100개의 변경된 파일과 15개의 추가작업 그리고 374개의 파일을 삭제
+ 0
- 4
en/game/index.html
파일 보기
+ 0
- 4
en/game/index.template
파일 보기
+ 0
- 4
en/game/item.template
파일 보기
+ 0
- 4
en/game/mahjong.html
파일 보기
+ 0
- 4
en/game/ogs-mahjong-1.html
파일 보기
+ 0
- 4
en/news/2014-another-year-passed.html
파일 보기
+ 0
- 4
en/news/2015-roadmap.html
파일 보기
+ 0
- 4
en/news/2016-august-recap.html
파일 보기
+ 0
- 4
en/news/2016-november-recap.html
파일 보기
+ 0
- 4
en/news/2016-october-recap.html
파일 보기
+ 0
- 4
en/news/2016-roadmap.html
파일 보기
+ 0
- 4
en/news/2016-september-recap.html
파일 보기
+ 0
- 4
en/news/2016-tech-showcases.html
파일 보기
+ 0
- 4
en/news/2017-happy-new-year.html
파일 보기
+ 0
- 4
en/news/2017-summary.html
파일 보기
+ 0
- 4
en/news/2019-year-of-rethinking.html
파일 보기
+ 10
- 5
en/news/2020-05-03_git-budget.md
파일 보기
+ 0
- 4
en/news/back-to-social-networks.html
파일 보기
+ 0
- 4
en/news/back-to-the-static.html
파일 보기
+ 0
- 4
en/news/bye-desura-hello-humblebundle.html
파일 보기
+ 0
- 4
en/news/defending-availability.html
파일 보기
+ 0
- 4
en/news/editor-0.4.0-and-0.5.0-plans.html
파일 보기
+ 0
- 4
en/news/editor-0.4.0-plans.html
파일 보기
+ 0
- 4
en/news/editor-06-roadmap.html
파일 보기
+ 0
- 4
en/news/editor-06.html
파일 보기
+ 0
- 4
en/news/example-driven-development.html
파일 보기
+ 0
- 4
en/news/examples-and-dependencies.html
파일 보기
+ 5
- 9
en/news/git-budget.html
파일 보기
+ 0
- 4
en/news/ideal-gamedev.html
파일 보기
+ 0
- 4
en/news/index.html
파일 보기
+ 0
- 4
en/news/index.template
파일 보기
+ 0
- 4
en/news/index2.html
파일 보기
+ 0
- 4
en/news/index3.html
파일 보기
+ 0
- 4
en/news/index4.html
파일 보기
+ 0
- 4
en/news/index5.html
파일 보기
+ 0
- 4
en/news/index6.html
파일 보기
+ 0
- 4
en/news/index7.html
파일 보기
+ 0
- 4
en/news/ios-tutorial.html
파일 보기
+ 0
- 4
en/news/item.template
파일 보기
+ 0
- 4
en/news/its-all-fine.html
파일 보기
+ 0
- 4
en/news/january-live-session-announcement.html
파일 보기
+ 0
- 4
en/news/january-live-session-decision.html
파일 보기
+ 0
- 4
en/news/lets-go.html
파일 보기
+ 0
- 4
en/news/livesession-editor-07.html
파일 보기
+ 0
- 4
en/news/livesession-materials-editor-07.html
파일 보기
+ 0
- 4
en/news/mahjong-demo2.html
파일 보기
+ 0
- 4
en/news/mahjong-recreation-start.html
파일 보기
+ 0
- 4
en/news/mahjong-techdemo1-gameplay.html
파일 보기
+ 0
- 4
en/news/may-live-session-announcement.html
파일 보기
+ 0
- 4
en/news/may-live-session-decision.html
파일 보기
+ 0
- 4
en/news/mjin-world-birth.html
파일 보기
+ 0
- 4
en/news/ogs-editor-0.10.html
파일 보기
+ 0
- 4
en/news/ogs-editor-0.9.html
파일 보기
+ 0
- 4
en/news/on-the-way-to-durable-applications.html
파일 보기
+ 0
- 4
en/news/once-mahjong-always-mahjong.html
파일 보기
+ 0
- 4
en/news/openscenegraph-cross-platform-guide.html
파일 보기
+ 0
- 4
en/news/openscenegraph-examples.html
파일 보기
+ 0
- 4
en/news/osg-sample.html
파일 보기
+ 0
- 4
en/news/rolling-ball-live-session-pt2.html
파일 보기
+ 0
- 4
en/news/rolling-ball.html
파일 보기
+ 0
- 4
en/news/scripting-research.html
파일 보기
+ 0
- 4
en/news/september-live-session-announcement-tomorrow.html
파일 보기
+ 0
- 4
en/news/september-live-session-announcement.html
파일 보기
+ 0
- 4
en/news/soon-game-creation-editor-07.html
파일 보기
+ 0
- 4
en/news/teaching-kids-to-program.html
파일 보기
+ 0
- 4
en/news/teaching-to-program-2019.html
파일 보기
+ 0
- 4
en/news/test-chamber-for-everyone.html
파일 보기
+ 0
- 4
en/news/the-pros-and-cons-of-restarting-from-scratch.html
파일 보기
+ 0
- 4
en/news/the-year-of-challenges.html
파일 보기
+ 0
- 4
en/news/the-year-of-lessons.html
파일 보기
+ 0
- 4
en/news/user-servey-finish-promise.html
파일 보기
+ 0
- 4
en/news/yesterdays-live-session-short-overview.html
파일 보기
+ 0
- 4
en/page/about.html
파일 보기
+ 0
- 4
en/page/item.template
파일 보기
+ 0
- 4
en/tool/index.html
파일 보기
+ 0
- 4
en/tool/index.template
파일 보기
+ 0
- 4
en/tool/item.template
파일 보기
+ 0
- 4
en/tool/lfsa.html
파일 보기
+ 0
- 4
en/tool/pskov.html
파일 보기
+ 0
- 4
en/tool/zipbase64.html
파일 보기
BIN
images/2020-05-06_гит-бюджет.jpg
파일 보기
BIN
images/2020-05-06_гит-бюджет.png
파일 보기
BIN
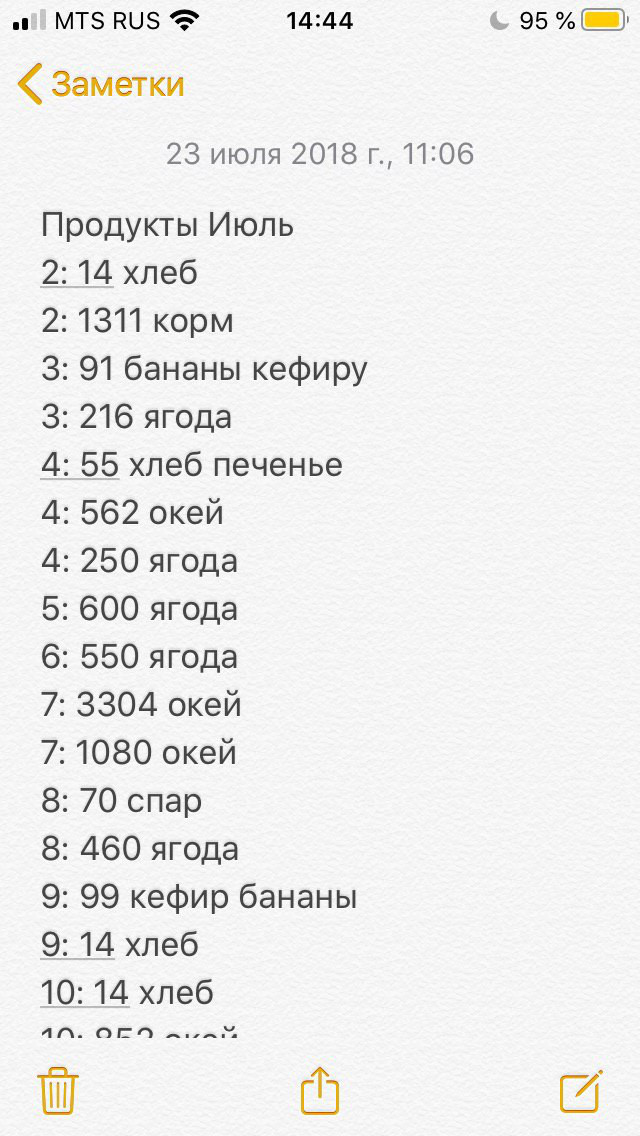
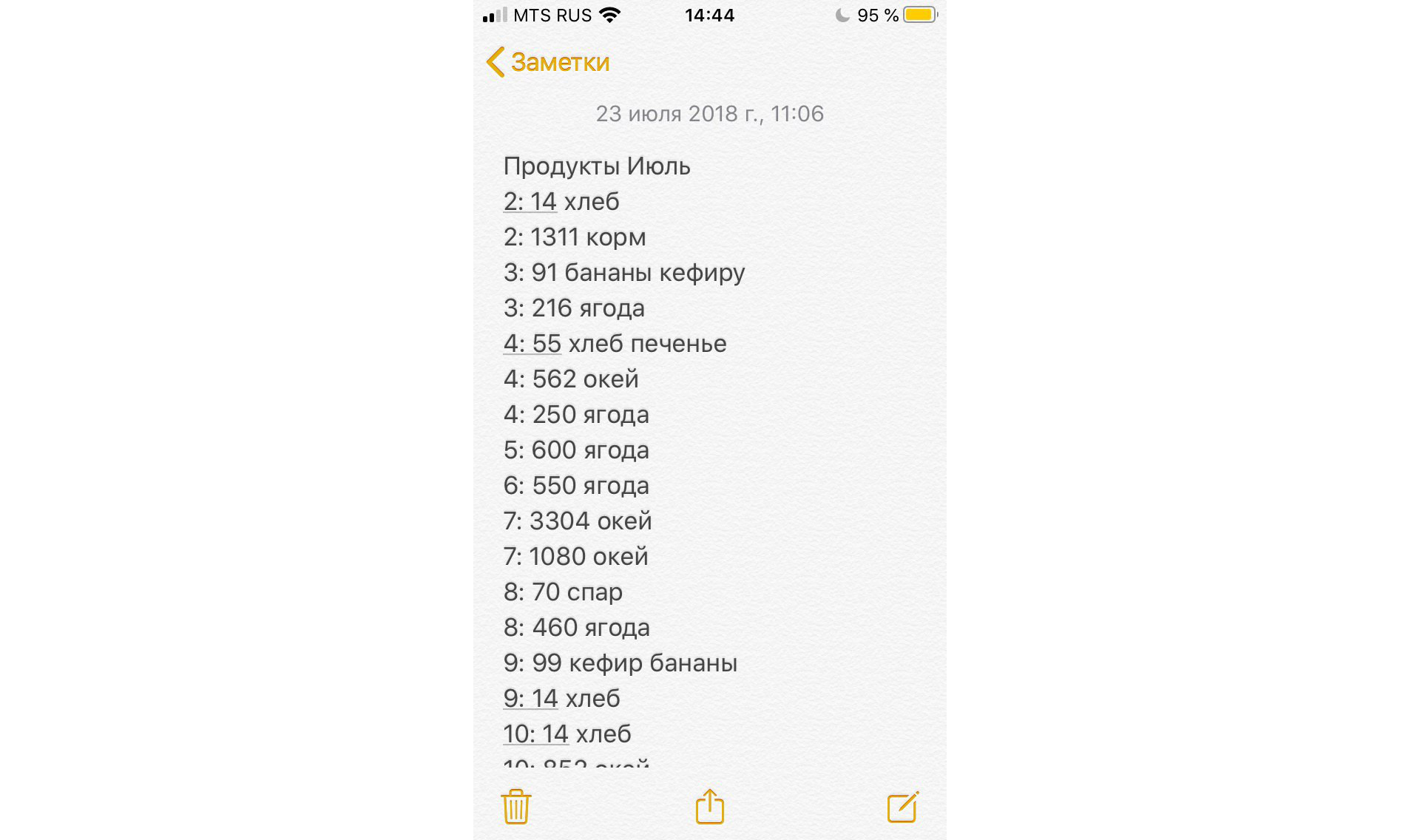
images/2020-05-06_гит-бюджет_заметки.jpg
파일 보기
BIN
images/2020-05-06_гит-бюджет_заметки.png
파일 보기
BIN
images/2020-05-06_гит-бюджет_календарь-день.jpg
파일 보기
BIN
images/2020-05-06_гит-бюджет_календарь-день.png
파일 보기
BIN
images/2020-05-06_гит-бюджет_календарь-запись.jpg
파일 보기
BIN
images/2020-05-06_гит-бюджет_календарь-запись.png
파일 보기
+ 0
- 4
ru/game/index.html
파일 보기
+ 0
- 4
ru/game/index.template
파일 보기
+ 0
- 4
ru/game/item.template
파일 보기
+ 0
- 4
ru/game/mahjong.html
파일 보기
+ 0
- 4
ru/game/ogs-mahjong-1.html
파일 보기
+ 0
- 4
ru/news/2014-another-year-passed.html
파일 보기
+ 0
- 4
ru/news/2015-roadmap.html
파일 보기
+ 0
- 4
ru/news/2016-august-recap.html
파일 보기
+ 0
- 4
ru/news/2016-november-recap.html
파일 보기
+ 0
- 4
ru/news/2016-october-recap.html
파일 보기
+ 0
- 4
ru/news/2016-roadmap.html
파일 보기
+ 0
- 4
ru/news/2016-september-recap.html
파일 보기
이 변경점에서 너무 많은 파일들이 변경되어 몇몇 파일들은 표시되지 않았습니다.
불러오는 중...