28 changed files with 154 additions and 44 deletions
Unified View
Diff Options
-
+4 -0pskov/en/education.01.why.html
-
+4 -0pskov/en/education.02.deps.html
-
+26 -12pskov/en/education.03.site.html
-
+27 -10pskov/en/education.03.site.md
-
+4 -0pskov/en/education.04.lang.html
-
+4 -0pskov/en/education.05.blog.html
-
+4 -0pskov/en/education.html
-
+4 -0pskov/en/item.template
-
+4 -0pskov/ru/education.01.why.html
-
+4 -0pskov/ru/education.02.deps.html
-
+26 -12pskov/ru/education.03.site.html
-
+27 -10pskov/ru/education.03.site.md
-
+4 -0pskov/ru/education.04.lang.html
-
+4 -0pskov/ru/education.05.blog.html
-
+4 -0pskov/ru/education.html
-
+4 -0pskov/ru/item.template
-
BINpskov/vid/education.03.site.gen.w2k+ru.mp4
-
BINpskov/vid/education.03.site.gen.w2k+ru.webm
-
BINpskov/vid/education.03.site.gen.w2k.mp4
-
BINpskov/vid/education.03.site.gen.w2k.poster+ru.png
-
BINpskov/vid/education.03.site.gen.w2k.poster.png
-
BINpskov/vid/education.03.site.gen.w2k.webm
-
BINpskov/vid/education.03.site.launch-lfsa.w2k.mp4
-
BINpskov/vid/education.03.site.launch-lfsa.w2k.poster.png
-
BINpskov/vid/education.03.site.launch-lfsa.w2k.webm
-
BINpskov/vid/education.03.site.observe.w2k.mp4
-
BINpskov/vid/education.03.site.observe.w2k.poster.png
-
BINpskov/vid/education.03.site.observe.w2k.webm
+ 4
- 0
pskov/en/education.01.why.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/en/education.02.deps.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 26
- 12
pskov/en/education.03.site.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
| @@ -118,7 +122,8 @@ Education: 03. Site | |||||
| <li><a href="#md">04. Investigate <code>about.md</code> and <code>cv.md</code> files</a></li> | <li><a href="#md">04. Investigate <code>about.md</code> and <code>cv.md</code> files</a></li> | ||||
| <li><a href="#lfsa">05. Launch LFSA</a></li> | <li><a href="#lfsa">05. Launch LFSA</a></li> | ||||
| <li><a href="#gen">06. Generate the site</a></li> | <li><a href="#gen">06. Generate the site</a></li> | ||||
| <li><a href="#summary">07. Summary</a></li> | <li><a href="#observe">07. Observe the site</a></li> | ||||
| <li><a href="#summary">08. Summary</a></li> | |||||
| </ul> | </ul> | ||||
| <p><a name="inspiration"/></p> | <p><a name="inspiration"/></p> | ||||
| <h2 id="01inspiration">01. Inspiration</h2> | <h2 id="01inspiration">01. Inspiration</h2> | ||||
| @@ -278,6 +283,11 @@ PSKOV_ITEM_CONTENTS | |||||
| <p>As you can see, there's nothing new in <code>cv.md</code> except for a Markdown table.</p> | <p>As you can see, there's nothing new in <code>cv.md</code> except for a Markdown table.</p> | ||||
| <p><a name="lfsa"/></p> | <p><a name="lfsa"/></p> | ||||
| <h2 id="05launchlfsa">05. Launch LFSA</h2> | <h2 id="05launchlfsa">05. Launch LFSA</h2> | ||||
| <video controls poster="../vid/education.03.site.launch-lfsa.w2k.poster.png"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.webm" type ="video/webm"> | |||||
| ERROR Your browser does not support HTML5 video | |||||
| </video> | |||||
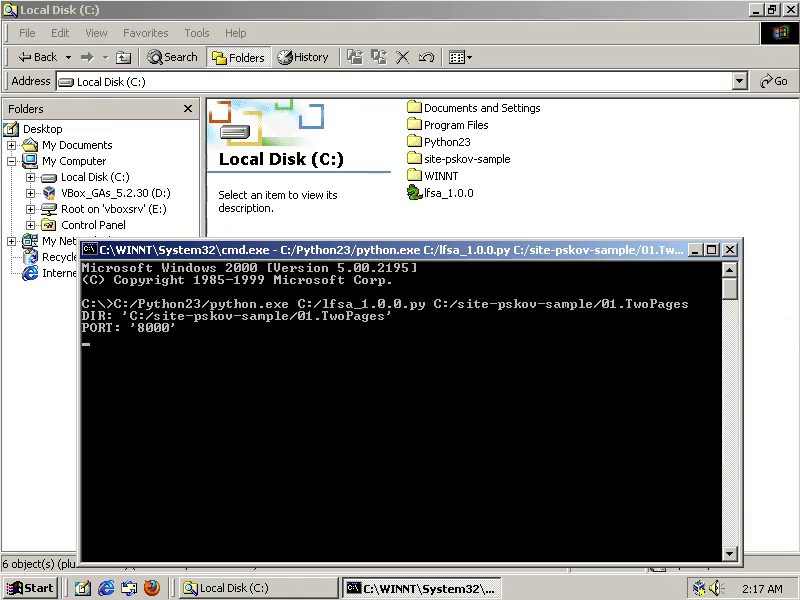
| <p>Launch <a href="http://opengamestudio.org/lfsa">LFSA</a> so that it points to directory with the files we just observed:</p> | <p>Launch <a href="http://opengamestudio.org/lfsa">LFSA</a> so that it points to directory with the files we just observed:</p> | ||||
| <pre><code>$ /path/to/lfsa_1.0.0.py /path/to/dir/01.TwoPages | <pre><code>$ /path/to/lfsa_1.0.0.py /path/to/dir/01.TwoPages | ||||
| </code></pre> | </code></pre> | ||||
| @@ -287,18 +297,22 @@ PORT: '8000' | |||||
| </code></pre> | </code></pre> | ||||
| <p><a name="gen"/></p> | <p><a name="gen"/></p> | ||||
| <h2 id="06generatethesite">06. Generate the site</h2> | <h2 id="06generatethesite">06. Generate the site</h2> | ||||
| <p>Now it's finally time to generate your personal web site:</p> | <video controls poster="../vid/education.03.site.gen.w2k.poster.png"> | ||||
| <ul> | <source src="../vid/education.03.site.gen.w2k.mp4" type ="video/mp4"> | ||||
| <li>Go to <a href="http://opengamestudio.org/pskov">Tool</a> page</li> | <source src="../vid/education.03.site.gen.w2k.webm" type ="video/webm"> | ||||
| <li>Make sure<ul> | ERROR Your browser does not support HTML5 video | ||||
| <li><code>Path</code> points to the same directory you specified before</li> | </video> | ||||
| <li><code>Input directory</code> and <code>Item template</code> have values from <code>pskov.cfg</code></li></ul></li> | <p>Go to <a href="http://opengamestudio.org/pskov">Tool</a> page and press <code>Generate</code> button to generate HTML files right where Markdown ones reside.</p> | ||||
| <li>Press <code>Generate</code> button to generate HTML files right where Markdown ones reside</li> | <p><a name="observe"/></p> | ||||
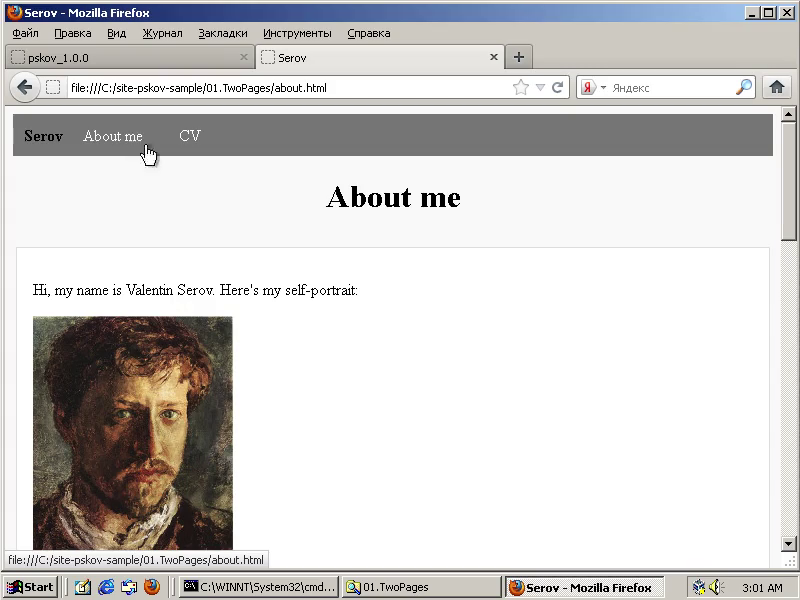
| <li>Open generated <code>about.html</code> from the site's directory</li> | <h2 id="07observethesite">07. Observe the site</h2> | ||||
| <li>You should see your web site running locally</li> | <video controls poster="../vid/education.03.site.observe.w2k.poster.png"> | ||||
| </ul> | <source src="../vid/education.03.site.observe.w2k.mp4" type ="video/mp4"> | ||||
| <source src="../vid/education.03.site.observe.w2k.webm" type ="video/webm"> | |||||
| ERROR Your browser does not support HTML5 video | |||||
| </video> | |||||
| <p>Observe generated web site locally by opening <code>about.html</code> and switching between pages.</p> | |||||
| <p><a name="summary"/></p> | <p><a name="summary"/></p> | ||||
| <h2 id="07summary">07. Summary</h2> | <h2 id="08summary">08. Summary</h2> | ||||
| <p>You have successfully generated a web site with two pages. <a href="http://opengamestudio.org/pskov/sample/01.TwoPages/about.html">Check out the result</a>.</p> | <p>You have successfully generated a web site with two pages. <a href="http://opengamestudio.org/pskov/sample/01.TwoPages/about.html">Check out the result</a>.</p> | ||||
| <p>Introduced <strong>PSKOV</strong> constants include:</p> | <p>Introduced <strong>PSKOV</strong> constants include:</p> | ||||
| <table> | <table> | ||||
+ 27
- 10
pskov/en/education.03.site.md
View File
| @@ -22,7 +22,8 @@ Estimated completion time: 10 minutes. | |||||
| * [04. Investigate `about.md` and `cv.md` files](#md) | * [04. Investigate `about.md` and `cv.md` files](#md) | ||||
| * [05. Launch LFSA](#lfsa) | * [05. Launch LFSA](#lfsa) | ||||
| * [06. Generate the site](#gen) | * [06. Generate the site](#gen) | ||||
| * [07. Summary](#summary) | * [07. Observe the site](#observe) | ||||
| * [08. Summary](#summary) | |||||
| <a name="inspiration"/> | <a name="inspiration"/> | ||||
| @@ -175,6 +176,12 @@ As you can see, there's nothing new in `cv.md` except for a Markdown table. | |||||
| ## 05. Launch LFSA | ## 05. Launch LFSA | ||||
| <video controls poster="../vid/education.03.site.launch-lfsa.w2k.poster.png"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.webm" type ="video/webm"> | |||||
| ERROR Your browser does not support HTML5 video | |||||
| </video> | |||||
| Launch [LFSA][lfsa] so that it points to directory with the files we just observed: | Launch [LFSA][lfsa] so that it points to directory with the files we just observed: | ||||
| ``` | ``` | ||||
| @@ -192,19 +199,29 @@ PORT: '8000' | |||||
| ## 06. Generate the site | ## 06. Generate the site | ||||
| Now it's finally time to generate your personal web site: | <video controls poster="../vid/education.03.site.gen.w2k.poster.png"> | ||||
| <source src="../vid/education.03.site.gen.w2k.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.gen.w2k.webm" type ="video/webm"> | |||||
| ERROR Your browser does not support HTML5 video | |||||
| </video> | |||||
| Go to [Tool][tool] page and press `Generate` button to generate HTML files right where Markdown ones reside. | |||||
| <a name="observe"/> | |||||
| ## 07. Observe the site | |||||
| <video controls poster="../vid/education.03.site.observe.w2k.poster.png"> | |||||
| <source src="../vid/education.03.site.observe.w2k.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.observe.w2k.webm" type ="video/webm"> | |||||
| ERROR Your browser does not support HTML5 video | |||||
| </video> | |||||
| * Go to [Tool][tool] page | Observe generated web site locally by opening `about.html` and switching between pages. | ||||
| * Make sure | |||||
| * `Path` points to the same directory you specified before | |||||
| * `Input directory` and `Item template` have values from `pskov.cfg` | |||||
| * Press `Generate` button to generate HTML files right where Markdown ones reside | |||||
| * Open generated `about.html` from the site's directory | |||||
| * You should see your web site running locally | |||||
| <a name="summary"/> | <a name="summary"/> | ||||
| ## 07. Summary | ## 08. Summary | ||||
| You have successfully generated a web site with two pages. [Check out the result][01-sample]. | You have successfully generated a web site with two pages. [Check out the result][01-sample]. | ||||
+ 4
- 0
pskov/en/education.04.lang.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/en/education.05.blog.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/en/education.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/en/item.template
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/ru/education.01.why.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/ru/education.02.deps.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 26
- 12
pskov/ru/education.03.site.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
| @@ -118,7 +122,8 @@ | |||||
| <li><a href="#md">04. Изучите файлы <code>about.md</code> и <code>cv.md</code></a></li> | <li><a href="#md">04. Изучите файлы <code>about.md</code> и <code>cv.md</code></a></li> | ||||
| <li><a href="#lfsa">05. Запустите ЛФСД</a></li> | <li><a href="#lfsa">05. Запустите ЛФСД</a></li> | ||||
| <li><a href="#gen">06. Сгенерируйте сайт</a></li> | <li><a href="#gen">06. Сгенерируйте сайт</a></li> | ||||
| <li><a href="#summary">07. Итог</a></li> | <li><a href="#observe">07. Проверьте сайт</a></li> | ||||
| <li><a href="#summary">08. Итог</a></li> | |||||
| </ul> | </ul> | ||||
| <p><a name="inspiration"/></p> | <p><a name="inspiration"/></p> | ||||
| <h2 id="01">01. Вдохновление</h2> | <h2 id="01">01. Вдохновление</h2> | ||||
| @@ -278,6 +283,11 @@ PSKOV_ITEM_CONTENTS | |||||
| <p>Как видите, в <code>cv.md</code> нет ничего нового за исключением таблицы Markdown.</p> | <p>Как видите, в <code>cv.md</code> нет ничего нового за исключением таблицы Markdown.</p> | ||||
| <p><a name="lfsa"/></p> | <p><a name="lfsa"/></p> | ||||
| <h2 id="05">05. Запустите ЛФСД</h2> | <h2 id="05">05. Запустите ЛФСД</h2> | ||||
| <video controls poster="../vid/education.03.site.launch-lfsa.w2k.poster.png"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.webm" type ="video/webm"> | |||||
| ОШИБКА Ваш браузер не поддерживает видео HTML5 | |||||
| </video> | |||||
| <p>Запустите <a href="http://opengamestudio.org/lfsa/ru">ЛФСД</a> с указанием директории, содержащей только что рассмотренные файлы:</p> | <p>Запустите <a href="http://opengamestudio.org/lfsa/ru">ЛФСД</a> с указанием директории, содержащей только что рассмотренные файлы:</p> | ||||
| <pre><code>$ /путь/до/lfsa_1.0.0.py /путь/до/директории/01.TwoPages | <pre><code>$ /путь/до/lfsa_1.0.0.py /путь/до/директории/01.TwoPages | ||||
| </code></pre> | </code></pre> | ||||
| @@ -287,18 +297,22 @@ PORT: '8000' | |||||
| </code></pre> | </code></pre> | ||||
| <p><a name="gen"/></p> | <p><a name="gen"/></p> | ||||
| <h2 id="06">06. Сгенерируйте сайт</h2> | <h2 id="06">06. Сгенерируйте сайт</h2> | ||||
| <p>Настало время сгенерировать свой собственный веб-сайт:</p> | <video controls poster="../vid/education.03.site.gen.w2k.poster+ru.png"> | ||||
| <ul> | <source src="../vid/education.03.site.gen.w2k+ru.mp4" type ="video/mp4"> | ||||
| <li>Перейдите на страницу <a href="http://opengamestudio.org/pskov/ru/pskov_1.0.0+ru.html">Инструмент</a></li> | <source src="../vid/education.03.site.gen.w2k+ru.webm" type ="video/webm"> | ||||
| <li>Убедитесь в том, что:<ul> | ОШИБКА Ваш браузер не поддерживает видео HTML5 | ||||
| <li><code>Путь</code> указывает на нужную директорию</li> | </video> | ||||
| <li><code>Входящая директория</code> и <code>Шаблон элемента</code> содержат значения из <code>pskov.cfg</code></li></ul></li> | <p>Перейдите на страницу <a href="http://opengamestudio.org/pskov/ru/pskov_1.0.0+ru.html">Инструмент</a> и нажмите кнопку <code>Генерировать</code> для генерации файлов HTML рядом с файлами Markdown.</p> | ||||
| <li>Нажмите кнопку <code>Генерировать</code> для генерации файлов HTML рядом с файлами Markdown</li> | <p><a name="observe"/></p> | ||||
| <li>Откройте сгенерированный файл <code>about.html</code> из директории сайта</li> | <h2 id="07">07. Проверьте сайт</h2> | ||||
| <li>Перед вами ваш собственный веб-сайт, запущенный локально</li> | <video controls poster="../vid/education.03.site.observe.w2k.poster.png"> | ||||
| </ul> | <source src="../vid/education.03.site.observe.w2k.mp4" type ="video/mp4"> | ||||
| <source src="../vid/education.03.site.observe.w2k.webm" type ="video/webm"> | |||||
| ОШИБКА Ваш браузер не поддерживает видео HTML5 | |||||
| </video> | |||||
| <p>Проверьте сгенерированный веб-сайт локально: откройте файл <code>about.html</code> и совершите переход между страницами.</p> | |||||
| <p><a name="summary"/></p> | <p><a name="summary"/></p> | ||||
| <h2 id="07">07. Итог</h2> | <h2 id="08">08. Итог</h2> | ||||
| <p>Вы успешно сгенерировали веб-сайт с двумя страницами. <a href="http://opengamestudio.org/pskov/sample/01.TwoPages/about.html">Проверьте результат</a>.</p> | <p>Вы успешно сгенерировали веб-сайт с двумя страницами. <a href="http://opengamestudio.org/pskov/sample/01.TwoPages/about.html">Проверьте результат</a>.</p> | ||||
| <p>Представлены константы <strong>ПСКОВА</strong>:</p> | <p>Представлены константы <strong>ПСКОВА</strong>:</p> | ||||
| <table> | <table> | ||||
+ 27
- 10
pskov/ru/education.03.site.md
View File
| @@ -22,7 +22,8 @@ Lang: ru | |||||
| * [04. Изучите файлы `about.md` и `cv.md`](#md) | * [04. Изучите файлы `about.md` и `cv.md`](#md) | ||||
| * [05. Запустите ЛФСД](#lfsa) | * [05. Запустите ЛФСД](#lfsa) | ||||
| * [06. Сгенерируйте сайт](#gen) | * [06. Сгенерируйте сайт](#gen) | ||||
| * [07. Итог](#summary) | * [07. Проверьте сайт](#observe) | ||||
| * [08. Итог](#summary) | |||||
| <a name="inspiration"/> | <a name="inspiration"/> | ||||
| @@ -175,6 +176,12 @@ PSKOV_ITEM_CONTENTS | |||||
| ## 05. Запустите ЛФСД | ## 05. Запустите ЛФСД | ||||
| <video controls poster="../vid/education.03.site.launch-lfsa.w2k.poster.png"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.launch-lfsa.w2k.webm" type ="video/webm"> | |||||
| ОШИБКА Ваш браузер не поддерживает видео HTML5 | |||||
| </video> | |||||
| Запустите [ЛФСД][lfsa] с указанием директории, содержащей только что рассмотренные файлы: | Запустите [ЛФСД][lfsa] с указанием директории, содержащей только что рассмотренные файлы: | ||||
| ``` | ``` | ||||
| @@ -192,19 +199,29 @@ PORT: '8000' | |||||
| ## 06. Сгенерируйте сайт | ## 06. Сгенерируйте сайт | ||||
| Настало время сгенерировать свой собственный веб-сайт: | <video controls poster="../vid/education.03.site.gen.w2k.poster+ru.png"> | ||||
| <source src="../vid/education.03.site.gen.w2k+ru.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.gen.w2k+ru.webm" type ="video/webm"> | |||||
| ОШИБКА Ваш браузер не поддерживает видео HTML5 | |||||
| </video> | |||||
| Перейдите на страницу [Инструмент][tool] и нажмите кнопку `Генерировать` для генерации файлов HTML рядом с файлами Markdown. | |||||
| <a name="observe"/> | |||||
| ## 07. Проверьте сайт | |||||
| <video controls poster="../vid/education.03.site.observe.w2k.poster.png"> | |||||
| <source src="../vid/education.03.site.observe.w2k.mp4" type ="video/mp4"> | |||||
| <source src="../vid/education.03.site.observe.w2k.webm" type ="video/webm"> | |||||
| ОШИБКА Ваш браузер не поддерживает видео HTML5 | |||||
| </video> | |||||
| * Перейдите на страницу [Инструмент][tool] | Проверьте сгенерированный веб-сайт локально: откройте файл `about.html` и совершите переход между страницами. | ||||
| * Убедитесь в том, что: | |||||
| * `Путь` указывает на нужную директорию | |||||
| * `Входящая директория` и `Шаблон элемента` содержат значения из `pskov.cfg` | |||||
| * Нажмите кнопку `Генерировать` для генерации файлов HTML рядом с файлами Markdown | |||||
| * Откройте сгенерированный файл `about.html` из директории сайта | |||||
| * Перед вами ваш собственный веб-сайт, запущенный локально | |||||
| <a name="summary"/> | <a name="summary"/> | ||||
| ## 07. Итог | ## 08. Итог | ||||
| Вы успешно сгенерировали веб-сайт с двумя страницами. [Проверьте результат][01-sample]. | Вы успешно сгенерировали веб-сайт с двумя страницами. [Проверьте результат][01-sample]. | ||||
+ 4
- 0
pskov/ru/education.04.lang.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/ru/education.05.blog.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/ru/education.html
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||
+ 4
- 0
pskov/ru/item.template
View File
| @@ -53,6 +53,10 @@ | |||||
| background: #f5f5f5; | background: #f5f5f5; | ||||
| white-space: pre-wrap; | white-space: pre-wrap; | ||||
| } | } | ||||
| video | |||||
| { | |||||
| width: 100%; | |||||
| } | |||||
| .contents | .contents | ||||
| { | { | ||||
| background: #FFFFFF; | background: #FFFFFF; | ||||