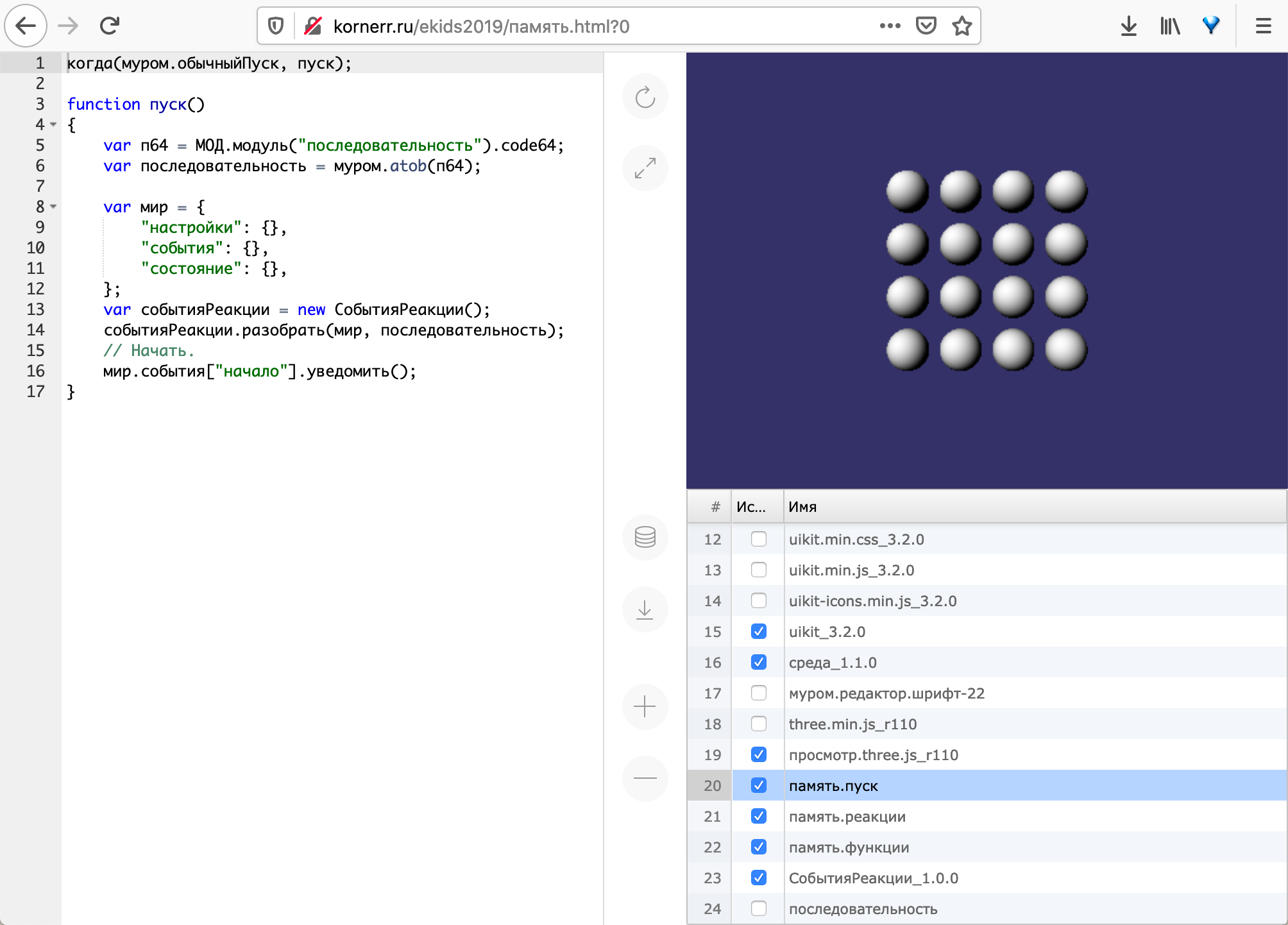
| ![IDE][screenshot-ide] | |||
| When I was creating the tool, my guiding principle was **unpretentiousness** that manifests itself in the following: | |||
| 1. work under any operating system | |||
| * development can be conducted under Linux, macOS, or Windows | |||
| * one can play the game on a PC, a tablet, or a smartphone | |||
| 1. no need to configure anything: just open the link in a web browser and start working | |||
| 1. no need for the Internet: work locally if you want, there's no back-end | |||
| 1. the game is available to everyone | |||
| * if you place a file on GitHub Pages, just share the link | |||
| * if you send the file over Skype, just open the file locally | |||
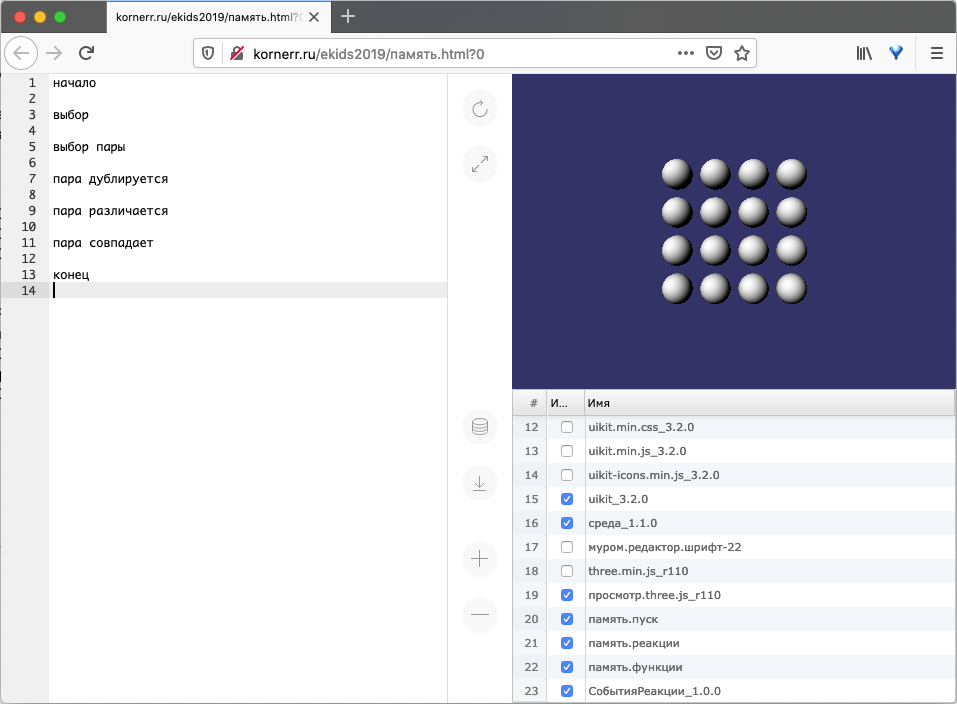
| The tool is an integrated development environment (IDE) that is technically a single HTML file. This single file contains both IDE and a project under development (Memory game in our case). The tool looks pretty standard: | |||
| 1. left area depicts the code of a selected module; | |||
| 1. middle area contains buttons to restart, save the project and manage modules; | |||
| 1. top right area contains result; | |||
| 1. bottom right area lists modules belonging to both IDE and the project. | |||
| Since we only have a single HTML file, we should be able to run it in two modes: | |||
| 1. replay | |||
| * default mode; | |||
| * just open the file; | |||
| 1. editing | |||
| * append `?0` symbols in the address bar. | |||
| Web browser cache (IndexedDB) is used to keep changes temporarily. To save changes permanently, one has to download the file with the changes by clicking the corresponding button in the middle area. | |||
| **The first classes** | |||
| I prepared [80 lines of JavaScript code][80-sloc] for the first class and printed the code on paper. Each student received the paper and had to type the code into the tool. The typing exercise had the following goals: | |||
| 1. find out the typing speed of students; | |||
| 1. demonstrate API of the tool. | |||
| The typing speed turned out to be extremely low: ranging from 14 symbols per minute (a student managed to type only half of the code) to 39 symbols per minute. Since I used to type the code with the speed of 213 symbols per minute, I was shocked by the results and started to doubt we would be able to write the game in an hour by the end of the course. | |||
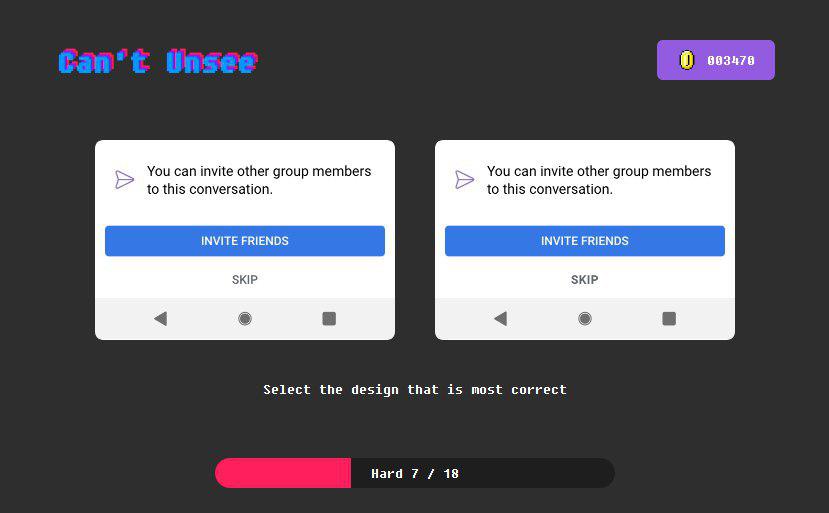
| We spent the second class to find typos in the code. I met typos that I have never seen in my life. I was shocked again: students had a hard time finding the typos even with the correct code on the paper in front of them. It's hard to imagine what would happen to the students' psyche if we were to pass a [brutal UX/UI test][cant-unsee] with questions like this: | |||
| ![Can't unsee][screenshot-cant-unsee] | |||
| Later I tried to decrease the code down to 10 lines, offered partially completed code so that students could find and fix errors. Nothing helped: students just couldn't comprehend anything as if they saw hieroglyphs instead of familiar letters. | |||
| **Successful seventh class** | |||
| The half of the course was over, and I haven't moved an inch. In another attempt to find a way to explain the code I rewrote the game one more time. Now with a module of an intriguing title `последовательность` (`sequence` in Russian). | |||
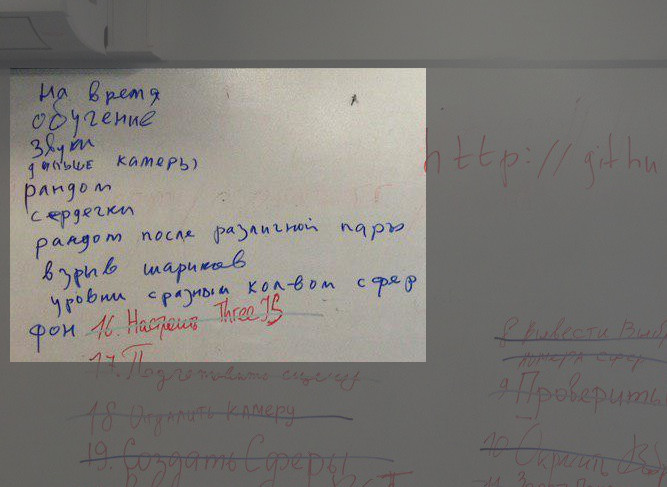
| To my surprise, the class had a stunning success: we got everything done before "the bell rang", and the students were burning with enthusiasm. The burning was so strong that we finished the class with a spontaneous brainstorm session where we came up with functionality to make the newly appeared game even better: | |||
| ![Brainstorm][screenshot-brainstorm] | |||
| The lines in Russian read: | |||
| * timer; | |||
| * tutorial; | |||
| * sounds; | |||
| * the camera should be farther; | |||
| * randomize; | |||
| * hearts (meaning lives); | |||
| * randomize after a failed matching attempt; | |||
| * exploding spheres; | |||
| * levels with different number of spheres; | |||
| * background. | |||
| Let's look closer into the class. | |||
| **Board** | |||
| Previous classes were using "teachers work with each student individually" approach. After six classes we (two teachers) realized that diving into each student's specific typos/errors takes more time than teaching anything new. | |||
| Starting with the seventh class, we decided to hook everyone to the board, i.e., the board became a central place where all of us were working, a place for everyone to stand up, approach the board and write there. PCs became secondary, a place for students to copy the board contents to. This practice clearly indicated school boards exist for many reasons: | |||
| * every student is accustomed to receiving information from the board; students know what to observe; | |||
| * teacher's environment is at the board; it's now possible to explain single new item to everyone without diving into individual errors; | |||
| * fixing individual errors becomes faster because most of them stem from negligence, i.e., typos made while copying the board contents. | |||
| I'd like to highlight the fact that teachers work at the board together with students: a teacher sets direction; however, students stand up and come to the board themselves, write answers to the teacher's questions themselves. The benefits of such an approach are the following: | |||
| * students write with their own hands, i.e., they come up with a solution and implement it themselves, a teacher does not write for them; | |||
| * students stand up and come to the board, i.e., they move, which is good for health and drains unbridled energy that usually hampers discipline; | |||
| * students have to remember the code to copy it to the board; | |||
| * teachers have an opportunity to evaluate students' observation skills by seeing how easy (or hard) it is for them to remember and write the code on the board. | |||
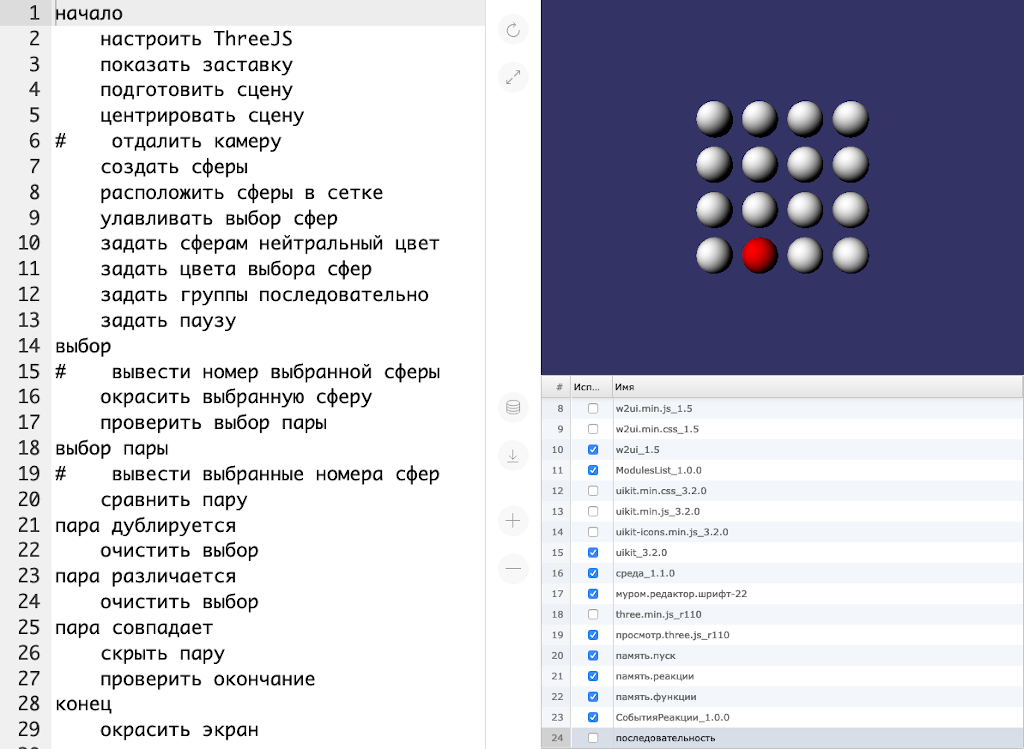
| **Sequence** | |||
| `последовательность` module of the game looks like this: | |||
| ![Sequence][screenshot-sequence] | |||
| The sequence allows to write an algorithm in the form of events and reactions: | |||
| * events (`начало` (`start`), `выбор` (`selection`), etc.) are lines without indentation; | |||
| * reactions (`настроить ThreeJS` (`configure ThreeJS`), `показать заставку` (`show splash screen`), etc.) are lines with indentation to signify their relation to events. | |||
| Thus, when starting the game (`начало` event) we configure ThreeJS (`настроить ThreeJS` reaction), show splash screen (`показать заставку` reaction), and so on. | |||
| The class had almost an empty `последовательность` module in the beginning; only events were present: | |||
| ![Events][screenshot-events] | |||
| I have duplicated these same events onto the board, leaving free space to add reactions later during the class (I used GIMP to depict free space in the following image): | |||
| ![Board events][screenshot-board-events] | |||
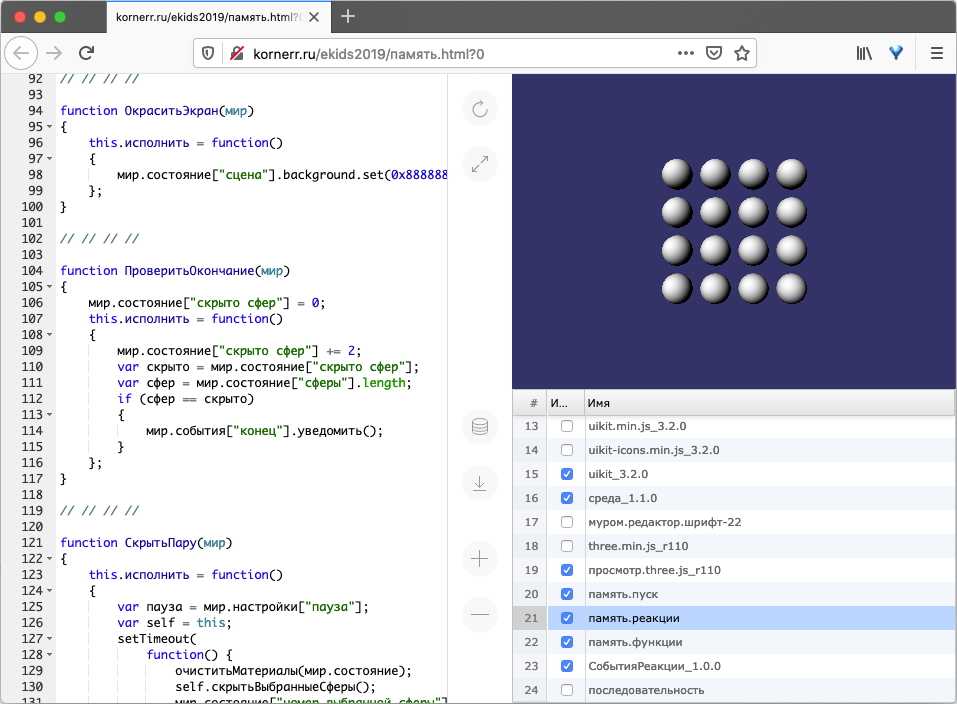
| We were searching for reactions in `память.реакции` module (`memory.reactions`): | |||
| ![Reactions][screenshot-reactions] | |||
| Each reaction of `последовательность` module is represented in `память.реакции` module by [constructor functions][constructor-function]. For example, `проверить окончание` reaction (`check for ending`) has a uniquely corresponding `ПроверитьОкончание` function (`CheckForEnding`): | |||
| ```javascript | |||
| function ПроверитьОкончание(мир) // 1. | |||
| { | |||
| мир.состояние["скрыто сфер"] = 0; // 2. | |||
| this.исполнить = function() // 3. | |||
| { | |||
| мир.состояние["скрыто сфер"] += 2; // 4. | |||
| var скрыто = мир.состояние["скрыто сфер"]; // 5. | |||
| var сфер = мир.состояние["сферы"].length; // 6. | |||
| if (сфер == скрыто) // 7. | |||
| { | |||
| мир.события["конец"].уведомить(); // 8. | |||
| } | |||
| }; | |||
| } | |||
| ``` | |||
| The same code in English would look like this: | |||
| ```js | |||
| function CheckForEnding(world) // 1. | |||
| { | |||
| world.state["spheres hidden"] = 0; // 2. | |||
| this.run = function() // 3. | |||
| { | |||
| world.state["spheres hidden"] += 2; // 4. | |||
| var hidden = world.state["spheres hidden"]; // 5. | |||
| var spheres = world.state["spheres"].length; // 6. | |||
| if (spheres == hidden) // 7. | |||
| { | |||
| world.events["ending"].report(); // 8. | |||
| } | |||
| }; | |||
| } | |||
| ``` | |||
| Let's look closer: | |||
| 1. The function accepts `world` (dictionary) that is used by functions to communicate with each other. `world` consists of three regions (dictionary keys): | |||
| * `state` contains variable data used for communication; | |||
| * `settings` contain constants to configure functions; | |||
| * `events` contain publishers to be able to subscribe functions to events. | |||
| 1. An instance of this constructor function is created with `new` operator while parsing `последовательность` module. Practically, everything outside of `run` method is considered to be part of the constructor body. In our case, we create `spheres hidden` variable to count hidden spheres. | |||
| 1. `run` method is executed each time an event is reported. | |||
| 1. Since `check for ending` reaction is executed each time a user hides a pair of spheres, we increase `spheres hidden` counter by `2`. | |||
| 1. Just a shorter alias for `spheres hidden` counter. | |||
| 1. Count the number of spheres at the playing field. | |||
| 1. Compare the number of spheres at the playing field with the number of hidden spheres. | |||
| 1. Report `ending` event if they are equal, i.e., if all spheres were hidden. | |||
| Students took turns searching for functions in `память.реакции` module: | |||
| * a student looks for a function in the module (to simplify the process, I've split the functions with `// // // //` symbols); | |||
| * once a function is located, the student speaks the name of the function out loud and comes to the board; | |||
| * the student writes the name down on the board to the list of found functions (students may use any means to remember the names except teacher's hints). | |||
| Such an exercise also highlights who's actively tracking the functions and who's unable to find the next function when it's their turn. | |||
| Once the names of all functions have been written on the board, we were mapping reactions (functions) to events in a similar fashion: | |||
| * a teacher asks, for example, which of the listed functions is suitable for event `начало` | |||
| * if a student answers correctly, the student | |||
| * comes to the board | |||
| * writes the reaction under the related event | |||
| * crosses corresponding function out of the listed functions | |||
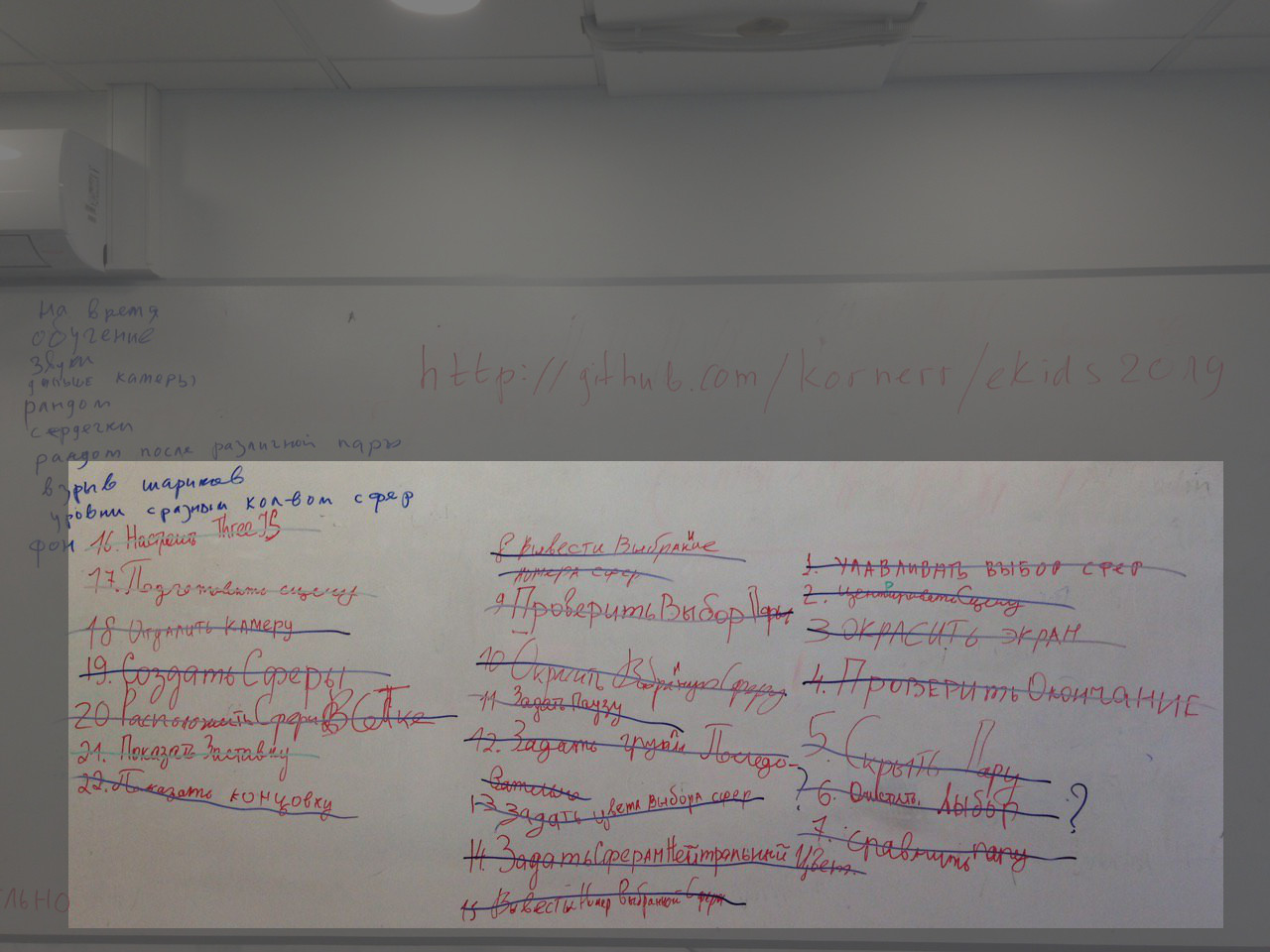
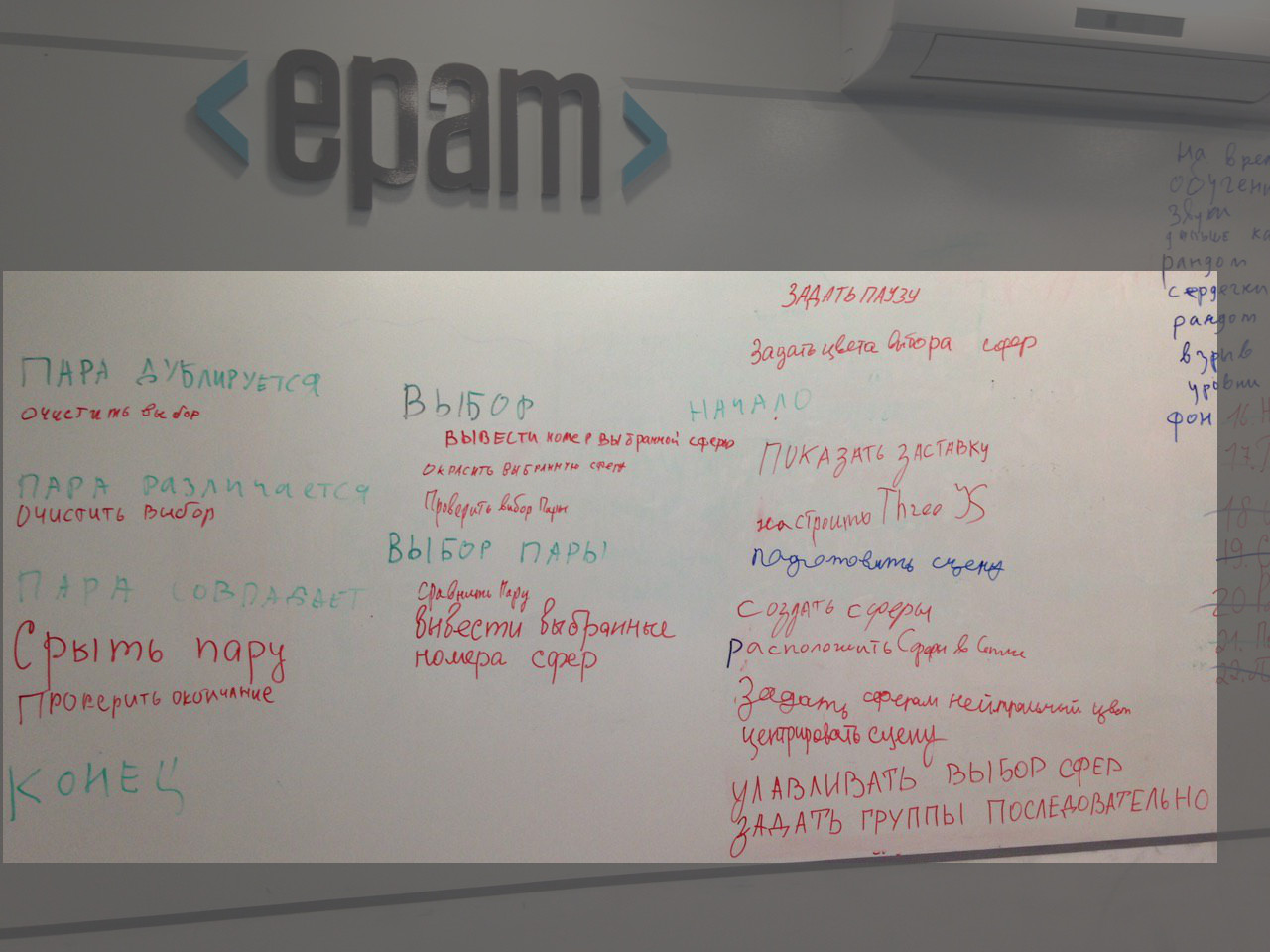
| Once we have a more-or-less working set of reactions for an event it's time to transfer them from the board to student PCs. That way we managed to fill the board with reactions both on the board: | |||
| ![Board sequence][screenshot-board-sequence] | |||
| ![Board functions][screenshot-board-functions] | |||
| and in the tool: | |||
| ![Sequence][screenshot-sequence] | |||
| **The following classes** | |||
| During the following classes, we were trying to create a new reaction and a corresponding constructor function. First, I tried to put a solution into heads quickly (providing complete lines of code); however, that didn't work. That's why we ended up with learning the following code, which took us several classes: | |||
| ```js | |||
| var кот = "9"; | |||
| console.log(кот); | |||
| ``` | |||
| Unfortunately, these two lines of code were hard to explain: students were confused with the concept of variables and their values. This wasn't the only problem: the new function required the use of an array, which I failed to explain at all. There's a long road ahead of me before I'm able to explain variables and arrays to students. | |||
| Of course, by the end of the course we managed to complete the new function, however, I haven't seen understanding and subsequent faith in themselves, which usually manifests itself with a burning enthusiasm we saw in the seventh class. | |||
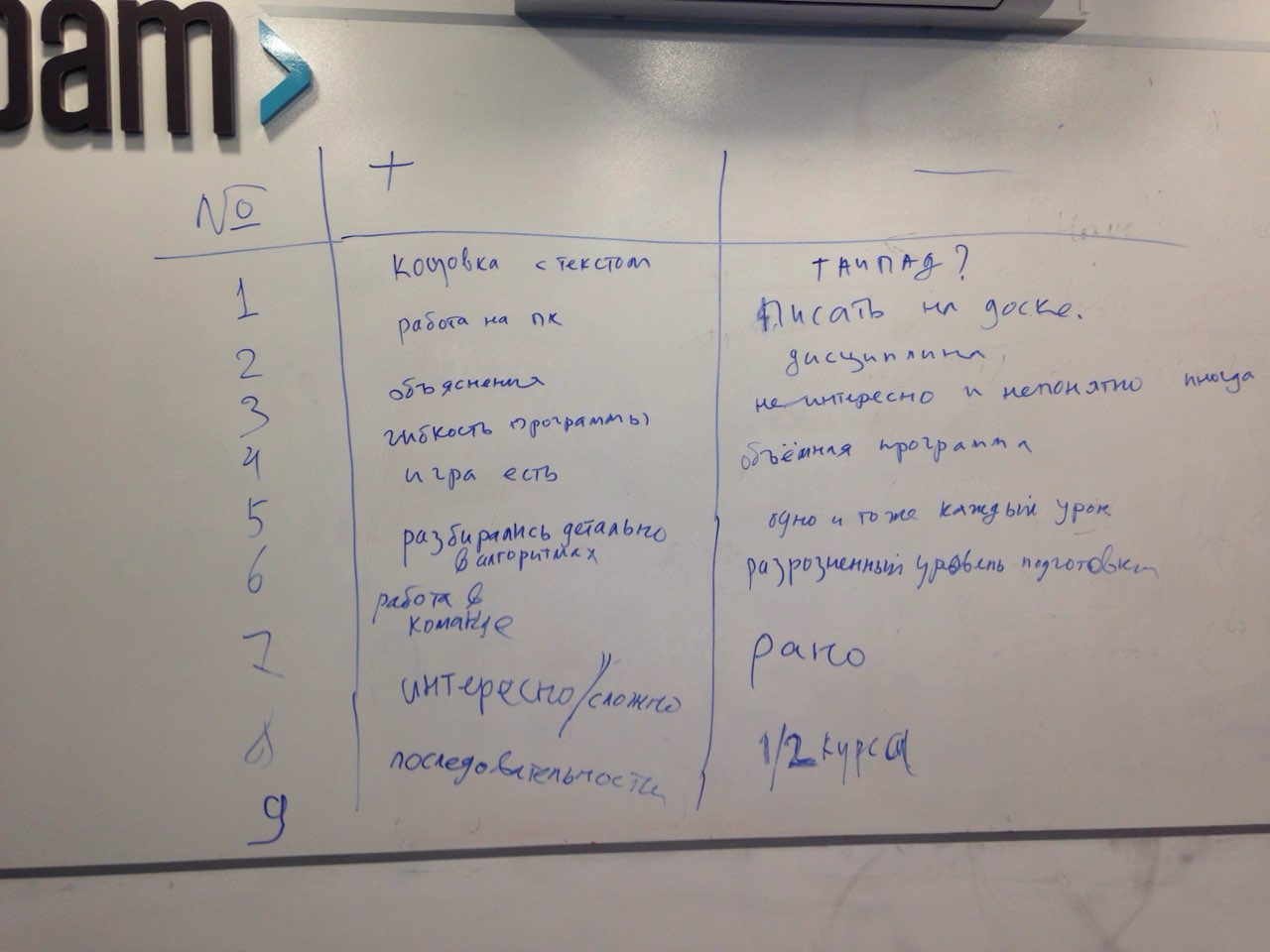
| **The last class** | |||
| The last class was not using the famous greeting circle at the beginning. Instead, I asked everyone (including myself) to tell what was good (+) and what was bad (-) during the course. Here's the table I got: | |||
| ![Retro][screenshot-retro] | |||
| The same table in English would look like this: | |||
| | № | + | - | | |||
| |---|---|---| | |||
| | 1 | Personalized ending screen | Touchpad? | | |||
| | 2 | Working on PC | Writing on the board | | |||
| | 3 | Explanation | Discipline | | |||
| | 4 | Flexible learning program | Sometimes unclear and uninteresting | | |||
| | 5 | There's a finished game | Learning program is too big | | |||
| | 6 | A detailed explanation of algorithms | Doing the same thing each time | | |||
| | 7 | Teamwork | Students of disparate skill level | | |||
| | 8 | Interesting / Difficult | Too early | | |||
| | 9 | Sequence | Half of the course | | |||
| Surprisingly enough, the folks didn't like to write on the board even though it greatly increased the efficiency of teaching. On the one hand, the "learning program was too big", on the other hand, we were "doing the same thing each time", i.e. repeating what we have learned before. | |||
| We were saving the game to GitHub from time to time. This was difficult, too: we were spending half an hour while students were authenticating. As always, nobody remembered their passwords (each time), others had to verify it's really them accessing GitHub account on a new device, which required access to e-mail, which sometimes belonged to parents (the folks had to call their parents). | |||
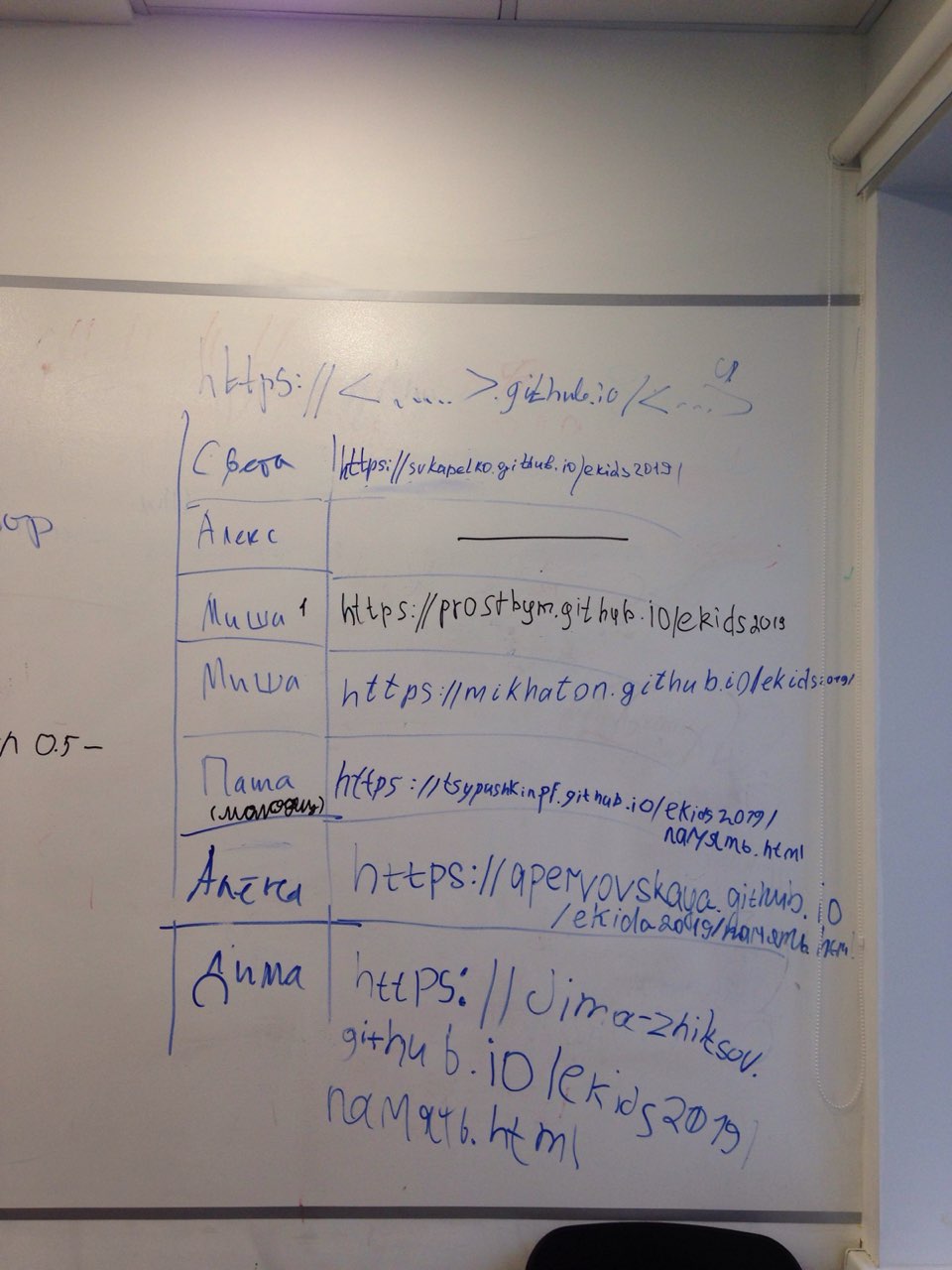
| Nonetheless, each student had its own version of the game by the end of the course with personalized beginning and ending screens: | |||
| ![Addr][screenshot-addr] | |||
| **Conclusion** | |||
| On the one hand, we had significant success: | |||
| * the tool worked as unpretentiously as expected; | |||
| * the concept of sequences was easily understood. | |||
| On the other hand, we had an evident failure: | |||
| * the tool wasn't friendly to students without JavaScript knowledge, i.e., everyone; | |||
| * the teaching program has been stuck most of the time. | |||
| That's why I'll try to answer the following questions when teaching in 2020: | |||
| 1. Will another language (Python, Lua) be simpler to explain and work with? | |||
| 1. Is it possible to hide Git inside the tool so that one could save the game to [Git without leaving the tool][isomorphic-git]? | |||
| 1. Is it possible to create API as declarative as [SwiftUI][swiftui]? | |||
| 1. How to explain variables and arrays? | |||
| I'll share answers to these and other questions next year ;) | |||
| ![Group][screenshot-group] | |||
| [screenshot]: ../../images/2020-02-11_teaching-to-program-2019_screenshot.png | |||
| [article-2018]: teaching-kids-to-program.html | |||
| [screenshot-game]: ../../images/2020-02-11_teaching-to-program-2019_game.png | |||
| [game]: http://kornerr.ru/ekids2019 | |||
| [screenshot-ide]: ../../images/2020-02-11_teaching-to-program-2019_ide.png | |||
| [80-sloc]: http://kornerr.ru/ekids19?техника | |||
| [cant-unsee]: https://cantunsee.space/ | |||
| [screenshot-cant-unsee]: ../../images/2020-02-11_teaching-to-program-2019_cant-unsee.jpg | |||
| [screenshot-brainstorm]: ../../images/2020-02-11_teaching-to-program-2019_brainstorm.jpg | |||
| [screenshot-sequence]: ../../images/2020-02-11_teaching-to-program-2019_sequence.png | |||
| [screenshot-events]: ../../images/2020-02-11_teaching-to-program-2019_events.png | |||
| [screenshot-board-events]: ../../images/2020-02-11_teaching-to-program-2019_board-events.jpg | |||
| [screenshot-reactions]: ../../images/2020-02-11_teaching-to-program-2019_reactions.png | |||
| [constructor-function]: https://javascript.info/constructor-new | |||
| [screenshot-board-sequence]: ../../images/2020-02-11_teaching-to-program-2019_board-sequence.jpg | |||
| [screenshot-board-functions]: ../../images/2020-02-11_teaching-to-program-2019_board-functions.jpg | |||
| [screenshot-retro]: ../../images/2020-02-11_teaching-to-program-2019_retro.jpg | |||
| [screenshot-addr]: ../../images/2020-02-11_teaching-to-program-2019_addr.jpg | |||
| [screenshot-group]: ../../images/2020-02-11_teaching-to-program-2019_group.jpg | |||
| [isomorphic-git]: https://isomorphic-git.org/ | |||
| [swiftui]: https://www.hackingwithswift.com/quick-start/swiftui/what-is-swiftui | |||
+ 17
- 16
en/news/index.html
Переглянути файл
| @@ -94,6 +94,23 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-to-program-2019.html">Teaching folks to program 2019, a.k.a. in the search of an ideal program: Sequence</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2020-02-12 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_screenshot.png" alt="MUROM" /></p> | |||
| <p>In this article Michael shares his thoughts on teaching folks to program in 2019.</p> | |||
| <p><strong>Preface</strong></p> | |||
| <p>Autumn 2019 was the third time I participated as one of the teachers in the course to teach 10-15-year-old folks to program. The course took place from mid. September to mid. December. Each Saturday, we were studying from 10 AM to 12 PM. More details about the structure of each class and the game itself can be found in <a href="teaching-kids-to-program.html">the 2018 article</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="teaching-to-program-2019.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-pros-and-cons-of-restarting-from-scratch.html">The pros and cons of restarting from scratch</a> | |||
| @@ -228,22 +245,6 @@ | |||
| <a href="examples-and-dependencies.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="example-driven-development.html">Example-driven development</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-06-27 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-06-27-example-driven-development.png" alt="Debug broker" /></p> | |||
| <p>This article explains how the third OpenSceneGraph cross-platform example opened our eyes to example-driven development.</p> | |||
| <p><strong>2018-08 EDIT</strong>: the third example has been renamed to the fourth one due to the reasons described in the <a href="examples-and-dependencies.html">next article</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="example-driven-development.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 1 of 7</p> | |||
| <p> | |||
+ 16
- 16
en/news/index2.html
Переглянути файл
| @@ -94,6 +94,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="example-driven-development.html">Example-driven development</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-06-27 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-06-27-example-driven-development.png" alt="Debug broker" /></p> | |||
| <p>This article explains how the third OpenSceneGraph cross-platform example opened our eyes to example-driven development.</p> | |||
| <p><strong>2018-08 EDIT</strong>: the third example has been renamed to the fourth one due to the reasons described in the <a href="examples-and-dependencies.html">next article</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="example-driven-development.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="openscenegraph-examples.html">OpenSceneGraph cross-platform examples</a> | |||
| @@ -221,22 +237,6 @@ | |||
| <a href="scripting-research.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="openscenegraph-cross-platform-guide.html">OpenSceneGraph cross-platform guide</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-07-17 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-07-openscenegraph-guide.png" alt="OpenSceneGraph sample application in desktop and mobile" /></p> | |||
| <p>This article summarizes the work we did to produce OpenSceneGraph cross-platform guide.</p> | |||
| <p>June marked the finish of <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide">OpenSceneGraph cross-platform guide</a> with the publishing of the last (initially planned) tutorial. The tutorial describes <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/tree/master/1.10.SampleWeb">how to build and run sample OpenSceneGraph application in Web</a> using Emscripten.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="openscenegraph-cross-platform-guide.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 2 of 7</p> | |||
| <p> | |||
+ 16
- 16
en/news/index3.html
Переглянути файл
| @@ -94,6 +94,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="openscenegraph-cross-platform-guide.html">OpenSceneGraph cross-platform guide</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-07-17 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-07-openscenegraph-guide.png" alt="OpenSceneGraph sample application in desktop and mobile" /></p> | |||
| <p>This article summarizes the work we did to produce OpenSceneGraph cross-platform guide.</p> | |||
| <p>June marked the finish of <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide">OpenSceneGraph cross-platform guide</a> with the publishing of the last (initially planned) tutorial. The tutorial describes <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/tree/master/1.10.SampleWeb">how to build and run sample OpenSceneGraph application in Web</a> using Emscripten.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="openscenegraph-cross-platform-guide.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="ios-tutorial.html">iOS tutorial</a> | |||
| @@ -222,22 +238,6 @@ | |||
| <a href="2016-october-recap.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-tech-showcases.html">Technology showcases</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-10-31 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2016-10-31_tech-showcases.png" alt="Feature file in the background" /></p> | |||
| <p>In this article, we take another look at 2015-2016 live sessions' format and introduce a new showcase format for 2017.</p> | |||
| <p><strong>2015 and 2016: live sessions.</strong>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2016-tech-showcases.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 3 of 7</p> | |||
| <p> | |||
+ 16
- 15
en/news/index4.html
Переглянути файл
| @@ -94,6 +94,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-tech-showcases.html">Technology showcases</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-10-31 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2016-10-31_tech-showcases.png" alt="Feature file in the background" /></p> | |||
| <p>In this article, we take another look at 2015-2016 live sessions' format and introduce a new showcase format for 2017.</p> | |||
| <p><strong>2015 and 2016: live sessions.</strong>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2016-tech-showcases.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-september-recap.html">September 2016 recap</a> | |||
| @@ -217,21 +233,6 @@ | |||
| <a href="once-mahjong-always-mahjong.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="ogs-editor-0.9.html">May 2016 live session materials</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-05-29 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/8gHYOkMRoos?list=PLWMTZqE4MAMKp3wP1N63xbdhdgfKi-d-J" frameborder="0" allowfullscreen></iframe> | |||
| <p>This time we have shown how to create a simple Domino based game. Below you can find all materials related to the game creation.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="ogs-editor-0.9.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 4 of 7</p> | |||
| <p> | |||
+ 15
- 14
en/news/index5.html
Переглянути файл
| @@ -94,6 +94,21 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="ogs-editor-0.9.html">May 2016 live session materials</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-05-29 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/8gHYOkMRoos?list=PLWMTZqE4MAMKp3wP1N63xbdhdgfKi-d-J" frameborder="0" allowfullscreen></iframe> | |||
| <p>This time we have shown how to create a simple Domino based game. Below you can find all materials related to the game creation.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="ogs-editor-0.9.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="may-live-session-announcement.html">Live session: 28 May 2016</a> | |||
| @@ -210,20 +225,6 @@ | |||
| <a href="livesession-materials-editor-07.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="livesession-editor-07.html">Creating a simple game live: 15 November 2015</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-11-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>We're glad to annouce that the <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> session will take place on <a title="Local time" href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Whac-a-mole+game+from+scratch+live&iso=20151115T12&p1=37&ah=3">15 November 2015 at 12:00 CET</a>. Join us!. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="livesession-editor-07.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 5 of 7</p> | |||
| <p> | |||
+ 14
- 14
en/news/index6.html
Переглянути файл
| @@ -94,6 +94,20 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="livesession-editor-07.html">Creating a simple game live: 15 November 2015</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-11-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>We're glad to annouce that the <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> session will take place on <a title="Local time" href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Whac-a-mole+game+from+scratch+live&iso=20151115T12&p1=37&ah=3">15 November 2015 at 12:00 CET</a>. Join us!. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="livesession-editor-07.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="soon-game-creation-editor-07.html">SOON: Creating a simple game live (Editor 0.7)</a> | |||
| @@ -216,20 +230,6 @@ | |||
| <a href="editor-0.4.0-plans.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="user-servey-finish-promise.html">User survey ends today</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2014-12-31 11:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>About a year ago, we started the user survey, in order to find out what do you think of the Open Source in general and about our project in particular. Today we're closing this survey. It took time, but we've got plenty of answers. Thank you for that.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="user-servey-finish-promise.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 6 of 7</p> | |||
| <p> | |||
+ 14
- 0
en/news/index7.html
Переглянути файл
| @@ -94,6 +94,20 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="user-servey-finish-promise.html">User survey ends today</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2014-12-31 11:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>About a year ago, we started the user survey, in order to find out what do you think of the Open Source in general and about our project in particular. Today we're closing this survey. It took time, but we've got plenty of answers. Thank you for that.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="user-servey-finish-promise.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2014-another-year-passed.html">And another year has passed</a> | |||
+ 369
- 0
en/news/teaching-to-program-2019.html
Переглянути файл
| @@ -0,0 +1,369 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #2BA6E3; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #lang | |||
| { | |||
| float: right; | |||
| } | |||
| .news_item | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| } | |||
| .news_item_contents | |||
| { | |||
| color: #444; | |||
| line-height: 1.5em; | |||
| } | |||
| .news_item_date | |||
| { | |||
| margin-bottom: 2em; | |||
| color: #aaa; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| } | |||
| img | |||
| { | |||
| width: 720px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">Open Game Studio</strong> | |||
| <a href="../../en/news/index.html">News</a> | |||
| <a href="../../en/game/index.html">Games</a> | |||
| <a href="../../en/tool/index.html">Tools</a> | |||
| <a href="../../en/page/about.html">About</a> | |||
| <div id="lang"> | |||
| <a href="../../en/news/teaching-to-program-2019.html">EN</a> | |||
| <a href="../../ru/news/teaching-to-program-2019.html">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>In the news...</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-to-program-2019.html">Teaching folks to program 2019, a.k.a. in the search of an ideal program: Sequence</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2020-02-12 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_screenshot.png" alt="MUROM" /></p> | |||
| <p>In this article Michael shares his thoughts on teaching folks to program in 2019.</p> | |||
| <p><strong>Preface</strong></p> | |||
| <p>Autumn 2019 was the third time I participated as one of the teachers in the course to teach 10-15-year-old folks to program. The course took place from mid. September to mid. December. Each Saturday, we were studying from 10 AM to 12 PM. More details about the structure of each class and the game itself can be found in <a href="teaching-kids-to-program.html">the 2018 article</a>.</p> | |||
| <p>I have the following goals for conducting such courses:</p> | |||
| <ul> | |||
| <li>create a convenient tool to allow the creation of simple games, the tool interested folks of 10 years old or older can master;</li> | |||
| <li>create a program to teach programming, the program interested folks of 10 years old or older can use themselves to create simple games.</li> | |||
| </ul> | |||
| <p><strong>Game</strong></p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_game.png" alt="Game" /></p> | |||
| <p>Memory is a simple game we create during the course. The goal of Memory is to find matching items on a playing field. More details, including game mechanics, can be found in <a href="teaching-kids-to-program.html">the 2018 article</a>. You can play the created game in a web browser by clicking <a href="http://kornerr.ru/ekids2019">this link</a>.</p> | |||
| <p><strong>Tool</strong></p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_ide.png" alt="IDE" /></p> | |||
| <p>When I was creating the tool, my guiding principle was <strong>unpretentiousness</strong> that manifests itself in the following:</p> | |||
| <ol> | |||
| <li>work under any operating system<ul> | |||
| <li>development can be conducted under Linux, macOS, or Windows</li> | |||
| <li>one can play the game on a PC, a tablet, or a smartphone</li></ul></li> | |||
| <li>no need to configure anything: just open the link in a web browser and start working</li> | |||
| <li>no need for the Internet: work locally if you want, there's no back-end</li> | |||
| <li>the game is available to everyone<ul> | |||
| <li>if you place a file on GitHub Pages, just share the link</li> | |||
| <li>if you send the file over Skype, just open the file locally</li></ul></li> | |||
| </ol> | |||
| <p>The tool is an integrated development environment (IDE) that is technically a single HTML file. This single file contains both IDE and a project under development (Memory game in our case). The tool looks pretty standard:</p> | |||
| <ol> | |||
| <li>left area depicts the code of a selected module;</li> | |||
| <li>middle area contains buttons to restart, save the project and manage modules;</li> | |||
| <li>top right area contains result;</li> | |||
| <li>bottom right area lists modules belonging to both IDE and the project.</li> | |||
| </ol> | |||
| <p>Since we only have a single HTML file, we should be able to run it in two modes:</p> | |||
| <ol> | |||
| <li>replay<ul> | |||
| <li>default mode;</li> | |||
| <li>just open the file;</li></ul></li> | |||
| <li>editing<ul> | |||
| <li>append <code>?0</code> symbols in the address bar.</li></ul></li> | |||
| </ol> | |||
| <p>Web browser cache (IndexedDB) is used to keep changes temporarily. To save changes permanently, one has to download the file with the changes by clicking the corresponding button in the middle area.</p> | |||
| <p><strong>The first classes</strong></p> | |||
| <p>I prepared <a href="http://kornerr.ru/ekids19?техника">80 lines of JavaScript code</a> for the first class and printed the code on paper. Each student received the paper and had to type the code into the tool. The typing exercise had the following goals:</p> | |||
| <ol> | |||
| <li>find out the typing speed of students;</li> | |||
| <li>demonstrate API of the tool.</li> | |||
| </ol> | |||
| <p>The typing speed turned out to be extremely low: ranging from 14 symbols per minute (a student managed to type only half of the code) to 39 symbols per minute. Since I used to type the code with the speed of 213 symbols per minute, I was shocked by the results and started to doubt we would be able to write the game in an hour by the end of the course.</p> | |||
| <p>We spent the second class to find typos in the code. I met typos that I have never seen in my life. I was shocked again: students had a hard time finding the typos even with the correct code on the paper in front of them. It's hard to imagine what would happen to the students' psyche if we were to pass a <a href="https://cantunsee.space/">brutal UX/UI test</a> with questions like this:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_cant-unsee.jpg" alt="Can't unsee" /></p> | |||
| <p>Later I tried to decrease the code down to 10 lines, offered partially completed code so that students could find and fix errors. Nothing helped: students just couldn't comprehend anything as if they saw hieroglyphs instead of familiar letters.</p> | |||
| <p><strong>Successful seventh class</strong></p> | |||
| <p>The half of the course was over, and I haven't moved an inch. In another attempt to find a way to explain the code I rewrote the game one more time. Now with a module of an intriguing title <code>последовательность</code> (<code>sequence</code> in Russian). | |||
| To my surprise, the class had a stunning success: we got everything done before "the bell rang", and the students were burning with enthusiasm. The burning was so strong that we finished the class with a spontaneous brainstorm session where we came up with functionality to make the newly appeared game even better:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_brainstorm.jpg" alt="Brainstorm" /></p> | |||
| <p>The lines in Russian read:</p> | |||
| <ul> | |||
| <li>timer;</li> | |||
| <li>tutorial;</li> | |||
| <li>sounds;</li> | |||
| <li>the camera should be farther;</li> | |||
| <li>randomize;</li> | |||
| <li>hearts (meaning lives);</li> | |||
| <li>randomize after a failed matching attempt;</li> | |||
| <li>exploding spheres;</li> | |||
| <li>levels with different number of spheres;</li> | |||
| <li>background.</li> | |||
| </ul> | |||
| <p>Let's look closer into the class.</p> | |||
| <p><strong>Board</strong></p> | |||
| <p>Previous classes were using "teachers work with each student individually" approach. After six classes we (two teachers) realized that diving into each student's specific typos/errors takes more time than teaching anything new.</p> | |||
| <p>Starting with the seventh class, we decided to hook everyone to the board, i.e., the board became a central place where all of us were working, a place for everyone to stand up, approach the board and write there. PCs became secondary, a place for students to copy the board contents to. This practice clearly indicated school boards exist for many reasons:</p> | |||
| <ul> | |||
| <li>every student is accustomed to receiving information from the board; students know what to observe;</li> | |||
| <li>teacher's environment is at the board; it's now possible to explain single new item to everyone without diving into individual errors;</li> | |||
| <li>fixing individual errors becomes faster because most of them stem from negligence, i.e., typos made while copying the board contents.</li> | |||
| </ul> | |||
| <p>I'd like to highlight the fact that teachers work at the board together with students: a teacher sets direction; however, students stand up and come to the board themselves, write answers to the teacher's questions themselves. The benefits of such an approach are the following:</p> | |||
| <ul> | |||
| <li>students write with their own hands, i.e., they come up with a solution and implement it themselves, a teacher does not write for them;</li> | |||
| <li>students stand up and come to the board, i.e., they move, which is good for health and drains unbridled energy that usually hampers discipline;</li> | |||
| <li>students have to remember the code to copy it to the board;</li> | |||
| <li>teachers have an opportunity to evaluate students' observation skills by seeing how easy (or hard) it is for them to remember and write the code on the board.</li> | |||
| </ul> | |||
| <p><strong>Sequence</strong></p> | |||
| <p><code>последовательность</code> module of the game looks like this:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_sequence.png" alt="Sequence" /></p> | |||
| <p>The sequence allows to write an algorithm in the form of events and reactions:</p> | |||
| <ul> | |||
| <li>events (<code>начало</code> (<code>start</code>), <code>выбор</code> (<code>selection</code>), etc.) are lines without indentation;</li> | |||
| <li>reactions (<code>настроить ThreeJS</code> (<code>configure ThreeJS</code>), <code>показать заставку</code> (<code>show splash screen</code>), etc.) are lines with indentation to signify their relation to events.</li> | |||
| </ul> | |||
| <p>Thus, when starting the game (<code>начало</code> event) we configure ThreeJS (<code>настроить ThreeJS</code> reaction), show splash screen (<code>показать заставку</code> reaction), and so on. | |||
| The class had almost an empty <code>последовательность</code> module in the beginning; only events were present:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_events.png" alt="Events" /></p> | |||
| <p>I have duplicated these same events onto the board, leaving free space to add reactions later during the class (I used GIMP to depict free space in the following image):</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_board-events.jpg" alt="Board events" /></p> | |||
| <p>We were searching for reactions in <code>память.реакции</code> module (<code>memory.reactions</code>):</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_reactions.png" alt="Reactions" /></p> | |||
| <p>Each reaction of <code>последовательность</code> module is represented in <code>память.реакции</code> module by <a href="https://javascript.info/constructor-new">constructor functions</a>. For example, <code>проверить окончание</code> reaction (<code>check for ending</code>) has a uniquely corresponding <code>ПроверитьОкончание</code> function (<code>CheckForEnding</code>):</p> | |||
| <pre><code class="javascript language-javascript">function ПроверитьОкончание(мир) // 1. | |||
| { | |||
| мир.состояние["скрыто сфер"] = 0; // 2. | |||
| this.исполнить = function() // 3. | |||
| { | |||
| мир.состояние["скрыто сфер"] += 2; // 4. | |||
| var скрыто = мир.состояние["скрыто сфер"]; // 5. | |||
| var сфер = мир.состояние["сферы"].length; // 6. | |||
| if (сфер == скрыто) // 7. | |||
| { | |||
| мир.события["конец"].уведомить(); // 8. | |||
| } | |||
| }; | |||
| } | |||
| </code></pre> | |||
| <p>The same code in English would look like this:</p> | |||
| <pre><code class="js language-js">function CheckForEnding(world) // 1. | |||
| { | |||
| world.state["spheres hidden"] = 0; // 2. | |||
| this.run = function() // 3. | |||
| { | |||
| world.state["spheres hidden"] += 2; // 4. | |||
| var hidden = world.state["spheres hidden"]; // 5. | |||
| var spheres = world.state["spheres"].length; // 6. | |||
| if (spheres == hidden) // 7. | |||
| { | |||
| world.events["ending"].report(); // 8. | |||
| } | |||
| }; | |||
| } | |||
| </code></pre> | |||
| <p>Let's look closer:</p> | |||
| <ol> | |||
| <li>The function accepts <code>world</code> (dictionary) that is used by functions to communicate with each other. <code>world</code> consists of three regions (dictionary keys):<ul> | |||
| <li><code>state</code> contains variable data used for communication;</li> | |||
| <li><code>settings</code> contain constants to configure functions;</li> | |||
| <li><code>events</code> contain publishers to be able to subscribe functions to events.</li></ul></li> | |||
| <li>An instance of this constructor function is created with <code>new</code> operator while parsing <code>последовательность</code> module. Practically, everything outside of <code>run</code> method is considered to be part of the constructor body. In our case, we create <code>spheres hidden</code> variable to count hidden spheres.</li> | |||
| <li><code>run</code> method is executed each time an event is reported.</li> | |||
| <li>Since <code>check for ending</code> reaction is executed each time a user hides a pair of spheres, we increase <code>spheres hidden</code> counter by <code>2</code>.</li> | |||
| <li>Just a shorter alias for <code>spheres hidden</code> counter.</li> | |||
| <li>Count the number of spheres at the playing field.</li> | |||
| <li>Compare the number of spheres at the playing field with the number of hidden spheres.</li> | |||
| <li>Report <code>ending</code> event if they are equal, i.e., if all spheres were hidden.</li> | |||
| </ol> | |||
| <p>Students took turns searching for functions in <code>память.реакции</code> module:</p> | |||
| <ul> | |||
| <li>a student looks for a function in the module (to simplify the process, I've split the functions with <code>// // // //</code> symbols);</li> | |||
| <li>once a function is located, the student speaks the name of the function out loud and comes to the board;</li> | |||
| <li>the student writes the name down on the board to the list of found functions (students may use any means to remember the names except teacher's hints).</li> | |||
| </ul> | |||
| <p>Such an exercise also highlights who's actively tracking the functions and who's unable to find the next function when it's their turn.</p> | |||
| <p>Once the names of all functions have been written on the board, we were mapping reactions (functions) to events in a similar fashion:</p> | |||
| <ul> | |||
| <li>a teacher asks, for example, which of the listed functions is suitable for event <code>начало</code></li> | |||
| <li>if a student answers correctly, the student<ul> | |||
| <li>comes to the board</li> | |||
| <li>writes the reaction under the related event</li> | |||
| <li>crosses corresponding function out of the listed functions</li></ul></li> | |||
| </ul> | |||
| <p>Once we have a more-or-less working set of reactions for an event it's time to transfer them from the board to student PCs. That way we managed to fill the board with reactions both on the board:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_board-sequence.jpg" alt="Board sequence" /> | |||
| <img src="../../images/2020-02-11_teaching-to-program-2019_board-functions.jpg" alt="Board functions" /></p> | |||
| <p>and in the tool:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_sequence.png" alt="Sequence" /></p> | |||
| <p><strong>The following classes</strong></p> | |||
| <p>During the following classes, we were trying to create a new reaction and a corresponding constructor function. First, I tried to put a solution into heads quickly (providing complete lines of code); however, that didn't work. That's why we ended up with learning the following code, which took us several classes:</p> | |||
| <pre><code class="js language-js">var кот = "9"; | |||
| console.log(кот); | |||
| </code></pre> | |||
| <p>Unfortunately, these two lines of code were hard to explain: students were confused with the concept of variables and their values. This wasn't the only problem: the new function required the use of an array, which I failed to explain at all. There's a long road ahead of me before I'm able to explain variables and arrays to students.</p> | |||
| <p>Of course, by the end of the course we managed to complete the new function, however, I haven't seen understanding and subsequent faith in themselves, which usually manifests itself with a burning enthusiasm we saw in the seventh class.</p> | |||
| <p><strong>The last class</strong></p> | |||
| <p>The last class was not using the famous greeting circle at the beginning. Instead, I asked everyone (including myself) to tell what was good (+) and what was bad (-) during the course. Here's the table I got:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_retro.jpg" alt="Retro" /></p> | |||
| <p>The same table in English would look like this:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>№</th> | |||
| <th>+</th> | |||
| <th>-</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>1</td> | |||
| <td>Personalized ending screen</td> | |||
| <td>Touchpad?</td> | |||
| </tr> | |||
| <tr> | |||
| <td>2</td> | |||
| <td>Working on PC</td> | |||
| <td>Writing on the board</td> | |||
| </tr> | |||
| <tr> | |||
| <td>3</td> | |||
| <td>Explanation</td> | |||
| <td>Discipline</td> | |||
| </tr> | |||
| <tr> | |||
| <td>4</td> | |||
| <td>Flexible learning program</td> | |||
| <td>Sometimes unclear and uninteresting</td> | |||
| </tr> | |||
| <tr> | |||
| <td>5</td> | |||
| <td>There's a finished game</td> | |||
| <td>Learning program is too big</td> | |||
| </tr> | |||
| <tr> | |||
| <td>6</td> | |||
| <td>A detailed explanation of algorithms</td> | |||
| <td>Doing the same thing each time</td> | |||
| </tr> | |||
| <tr> | |||
| <td>7</td> | |||
| <td>Teamwork</td> | |||
| <td>Students of disparate skill level</td> | |||
| </tr> | |||
| <tr> | |||
| <td>8</td> | |||
| <td>Interesting / Difficult</td> | |||
| <td>Too early</td> | |||
| </tr> | |||
| <tr> | |||
| <td>9</td> | |||
| <td>Sequence</td> | |||
| <td>Half of the course</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>Surprisingly enough, the folks didn't like to write on the board even though it greatly increased the efficiency of teaching. On the one hand, the "learning program was too big", on the other hand, we were "doing the same thing each time", i.e. repeating what we have learned before.</p> | |||
| <p>We were saving the game to GitHub from time to time. This was difficult, too: we were spending half an hour while students were authenticating. As always, nobody remembered their passwords (each time), others had to verify it's really them accessing GitHub account on a new device, which required access to e-mail, which sometimes belonged to parents (the folks had to call their parents).</p> | |||
| <p>Nonetheless, each student had its own version of the game by the end of the course with personalized beginning and ending screens:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_addr.jpg" alt="Addr" /></p> | |||
| <p><strong>Conclusion</strong></p> | |||
| <p>On the one hand, we had significant success:</p> | |||
| <ul> | |||
| <li>the tool worked as unpretentiously as expected;</li> | |||
| <li>the concept of sequences was easily understood.</li> | |||
| </ul> | |||
| <p>On the other hand, we had an evident failure:</p> | |||
| <ul> | |||
| <li>the tool wasn't friendly to students without JavaScript knowledge, i.e., everyone;</li> | |||
| <li>the teaching program has been stuck most of the time.</li> | |||
| </ul> | |||
| <p>That's why I'll try to answer the following questions when teaching in 2020:</p> | |||
| <ol> | |||
| <li>Will another language (Python, Lua) be simpler to explain and work with?</li> | |||
| <li>Is it possible to hide Git inside the tool so that one could save the game to <a href="https://isomorphic-git.org/">Git without leaving the tool</a>?</li> | |||
| <li>Is it possible to create API as declarative as <a href="https://www.hackingwithswift.com/quick-start/swiftui/what-is-swiftui">SwiftUI</a>?</li> | |||
| <li>How to explain variables and arrays?</li> | |||
| </ol> | |||
| <p>I'll share answers to these and other questions next year ;)</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_group.jpg" alt="Group" /></p> | |||
| </div> | |||
| </div> | |||
| <div id="footer"> | |||
| The site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a> | |||
| from <a href="http://github.com/ogstudio/site-opengamestudio">this source code</a>. | |||
| The site is hosted by <a href="https://pages.github.com">GitHub Pages</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||
BIN
images/2020-02-11_teaching-to-program-2019_addr.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_board-events.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_board-functions.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_board-sequence.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_brainstorm.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_cant-unsee.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_events.png
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_game.png
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_group.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_ide.png
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_reactions.png
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_retro.jpg
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_screenshot.png
Переглянути файл
BIN
images/2020-02-11_teaching-to-program-2019_sequence.png
Переглянути файл
+ 253
- 0
ru/news/2020-02-11_teaching-programming-2019.md
Переглянути файл
| @@ -0,0 +1,253 @@ | |||
| Title: Обучение программированию 2019, или в поисках идеальной программы: Последовательность | |||
| Date: 2020-02-12 00:00 | |||
| Category: News | |||
| Slug: teaching-to-program-2019 | |||
| Lang: ru | |||
| ![МУРОМ][screenshot] | |||
| В этой статье Михаил расскажет об обучении ребят программированию в 2019-м году. | |||
| **Предисловие** | |||
| Осенью 2019-го я в третий раз участвовал в курсе обучения ребят 10-15 лет программированию в качестве одного из преподавателей. Наши курсы проходили с середины сентября по середину декабря. Каждое занятие было в субботу с 10:00 до 12:00. Подробнее о структуре каждого урока и деталях создаваемой на курсе игры можно узнать из [статьи за 2018-й год][article-2018]. | |||
| Лично для себя я выделил две основные цели, к которым иду с помощью курсов: | |||
| * создать удобный инструмент для создания простейших игр, понятный заинтересованным людям в возрасте от 10 лет; | |||
| * создать программу обучения программированию, позволяющая заинтересованным людям в возрасте от 10 лет самостоятельно делать простейшие игры. | |||
| **Игра** | |||
| ![Игра][screenshot-game] | |||
| Простейшей игрой уже второй раз является игра на память, суть которой в поиске совпадающих элементов на игровом поле. Детально механика игры разобрана в [статье за 2018-й год][article-2018]. Поиграть в созданную на курсе игру вы можете прямо из браузера [по этой ссылке][game]. | |||
| **Инструмент** | |||
| ![Среда][screenshot-ide] | |||
| Основным критерием при создании инструмента для меня являлась **неприхотливость**, выражающаяся в следующем: | |||
| 1. работает на любой операционной системе | |||
| * разработка на Linux, macOS, Windows | |||
| * воспроизведение результата на ПК, планшете и мобилках | |||
| 1. не нужно ничего настраивать: открыл ссылку в браузере и начал работу | |||
| 1. фактически не нужен интернет: можно работать локально, т.к. нет какого-либо сервера на стороне | |||
| 1. результат доступен всем | |||
| * если положить на GitHub Pages, то достаточно дать ссылку | |||
| * если кинуть файл по Skype, то его можно открыть локально | |||
| Инструмент представляет из себя интегрированную среду разработки (ИСР), технически являющуюся одним файлом HTML. В этом единственном файле находится как ИСР, так и создаваемый результат (в данном случае игра на память). Инструмент в целом выглядит довольно стандартно: | |||
| 1. слева находится панель кода выбранного модуля; | |||
| 1. посередине - панель с кнопками перезапуска, сохранения результата и управления модулями; | |||
| 1. в правом верхнем углу - результат; | |||
| 1. в правом нижнем углу - список всех модулей: как относящихся к ИСР, так и созданных для игры. | |||
| Ввиду того, что у нас лишь один файл, нам нужно уметь запускать его в двух режимах: | |||
| 1. воспроизведение | |||
| * является режимом по умолчанию | |||
| * достаточно просто открыть файл HTML | |||
| 1. редактирование | |||
| * доступно при добавлении символов `?0` в адресной строке | |||
| Временное хранение изменений осуществляется с помощью хранилища браузера (IndexedDB). Для сохранения изменений на постоянной основе, например, для публикации, необходимо скачать этот же самый файл с изменениями, нажав на соответствующую кнопку в средней панели. | |||
| **Первые занятия** | |||
| Для первого занятия я подготовил [80 строк кода на JavaScript][80-sloc], распечатал их и раздал каждому. Каждый ученик должен был набрать распечатанный код в инструменте. Набором кода я преследовал две цели: | |||
| 1. узнать скорость набора текста учениками; | |||
| 1. показать API инструмента. | |||
| Скорость набора оказалась чрезвычайно низкой: от примерно 14 символов в минуту (ученик успел набрать лишь половину) до примерно 39 символов в минуту. Сам я этот код набирал со скоростью 213 символов в минуту, поэтому от результатов учеников опешил: у меня появилось подозрение, что написать необходимые 300 строк игры за 1 час мы к концу курса не осилим физически. | |||
| На втором занятии мы в набранном ранее коде искали опечатки. Я встретил такие опечатки, которые ни у себя, ни у других коллег в жизни не находил. Тут я опешил второй раз: ученикам было чрезвычайно сложно найти опечатки, даже имея перед глазами распечатанный код. Страшно представить, что случилось бы с их психикой, если бы мы проходили [жесточайший тест по дизайну интерфейсов][cant-unsee] с вопросами вроде такого: | |||
| ![Can't unsee][screenshot-cant-unsee] | |||
| С третьего по шестое занятия я уменьшал код вплоть до 10 строк, выдавал инструмент уже с частично набранным кодом, в котором нужно было найти и исправить ошибки. Ничего не помогало: ученики просто не воспринимали написанное, как-будто вместо чего-то членораздельного на экране видели иероглифы. | |||
| **Успешное седьмое занятие** | |||
| Прошло уже больше половины курса, а я не продвинулся ни на йоту. В очередной попытке найти хоть какой-то способ объяснить код игры я ещё раз переписал игру. На этот раз с модулем под интригующим названием `последовательность`. | |||
| К моему удивлению, на занятии был оглушительный успех: мы успели до "звонка", и ребята буквально горели энтузиазмом. Горели настолько, что устроили под конец занятия мозговой штурм о том, чего бы ещё добавить в появившуюся в ходе занятия игру: | |||
| ![Мозговой штурм][screenshot-brainstorm] | |||
| Итак, давайте разберём это занятие подробнее. | |||
| **Доска** | |||
| Предыдущие занятия у нас строились в формате "преподаватели подходят к каждому ученику и помогают ему индивидуально". За шесть занятий мы - два преподавателя - осознали, что подход к каждому и погружение в частные опечатки/ошибки занимает времени больше, чем объяснение нового материала. | |||
| С седьмого занятия мы решили завязать всех учеников на доску, т.е. доска становилась центральным местом, где все мы творили, куда выходили и где писали. Компьютеры же превращались в место, куда ученики копируют содержимое доски. Практика показала, что доски в школах существуют не зря: | |||
| * все в школе привыкли получать информацию с доски, поэтому знали, куда смотреть; | |||
| * преподаватель работает с тем, что на доске, поэтому может объяснять сразу всем про одно, без углубления в индивидуальные ошибки; | |||
| * исправление индивидуальных ошибок происходит быстрее, т.к. большинство из них связаны с невнимательностью, т.е. опечатками при копировании с доски. | |||
| Важно отметить, что на доске преподаватели работают совместно с учениками: преподаватель задаёт направление, но ученики сами выходят и пишут на ней ответы на вопросы, заданные преподавателем. Плюсы такого подхода следующие: | |||
| * ученик сам пишет, т.е. принимает решение и реализует его сам, учитель не записывает с его слов; | |||
| * ученик выходит к доске, т.е. двигается, что и полезно, и уменьшает количество необузданной энергии; | |||
| * ученику приходится запоминать код, чтобы записать его на доске; | |||
| * по тому, насколько легко и организованно ученик запомнил и записал код на доске, можно судить о его внимательности. | |||
| **Последовательность** | |||
| Модуль `последовательность` для игры на память выглядит следующим образом: | |||
| ![Последовательность][screenshot-sequence] | |||
| Последовательность позволяет записать алгоритм в виде событий и реакций: | |||
| * события (`начало`, `выбор` и т.д.) расположены без отступа слева; | |||
| * реакции (`настроить ThreeJS`, `показать заставку`) расположены под соответствующими событиями с отступом. | |||
| Таким образом, при запуске игры (событие `начало`) мы настраиваем ThreeJS (реакция `настроить ThreeJS`), показываем заставку (реакция `показать заставку`) и т.д. | |||
| Занятие мы начинали с практически пустым модулем `последовательность`, присутствовали заранее лишь события без реакций: | |||
| ![События][screenshot-events] | |||
| Эти же события я выписал на доске, оставив свободное место для записи реакций (замазано уже в GIMP для удобства иллюстрации): | |||
| ![События на доске][screenshot-board-events] | |||
| Реакции мы искали в модуле `память.реакции`: | |||
| ![Реакции][screenshot-reactions] | |||
| Каждая реакция модуля `последовательность` представлена в модуле `память.реакции` [функцией-конструктором][constructor-function]. Например, реакции `проверить окончание` однозначно соответствует функция `ПроверитьОкончание`: | |||
| ```javascript | |||
| function ПроверитьОкончание(мир) // 1. | |||
| { | |||
| мир.состояние["скрыто сфер"] = 0; // 2. | |||
| this.исполнить = function() // 3. | |||
| { | |||
| мир.состояние["скрыто сфер"] += 2; // 4. | |||
| var скрыто = мир.состояние["скрыто сфер"]; // 5. | |||
| var сфер = мир.состояние["сферы"].length; // 6. | |||
| if (сфер == скрыто) // 7. | |||
| { | |||
| мир.события["конец"].уведомить(); // 8. | |||
| } | |||
| }; | |||
| } | |||
| ``` | |||
| Рассмотрим эту функцию подробнее: | |||
| 1. Функция принимает на вход `мир` (словарь), используемый для общения функций друг с другом. `мир` состоит из трёх областей (ключей словаря): | |||
| * `состояние` содержит переменные значения для обмена данными; | |||
| * `настройки` содержат константные значения для настройки функций; | |||
| * `события` содержат издателей для организации возможности подписать функции на события. | |||
| 1. Экземпляр функции-конструктора создаётся оператором `new` при разборе модуля `последовательность`. Фактически всё, что не входит в метод `исполнить`, является телом конструктора. В частности, здесь мы создаём переменную `скрыто сфер` для учёта количества скрытых сфер. | |||
| 1. Метод `исполнить` вызывается на каждое уведомление о событии. | |||
| 1. Т.к. реакцию `проверить окончание` вызывают на событие сокрытия пары сфер, то счётчик `скрыто сфер` увеличиваем на `2`. | |||
| 1. Просто задаём короткий псевдоним для счётчика `скрыто сфер`. | |||
| 1. Получаем общее количество сфер на игровом поле. | |||
| 1. Сравниваем количество скрытых сфер с общим их количеством. | |||
| 1. Если они равны, т.е. все сферы скрыты, уведомляем о завершении игры с помощью события `конец`. | |||
| Поиск функций в модуле `память.реакции` ученики осуществляли по очереди: | |||
| * ученик ищет функцию в модуле (для упрощения я разделил функции символами `// // // //`); | |||
| * при нахождении озвучивает название функции и выходит к доске; | |||
| * на доске пишет название функции в общий список найденных функций (допускается пользоваться любыми средствами для запоминания названия, кроме подсказки преподавателя). | |||
| Это упражнение тоже позволяет проследить, кто внимательно следит за поиском и записью функции, а кто не может, когда подходит его очередь, найти свою функцию. | |||
| После выписывания названий всех функций на доску мы сопоставляли события с реакциями (функциями) схожим образом: | |||
| * преподаватель спрашивает, например, какие из функций подходят для события `начало` | |||
| * в случае верного ответа предлагает ученику | |||
| * выйти к доске | |||
| * написать реакцию под событием | |||
| * вычёркнуть соответствующую функцию из списка найденных функций | |||
| После получения более-менее рабочего набора реакций для одного события можно предложить ученикам перенести реакции с доски в компьютеры. Таким образом мы заполняем реакции как на доске: | |||
| ![Последовательность на доске][screenshot-board-sequence] | |||
| ![Функции на доске][screenshot-board-functions] | |||
| так и в инструменте: | |||
| ![Последовательность][screenshot-sequence] | |||
| **Следующие занятия** | |||
| На следующих занятиях мы пытались создать новую реакцию и соответствующую ей функцию-конструктор. Сначала я пытался опять наскоками (целыми строками кода) вбить решение в головы, однако, существенных результатов это не дало. Поэтому пришлось разбирать в течение нескольких занятий примерно такой код: | |||
| ```js | |||
| var кот = "9"; | |||
| console.log(кот); | |||
| ``` | |||
| К сожалению, донести смысл этих двух строк кода так и не удалось: ребята путались в том, что такое переменная, а что такое значение. На этом проблемы не закончились: в новой функции нужно было работать с массивом, что оказалось просто невозможно объяснить. Мне ещё предстоит научиться объяснять переменные и массивы в ходе следующих курсов. | |||
| К концу занятий мы, конечно, функцию написали, но понимания и последующей веры в себя, выраженной в горящем энтузиазме, как это было на седьмом занятии, уже не было. | |||
| **Последнее занятие** | |||
| На последнем занятии вместо стандартного круга приветствия я попросил каждого (включая себя) высказаться, что понравилось в курсе (+), а что стоит изменить (-). Получилась следующая таблица: | |||
| ![Ретро][screenshot-retro] | |||
| Как ни странно, ребятам не нравилось писать на доске, несмотря на то, что она увеличивала эффективность изложения материала. С одной стороны, была "объёмная программа", а с другой - "одно и то же каждый урок", т.е. повторение пройденного ранее материала. | |||
| Раз в несколько занятий мы сохраняли результат на GitHub. Давалось это тоже нелегко: мы тратили до получаса на то, чтобы каждый вошёл в свою учётную запись. Как всегда, никто не помнил свой пароль (причём каждый раз) либо для подтверждения захода с нового устройства требовался доступ к почте, пароль от которой либо тоже никто не помнил, либо почта была родительская (ребята звонили родителям). | |||
| Так или иначе, у каждого ученика к концу курса осталась собственная версия игры с персональными заставкой и концовкой: | |||
| ![Адрес][screenshot-addr] | |||
| **Выводы** | |||
| С одной стороны, были явные успехи: | |||
| * инструмент оказался неприхотливым и полностью работоспособным; | |||
| * концепция последовательностей была хорошо принята. | |||
| С другой стороны, были явные неудачи: | |||
| * инструмент предполагает навык работы с JavaScript, чем ученики не обладали; | |||
| * программа обучения буксовала практически все занятия. | |||
| Поэтому в ходе курса обучения программированию 2020-го года я попробую ответить на следующие вопросы: | |||
| 1. Будет ли другой язык (Python, Lua) проще для объяснения и работы? | |||
| 1. Можно ли скрыть работу с Git внутри инструмента, чтобы сохранять результат на [Git, не покидая инструмента][isomorphic-git]? | |||
| 1. Можно ли сделать декларативный API по аналогии со [SwiftUI][swiftui]? | |||
| 1. Как всё-таки объяснить переменные и массивы? | |||
| Ответы на эти и другие вопросы будут через год ;) | |||
| ![Группа][screenshot-group] | |||
| [screenshot]: ../../images/2020-02-11_teaching-to-program-2019_screenshot.png | |||
| [article-2018]: teaching-kids-to-program.html | |||
| [screenshot-game]: ../../images/2020-02-11_teaching-to-program-2019_game.png | |||
| [game]: http://kornerr.ru/ekids2019 | |||
| [screenshot-ide]: ../../images/2020-02-11_teaching-to-program-2019_ide.png | |||
| [80-sloc]: http://kornerr.ru/ekids19?техника | |||
| [cant-unsee]: https://cantunsee.space/ | |||
| [screenshot-cant-unsee]: ../../images/2020-02-11_teaching-to-program-2019_cant-unsee.jpg | |||
| [screenshot-brainstorm]: ../../images/2020-02-11_teaching-to-program-2019_brainstorm.jpg | |||
| [screenshot-sequence]: ../../images/2020-02-11_teaching-to-program-2019_sequence.png | |||
| [screenshot-events]: ../../images/2020-02-11_teaching-to-program-2019_events.png | |||
| [screenshot-board-events]: ../../images/2020-02-11_teaching-to-program-2019_board-events.jpg | |||
| [screenshot-reactions]: ../../images/2020-02-11_teaching-to-program-2019_reactions.png | |||
| [constructor-function]: https://learn.javascript.ru/constructor-new | |||
| [screenshot-board-sequence]: ../../images/2020-02-11_teaching-to-program-2019_board-sequence.jpg | |||
| [screenshot-board-functions]: ../../images/2020-02-11_teaching-to-program-2019_board-functions.jpg | |||
| [screenshot-retro]: ../../images/2020-02-11_teaching-to-program-2019_retro.jpg | |||
| [screenshot-addr]: ../../images/2020-02-11_teaching-to-program-2019_addr.jpg | |||
| [screenshot-group]: ../../images/2020-02-11_teaching-to-program-2019_group.jpg | |||
| [isomorphic-git]: https://isomorphic-git.org/ | |||
| [swiftui]: https://medium.com/someswift/swiftui-dsl-%D0%BD%D0%B0-%D0%BC%D0%B0%D0%BA%D1%81%D0%B8%D0%BC%D0%B0%D0%BB%D0%BA%D0%B0%D1%85-891741685efe | |||
+ 17
- 16
ru/news/index.html
Переглянути файл
| @@ -94,6 +94,23 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-to-program-2019.html">Обучение программированию 2019, или в поисках идеальной программы: Последовательность</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2020-02-12 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_screenshot.png" alt="МУРОМ" /></p> | |||
| <p>В этой статье Михаил расскажет об обучении ребят программированию в 2019-м году.</p> | |||
| <p><strong>Предисловие</strong></p> | |||
| <p>Осенью 2019-го я в третий раз участвовал в курсе обучения ребят 10-15 лет программированию в качестве одного из преподавателей. Наши курсы проходили с середины сентября по середину декабря. Каждое занятие было в субботу с 10:00 до 12:00. Подробнее о структуре каждого урока и деталях создаваемой на курсе игры можно узнать из <a href="teaching-kids-to-program.html">статьи за 2018-й год</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="teaching-to-program-2019.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-pros-and-cons-of-restarting-from-scratch.html">Минусы и плюсы начинания с начала</a> | |||
| @@ -228,22 +245,6 @@ | |||
| <a href="examples-and-dependencies.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="example-driven-development.html">Разработка через создание примеров</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-06-27 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-06-27-example-driven-development.png" alt="Брокер отладки" /></p> | |||
| <p>Эта статья описывает то, как создание третьего кросс-платформенного примера OpenSceneGraph привело нас к разработке через создание примеров.</p> | |||
| <p><strong>ИЗМЕНЕНИЯ ОТ 2018-08</strong>: третий пример был переименован в четвёртый в связи с причинами, изложенными в <a href="examples-and-dependencies.html">следующей статье</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="example-driven-development.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 1 из 7</p> | |||
| <p> | |||
+ 16
- 16
ru/news/index2.html
Переглянути файл
| @@ -94,6 +94,22 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="example-driven-development.html">Разработка через создание примеров</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-06-27 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-06-27-example-driven-development.png" alt="Брокер отладки" /></p> | |||
| <p>Эта статья описывает то, как создание третьего кросс-платформенного примера OpenSceneGraph привело нас к разработке через создание примеров.</p> | |||
| <p><strong>ИЗМЕНЕНИЯ ОТ 2018-08</strong>: третий пример был переименован в четвёртый в связи с причинами, изложенными в <a href="examples-and-dependencies.html">следующей статье</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="example-driven-development.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="openscenegraph-examples.html">Кросс-платформенные примеры OpenSceneGraph</a> | |||
| @@ -222,22 +238,6 @@ | |||
| <a href="scripting-research.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="openscenegraph-cross-platform-guide.html">OpenSceneGraph cross-platform guide</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-07-17 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-07-openscenegraph-guide.png" alt="Приложение OpenSceneGraph на десктопе и мобилке" /></p> | |||
| <p>Эта статья резюмирует создание кросс-платформенного руководства OpenSceneGraph.</p> | |||
| <p>Июнь ознаменовал собой окончание работы над <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide">кросс-платформенным руководством OpenSceneGraph</a>. Мы опубликовали последний самоучитель (из изначально запланированных). Этот самоучитель описывает <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/tree/master/1.10.SampleWeb">сборку и запуск примера приложения OpenSceneGraph в вебе</a> с помощью Emscripten.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="openscenegraph-cross-platform-guide.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 2 из 7</p> | |||
| <p> | |||
+ 16
- 16
ru/news/index3.html
Переглянути файл
| @@ -94,6 +94,22 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="openscenegraph-cross-platform-guide.html">OpenSceneGraph cross-platform guide</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-07-17 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-07-openscenegraph-guide.png" alt="Приложение OpenSceneGraph на десктопе и мобилке" /></p> | |||
| <p>Эта статья резюмирует создание кросс-платформенного руководства OpenSceneGraph.</p> | |||
| <p>Июнь ознаменовал собой окончание работы над <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide">кросс-платформенным руководством OpenSceneGraph</a>. Мы опубликовали последний самоучитель (из изначально запланированных). Этот самоучитель описывает <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/tree/master/1.10.SampleWeb">сборку и запуск примера приложения OpenSceneGraph в вебе</a> с помощью Emscripten.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="openscenegraph-cross-platform-guide.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="ios-tutorial.html">Самоучитель iOS</a> | |||
| @@ -221,22 +237,6 @@ | |||
| <a href="2016-october-recap.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-tech-showcases.html">Демонстрации технологий</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-10-31 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2016-10-31_tech-showcases.png" alt="Файл с функциональностью на фоне" /></p> | |||
| <p>Сегодня мы ещё раз взглянем на формат демонстраций в 2015-2016 годах, а также сообщим о новом формате 2017-го.</p> | |||
| <p><strong>2015 и 2016: демонстрации в прямом эфире.</strong>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2016-tech-showcases.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 3 из 7</p> | |||
| <p> | |||
+ 16
- 15
ru/news/index4.html
Переглянути файл
| @@ -94,6 +94,22 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-tech-showcases.html">Демонстрации технологий</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-10-31 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2016-10-31_tech-showcases.png" alt="Файл с функциональностью на фоне" /></p> | |||
| <p>Сегодня мы ещё раз взглянем на формат демонстраций в 2015-2016 годах, а также сообщим о новом формате 2017-го.</p> | |||
| <p><strong>2015 и 2016: демонстрации в прямом эфире.</strong>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2016-tech-showcases.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-september-recap.html">Сентябрь 2016 кратко</a> | |||
| @@ -217,21 +233,6 @@ | |||
| <a href="once-mahjong-always-mahjong.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="ogs-editor-0.9.html">Материалы прямого эфира за май 2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-05-29 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/8gHYOkMRoos?list=PLWMTZqE4MAMKp3wP1N63xbdhdgfKi-d-J" frameborder="0" allowfullscreen></iframe> | |||
| <p>В этот раз мы показали, как создать простую игру на основе Домино. Ниже приведены все материалы, связанные с созданием игры.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="ogs-editor-0.9.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 4 из 7</p> | |||
| <p> | |||
+ 15
- 14
ru/news/index5.html
Переглянути файл
| @@ -94,6 +94,21 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="ogs-editor-0.9.html">Материалы прямого эфира за май 2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-05-29 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/8gHYOkMRoos?list=PLWMTZqE4MAMKp3wP1N63xbdhdgfKi-d-J" frameborder="0" allowfullscreen></iframe> | |||
| <p>В этот раз мы показали, как создать простую игру на основе Домино. Ниже приведены все материалы, связанные с созданием игры.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="ogs-editor-0.9.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="may-live-session-announcement.html">Прямой эфир: 28 мая 2016</a> | |||
| @@ -210,20 +225,6 @@ | |||
| <a href="livesession-materials-editor-07.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="livesession-editor-07.html">Создание простой игры в прямом эфире: 15 ноября 2015</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-11-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Мы рады сообщить, что трансляция <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> состоится <a title="Локальное время" href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Whac-a-mole+game+from+scratch+live&iso=20151115T14&p1=166&ah=3">15 ноября 2015 в 14:00 MSK</a>. Присоединяйтесь!. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="livesession-editor-07.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 5 из 7</p> | |||
| <p> | |||
+ 14
- 14
ru/news/index6.html
Переглянути файл
| @@ -94,6 +94,20 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="livesession-editor-07.html">Создание простой игры в прямом эфире: 15 ноября 2015</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-11-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Мы рады сообщить, что трансляция <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> состоится <a title="Локальное время" href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Whac-a-mole+game+from+scratch+live&iso=20151115T14&p1=166&ah=3">15 ноября 2015 в 14:00 MSK</a>. Присоединяйтесь!. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="livesession-editor-07.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="soon-game-creation-editor-07.html">СКОРО: Создание простой игры в прямом эфире (Редактор 0.7)</a> | |||
| @@ -214,20 +228,6 @@ | |||
| <a href="editor-0.4.0-plans.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="user-servey-finish-promise.html">Окончание опроса</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2014-12-31 11:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Около года назад мы начинали опрос, с помощью которого планировали узнать ваше отношение к Open Source вообще и нашему проекту в частности. Сегодня мы его завершаем. Ответы набирались довольно медленно, но в целом мы собрали довольно приличное ответов, за что вам очень благодарны.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="user-servey-finish-promise.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 6 из 7</p> | |||
| <p> | |||
+ 14
- 0
ru/news/index7.html
Переглянути файл
| @@ -94,6 +94,20 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="user-servey-finish-promise.html">Окончание опроса</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2014-12-31 11:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Около года назад мы начинали опрос, с помощью которого планировали узнать ваше отношение к Open Source вообще и нашему проекту в частности. Сегодня мы его завершаем. Ответы набирались довольно медленно, но в целом мы собрали довольно приличное ответов, за что вам очень благодарны.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="user-servey-finish-promise.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2014-another-year-passed.html">И вот прошел еще один год</a> | |||
+ 290
- 0
ru/news/teaching-to-program-2019.html
Переглянути файл
| @@ -0,0 +1,290 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #2BA6E3; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #lang | |||
| { | |||
| float: right; | |||
| } | |||
| .news_item | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| } | |||
| .news_item_contents | |||
| { | |||
| color: #444; | |||
| line-height: 1.5em; | |||
| } | |||
| .news_item_date | |||
| { | |||
| margin-bottom: 2em; | |||
| color: #aaa; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| } | |||
| /* | |||
| figure | |||
| { | |||
| margin: 0px; | |||
| padding: 0px; | |||
| } | |||
| */ | |||
| img | |||
| { | |||
| width: 720px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">Open Game Studio</strong> | |||
| <a href="../../ru/news/index.html">Новости</a> | |||
| <a href="../../ru/game/index.html">Игры</a> | |||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||
| <a href="../../ru/page/about.html">О нас</a> | |||
| <div id="lang"> | |||
| <a href="../../en/news/teaching-to-program-2019.html">EN</a> | |||
| <a href="../../ru/news/teaching-to-program-2019.html">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>В новостях...</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-to-program-2019.html">Обучение программированию 2019, или в поисках идеальной программы: Последовательность</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2020-02-12 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_screenshot.png" alt="МУРОМ" /></p> | |||
| <p>В этой статье Михаил расскажет об обучении ребят программированию в 2019-м году.</p> | |||
| <p><strong>Предисловие</strong></p> | |||
| <p>Осенью 2019-го я в третий раз участвовал в курсе обучения ребят 10-15 лет программированию в качестве одного из преподавателей. Наши курсы проходили с середины сентября по середину декабря. Каждое занятие было в субботу с 10:00 до 12:00. Подробнее о структуре каждого урока и деталях создаваемой на курсе игры можно узнать из <a href="teaching-kids-to-program.html">статьи за 2018-й год</a>.</p> | |||
| <p>Лично для себя я выделил две основные цели, к которым иду с помощью курсов:</p> | |||
| <ul> | |||
| <li>создать удобный инструмент для создания простейших игр, понятный заинтересованным людям в возрасте от 10 лет;</li> | |||
| <li>создать программу обучения программированию, позволяющая заинтересованным людям в возрасте от 10 лет самостоятельно делать простейшие игры.</li> | |||
| </ul> | |||
| <p><strong>Игра</strong></p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_game.png" alt="Игра" /></p> | |||
| <p>Простейшей игрой уже второй раз является игра на память, суть которой в поиске совпадающих элементов на игровом поле. Детально механика игры разобрана в <a href="teaching-kids-to-program.html">статье за 2018-й год</a>. Поиграть в созданную на курсе игру вы можете прямо из браузера <a href="http://kornerr.ru/ekids2019">по этой ссылке</a>.</p> | |||
| <p><strong>Инструмент</strong></p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_ide.png" alt="Среда" /></p> | |||
| <p>Основным критерием при создании инструмента для меня являлась <strong>неприхотливость</strong>, выражающаяся в следующем:</p> | |||
| <ol> | |||
| <li>работает на любой операционной системе<ul> | |||
| <li>разработка на Linux, macOS, Windows</li> | |||
| <li>воспроизведение результата на ПК, планшете и мобилках</li></ul></li> | |||
| <li>не нужно ничего настраивать: открыл ссылку в браузере и начал работу</li> | |||
| <li>фактически не нужен интернет: можно работать локально, т.к. нет какого-либо сервера на стороне</li> | |||
| <li>результат доступен всем<ul> | |||
| <li>если положить на GitHub Pages, то достаточно дать ссылку</li> | |||
| <li>если кинуть файл по Skype, то его можно открыть локально</li></ul></li> | |||
| </ol> | |||
| <p>Инструмент представляет из себя интегрированную среду разработки (ИСР), технически являющуюся одним файлом HTML. В этом единственном файле находится как ИСР, так и создаваемый результат (в данном случае игра на память). Инструмент в целом выглядит довольно стандартно:</p> | |||
| <ol> | |||
| <li>слева находится панель кода выбранного модуля;</li> | |||
| <li>посередине - панель с кнопками перезапуска, сохранения результата и управления модулями;</li> | |||
| <li>в правом верхнем углу - результат;</li> | |||
| <li>в правом нижнем углу - список всех модулей: как относящихся к ИСР, так и созданных для игры.</li> | |||
| </ol> | |||
| <p>Ввиду того, что у нас лишь один файл, нам нужно уметь запускать его в двух режимах:</p> | |||
| <ol> | |||
| <li>воспроизведение<ul> | |||
| <li>является режимом по умолчанию</li> | |||
| <li>достаточно просто открыть файл HTML</li></ul></li> | |||
| <li>редактирование<ul> | |||
| <li>доступно при добавлении символов <code>?0</code> в адресной строке</li></ul></li> | |||
| </ol> | |||
| <p>Временное хранение изменений осуществляется с помощью хранилища браузера (IndexedDB). Для сохранения изменений на постоянной основе, например, для публикации, необходимо скачать этот же самый файл с изменениями, нажав на соответствующую кнопку в средней панели.</p> | |||
| <p><strong>Первые занятия</strong></p> | |||
| <p>Для первого занятия я подготовил <a href="http://kornerr.ru/ekids19?техника">80 строк кода на JavaScript</a>, распечатал их и раздал каждому. Каждый ученик должен был набрать распечатанный код в инструменте. Набором кода я преследовал две цели:</p> | |||
| <ol> | |||
| <li>узнать скорость набора текста учениками;</li> | |||
| <li>показать API инструмента.</li> | |||
| </ol> | |||
| <p>Скорость набора оказалась чрезвычайно низкой: от примерно 14 символов в минуту (ученик успел набрать лишь половину) до примерно 39 символов в минуту. Сам я этот код набирал со скоростью 213 символов в минуту, поэтому от результатов учеников опешил: у меня появилось подозрение, что написать необходимые 300 строк игры за 1 час мы к концу курса не осилим физически.</p> | |||
| <p>На втором занятии мы в набранном ранее коде искали опечатки. Я встретил такие опечатки, которые ни у себя, ни у других коллег в жизни не находил. Тут я опешил второй раз: ученикам было чрезвычайно сложно найти опечатки, даже имея перед глазами распечатанный код. Страшно представить, что случилось бы с их психикой, если бы мы проходили <a href="https://cantunsee.space/">жесточайший тест по дизайну интерфейсов</a> с вопросами вроде такого:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_cant-unsee.jpg" alt="Can't unsee" /></p> | |||
| <p>С третьего по шестое занятия я уменьшал код вплоть до 10 строк, выдавал инструмент уже с частично набранным кодом, в котором нужно было найти и исправить ошибки. Ничего не помогало: ученики просто не воспринимали написанное, как-будто вместо чего-то членораздельного на экране видели иероглифы.</p> | |||
| <p><strong>Успешное седьмое занятие</strong></p> | |||
| <p>Прошло уже больше половины курса, а я не продвинулся ни на йоту. В очередной попытке найти хоть какой-то способ объяснить код игры я ещё раз переписал игру. На этот раз с модулем под интригующим названием <code>последовательность</code>. | |||
| К моему удивлению, на занятии был оглушительный успех: мы успели до "звонка", и ребята буквально горели энтузиазмом. Горели настолько, что устроили под конец занятия мозговой штурм о том, чего бы ещё добавить в появившуюся в ходе занятия игру:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_brainstorm.jpg" alt="Мозговой штурм" /></p> | |||
| <p>Итак, давайте разберём это занятие подробнее.</p> | |||
| <p><strong>Доска</strong></p> | |||
| <p>Предыдущие занятия у нас строились в формате "преподаватели подходят к каждому ученику и помогают ему индивидуально". За шесть занятий мы - два преподавателя - осознали, что подход к каждому и погружение в частные опечатки/ошибки занимает времени больше, чем объяснение нового материала.</p> | |||
| <p>С седьмого занятия мы решили завязать всех учеников на доску, т.е. доска становилась центральным местом, где все мы творили, куда выходили и где писали. Компьютеры же превращались в место, куда ученики копируют содержимое доски. Практика показала, что доски в школах существуют не зря:</p> | |||
| <ul> | |||
| <li>все в школе привыкли получать информацию с доски, поэтому знали, куда смотреть;</li> | |||
| <li>преподаватель работает с тем, что на доске, поэтому может объяснять сразу всем про одно, без углубления в индивидуальные ошибки;</li> | |||
| <li>исправление индивидуальных ошибок происходит быстрее, т.к. большинство из них связаны с невнимательностью, т.е. опечатками при копировании с доски.</li> | |||
| </ul> | |||
| <p>Важно отметить, что на доске преподаватели работают совместно с учениками: преподаватель задаёт направление, но ученики сами выходят и пишут на ней ответы на вопросы, заданные преподавателем. Плюсы такого подхода следующие:</p> | |||
| <ul> | |||
| <li>ученик сам пишет, т.е. принимает решение и реализует его сам, учитель не записывает с его слов;</li> | |||
| <li>ученик выходит к доске, т.е. двигается, что и полезно, и уменьшает количество необузданной энергии;</li> | |||
| <li>ученику приходится запоминать код, чтобы записать его на доске;</li> | |||
| <li>по тому, насколько легко и организованно ученик запомнил и записал код на доске, можно судить о его внимательности.</li> | |||
| </ul> | |||
| <p><strong>Последовательность</strong></p> | |||
| <p>Модуль <code>последовательность</code> для игры на память выглядит следующим образом:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_sequence.png" alt="Последовательность" /></p> | |||
| <p>Последовательность позволяет записать алгоритм в виде событий и реакций:</p> | |||
| <ul> | |||
| <li>события (<code>начало</code>, <code>выбор</code> и т.д.) расположены без отступа слева;</li> | |||
| <li>реакции (<code>настроить ThreeJS</code>, <code>показать заставку</code>) расположены под соответствующими событиями с отступом.</li> | |||
| </ul> | |||
| <p>Таким образом, при запуске игры (событие <code>начало</code>) мы настраиваем ThreeJS (реакция <code>настроить ThreeJS</code>), показываем заставку (реакция <code>показать заставку</code>) и т.д.</p> | |||
| <p>Занятие мы начинали с практически пустым модулем <code>последовательность</code>, присутствовали заранее лишь события без реакций:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_events.png" alt="События" /></p> | |||
| <p>Эти же события я выписал на доске, оставив свободное место для записи реакций (замазано уже в GIMP для удобства иллюстрации):</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_board-events.jpg" alt="События на доске" /></p> | |||
| <p>Реакции мы искали в модуле <code>память.реакции</code>:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_reactions.png" alt="Реакции" /></p> | |||
| <p>Каждая реакция модуля <code>последовательность</code> представлена в модуле <code>память.реакции</code> <a href="https://learn.javascript.ru/constructor-new">функцией-конструктором</a>. Например, реакции <code>проверить окончание</code> однозначно соответствует функция <code>ПроверитьОкончание</code>:</p> | |||
| <pre><code class="javascript language-javascript">function ПроверитьОкончание(мир) // 1. | |||
| { | |||
| мир.состояние["скрыто сфер"] = 0; // 2. | |||
| this.исполнить = function() // 3. | |||
| { | |||
| мир.состояние["скрыто сфер"] += 2; // 4. | |||
| var скрыто = мир.состояние["скрыто сфер"]; // 5. | |||
| var сфер = мир.состояние["сферы"].length; // 6. | |||
| if (сфер == скрыто) // 7. | |||
| { | |||
| мир.события["конец"].уведомить(); // 8. | |||
| } | |||
| }; | |||
| } | |||
| </code></pre> | |||
| <p>Рассмотрим эту функцию подробнее:</p> | |||
| <ol> | |||
| <li>Функция принимает на вход <code>мир</code> (словарь), используемый для общения функций друг с другом. <code>мир</code> состоит из трёх областей (ключей словаря):<ul> | |||
| <li><code>состояние</code> содержит переменные значения для обмена данными;</li> | |||
| <li><code>настройки</code> содержат константные значения для настройки функций;</li> | |||
| <li><code>события</code> содержат издателей для организации возможности подписать функции на события.</li></ul></li> | |||
| <li>Экземпляр функции-конструктора создаётся оператором <code>new</code> при разборе модуля <code>последовательность</code>. Фактически всё, что не входит в метод <code>исполнить</code>, является телом конструктора. В частности, здесь мы создаём переменную <code>скрыто сфер</code> для учёта количества скрытых сфер.</li> | |||
| <li>Метод <code>исполнить</code> вызывается на каждое уведомление о событии.</li> | |||
| <li>Т.к. реакцию <code>проверить окончание</code> вызывают на событие сокрытия пары сфер, то счётчик <code>скрыто сфер</code> увеличиваем на <code>2</code>.</li> | |||
| <li>Просто задаём короткий псевдоним для счётчика <code>скрыто сфер</code>.</li> | |||
| <li>Получаем общее количество сфер на игровом поле.</li> | |||
| <li>Сравниваем количество скрытых сфер с общим их количеством.</li> | |||
| <li>Если они равны, т.е. все сферы скрыты, уведомляем о завершении игры с помощью события <code>конец</code>.</li> | |||
| </ol> | |||
| <p>Поиск функций в модуле <code>память.реакции</code> ученики осуществляли по очереди:</p> | |||
| <ul> | |||
| <li>ученик ищет функцию в модуле (для упрощения я разделил функции символами <code>// // // //</code>);</li> | |||
| <li>при нахождении озвучивает название функции и выходит к доске;</li> | |||
| <li>на доске пишет название функции в общий список найденных функций (допускается пользоваться любыми средствами для запоминания названия, кроме подсказки преподавателя).</li> | |||
| </ul> | |||
| <p>Это упражнение тоже позволяет проследить, кто внимательно следит за поиском и записью функции, а кто не может, когда подходит его очередь, найти свою функцию.</p> | |||
| <p>После выписывания названий всех функций на доску мы сопоставляли события с реакциями (функциями) схожим образом:</p> | |||
| <ul> | |||
| <li>преподаватель спрашивает, например, какие из функций подходят для события <code>начало</code></li> | |||
| <li>в случае верного ответа предлагает ученику<ul> | |||
| <li>выйти к доске</li> | |||
| <li>написать реакцию под событием</li> | |||
| <li>вычёркнуть соответствующую функцию из списка найденных функций</li></ul></li> | |||
| </ul> | |||
| <p>После получения более-менее рабочего набора реакций для одного события можно предложить ученикам перенести реакции с доски в компьютеры. Таким образом мы заполняем реакции как на доске:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_board-sequence.jpg" alt="Последовательность на доске" /> | |||
| <img src="../../images/2020-02-11_teaching-to-program-2019_board-functions.jpg" alt="Функции на доске" /></p> | |||
| <p>так и в инструменте:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_sequence.png" alt="Последовательность" /></p> | |||
| <p><strong>Следующие занятия</strong></p> | |||
| <p>На следующих занятиях мы пытались создать новую реакцию и соответствующую ей функцию-конструктор. Сначала я пытался опять наскоками (целыми строками кода) вбить решение в головы, однако, существенных результатов это не дало. Поэтому пришлось разбирать в течение нескольких занятий примерно такой код:</p> | |||
| <pre><code class="js language-js">var кот = "9"; | |||
| console.log(кот); | |||
| </code></pre> | |||
| <p>К сожалению, донести смысл этих двух строк кода так и не удалось: ребята путались в том, что такое переменная, а что такое значение. На этом проблемы не закончились: в новой функции нужно было работать с массивом, что оказалось просто невозможно объяснить. Мне ещё предстоит научиться объяснять переменные и массивы в ходе следующих курсов.</p> | |||
| <p>К концу занятий мы, конечно, функцию написали, но понимания и последующей веры в себя, выраженной в горящем энтузиазме, как это было на седьмом занятии, уже не было.</p> | |||
| <p><strong>Последнее занятие</strong></p> | |||
| <p>На последнем занятии вместо стандартного круга приветствия я попросил каждого (включая себя) высказаться, что понравилось в курсе (+), а что стоит изменить (-). Получилась следующая таблица:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_retro.jpg" alt="Ретро" /></p> | |||
| <p>Как ни странно, ребятам не нравилось писать на доске, несмотря на то, что она увеличивала эффективность изложения материала. С одной стороны, была "объёмная программа", а с другой - "одно и то же каждый урок", т.е. повторение пройденного ранее материала.</p> | |||
| <p>Раз в несколько занятий мы сохраняли результат на GitHub. Давалось это тоже нелегко: мы тратили до получаса на то, чтобы каждый вошёл в свою учётную запись. Как всегда, никто не помнил свой пароль (причём каждый раз) либо для подтверждения захода с нового устройства требовался доступ к почте, пароль от которой либо тоже никто не помнил, либо почта была родительская (ребята звонили родителям).</p> | |||
| <p>Так или иначе, у каждого ученика к концу курса осталась собственная версия игры с персональными заставкой и концовкой:</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_addr.jpg" alt="Адрес" /></p> | |||
| <p><strong>Выводы</strong></p> | |||
| <p>С одной стороны, были явные успехи:</p> | |||
| <ul> | |||
| <li>инструмент оказался неприхотливым и полностью работоспособным;</li> | |||
| <li>концепция последовательностей была хорошо принята.</li> | |||
| </ul> | |||
| <p>С другой стороны, были явные неудачи:</p> | |||
| <ul> | |||
| <li>инструмент предполагает навык работы с JavaScript, чем ученики не обладали;</li> | |||
| <li>программа обучения буксовала практически все занятия.</li> | |||
| </ul> | |||
| <p>Поэтому в ходе курса обучения программированию 2020-го года я попробую ответить на следующие вопросы:</p> | |||
| <ol> | |||
| <li>Будет ли другой язык (Python, Lua) проще для объяснения и работы?</li> | |||
| <li>Можно ли скрыть работу с Git внутри инструмента, чтобы сохранять результат на <a href="https://isomorphic-git.org/">Git, не покидая инструмента</a>?</li> | |||
| <li>Можно ли сделать декларативный API по аналогии со <a href="https://medium.com/someswift/swiftui-dsl-%D0%BD%D0%B0-%D0%BC%D0%B0%D0%BA%D1%81%D0%B8%D0%BC%D0%B0%D0%BB%D0%BA%D0%B0%D1%85-891741685efe">SwiftUI</a>?</li> | |||
| <li>Как всё-таки объяснить переменные и массивы?</li> | |||
| </ol> | |||
| <p>Ответы на эти и другие вопросы будут через год ;)</p> | |||
| <p><img src="../../images/2020-02-11_teaching-to-program-2019_group.jpg" alt="Группа" /></p> | |||
| </div> | |||
| </div> | |||
| <div id="footer"> | |||
| Сайт сгенерирован <a href="http://opengamestudio.org/pskov/ru">ПСКОВОМ</a> | |||
| из <a href="http://github.com/ogstudio/site-opengamestudio">этого исходного кода</a>. | |||
| Сайт размещён на <a href="https://pages.github.com">GitHub Pages</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||