Se han modificado 100 ficheros con 806 adiciones y 184 borrados
Dividir vista
Opciones de diferencias
-
+4 -1en/game/index.html
-
+4 -1en/game/index.template
-
+4 -1en/game/item.template
-
+4 -1en/game/mahjong.html
-
+4 -1en/game/ogs-mahjong-1.html
-
+4 -1en/news/2014-another-year-passed.html
-
+4 -1en/news/2015-roadmap.html
-
+4 -1en/news/2016-august-recap.html
-
+4 -1en/news/2016-november-recap.html
-
+4 -1en/news/2016-october-recap.html
-
+4 -1en/news/2016-roadmap.html
-
+4 -1en/news/2016-september-recap.html
-
+4 -1en/news/2016-tech-showcases.html
-
+4 -1en/news/2017-happy-new-year.html
-
+4 -1en/news/2017-summary.html
-
+4 -1en/news/2019-year-of-rethinking.html
-
+126 -0en/news/2020-05-03_git-budget.md
-
+4 -1en/news/back-to-social-networks.html
-
+4 -1en/news/back-to-the-static.html
-
+4 -1en/news/bye-desura-hello-humblebundle.html
-
+4 -1en/news/defending-availability.html
-
+4 -1en/news/editor-0.4.0-and-0.5.0-plans.html
-
+4 -1en/news/editor-0.4.0-plans.html
-
+4 -1en/news/editor-06-roadmap.html
-
+4 -1en/news/editor-06.html
-
+4 -1en/news/example-driven-development.html
-
+4 -1en/news/examples-and-dependencies.html
-
+201 -0en/news/git-budget.html
-
+4 -1en/news/ideal-gamedev.html
-
+20 -18en/news/index.html
-
+4 -1en/news/index.template
-
+21 -17en/news/index2.html
-
+20 -16en/news/index3.html
-
+19 -15en/news/index4.html
-
+18 -16en/news/index5.html
-
+19 -15en/news/index6.html
-
+18 -1en/news/index7.html
-
+4 -1en/news/ios-tutorial.html
-
+4 -1en/news/item.template
-
+4 -1en/news/its-all-fine.html
-
+4 -1en/news/january-live-session-announcement.html
-
+4 -1en/news/january-live-session-decision.html
-
+4 -1en/news/lets-go.html
-
+4 -1en/news/livesession-editor-07.html
-
+4 -1en/news/livesession-materials-editor-07.html
-
+4 -1en/news/mahjong-demo2.html
-
+4 -1en/news/mahjong-recreation-start.html
-
+4 -1en/news/mahjong-techdemo1-gameplay.html
-
+4 -1en/news/may-live-session-announcement.html
-
+4 -1en/news/may-live-session-decision.html
-
+4 -1en/news/mjin-world-birth.html
-
+4 -1en/news/ogs-editor-0.10.html
-
+4 -1en/news/ogs-editor-0.9.html
-
+4 -1en/news/on-the-way-to-durable-applications.html
-
+4 -1en/news/once-mahjong-always-mahjong.html
-
+4 -1en/news/openscenegraph-cross-platform-guide.html
-
+4 -1en/news/openscenegraph-examples.html
-
+4 -1en/news/osg-sample.html
-
+4 -1en/news/rolling-ball-live-session-pt2.html
-
+4 -1en/news/rolling-ball.html
-
+4 -1en/news/scripting-research.html
-
+4 -1en/news/september-live-session-announcement-tomorrow.html
-
+4 -1en/news/september-live-session-announcement.html
-
+4 -1en/news/soon-game-creation-editor-07.html
-
+4 -1en/news/teaching-kids-to-program.html
-
+4 -1en/news/teaching-to-program-2019.html
-
+4 -1en/news/test-chamber-for-everyone.html
-
+4 -1en/news/the-pros-and-cons-of-restarting-from-scratch.html
-
+4 -1en/news/the-year-of-challenges.html
-
+4 -1en/news/the-year-of-lessons.html
-
+4 -1en/news/user-servey-finish-promise.html
-
+4 -1en/news/yesterdays-live-session-short-overview.html
-
+4 -1en/page/about.html
-
+4 -1en/page/item.template
-
+4 -1en/tool/index.html
-
+4 -1en/tool/index.template
-
+4 -1en/tool/item.template
-
+4 -1en/tool/lfsa.html
-
+4 -1en/tool/pskov.html
-
+4 -1en/tool/zipbase64.html
-
BINimages/2020-05-06_гит-бюджет.jpg
-
BINimages/2020-05-06_гит-бюджет_заметки.jpg
-
BINimages/2020-05-06_гит-бюджет_календарь-день.jpg
-
BINimages/2020-05-06_гит-бюджет_календарь-запись.jpg
-
BINimages/2020-05-06_гит-бюджет_снимок.png
-
+4 -1ru/game/index.html
-
+4 -1ru/game/index.template
-
+4 -1ru/game/item.template
-
+4 -1ru/game/mahjong.html
-
+4 -1ru/game/ogs-mahjong-1.html
-
+4 -1ru/news/2014-another-year-passed.html
-
+4 -1ru/news/2015-roadmap.html
-
+4 -1ru/news/2016-august-recap.html
-
+4 -1ru/news/2016-november-recap.html
-
+4 -1ru/news/2016-october-recap.html
-
+4 -1ru/news/2016-roadmap.html
-
+4 -1ru/news/2016-september-recap.html
-
+4 -1ru/news/2016-tech-showcases.html
-
+4 -1ru/news/2017-happy-new-year.html
-
+4 -1ru/news/2017-summary.html
+ 4
- 1
en/game/index.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/game/index.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/game/item.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/game/mahjong.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/game/ogs-mahjong-1.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2014-another-year-passed.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2015-roadmap.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2016-august-recap.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2016-november-recap.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2016-october-recap.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2016-roadmap.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2016-september-recap.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2016-tech-showcases.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2017-happy-new-year.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2017-summary.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/2019-year-of-rethinking.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 126
- 0
en/news/2020-05-03_git-budget.md
Ver fichero
| @@ -0,0 +1,126 @@ | |||
| Title: Why I keep track of spendings in a personal app made with Git+JS | |||
| Date: 2020-05-03 00:00 | |||
| Category: News | |||
| Slug: git-budget | |||
| Lang: en | |||
| ![GitBudget][снимок] | |||
| In this article Michael shares his experience of using Git+JS. | |||
| Hi, folks, let me share my experience of creating an application to keep track of my spendings. Specifically, let me do it by answering the following questions: | |||
| 1. Why keep track of spendings in an application? | |||
| 1. Why did I create the application as a personal project? | |||
| 1. Why does the project use Git+JS? | |||
| **1. Why keep track of spendings in an application?** | |||
| I, like many people out there, wanted to become rich and [successful][успех]. To become rich, one is often advised to run a personal budget, that's what I started to do several years ago. I'd like to point out that running my personal budget hasn't made me rich and successful, and I increased income simply by moving to the capital of my home country. | |||
| I think I started to run the budget somewhere around 2012. By that time I already had a professional programmer deformation, which can be described as "made by someone else = bad" formula and is usually manifested by a strong desire to rewrite everything from scratch. However, I had no experience with budgeting back then, so I decided to try a "professional" solution and purchased [YNAB][ynab] (You Need A Budget) to use the application on both PC and mobile. | |||
| I tried to do my best to set out budget plans and fulfill them in the course of three years. However, somewhere around 2015 the authors released a new application version and **demanded money for the upgrade**, the old version was no longer functioning. I had to choose one of the options: | |||
| 1. Pay for the upgraded version and use a completely new "shiny" user interface. | |||
| 1. Stop their ripoff, keep my money and lose the history of spendings. | |||
| I concluded that: | |||
| 1. I already paid for the application; | |||
| 1. the old version was suitable for me; | |||
| 1. I did not ask for an upgrade; | |||
| 1. if I would know I have to pay for each upgrade, I would have never purchased their application in the first place; | |||
| 1. I didn't want to sponsor this boorishness; | |||
| so I stopped the ripoff and **lost my history of spendings**. | |||
| This was a very disappointing situation for me, so I stopped tracking my spendings for about a year. However, I was once experiencing a "painful synchronization" (also known as "figuring things out" with a wife). I failed to defend myself against a financial vocal attack like "you're a waster, you always waste money on junk". Then I realized I really need to keep track of my spendings. | |||
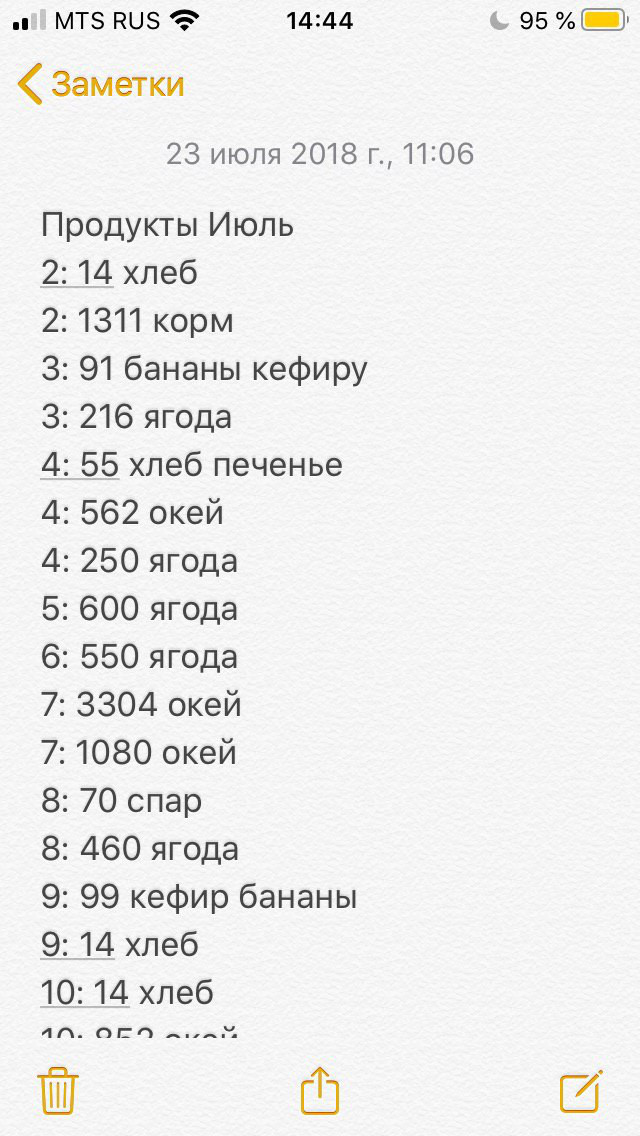
| This time I decided not to repeat my mistake of giving all my data to someone with the risk of losing it, so I started to track my spendings with simple phone notes. The format was simple and looked like this: | |||
| <img alt="Notes" src="../../images/2020-05-06_гит-бюджет_заметки.jpg" class="mobile"> | |||
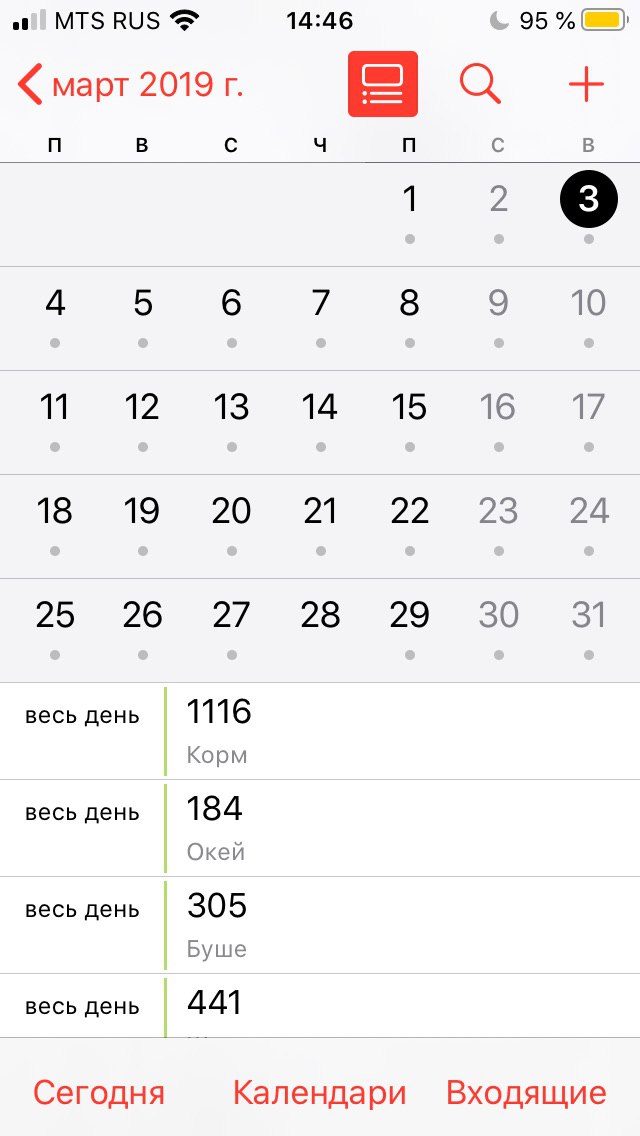
| I used the notes solely on the phone until mid-2018. Then, a new need arose: I wanted to be able to **work on my spendings from a PC** to analyze them. I took the time to see through the solutions that would allow me to work with my spendings on both PC and mobile **free of charge**. A calendar turned out to be such a solution: | |||
| <img alt="Calendar" src="../../images/2020-05-06_гит-бюджет_календарь-день.jpg" class="mobile"> | |||
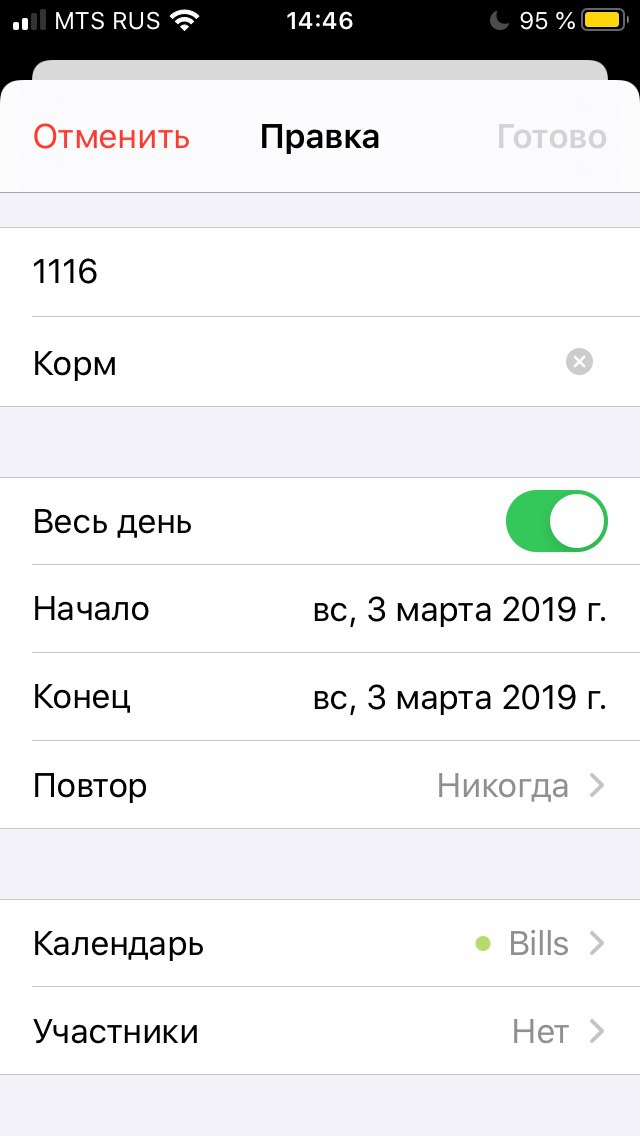
| <img alt="New record" src="../../images/2020-05-06_гит-бюджет_календарь-запись.jpg" class="mobile"> | |||
| I used a Google account to access [Apps Script][apps-script] (a clone of JavaScript) to analyze the spendings. Working with spendings in Apps Script turned out to be quite daunting because calendar records are not designed to host spendings. Data ownership question was still unresolved: my data was still dusting on an unknown server I don't control, and I could only access my data through an API, **which might change in the future by someone else's decision**. | |||
| While I was using a calendar, I've had the following ideas frequently visiting me: | |||
| 1. it would be nice to keep all my data in Git to be able to easily analyze the spendings; | |||
| 1. it would be nice to have a convenient user interface without all the noise that prevents me from quickly adding a record. | |||
| Autumn 2019 I discovered [Isomorphic-Git][isomorphic-git], which allows JavaScript to work with Git, quickly verified the ability to work with Git, and realized I found my Holy Grail. Recently I've finished creating the first version of GitBudget application, you can see its functionality here: | |||
| <iframe width="720" height="405" src="https://www.youtube.com/embed/ii_cLXAy3S0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | |||
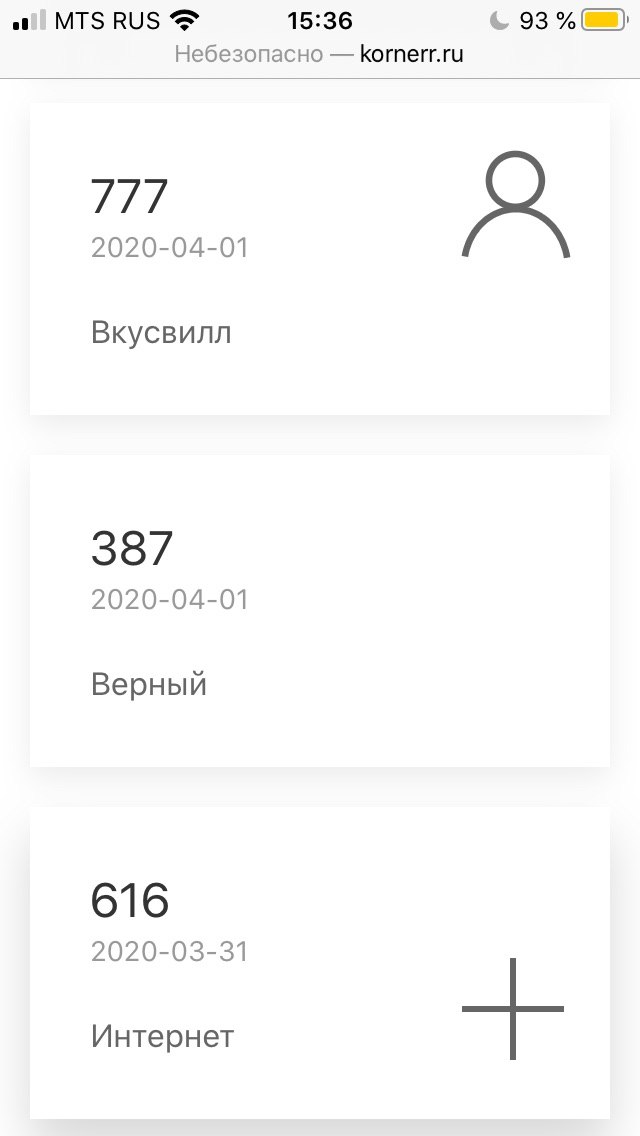
| That's how the spendings look like on my phone now: | |||
| <img alt="GitBudget" src="../../images/2020-05-06_гит-бюджет.jpg" class="mobile"> | |||
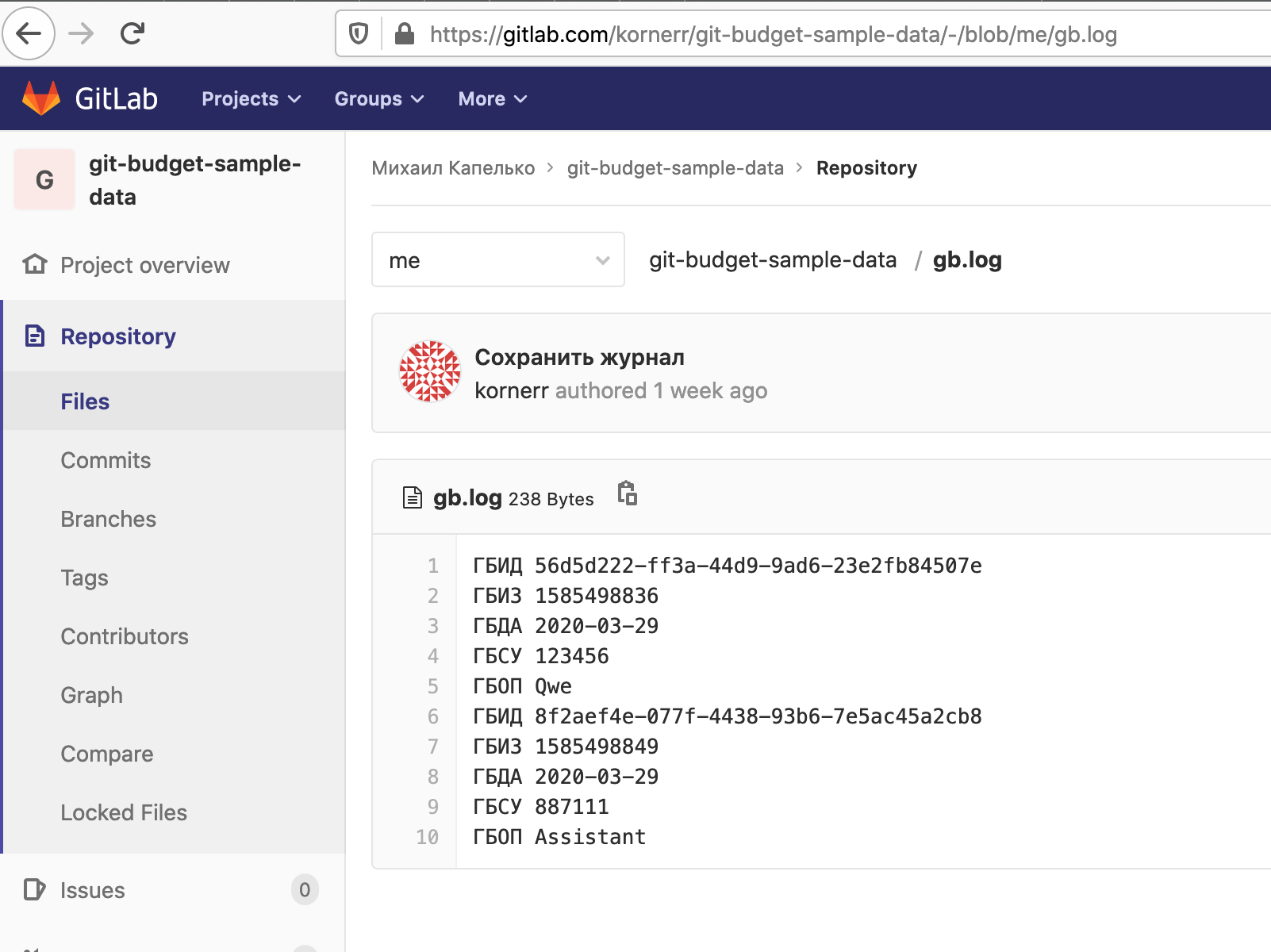
| Git data looks like this: [https://gitlab.com/kornerr/git-budget-sample-data/-/blob/me/gb.log](https://gitlab.com/kornerr/git-budget-sample-data/-/blob/me/gb.log) | |||
| Let me highlight a few important issues: | |||
| * Git repository above reflects actions performed in the video above; | |||
| * I keep my spendings in a private repository, you should do the same; | |||
| * the application runs completely on the device and has no back-end: GitHub Pages hosting is used; | |||
| * the application talks to the outside world only during synchronization with Git; | |||
| * password is kept by a browser, the application only uses it for synchronization with Git; | |||
| * the application should be loaded over HTTP because the currently used Isomorphic-Git version (0.70.0) makes some requests (metadata) to Git over HTTP, and browsers prohibit HTTP requests from HTTPS nowadays. | |||
| **2. Why did I create the application as a personal project?** | |||
| I spent 40 hours of my life during the first quarter of 2020, i.e., on average, I worked for about half an hour each day. | |||
| Personal projects have the following benefits over those done at work: | |||
| 1. You can do whatever you want and learn from your mistakes. | |||
| 1. Nobody's breathing down your neck and restricting your fantasy. | |||
| 1. The above two points keep you calm and give you the strength to perform any stupid activity that might be required at work. | |||
| 1. Mistakes you own drastically widen your horizons. | |||
| Personal projects have drawbacks, too: | |||
| 1. Nobody in the world cares about your project but you. | |||
| 1. Nobody would pay you for your project. | |||
| 1. You have to find time to do the project every day. | |||
| 1. Your wife won't thank you for the project, even if she would use it herself. | |||
| It's easy to note that all drawbacks of the personal project are balanced with the benefits of the work project. And all drawbacks of the work project are balanced with the benefits of the personal project. Yin and Yang. | |||
| **3. Why does the project use Git+JS?** | |||
| Keeping data in Git instead of an unknown back-end/API has the following benefits: | |||
| 1. Git is the most widespread solution for decentralized source version control among developers, i.e., almost every developer has experience with Git. | |||
| 1. You don't need a new API to work with Git: you just work with files. | |||
| 1. There are numerous services offering Git free of charge if you're not too crazy about security and don't want to pay for the service. | |||
| 1. Of course, a Git service provider might be [acquired by a large corporation][поглощение] one day, however, it's easy to move your Git data wherever you want. | |||
| 1. For maximum security you can always host your own Git server. | |||
| Usage of JS with HTML/CSS over Swift/Kotlin/C#/Python has the following benefits: | |||
| 1. Your application runs everywhere: PC, tablet, mobile phone. | |||
| 1. You don't need to pass AppStore reviews to get to every device. | |||
| 1. HTML/CSS/JS standards are international, so [no single company may stop supporting it][opengl] or [change its API][swift]; this may result in backward compatibility of [20 years][долговечные-приложения] or more. | |||
| 1. Since there's no back-end, all logic resides in JS executed on the client, so you can save the version of the application that best suits you and forget about recurrent updates that [usually only hamper usability][обновления]. | |||
| GitBudget is the first attempt to see what Git+JS can do. I can only imagine the possibilities lying ahead. | |||
| [снимок]: ../../images/2020-05-06_гит-бюджет_снимок.png | |||
| [успех]: https://youtu.be/7RchntYFtSE | |||
| [ynab]: https://www.youneedabudget.com | |||
| [apps-script]: https://developers.google.com/apps-script | |||
| [isomorphic-git]: https://isomorphic-git.org/ | |||
| [поглощение]: https://github.blog/2018-06-04-github-microsoft/ | |||
| [opengl]: https://arstechnica.com/features/2018/09/macos-10-14-mojave-the-ars-technica-review/12/ | |||
| [swift]: https://medium.com/@DoorDash/tips-and-tricks-for-migrating-from-swift-2-to-swift-3-c67a8520dbac | |||
| [долговечные-приложения]: on-the-way-to-durable-applications.html | |||
| [обновления]: https://hardforum.com/threads/anyway-to-turn-off-the-damn-automatic-driver-updates-in-windows-10.1948410/ | |||
+ 4
- 1
en/news/back-to-social-networks.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/back-to-the-static.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/bye-desura-hello-humblebundle.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/defending-availability.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/editor-0.4.0-and-0.5.0-plans.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/editor-0.4.0-plans.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/editor-06-roadmap.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/editor-06.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/example-driven-development.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/examples-and-dependencies.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 201
- 0
en/news/git-budget.html
Ver fichero
| @@ -0,0 +1,201 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #2BA6E3; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #lang | |||
| { | |||
| float: right; | |||
| } | |||
| .news_item | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| } | |||
| .news_item_contents | |||
| { | |||
| color: #444; | |||
| line-height: 1.5em; | |||
| } | |||
| .news_item_date | |||
| { | |||
| margin-bottom: 2em; | |||
| color: #aaa; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| } | |||
| img | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">Open Game Studio</strong> | |||
| <a href="../../en/news/index.html">News</a> | |||
| <a href="../../en/game/index.html">Games</a> | |||
| <a href="../../en/tool/index.html">Tools</a> | |||
| <a href="../../en/page/about.html">About</a> | |||
| <div id="lang"> | |||
| <a href="../../en/news/git-budget.html">EN</a> | |||
| <a href="../../ru/news/git-budget.html">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>In the news...</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="git-budget.html">Why I keep track of spendings in a personal app made with Git+JS</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2020-05-03 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2020-05-06_гит-бюджет_снимок.png" alt="GitBudget" /></p> | |||
| <p>In this article Michael shares his experience of using Git+JS.</p> | |||
| <p>Hi, folks, let me share my experience of creating an application to keep track of my spendings. Specifically, let me do it by answering the following questions:</p> | |||
| <ol> | |||
| <li>Why keep track of spendings in an application?</li> | |||
| <li>Why did I create the application as a personal project?</li> | |||
| <li>Why does the project use Git+JS?</li> | |||
| </ol> | |||
| <p><strong>1. Why keep track of spendings in an application?</strong></p> | |||
| <p>I, like many people out there, wanted to become rich and <a href="https://youtu.be/7RchntYFtSE">successful</a>. To become rich, one is often advised to run a personal budget, that's what I started to do several years ago. I'd like to point out that running my personal budget hasn't made me rich and successful, and I increased income simply by moving to the capital of my home country.</p> | |||
| <p>I think I started to run the budget somewhere around 2012. By that time I already had a professional programmer deformation, which can be described as "made by someone else = bad" formula and is usually manifested by a strong desire to rewrite everything from scratch. However, I had no experience with budgeting back then, so I decided to try a "professional" solution and purchased <a href="https://www.youneedabudget.com">YNAB</a> (You Need A Budget) to use the application on both PC and mobile.</p> | |||
| <p>I tried to do my best to set out budget plans and fulfill them in the course of three years. However, somewhere around 2015 the authors released a new application version and <strong>demanded money for the upgrade</strong>, the old version was no longer functioning. I had to choose one of the options:</p> | |||
| <ol> | |||
| <li>Pay for the upgraded version and use a completely new "shiny" user interface.</li> | |||
| <li>Stop their ripoff, keep my money and lose the history of spendings.</li> | |||
| </ol> | |||
| <p>I concluded that:</p> | |||
| <ol> | |||
| <li>I already paid for the application;</li> | |||
| <li>the old version was suitable for me;</li> | |||
| <li>I did not ask for an upgrade;</li> | |||
| <li>if I would know I have to pay for each upgrade, I would have never purchased their application in the first place;</li> | |||
| <li>I didn't want to sponsor this boorishness;</li> | |||
| </ol> | |||
| <p>so I stopped the ripoff and <strong>lost my history of spendings</strong>.</p> | |||
| <p>This was a very disappointing situation for me, so I stopped tracking my spendings for about a year. However, I was once experiencing a "painful synchronization" (also known as "figuring things out" with a wife). I failed to defend myself against a financial vocal attack like "you're a waster, you always waste money on junk". Then I realized I really need to keep track of my spendings. </p> | |||
| <p>This time I decided not to repeat my mistake of giving all my data to someone with the risk of losing it, so I started to track my spendings with simple phone notes. The format was simple and looked like this:</p> | |||
| <p><img alt="Notes" src="../../images/2020-05-06_гит-бюджет_заметки.jpg" class="mobile"></p> | |||
| <p>I used the notes solely on the phone until mid-2018. Then, a new need arose: I wanted to be able to <strong>work on my spendings from a PC</strong> to analyze them. I took the time to see through the solutions that would allow me to work with my spendings on both PC and mobile <strong>free of charge</strong>. A calendar turned out to be such a solution:</p> | |||
| <p><img alt="Calendar" src="../../images/2020-05-06_гит-бюджет_календарь-день.jpg" class="mobile"></p> | |||
| <p><img alt="New record" src="../../images/2020-05-06_гит-бюджет_календарь-запись.jpg" class="mobile"></p> | |||
| <p>I used a Google account to access <a href="https://developers.google.com/apps-script">Apps Script</a> (a clone of JavaScript) to analyze the spendings. Working with spendings in Apps Script turned out to be quite daunting because calendar records are not designed to host spendings. Data ownership question was still unresolved: my data was still dusting on an unknown server I don't control, and I could only access my data through an API, <strong>which might change in the future by someone else's decision</strong>.</p> | |||
| <p>While I was using a calendar, I've had the following ideas frequently visiting me:</p> | |||
| <ol> | |||
| <li>it would be nice to keep all my data in Git to be able to easily analyze the spendings;</li> | |||
| <li>it would be nice to have a convenient user interface without all the noise that prevents me from quickly adding a record.</li> | |||
| </ol> | |||
| <p>Autumn 2019 I discovered <a href="https://isomorphic-git.org/">Isomorphic-Git</a>, which allows JavaScript to work with Git, quickly verified the ability to work with Git, and realized I found my Holy Grail. Recently I've finished creating the first version of GitBudget application, you can see its functionality here:</p> | |||
| <iframe width="720" height="405" src="https://www.youtube.com/embed/ii_cLXAy3S0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | |||
| <p>That's how the spendings look like on my phone now:</p> | |||
| <p><img alt="GitBudget" src="../../images/2020-05-06_гит-бюджет.jpg" class="mobile"></p> | |||
| <p>Git data looks like this: <a href="https://gitlab.com/kornerr/git-budget-sample-data/-/blob/me/gb.log">https://gitlab.com/kornerr/git-budget-sample-data/-/blob/me/gb.log</a></p> | |||
| <p>Let me highlight a few important issues:</p> | |||
| <ul> | |||
| <li>Git repository above reflects actions performed in the video above;</li> | |||
| <li>I keep my spendings in a private repository, you should do the same;</li> | |||
| <li>the application runs completely on the device and has no back-end: GitHub Pages hosting is used;</li> | |||
| <li>the application talks to the outside world only during synchronization with Git;</li> | |||
| <li>password is kept by a browser, the application only uses it for synchronization with Git;</li> | |||
| <li>the application should be loaded over HTTP because the currently used Isomorphic-Git version (0.70.0) makes some requests (metadata) to Git over HTTP, and browsers prohibit HTTP requests from HTTPS nowadays.</li> | |||
| </ul> | |||
| <p><strong>2. Why did I create the application as a personal project?</strong></p> | |||
| <p>I spent 40 hours of my life during the first quarter of 2020, i.e., on average, I worked for about half an hour each day.</p> | |||
| <p>Personal projects have the following benefits over those done at work:</p> | |||
| <ol> | |||
| <li>You can do whatever you want and learn from your mistakes.</li> | |||
| <li>Nobody's breathing down your neck and restricting your fantasy.</li> | |||
| <li>The above two points keep you calm and give you the strength to perform any stupid activity that might be required at work.</li> | |||
| <li>Mistakes you own drastically widen your horizons.</li> | |||
| </ol> | |||
| <p>Personal projects have drawbacks, too:</p> | |||
| <ol> | |||
| <li>Nobody in the world cares about your project but you.</li> | |||
| <li>Nobody would pay you for your project.</li> | |||
| <li>You have to find time to do the project every day.</li> | |||
| <li>Your wife won't thank you for the project, even if she would use it herself.</li> | |||
| </ol> | |||
| <p>It's easy to note that all drawbacks of the personal project are balanced with the benefits of the work project. And all drawbacks of the work project are balanced with the benefits of the personal project. Yin and Yang.</p> | |||
| <p><strong>3. Why does the project use Git+JS?</strong></p> | |||
| <p>Keeping data in Git instead of an unknown back-end/API has the following benefits:</p> | |||
| <ol> | |||
| <li>Git is the most widespread solution for decentralized source version control among developers, i.e., almost every developer has experience with Git.</li> | |||
| <li>You don't need a new API to work with Git: you just work with files.</li> | |||
| <li>There are numerous services offering Git free of charge if you're not too crazy about security and don't want to pay for the service.</li> | |||
| <li>Of course, a Git service provider might be <a href="https://github.blog/2018-06-04-github-microsoft/">acquired by a large corporation</a> one day, however, it's easy to move your Git data wherever you want.</li> | |||
| <li>For maximum security you can always host your own Git server.</li> | |||
| </ol> | |||
| <p>Usage of JS with HTML/CSS over Swift/Kotlin/C#/Python has the following benefits:</p> | |||
| <ol> | |||
| <li>Your application runs everywhere: PC, tablet, mobile phone.</li> | |||
| <li>You don't need to pass AppStore reviews to get to every device.</li> | |||
| <li>HTML/CSS/JS standards are international, so <a href="https://arstechnica.com/features/2018/09/macos-10-14-mojave-the-ars-technica-review/12/">no single company may stop supporting it</a> or <a href="https://medium.com/@DoorDash/tips-and-tricks-for-migrating-from-swift-2-to-swift-3-c67a8520dbac">change its API</a>; this may result in backward compatibility of <a href="on-the-way-to-durable-applications.html">20 years</a> or more.</li> | |||
| <li>Since there's no back-end, all logic resides in JS executed on the client, so you can save the version of the application that best suits you and forget about recurrent updates that <a href="https://hardforum.com/threads/anyway-to-turn-off-the-damn-automatic-driver-updates-in-windows-10.1948410/">usually only hamper usability</a>.</li> | |||
| </ol> | |||
| <p>GitBudget is the first attempt to see what Git+JS can do. I can only imagine the possibilities lying ahead.</p> | |||
| </div> | |||
| </div> | |||
| <div id="footer"> | |||
| The site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a> | |||
| from <a href="http://github.com/ogstudio/site-opengamestudio">this source code</a>. | |||
| The site is hosted by <a href="https://pages.github.com">GitHub Pages</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||
+ 4
- 1
en/news/ideal-gamedev.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 20
- 18
en/news/index.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| @@ -94,6 +97,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="git-budget.html">Why I keep track of spendings in a personal app made with Git+JS</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2020-05-03 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2020-05-06_гит-бюджет_снимок.png" alt="GitBudget" /></p> | |||
| <p>In this article Michael shares his experience of using Git+JS.</p> | |||
| <p>Hi, folks, let me share my experience of creating an application to keep track of my spendings. Specifically, let me do it by answering the following questions:. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="git-budget.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-to-program-2019.html">Teaching folks to program 2019, a.k.a. in the search of an ideal program: Sequence</a> | |||
| @@ -228,23 +247,6 @@ | |||
| <a href="mahjong-demo2.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="examples-and-dependencies.html">Examples and dependencies</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-08-21 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-08-21-examples-and-dependencies.png" alt="Cloud" /></p> | |||
| <p>This article describes two new OpenSceneGraph cross-platform examples and the change in handling dependencies.</p> | |||
| <p><strong>Examples of HTTP client and node selection</strong></p> | |||
| <p>Once we finished working on <a href="https://github.com/OGStudio/openscenegraph-cross-platform-examples/tree/master/04.RemoteDebugging">the remote debugging example</a> and <a href="example-driven-development.html">reported its completion</a>, we were surprised by the fact that secure HTTP connection between a debugged application and debug broker was only working in the web version of the example. Desktop and mobile versions only worked with insecure HTTP.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="examples-and-dependencies.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 1 of 7</p> | |||
| <p> | |||
+ 4
- 1
en/news/index.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 21
- 17
en/news/index2.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| @@ -94,6 +97,23 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="examples-and-dependencies.html">Examples and dependencies</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-08-21 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-08-21-examples-and-dependencies.png" alt="Cloud" /></p> | |||
| <p>This article describes two new OpenSceneGraph cross-platform examples and the change in handling dependencies.</p> | |||
| <p><strong>Examples of HTTP client and node selection</strong></p> | |||
| <p>Once we finished working on <a href="https://github.com/OGStudio/openscenegraph-cross-platform-examples/tree/master/04.RemoteDebugging">the remote debugging example</a> and <a href="example-driven-development.html">reported its completion</a>, we were surprised by the fact that secure HTTP connection between a debugged application and debug broker was only working in the web version of the example. Desktop and mobile versions only worked with insecure HTTP.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="examples-and-dependencies.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="example-driven-development.html">Example-driven development</a> | |||
| @@ -221,22 +241,6 @@ | |||
| <a href="mjin-world-birth.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="scripting-research.html">Scripting research</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-08-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-08-scripting-research.png" alt="Textbook with a text" /></p> | |||
| <p>This article describes scripting research in July 2017.</p> | |||
| <p><strong>Our first goal of using a scripting language was to have a platform-independent code that runs unchanged on every supported platform.</strong>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="scripting-research.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 2 of 7</p> | |||
| <p> | |||
+ 20
- 16
en/news/index3.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| @@ -94,6 +97,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="scripting-research.html">Scripting research</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-08-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-08-scripting-research.png" alt="Textbook with a text" /></p> | |||
| <p>This article describes scripting research in July 2017.</p> | |||
| <p><strong>Our first goal of using a scripting language was to have a platform-independent code that runs unchanged on every supported platform.</strong>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="scripting-research.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="openscenegraph-cross-platform-guide.html">OpenSceneGraph cross-platform guide</a> | |||
| @@ -223,21 +242,6 @@ | |||
| <a href="2016-november-recap.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-october-recap.html">October 2016 recap</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-11-19 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2016-11-19_2016-october-recap.png" alt="Gaining Android support was like climbing a mountain for us" /></p> | |||
| <p>This article describes how we spent a month building OpenSceneGraph (OSG) for Android: the first attempt to build OSG, the search for OSG alternatives, and the success in building OSG.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2016-october-recap.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 3 of 7</p> | |||
| <p> | |||
+ 19
- 15
en/news/index4.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| @@ -94,6 +97,21 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-october-recap.html">October 2016 recap</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-11-19 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2016-11-19_2016-october-recap.png" alt="Gaining Android support was like climbing a mountain for us" /></p> | |||
| <p>This article describes how we spent a month building OpenSceneGraph (OSG) for Android: the first attempt to build OSG, the search for OSG alternatives, and the success in building OSG.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2016-october-recap.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2016-tech-showcases.html">Technology showcases</a> | |||
| @@ -219,20 +237,6 @@ | |||
| <a href="back-to-social-networks.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="once-mahjong-always-mahjong.html">Once Mahjong – always Mahjong</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-08-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>We started Opensource Game Studio project a long time ago. We wanted to provide open source community with tools to create games. However, it was unclear what tools' purpose was. So we decided to start small: create a game first.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="once-mahjong-always-mahjong.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 4 of 7</p> | |||
| <p> | |||
+ 18
- 16
en/news/index5.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| @@ -94,6 +97,20 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="once-mahjong-always-mahjong.html">Once Mahjong – always Mahjong</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-08-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>We started Opensource Game Studio project a long time ago. We wanted to provide open source community with tools to create games. However, it was unclear what tools' purpose was. So we decided to start small: create a game first.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="once-mahjong-always-mahjong.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="ogs-editor-0.9.html">May 2016 live session materials</a> | |||
| @@ -210,21 +227,6 @@ | |||
| <a href="2016-roadmap.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="livesession-materials-editor-07.html">Live session video and downloads</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-11-15 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>If you missed the live session, you can watch it here: | |||
| <a href="https://www.livecoding.tv/video/kornerr/playlists/whac-a-mole-from-scratch/">https://www.livecoding.tv/video/kornerr/playlists/whac-a-mole-from-scratch/</a>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="livesession-materials-editor-07.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 5 of 7</p> | |||
| <p> | |||
+ 19
- 15
en/news/index6.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| @@ -94,6 +97,21 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="livesession-materials-editor-07.html">Live session video and downloads</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-11-15 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>If you missed the live session, you can watch it here: | |||
| <a href="https://www.livecoding.tv/video/kornerr/playlists/whac-a-mole-from-scratch/">https://www.livecoding.tv/video/kornerr/playlists/whac-a-mole-from-scratch/</a>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="livesession-materials-editor-07.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="livesession-editor-07.html">Creating a simple game live: 15 November 2015</a> | |||
| @@ -216,20 +234,6 @@ | |||
| <a href="editor-0.4.0-and-0.5.0-plans.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="editor-0.4.0-plans.html">Editor roadmap for 0.4.0</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-01-13 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>The development of Editor 0.3.0 showed us, that usage of custom GUI was not a perfect idea. A few months ago, custom GUI seemed as a simpler way to do things, but it turned out to lack many little features, that are crucial if you're planning to make a convenient tool.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="editor-0.4.0-plans.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 6 of 7</p> | |||
| <p> | |||
+ 18
- 1
en/news/index7.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
| @@ -94,6 +97,20 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="editor-0.4.0-plans.html">Editor roadmap for 0.4.0</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-01-13 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>The development of Editor 0.3.0 showed us, that usage of custom GUI was not a perfect idea. A few months ago, custom GUI seemed as a simpler way to do things, but it turned out to lack many little features, that are crucial if you're planning to make a convenient tool.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="editor-0.4.0-plans.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="user-servey-finish-promise.html">User survey ends today</a> | |||
+ 4
- 1
en/news/ios-tutorial.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/item.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/its-all-fine.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/january-live-session-announcement.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/january-live-session-decision.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/lets-go.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/livesession-editor-07.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/livesession-materials-editor-07.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/mahjong-demo2.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/mahjong-recreation-start.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/mahjong-techdemo1-gameplay.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/may-live-session-announcement.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/may-live-session-decision.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/mjin-world-birth.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/ogs-editor-0.10.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/ogs-editor-0.9.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/on-the-way-to-durable-applications.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/once-mahjong-always-mahjong.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/openscenegraph-cross-platform-guide.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/openscenegraph-examples.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/osg-sample.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/rolling-ball-live-session-pt2.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/rolling-ball.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/scripting-research.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/september-live-session-announcement-tomorrow.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/september-live-session-announcement.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/soon-game-creation-editor-07.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/teaching-kids-to-program.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/teaching-to-program-2019.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/test-chamber-for-everyone.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/the-pros-and-cons-of-restarting-from-scratch.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/the-year-of-challenges.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/the-year-of-lessons.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/user-servey-finish-promise.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/news/yesterdays-live-session-short-overview.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/page/about.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/page/item.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/tool/index.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/tool/index.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/tool/item.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/tool/lfsa.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/tool/pskov.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
en/tool/zipbase64.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
BIN
images/2020-05-06_гит-бюджет.jpg
Ver fichero
BIN
images/2020-05-06_гит-бюджет_заметки.jpg
Ver fichero
BIN
images/2020-05-06_гит-бюджет_календарь-день.jpg
Ver fichero
BIN
images/2020-05-06_гит-бюджет_календарь-запись.jpg
Ver fichero
BIN
images/2020-05-06_гит-бюджет_снимок.png
Ver fichero
+ 4
- 1
ru/game/index.html
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/game/index.template
Ver fichero
| @@ -60,10 +60,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/game/item.template
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/game/mahjong.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/game/ogs-mahjong-1.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2014-another-year-passed.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2015-roadmap.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2016-august-recap.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2016-november-recap.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2016-october-recap.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2016-roadmap.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2016-september-recap.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2016-tech-showcases.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2017-happy-new-year.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||
+ 4
- 1
ru/news/2017-summary.html
Ver fichero
| @@ -67,10 +67,13 @@ | |||
| { | |||
| width: 720px; | |||
| } | |||
| .mobile | |||
| { | |||
| width: 320px; | |||
| } | |||
| a | |||
| { | |||
| color: #3A91CB; | |||
| text-decoration: none; | |||
| } | |||
| table | |||