28 mainītis faili ar 154 papildinājumiem un 44 dzēšanām
+ 4
- 0
pskov/en/education.01.why.html
Parādīt failu
+ 4
- 0
pskov/en/education.02.deps.html
Parādīt failu
+ 26
- 12
pskov/en/education.03.site.html
Parādīt failu
+ 27
- 10
pskov/en/education.03.site.md
Parādīt failu
+ 4
- 0
pskov/en/education.04.lang.html
Parādīt failu
+ 4
- 0
pskov/en/education.05.blog.html
Parādīt failu
+ 4
- 0
pskov/en/education.html
Parādīt failu
+ 4
- 0
pskov/en/item.template
Parādīt failu
+ 4
- 0
pskov/ru/education.01.why.html
Parādīt failu
+ 4
- 0
pskov/ru/education.02.deps.html
Parādīt failu
+ 26
- 12
pskov/ru/education.03.site.html
Parādīt failu
+ 27
- 10
pskov/ru/education.03.site.md
Parādīt failu
+ 4
- 0
pskov/ru/education.04.lang.html
Parādīt failu
+ 4
- 0
pskov/ru/education.05.blog.html
Parādīt failu
+ 4
- 0
pskov/ru/education.html
Parādīt failu
+ 4
- 0
pskov/ru/item.template
Parādīt failu
Binārs
pskov/vid/education.03.site.gen.w2k+ru.mp4
Parādīt failu
Binārs
pskov/vid/education.03.site.gen.w2k+ru.webm
Parādīt failu
Binārs
pskov/vid/education.03.site.gen.w2k.mp4
Parādīt failu
Binārs
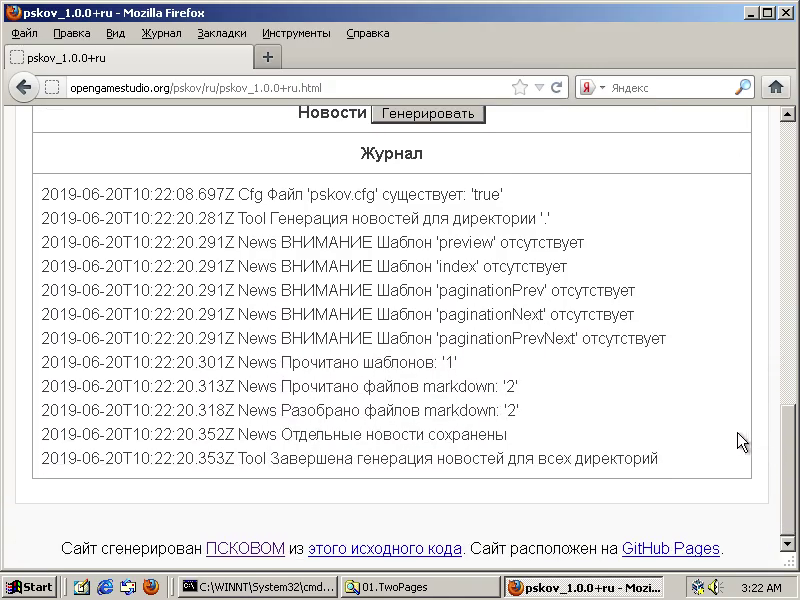
pskov/vid/education.03.site.gen.w2k.poster+ru.png
Parādīt failu
Binārs
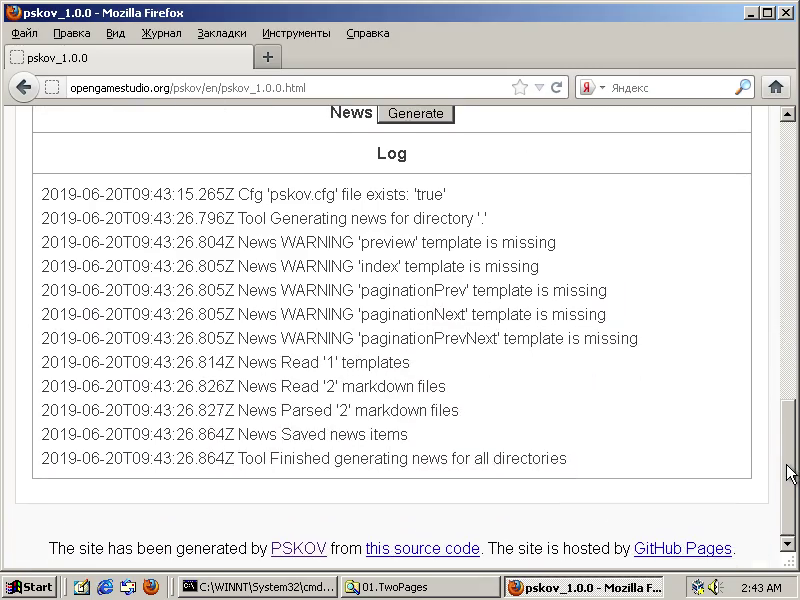
pskov/vid/education.03.site.gen.w2k.poster.png
Parādīt failu
Binārs
pskov/vid/education.03.site.gen.w2k.webm
Parādīt failu
Binārs
pskov/vid/education.03.site.launch-lfsa.w2k.mp4
Parādīt failu
Binārs
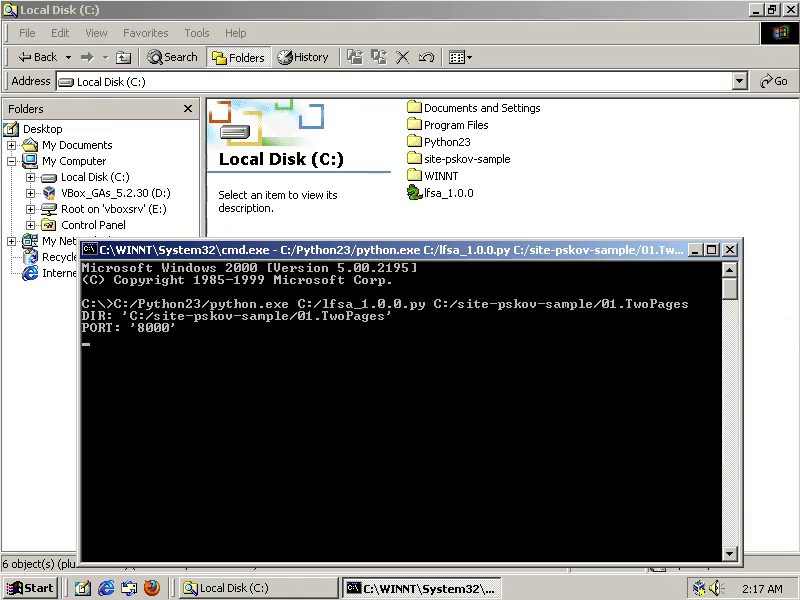
pskov/vid/education.03.site.launch-lfsa.w2k.poster.png
Parādīt failu
Binārs
pskov/vid/education.03.site.launch-lfsa.w2k.webm
Parādīt failu
Binārs
pskov/vid/education.03.site.observe.w2k.mp4
Parādīt failu
Binārs
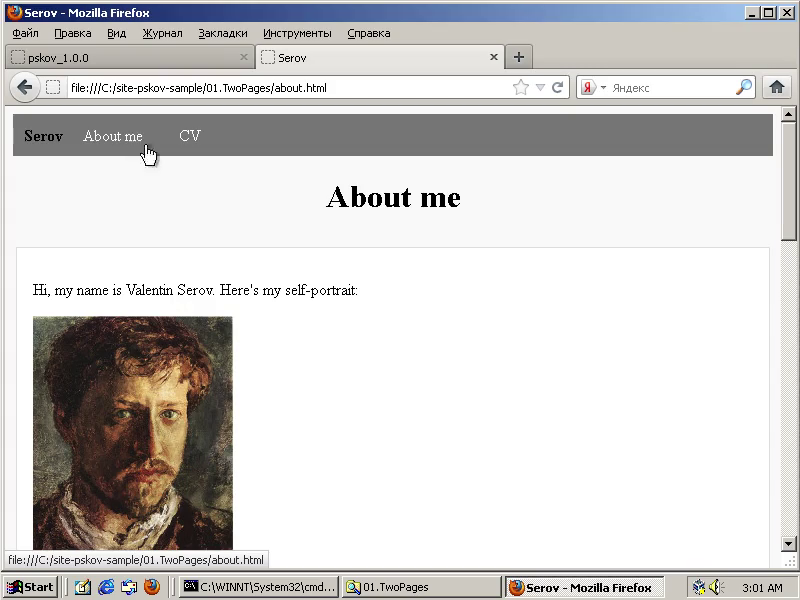
pskov/vid/education.03.site.observe.w2k.poster.png
Parādīt failu
Binārs
pskov/vid/education.03.site.observe.w2k.webm
Parādīt failu
Notiek ielāde…