8 geänderte Dateien mit 82 neuen und 0 gelöschten Zeilen
+ 20
- 0
обучение/01.HelloWorld.html
Datei anzeigen
BIN
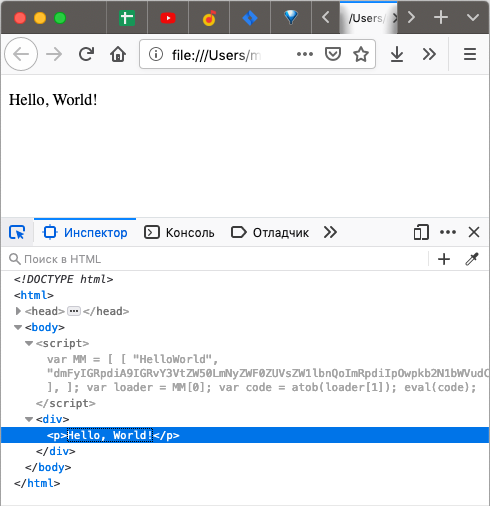
обучение/01.HelloWorld.png
Datei anzeigen
+ 3
- 0
обучение/01.div.html
Datei anzeigen
+ 3
- 0
обучение/01.module.js
Datei anzeigen
+ 30
- 0
обучение/02.Loader.html
Datei anzeigen
BIN
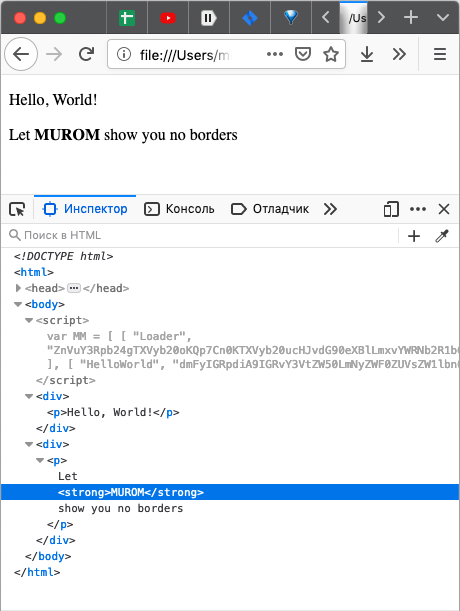
обучение/02.Loader.png
Datei anzeigen
+ 23
- 0
обучение/02.loader.js
Datei anzeigen
+ 3
- 0
обучение/02.no-borders.js
Datei anzeigen
Laden…