100 změnil soubory, kde provedl 806 přidání a 184 odebrání
+ 4
- 1
en/game/index.html
Zobrazit soubor
+ 4
- 1
en/game/index.template
Zobrazit soubor
+ 4
- 1
en/game/item.template
Zobrazit soubor
+ 4
- 1
en/game/mahjong.html
Zobrazit soubor
+ 4
- 1
en/game/ogs-mahjong-1.html
Zobrazit soubor
+ 4
- 1
en/news/2014-another-year-passed.html
Zobrazit soubor
+ 4
- 1
en/news/2015-roadmap.html
Zobrazit soubor
+ 4
- 1
en/news/2016-august-recap.html
Zobrazit soubor
+ 4
- 1
en/news/2016-november-recap.html
Zobrazit soubor
+ 4
- 1
en/news/2016-october-recap.html
Zobrazit soubor
+ 4
- 1
en/news/2016-roadmap.html
Zobrazit soubor
+ 4
- 1
en/news/2016-september-recap.html
Zobrazit soubor
+ 4
- 1
en/news/2016-tech-showcases.html
Zobrazit soubor
+ 4
- 1
en/news/2017-happy-new-year.html
Zobrazit soubor
+ 4
- 1
en/news/2017-summary.html
Zobrazit soubor
+ 4
- 1
en/news/2019-year-of-rethinking.html
Zobrazit soubor
+ 126
- 0
en/news/2020-05-03_git-budget.md
Zobrazit soubor
+ 4
- 1
en/news/back-to-social-networks.html
Zobrazit soubor
+ 4
- 1
en/news/back-to-the-static.html
Zobrazit soubor
+ 4
- 1
en/news/bye-desura-hello-humblebundle.html
Zobrazit soubor
+ 4
- 1
en/news/defending-availability.html
Zobrazit soubor
+ 4
- 1
en/news/editor-0.4.0-and-0.5.0-plans.html
Zobrazit soubor
+ 4
- 1
en/news/editor-0.4.0-plans.html
Zobrazit soubor
+ 4
- 1
en/news/editor-06-roadmap.html
Zobrazit soubor
+ 4
- 1
en/news/editor-06.html
Zobrazit soubor
+ 4
- 1
en/news/example-driven-development.html
Zobrazit soubor
+ 4
- 1
en/news/examples-and-dependencies.html
Zobrazit soubor
+ 201
- 0
en/news/git-budget.html
Zobrazit soubor
+ 4
- 1
en/news/ideal-gamedev.html
Zobrazit soubor
+ 20
- 18
en/news/index.html
Zobrazit soubor
+ 4
- 1
en/news/index.template
Zobrazit soubor
+ 21
- 17
en/news/index2.html
Zobrazit soubor
+ 20
- 16
en/news/index3.html
Zobrazit soubor
+ 19
- 15
en/news/index4.html
Zobrazit soubor
+ 18
- 16
en/news/index5.html
Zobrazit soubor
+ 19
- 15
en/news/index6.html
Zobrazit soubor
+ 18
- 1
en/news/index7.html
Zobrazit soubor
+ 4
- 1
en/news/ios-tutorial.html
Zobrazit soubor
+ 4
- 1
en/news/item.template
Zobrazit soubor
+ 4
- 1
en/news/its-all-fine.html
Zobrazit soubor
+ 4
- 1
en/news/january-live-session-announcement.html
Zobrazit soubor
+ 4
- 1
en/news/january-live-session-decision.html
Zobrazit soubor
+ 4
- 1
en/news/lets-go.html
Zobrazit soubor
+ 4
- 1
en/news/livesession-editor-07.html
Zobrazit soubor
+ 4
- 1
en/news/livesession-materials-editor-07.html
Zobrazit soubor
+ 4
- 1
en/news/mahjong-demo2.html
Zobrazit soubor
+ 4
- 1
en/news/mahjong-recreation-start.html
Zobrazit soubor
+ 4
- 1
en/news/mahjong-techdemo1-gameplay.html
Zobrazit soubor
+ 4
- 1
en/news/may-live-session-announcement.html
Zobrazit soubor
+ 4
- 1
en/news/may-live-session-decision.html
Zobrazit soubor
+ 4
- 1
en/news/mjin-world-birth.html
Zobrazit soubor
+ 4
- 1
en/news/ogs-editor-0.10.html
Zobrazit soubor
+ 4
- 1
en/news/ogs-editor-0.9.html
Zobrazit soubor
+ 4
- 1
en/news/on-the-way-to-durable-applications.html
Zobrazit soubor
+ 4
- 1
en/news/once-mahjong-always-mahjong.html
Zobrazit soubor
+ 4
- 1
en/news/openscenegraph-cross-platform-guide.html
Zobrazit soubor
+ 4
- 1
en/news/openscenegraph-examples.html
Zobrazit soubor
+ 4
- 1
en/news/osg-sample.html
Zobrazit soubor
+ 4
- 1
en/news/rolling-ball-live-session-pt2.html
Zobrazit soubor
+ 4
- 1
en/news/rolling-ball.html
Zobrazit soubor
+ 4
- 1
en/news/scripting-research.html
Zobrazit soubor
+ 4
- 1
en/news/september-live-session-announcement-tomorrow.html
Zobrazit soubor
+ 4
- 1
en/news/september-live-session-announcement.html
Zobrazit soubor
+ 4
- 1
en/news/soon-game-creation-editor-07.html
Zobrazit soubor
+ 4
- 1
en/news/teaching-kids-to-program.html
Zobrazit soubor
+ 4
- 1
en/news/teaching-to-program-2019.html
Zobrazit soubor
+ 4
- 1
en/news/test-chamber-for-everyone.html
Zobrazit soubor
+ 4
- 1
en/news/the-pros-and-cons-of-restarting-from-scratch.html
Zobrazit soubor
+ 4
- 1
en/news/the-year-of-challenges.html
Zobrazit soubor
+ 4
- 1
en/news/the-year-of-lessons.html
Zobrazit soubor
+ 4
- 1
en/news/user-servey-finish-promise.html
Zobrazit soubor
+ 4
- 1
en/news/yesterdays-live-session-short-overview.html
Zobrazit soubor
+ 4
- 1
en/page/about.html
Zobrazit soubor
+ 4
- 1
en/page/item.template
Zobrazit soubor
+ 4
- 1
en/tool/index.html
Zobrazit soubor
+ 4
- 1
en/tool/index.template
Zobrazit soubor
+ 4
- 1
en/tool/item.template
Zobrazit soubor
+ 4
- 1
en/tool/lfsa.html
Zobrazit soubor
+ 4
- 1
en/tool/pskov.html
Zobrazit soubor
+ 4
- 1
en/tool/zipbase64.html
Zobrazit soubor
binární
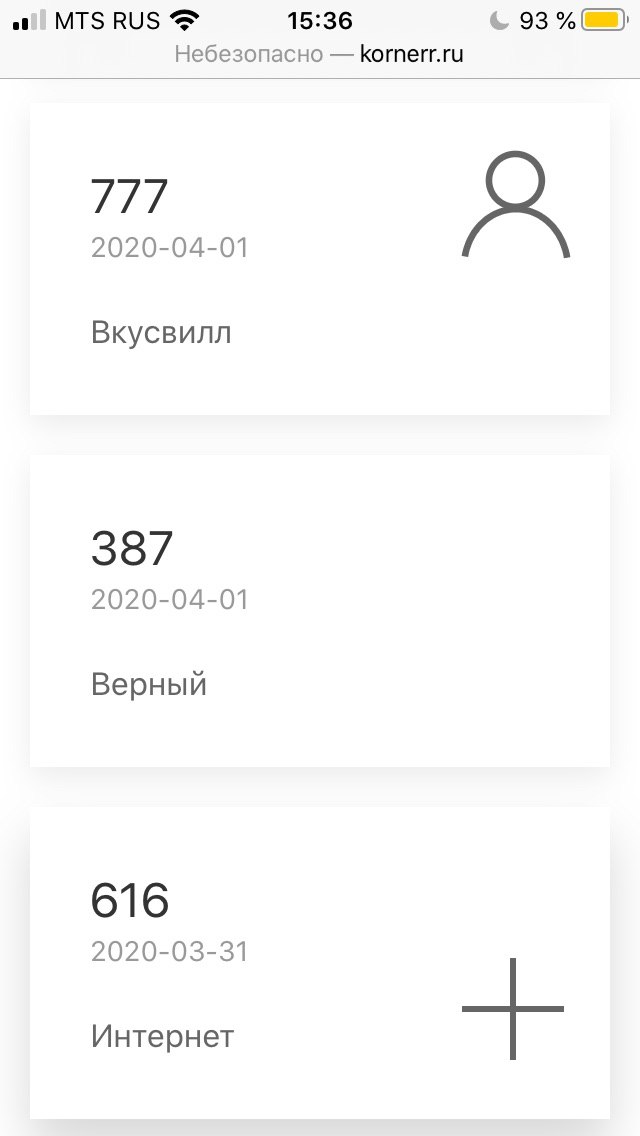
images/2020-05-06_гит-бюджет.jpg
Zobrazit soubor
binární
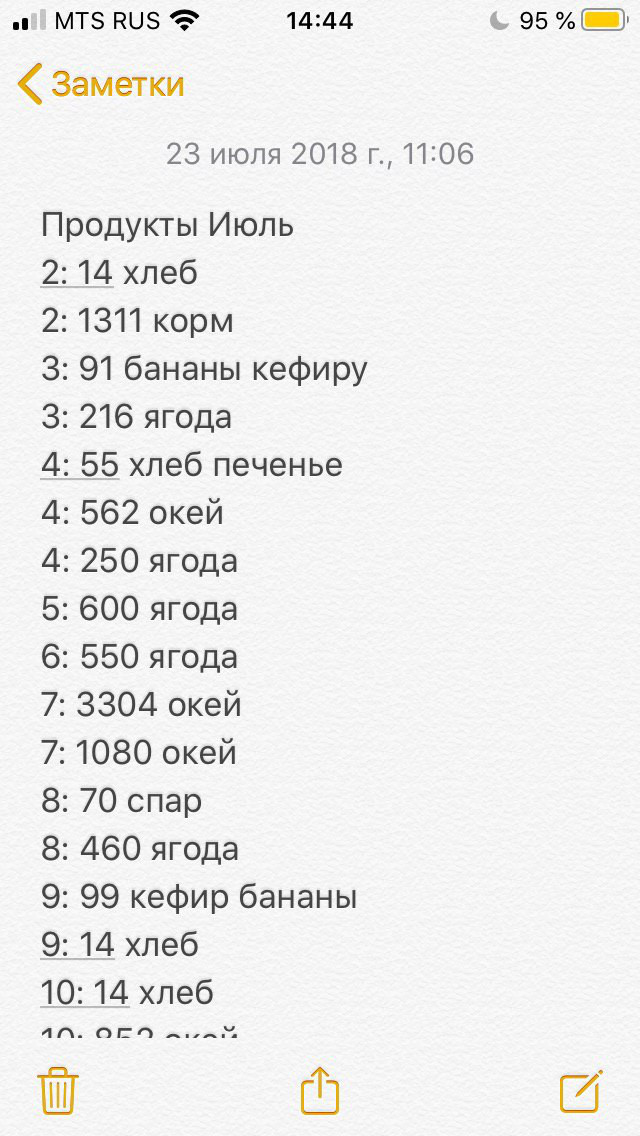
images/2020-05-06_гит-бюджет_заметки.jpg
Zobrazit soubor
binární
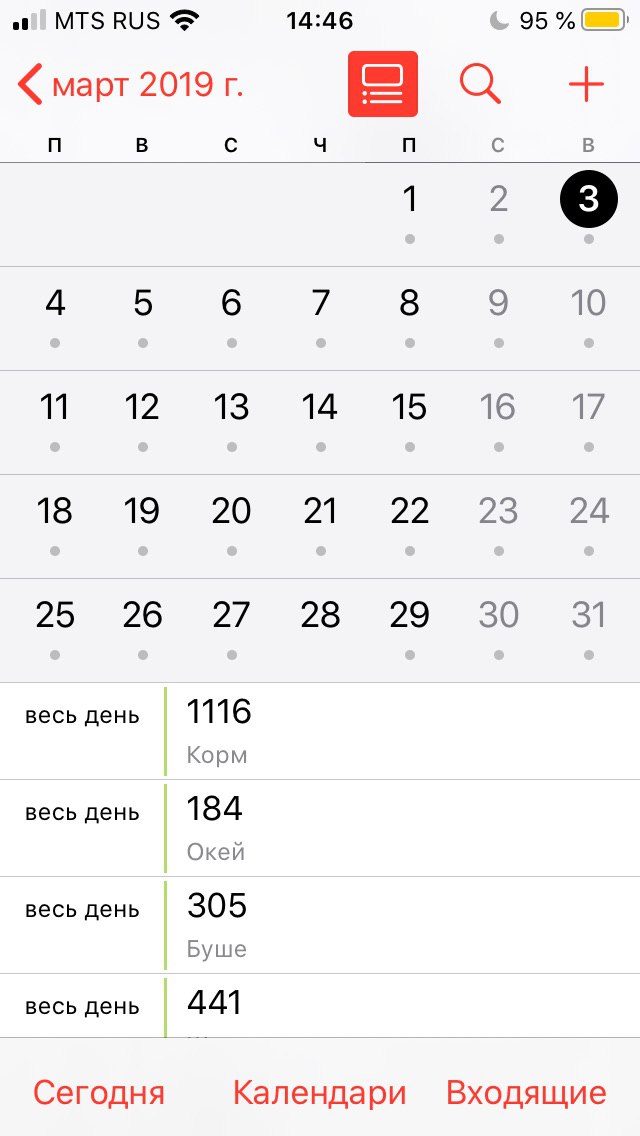
images/2020-05-06_гит-бюджет_календарь-день.jpg
Zobrazit soubor
binární
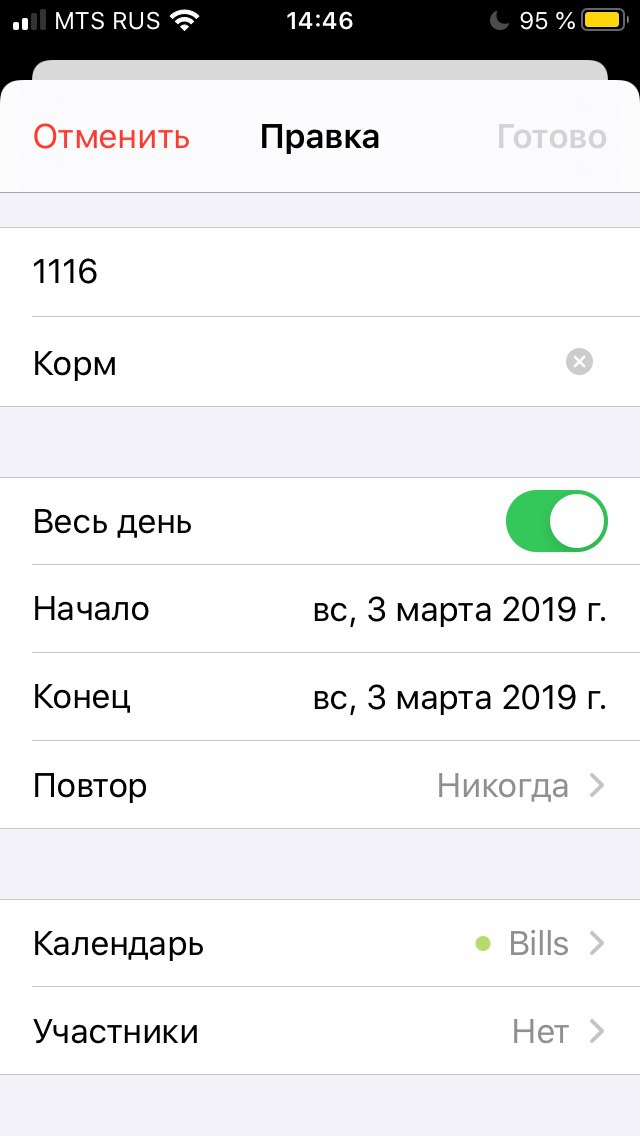
images/2020-05-06_гит-бюджет_календарь-запись.jpg
Zobrazit soubor
binární
images/2020-05-06_гит-бюджет_снимок.png
Zobrazit soubor
+ 4
- 1
ru/game/index.html
Zobrazit soubor
+ 4
- 1
ru/game/index.template
Zobrazit soubor
+ 4
- 1
ru/game/item.template
Zobrazit soubor
+ 4
- 1
ru/game/mahjong.html
Zobrazit soubor
+ 4
- 1
ru/game/ogs-mahjong-1.html
Zobrazit soubor
+ 4
- 1
ru/news/2014-another-year-passed.html
Zobrazit soubor
+ 4
- 1
ru/news/2015-roadmap.html
Zobrazit soubor
+ 4
- 1
ru/news/2016-august-recap.html
Zobrazit soubor
+ 4
- 1
ru/news/2016-november-recap.html
Zobrazit soubor
+ 4
- 1
ru/news/2016-october-recap.html
Zobrazit soubor
+ 4
- 1
ru/news/2016-roadmap.html
Zobrazit soubor
+ 4
- 1
ru/news/2016-september-recap.html
Zobrazit soubor
+ 4
- 1
ru/news/2016-tech-showcases.html
Zobrazit soubor
+ 4
- 1
ru/news/2017-happy-new-year.html
Zobrazit soubor
+ 4
- 1
ru/news/2017-summary.html
Zobrazit soubor
Některé soubory nejsou zobrazny, neboť je v této revizi změněno mnoho souborů
Načítá se…