共有 100 个文件被更改,包括 2079 次插入 和 7197 次删除
合并视图
Diff 选项
-
+21 -85en/game/index.html
-
+19 -83en/game/index.template
-
+19 -83en/game/item.template
-
+21 -85en/game/mahjong.html
-
+3 -3en/game/mahjong.md
-
+19 -83en/game/ogs-mahjong-1.html
-
+19 -83en/news/2014-another-year-passed.html
-
+19 -83en/news/2015-roadmap.html
-
+19 -83en/news/2016-august-recap.html
-
+19 -83en/news/2016-november-recap.html
-
+19 -83en/news/2016-october-recap.html
-
+19 -83en/news/2016-roadmap.html
-
+19 -83en/news/2016-september-recap.html
-
+19 -83en/news/2016-tech-showcases.html
-
+19 -83en/news/2017-happy-new-year.html
-
+19 -83en/news/2017-summary.html
-
+19 -83en/news/2019-year-of-rethinking.html
-
+177 -0en/news/2021-01-28_gitjs-intro.md
-
+19 -83en/news/back-to-social-networks.html
-
+19 -83en/news/back-to-the-static.html
-
+19 -83en/news/bye-desura-hello-humblebundle.html
-
+19 -83en/news/defending-availability.html
-
+19 -83en/news/editor-0.4.0-and-0.5.0-plans.html
-
+19 -83en/news/editor-0.4.0-plans.html
-
+19 -83en/news/editor-06-roadmap.html
-
+19 -83en/news/editor-06.html
-
+19 -83en/news/example-driven-development.html
-
+19 -83en/news/examples-and-dependencies.html
-
+19 -83en/news/git-budget.html
-
+157 -0en/news/gitjs-intro.html
-
+19 -83en/news/ideal-gamedev.html
-
+36 -98en/news/index.html
-
+19 -83en/news/index.template
-
+34 -100en/news/index2.html
-
+36 -99en/news/index3.html
-
+35 -97en/news/index4.html
-
+33 -97en/news/index5.html
-
+33 -97en/news/index6.html
-
+33 -83en/news/index7.html
-
+19 -83en/news/ios-tutorial.html
-
+19 -83en/news/item.template
-
+19 -83en/news/its-all-fine.html
-
+19 -83en/news/january-live-session-announcement.html
-
+19 -83en/news/january-live-session-decision.html
-
+19 -83en/news/lets-go.html
-
+19 -83en/news/livesession-editor-07.html
-
+19 -83en/news/livesession-materials-editor-07.html
-
+19 -83en/news/mahjong-demo2.html
-
+19 -83en/news/mahjong-recreation-start.html
-
+19 -83en/news/mahjong-techdemo1-gameplay.html
-
+19 -83en/news/may-live-session-announcement.html
-
+19 -83en/news/may-live-session-decision.html
-
+19 -83en/news/mjin-world-birth.html
-
+19 -83en/news/ogs-editor-0.10.html
-
+19 -83en/news/ogs-editor-0.9.html
-
+19 -83en/news/on-the-way-to-durable-applications.html
-
+19 -83en/news/once-mahjong-always-mahjong.html
-
+19 -83en/news/openscenegraph-cross-platform-guide.html
-
+19 -83en/news/openscenegraph-examples.html
-
+19 -83en/news/osg-sample.html
-
+19 -83en/news/rolling-ball-live-session-pt2.html
-
+19 -83en/news/rolling-ball.html
-
+19 -83en/news/scripting-research.html
-
+19 -83en/news/september-live-session-announcement-tomorrow.html
-
+19 -83en/news/september-live-session-announcement.html
-
+19 -83en/news/soon-game-creation-editor-07.html
-
+19 -83en/news/teaching-kids-to-program.html
-
+19 -83en/news/teaching-to-program-2019.html
-
+19 -83en/news/test-chamber-for-everyone.html
-
+19 -83en/news/the-pros-and-cons-of-restarting-from-scratch.html
-
+19 -83en/news/the-year-of-challenges.html
-
+19 -83en/news/the-year-of-lessons.html
-
+19 -83en/news/user-servey-finish-promise.html
-
+19 -83en/news/yesterdays-live-session-short-overview.html
-
+21 -86en/page/about.html
-
+3 -6en/page/about.md
-
+19 -83en/page/item.template
-
+19 -83en/tool/index.html
-
+19 -83en/tool/index.template
-
+19 -83en/tool/item.template
-
+19 -83en/tool/lfsa.html
-
+19 -83en/tool/pskov.html
-
+19 -83en/tool/zipbase64.html
-
二进制images/2021_gitjs-intro_механика.png
-
二进制images/2021_gitjs-intro_открытие-модуля.png
-
二进制images/2021_gitjs-intro_правка-структуры.png
-
二进制images/2021_gitjs-intro_правка-текстовых-файлов.png
-
二进制images/2021_gitjs-intro_публикация-изменений.png
-
二进制images/2021_gitjs-intro_раскладки.png
-
二进制images/2021_gitjs-intro_снимок.jpg
-
二进制images/2021_gitjs-intro_темы.png
-
二进制images/MAOH_1.0.14.png
-
二进制images/discord.png
-
+22 -85ru/game/index.html
-
+19 -83ru/game/index.template
-
+19 -90ru/game/item.template
-
+22 -92ru/game/mahjong.html
-
+5 -4ru/game/mahjong.md
-
+19 -90ru/game/ogs-mahjong-1.html
-
+19 -90ru/news/2014-another-year-passed.html
+ 21
- 85
en/game/index.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/game/index.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/game/index.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/index.html">EN</a> | </div> | ||||
| <a href="../../ru/game/index.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| @@ -111,8 +47,8 @@ | |||||
| <a href="mahjong.html">Mahjong 2 (in development)</a> | <a href="mahjong.html">Mahjong 2 (in development)</a> | ||||
| </h2> | </h2> | ||||
| <div class="news_item_contents"> | <div class="news_item_contents"> | ||||
| <p><img src="../../images/ogs-mahjong-2-screenshot.png" alt="Mahjong screenshot" /></p> | <p><img src="../../images/MAOH_1.0.14.png" alt="Mahjong screenshot" /></p> | ||||
| <p>Remake of OGS Mahjong 1 that runs inside your web browser. <a href="http://opengamestudio.org/mahjong">Try it now!</a></p> | <p>Remake of OGS Mahjong 1 under MAOH name, now right inside your web browser. <a href="http://gitjs.org/🀄/1.0.14">Try it now!</a></p> | ||||
| <p>. . .</p> | <p>. . .</p> | ||||
| </div> | </div> | ||||
| <div class="news_item_more"> | <div class="news_item_more"> | ||||
+ 19
- 83
en/game/index.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/game/PSKOV_INDEX_URL">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/game/PSKOV_INDEX_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/PSKOV_INDEX_URL">EN</a> | </div> | ||||
| <a href="../../ru/game/PSKOV_INDEX_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/game/item.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/game/PSKOV_ITEM_URL">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/game/PSKOV_ITEM_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/PSKOV_ITEM_URL">EN</a> | </div> | ||||
| <a href="../../ru/game/PSKOV_ITEM_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 21
- 85
en/game/mahjong.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/game/mahjong.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/game/mahjong.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/mahjong.html">EN</a> | </div> | ||||
| <a href="../../ru/game/mahjong.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| @@ -98,8 +34,8 @@ | |||||
| <a href="mahjong.html">Mahjong 2 (in development)</a> | <a href="mahjong.html">Mahjong 2 (in development)</a> | ||||
| </h2> | </h2> | ||||
| <div class="news_item_contents"> | <div class="news_item_contents"> | ||||
| <p><img src="../../images/ogs-mahjong-2-screenshot.png" alt="Mahjong screenshot" /></p> | <p><img src="../../images/MAOH_1.0.14.png" alt="Mahjong screenshot" /></p> | ||||
| <p>Remake of OGS Mahjong 1 that runs inside your web browser. <a href="http://opengamestudio.org/mahjong">Try it now!</a></p> | <p>Remake of OGS Mahjong 1 under MAOH name, now right inside your web browser. <a href="http://gitjs.org/🀄/1.0.14">Try it now!</a></p> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div id="footer"> | <div id="footer"> | ||||
+ 3
- 3
en/game/mahjong.md
查看文件
| @@ -4,7 +4,7 @@ Lang: en | |||||
| ![Mahjong screenshot][mahjong-screenshot] | ![Mahjong screenshot][mahjong-screenshot] | ||||
| Remake of OGS Mahjong 1 that runs inside your web browser. [Try it now!][mahjong] | Remake of OGS Mahjong 1 under MAOH name, now right inside your web browser. [Try it now!][mahjong] | ||||
| [mahjong-screenshot]: ../../images/ogs-mahjong-2-screenshot.png | [mahjong-screenshot]: ../../images/MAOH_1.0.14.png | ||||
| [mahjong]: http://opengamestudio.org/mahjong | [mahjong]: http://gitjs.org/🀄/1.0.14 | ||||
+ 19
- 83
en/game/ogs-mahjong-1.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/game/ogs-mahjong-1.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/game/ogs-mahjong-1.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/ogs-mahjong-1.html">EN</a> | </div> | ||||
| <a href="../../ru/game/ogs-mahjong-1.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2014-another-year-passed.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2014-another-year-passed.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2014-another-year-passed.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2014-another-year-passed.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2014-another-year-passed.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2015-roadmap.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2015-roadmap.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2015-roadmap.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2015-roadmap.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2015-roadmap.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2016-august-recap.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2016-august-recap.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2016-august-recap.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2016-august-recap.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2016-august-recap.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2016-november-recap.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2016-november-recap.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2016-november-recap.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2016-november-recap.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2016-november-recap.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2016-october-recap.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2016-october-recap.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2016-october-recap.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2016-october-recap.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2016-october-recap.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2016-roadmap.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2016-roadmap.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2016-roadmap.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2016-roadmap.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2016-roadmap.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2016-september-recap.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2016-september-recap.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2016-september-recap.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2016-september-recap.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2016-september-recap.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2016-tech-showcases.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2016-tech-showcases.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2016-tech-showcases.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2016-tech-showcases.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2016-tech-showcases.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2017-happy-new-year.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2017-happy-new-year.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2017-happy-new-year.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2017-happy-new-year.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2017-happy-new-year.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2017-summary.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2017-summary.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2017-summary.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2017-summary.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2017-summary.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/2019-year-of-rethinking.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/2019-year-of-rethinking.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/2019-year-of-rethinking.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2019-year-of-rethinking.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2019-year-of-rethinking.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 177
- 0
en/news/2021-01-28_gitjs-intro.md
查看文件
| @@ -0,0 +1,177 @@ | |||||
| Title: How I create browser applications inside browsers | |||||
| Date: 2021-01-28 00:00 | |||||
| Category: News | |||||
| Slug: gitjs-intro | |||||
| Lang: en | |||||
| ![GitJS][снимок] | |||||
| In this article Michael shares his experience of creating durable applications. | |||||
| In 2013 Canonical [tried to crowdfund Ubuntu Edge smartphone][сбор-средств]. | |||||
| Its main feature could be the ability to use the smartphone as a full-fledged | |||||
| PС. Unfortunatly, the crowdfunding campaign did not accumulate enough money, | |||||
| so a dream of having a universal device remained to be the dream. | |||||
| I've been searching for universality, too, on the software side, | |||||
| not the hardware one. Today I can confidently say I found the necessary | |||||
| combination: Git and JavaScript. | |||||
| As you know, I have already described the benefits of browser applications | |||||
| ([nCKOB][псков] static site generator) and the benefits of using Git | |||||
| instead of yet another back-end with API ([GitBudget][гит-бюджет] to track | |||||
| personal spendings). Once GitBudget was out, I spent the remaining 2020 | |||||
| to build a system allowing one to create browser applications right inside | |||||
| browsers. GitJS is the name of that system. | |||||
| <cut/> | |||||
| # GitJS | |||||
| The system uses Git for: | |||||
| * long-term data storage **outside** of device; | |||||
| * talking to the outside world; | |||||
| * delivering the application to a device over HTTP. | |||||
| Thus, Git is not used for version control, Git is merely a | |||||
| widespread technology to keep data with read (HTTP) and write permissions. This | |||||
| might be somewhat counterintuitive. However, this allows everyone to decide | |||||
| where and how to keep data: paid/free, locally/remotely. | |||||
| You might argue that FTP/rsync could be used instead of Git if we only | |||||
| need to keep data. However, there are no widespread services like | |||||
| SourceForge/GitHub/BitBucket/GitLab for FTP/rsync. Also, there are no | |||||
| implementations of FTP/rsync that work inside browsers, and Git has | |||||
| [Isomorphic-Git][isomorphic-git]. | |||||
| JS (alongside HTML/CSS) is used for: | |||||
| * user interface; | |||||
| * logic; | |||||
| * long-term data storage **on** device. | |||||
| GitJS consists of the following three mandatory parts (in the order of execution): | |||||
| 1. [HTML page][страница-html] | |||||
| * introduces GitJS rules | |||||
| * has a tiny size to work for slow connections | |||||
| * is requested/delivered each time the page is completely refreshed | |||||
| * may be hosted locally to work without the Internet | |||||
| 1. [GitJS rules][правила-гитжс] | |||||
| * are essentially a chunk of JS code | |||||
| * introduce the concept of modules and their loading, saving, execution | |||||
| * introduce the concept of sequences: a way to structure source code in a reactive-event-based manner | |||||
| * are requested/delivered by HTML page only if they are absent or need an update | |||||
| * are saved by HTML page into LocalStorage to start faster next time | |||||
| 1. [Startup module][пусковой-модуль] | |||||
| * is located in the address string after `?` symbol | |||||
| * is executed after the loading of GitJS rules | |||||
| * does whatever is necessary, e.g., introduces dependent modules to be loaded before the main application should start | |||||
| * the linked example depicts JSZip library test | |||||
| Startup module may introduce absolutely any additional rules to GitJS ones or | |||||
| even replace them, so your fantasy here is only limited by what browsers | |||||
| permit: e.g., you can't erase all hard drive files of a user. | |||||
| I'd like to stress that having an HTML page and Git web service locally | |||||
| lets you use GitJS without the Internet. | |||||
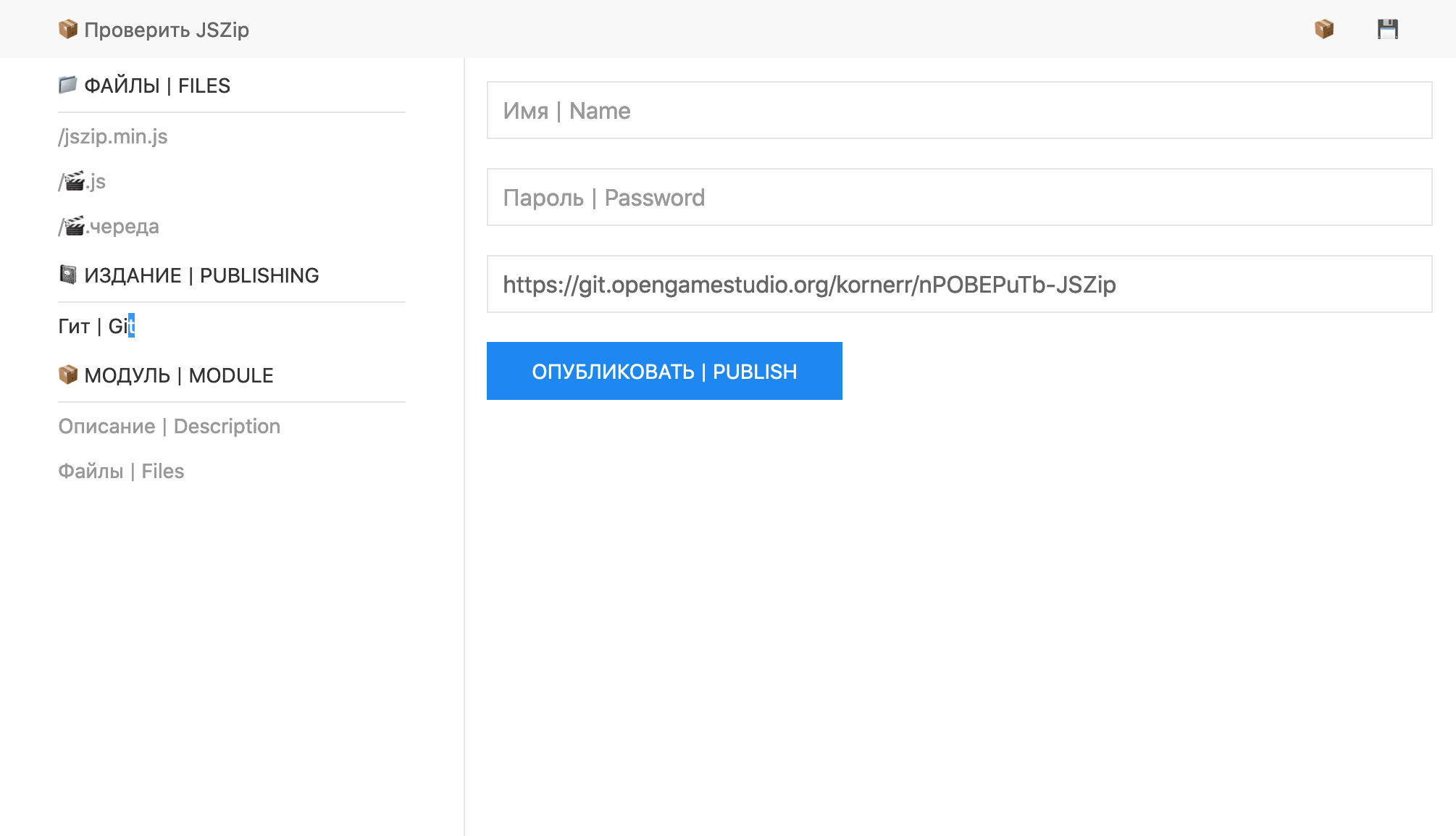
| # GitJS application №1: editor of GitJS modules | |||||
| Currently, the editor has very basic functionality: | |||||
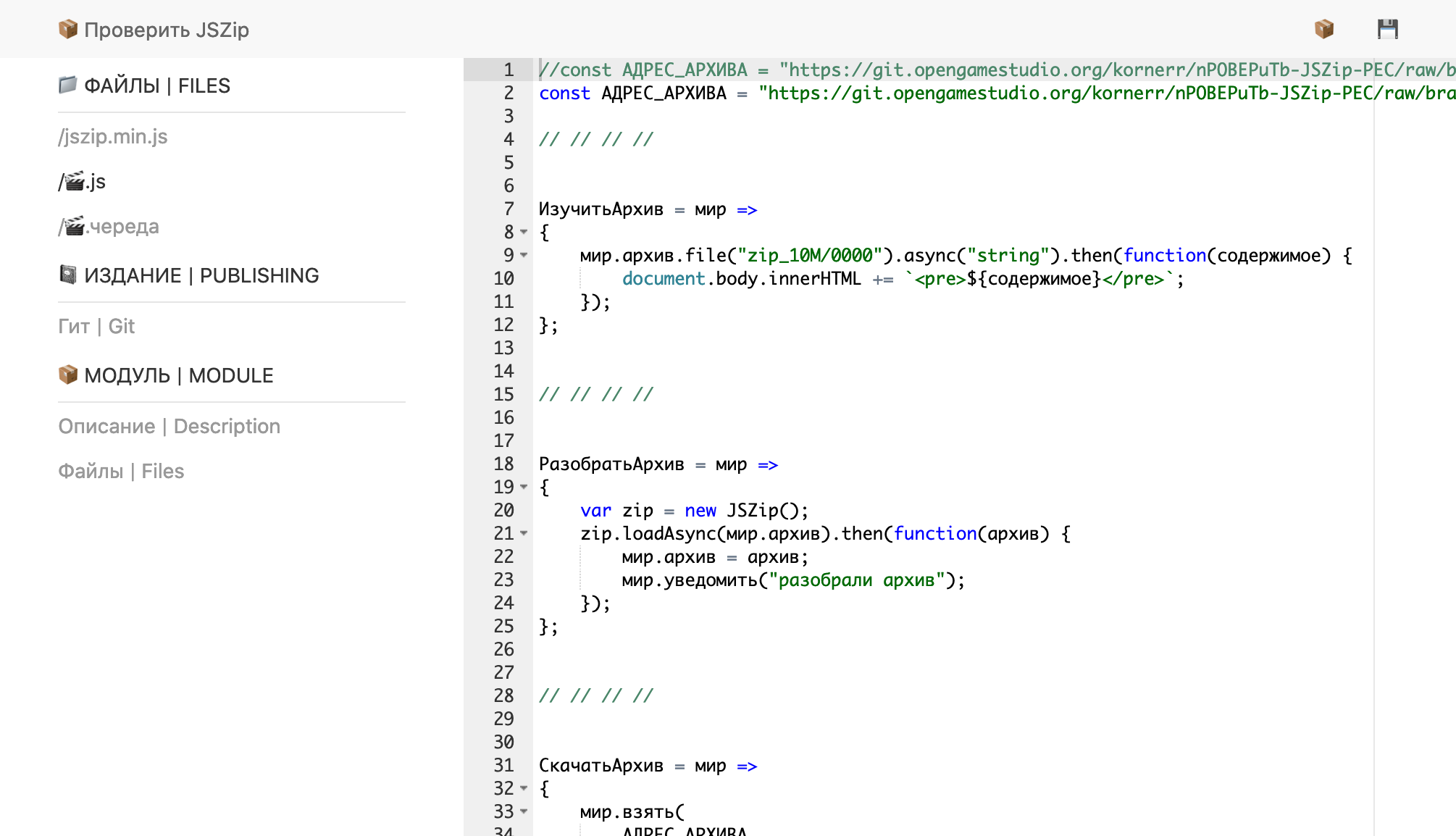
| **1.1. Editing of module's text files** | |||||
| ![][правка-текстовых-файлов] | |||||
| **1.2. Publishing changes to Git** | |||||
| ![][публикация-изменений] | |||||
| **Note**: browsers keep passwords. | |||||
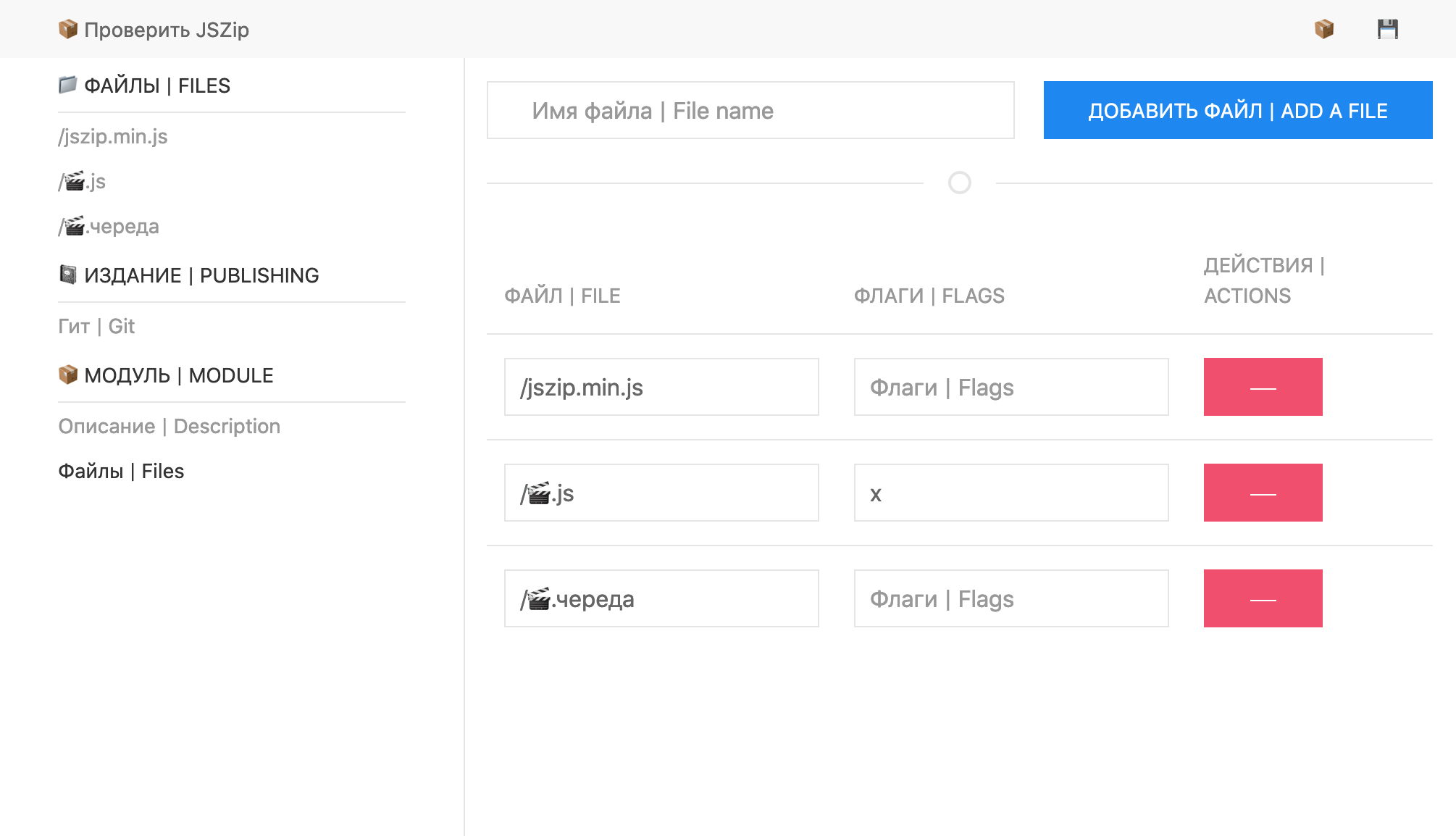
| **1.3. Editing the structure of a module** | |||||
| ![][правка-структуры] | |||||
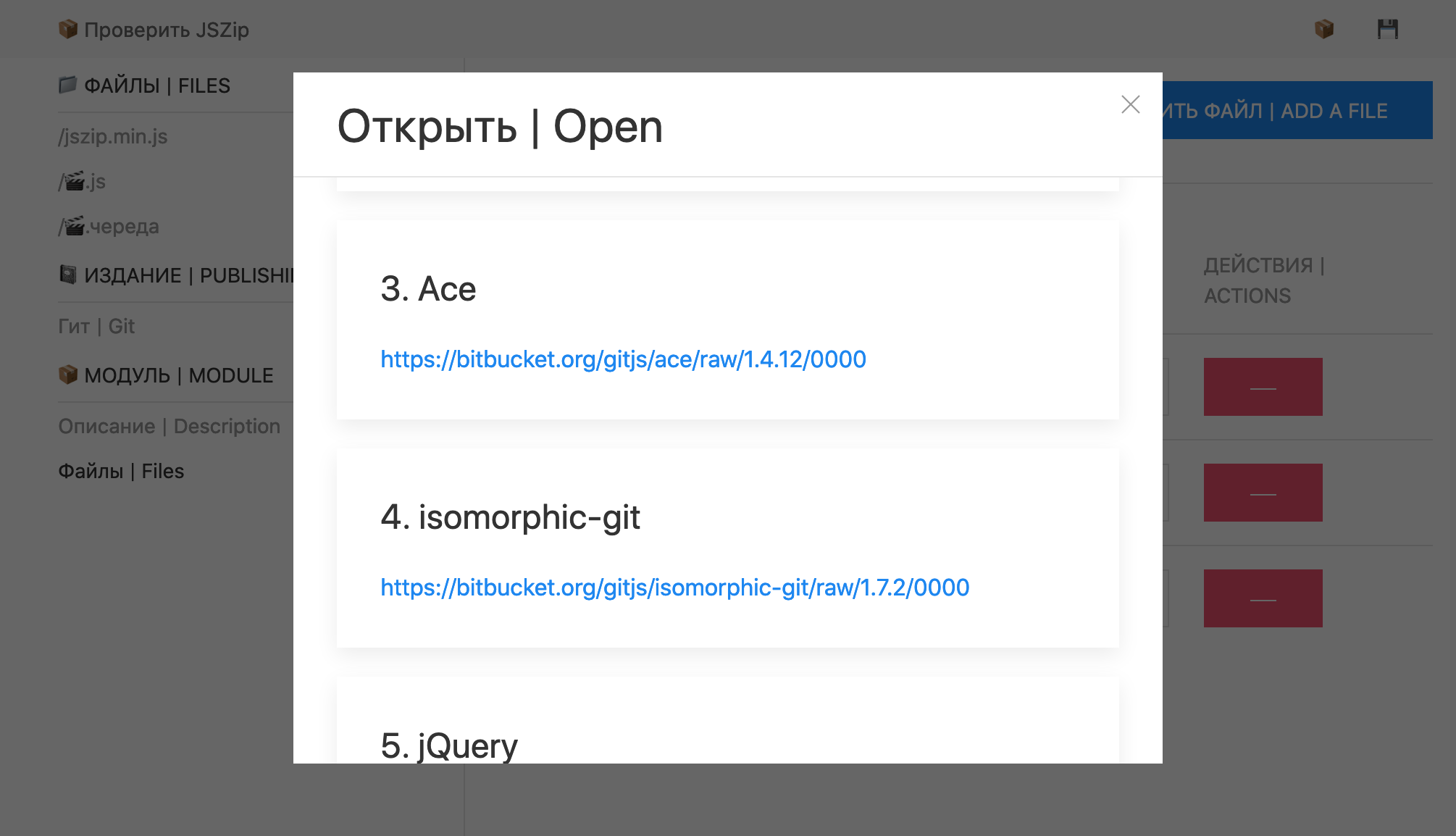
| **1.4. Opening previously loaded modules from LocalStorage/IndexedDB** | |||||
| ![][открытие-модуля] | |||||
| **1.5. Saving changes locally into LocalStorage/IndexedDB** | |||||
| Here's the editor's last version: [http://gitjs.org/📦](http://gitjs.org/📦). | |||||
| The first run takes some time, be patient. | |||||
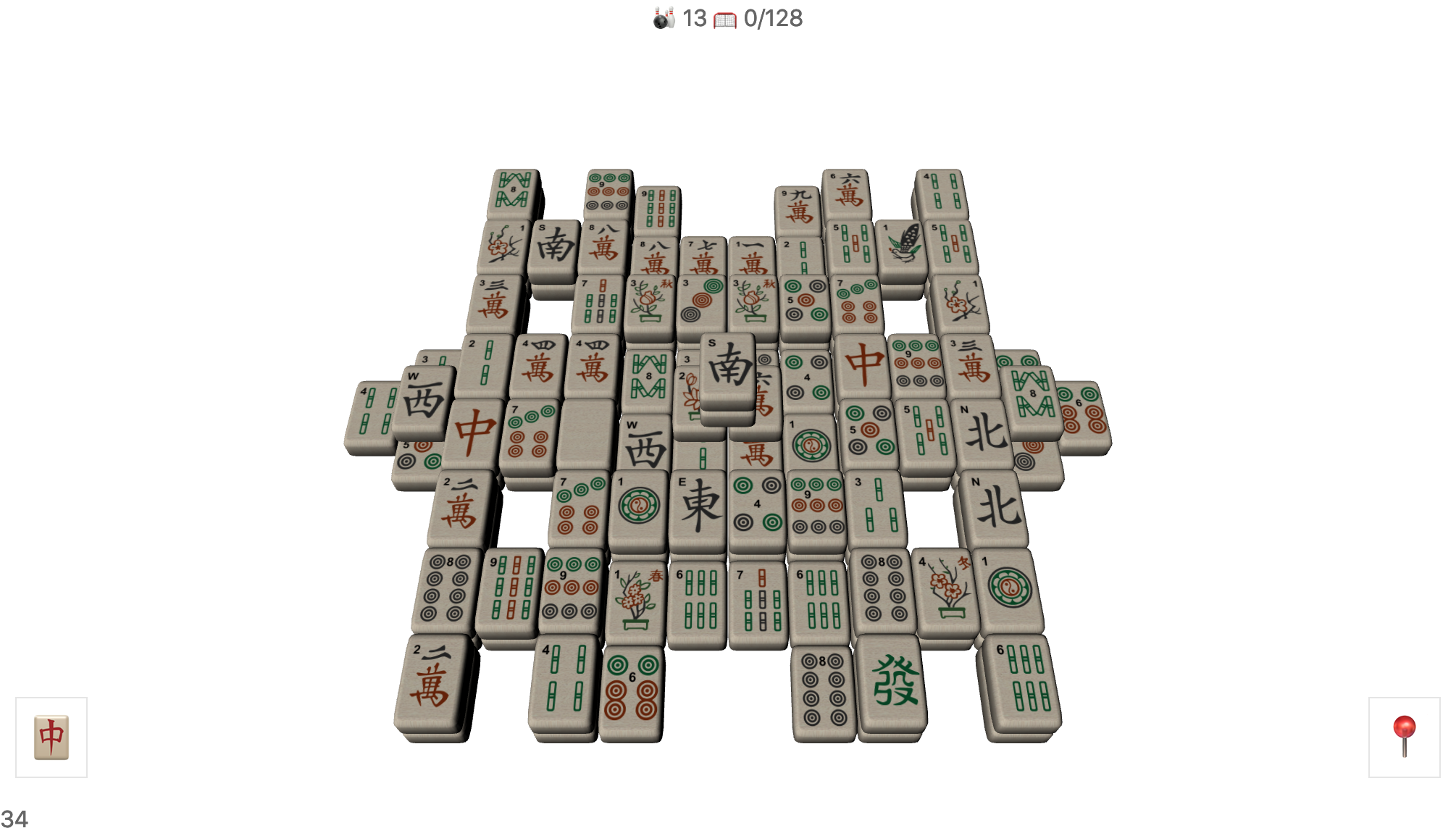
| # GitJS application №2: Mahjong solitaire | |||||
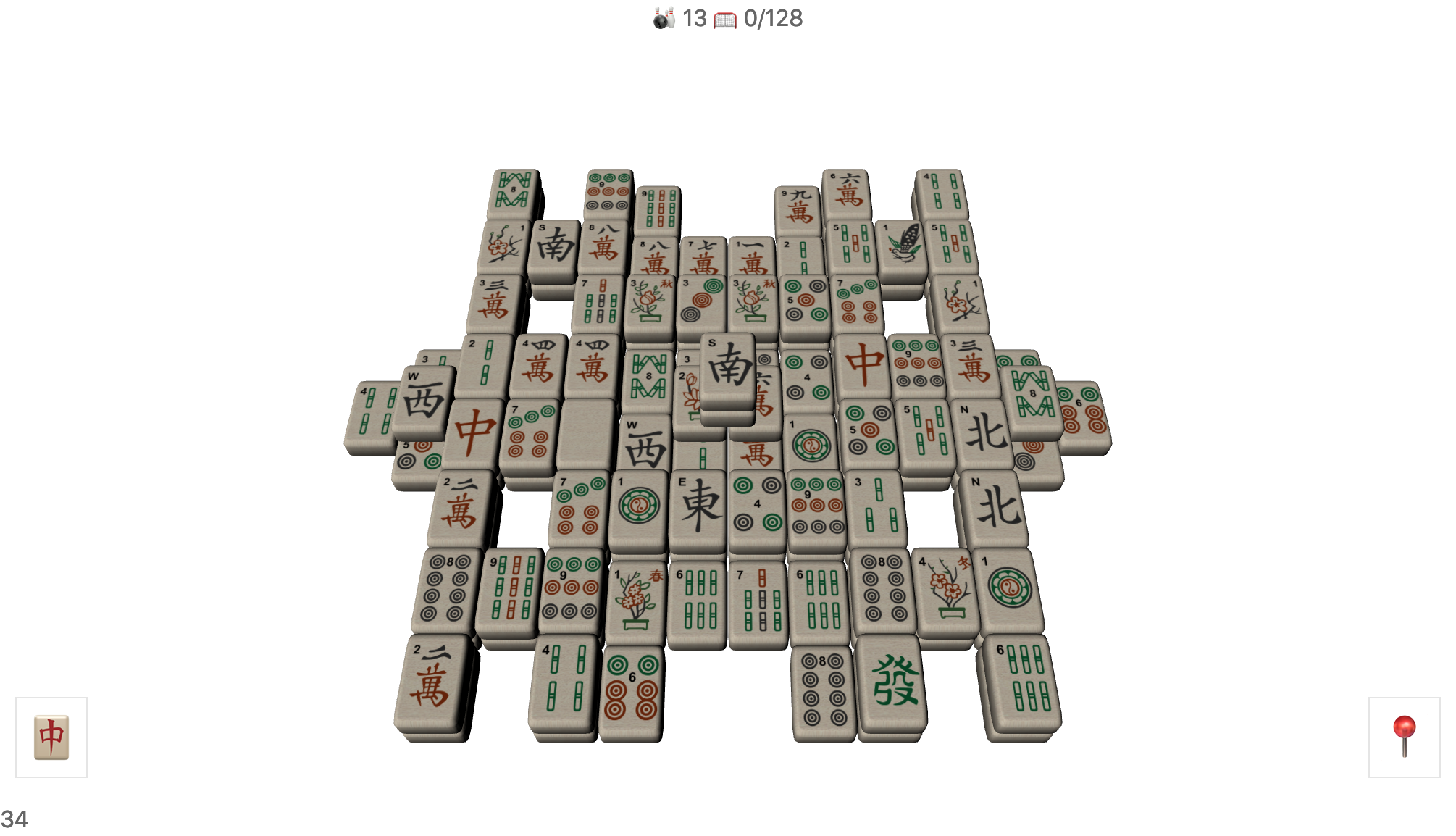
| Currently, the game has the following functionality: | |||||
| **2.1. Selection and removal of tiles off the field according to Mahjong solitaire rules** | |||||
| ![][механика] | |||||
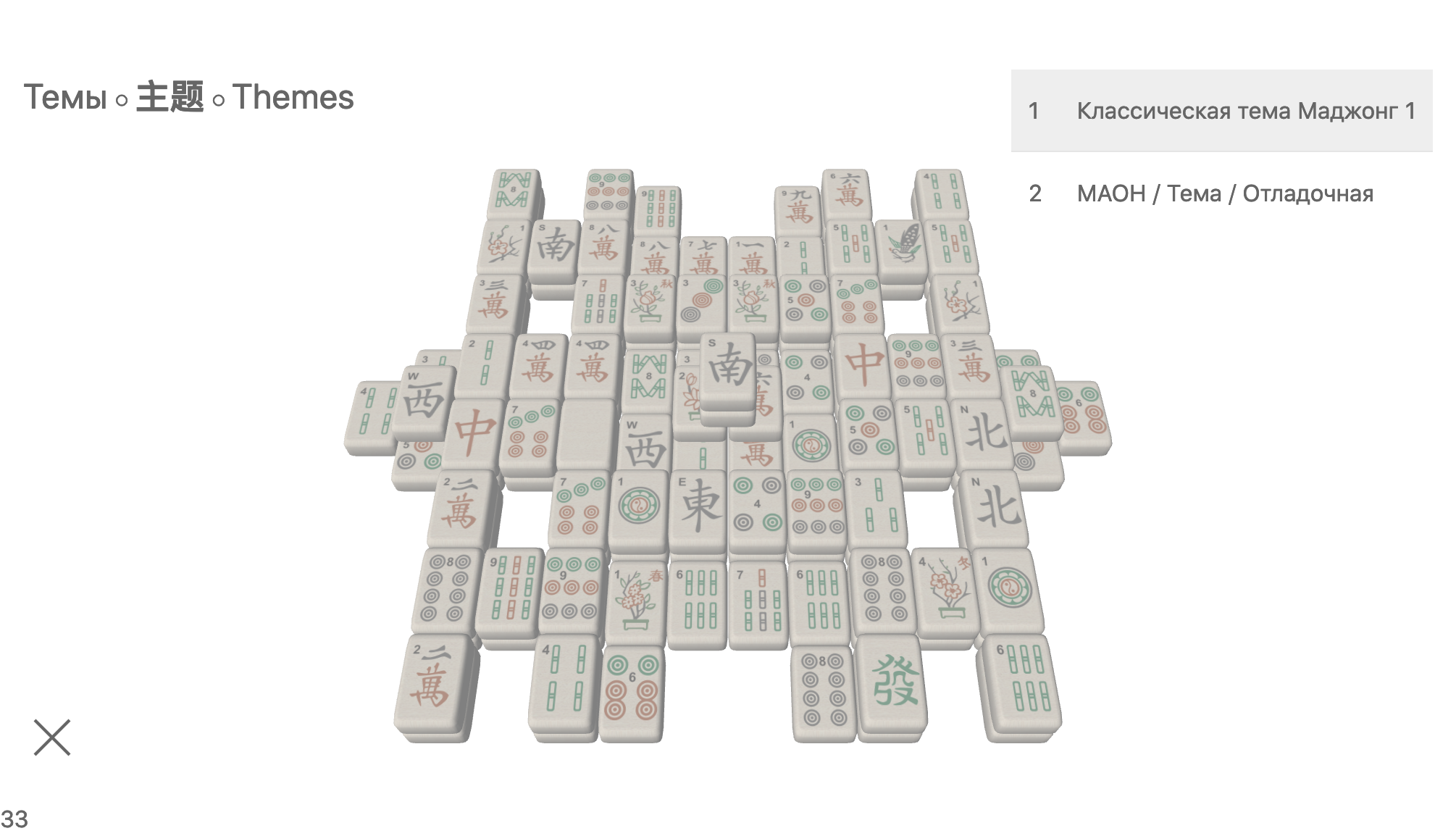
| **2.2. Tile theme selection** | |||||
| ![][темы] | |||||
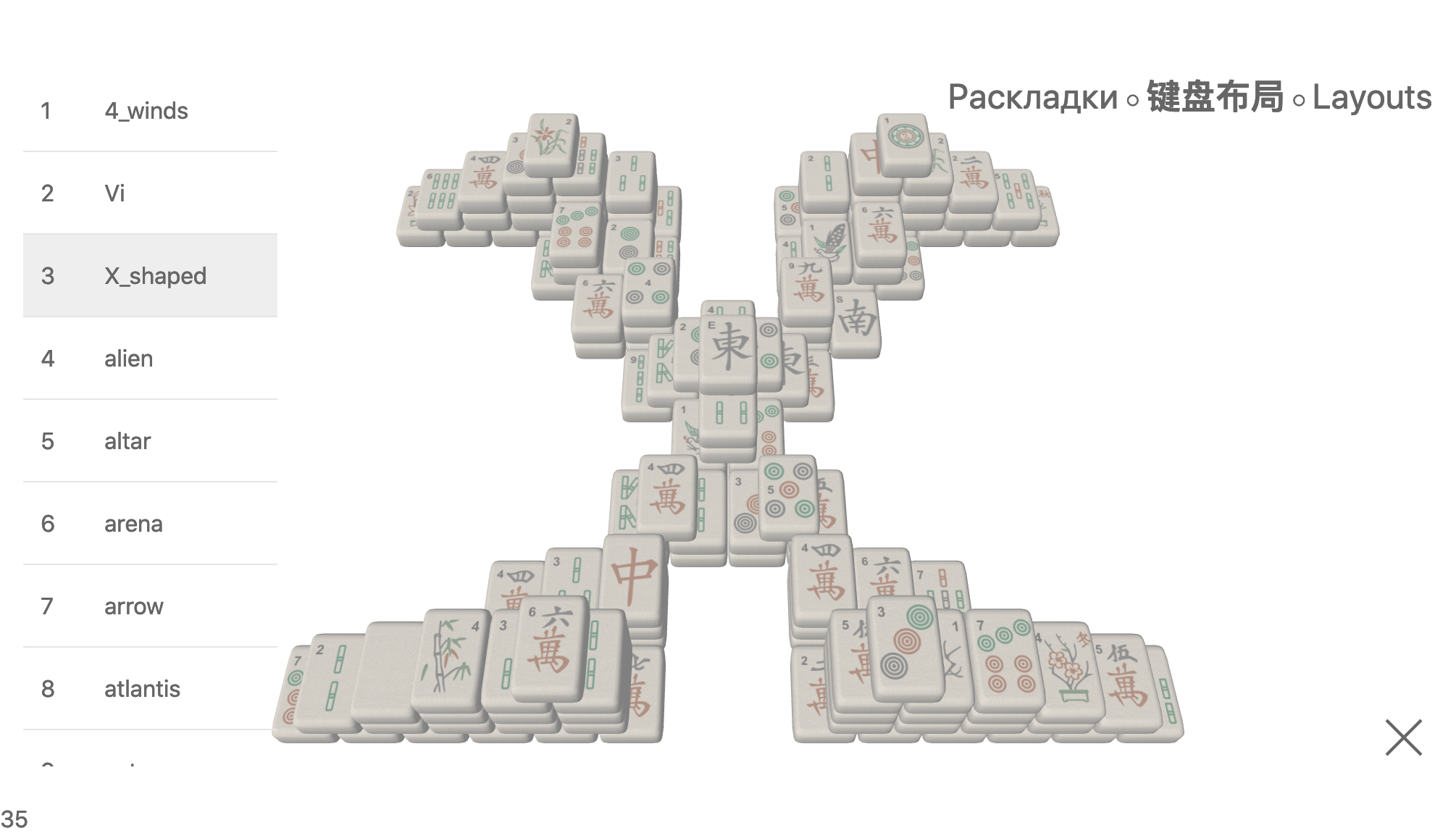
| **2.3. Field layout selection** | |||||
| ![][раскладки] | |||||
| **2.4. Victory/loss detection** | |||||
| Here's the game's last version: [http://gitjs.org/🀄/1.0.14](http://gitjs.org/🀄/1.0.14). | |||||
| In the end, this game will match the original [Mahjong][маджонг1] (released several | |||||
| years ago) in terms of features. | |||||
| # Limitations | |||||
| GitJS limitations stem from browser ones. | |||||
| **1. CORS** | |||||
| To be able to publish changes to Git, we have to meet CORS restrictions. | |||||
| Currently, major services [do not allow to publish Git changes easily][cors], | |||||
| so one would have to use either a proxy, or a personal Git service. | |||||
| **2. Full-screen surfing on mobile** | |||||
| Nowadays, browsers collapse navigation and other controls when you scroll a | |||||
| page that doesn't fit into available space. This leaves the space at the top | |||||
| and the bottom of the screen free of controls but still unusable for touches | |||||
| because these touches bring those controls back. Such behaviour is very | |||||
| inconvenient for games. | |||||
| Mahjong solitaire works around that problem by supporting portrait mode: you | |||||
| can shift the field left/right. However, such a solution has its own drawbacks: | |||||
| one cannot see the field at a single glance, which makes the game harder to play. | |||||
| # Plans | |||||
| [nCKOB][псков] mentioned earlier will be rewritten as GitJS application. This | |||||
| would allow anyone to create statically generated sites without leaving a | |||||
| browser. We'll see how this goes. | |||||
| PS: The first image is "Bayan" picture created by Viktor Vasnetsov in 1910. | |||||
| [isomorphic-git]: https://isomorphic-git.org | |||||
| [сбор-средств]: https://techcrunch.com/2013/08/22/edge-crowdfunding-fail | |||||
| [псков]: http://opengamestudio.org/en/news/on-the-way-to-durable-applications.html | |||||
| [гит-бюджет]: http://opengamestudio.org/en/news/git-budget.html | |||||
| [страница-html]: https://gitlab.com/gitjs/gitjs.gitlab.io/-/blob/master/index.html | |||||
| [правила-гитжс]: https://bitbucket.org/gitjs/0000/src/master/0000.js | |||||
| [пусковой-модуль]: https://git.opengamestudio.org/kornerr/nPOBEPuTb-JSZip | |||||
| [маджонг1]: http://opengamestudio.org/en/game/ogs-mahjong-1.html | |||||
| [правка-текстовых-файлов]: ../../images/2021_gitjs-intro_правка-текстовых-файлов.png | |||||
| [публикация-изменений]: ../../images/2021_gitjs-intro_публикация-изменений.png | |||||
| [правка-структуры]: ../../images/2021_gitjs-intro_правка-структуры.png | |||||
| [открытие-модуля]: ../../images/2021_gitjs-intro_открытие-модуля.png | |||||
| [механика]: ../../images/2021_gitjs-intro_механика.png | |||||
| [темы]: ../../images/2021_gitjs-intro_темы.png | |||||
| [раскладки]: ../../images/2021_gitjs-intro_раскладки.png | |||||
| [снимок]: ../../images/2021_gitjs-intro_снимок.jpg | |||||
| [cors]: https://github.com/isomorphic-git/isomorphic-git#cors-support | |||||
+ 19
- 83
en/news/back-to-social-networks.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/back-to-social-networks.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/back-to-social-networks.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/back-to-social-networks.html">EN</a> | </div> | ||||
| <a href="../../ru/news/back-to-social-networks.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/back-to-the-static.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/back-to-the-static.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/back-to-the-static.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/back-to-the-static.html">EN</a> | </div> | ||||
| <a href="../../ru/news/back-to-the-static.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/bye-desura-hello-humblebundle.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/bye-desura-hello-humblebundle.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/bye-desura-hello-humblebundle.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/bye-desura-hello-humblebundle.html">EN</a> | </div> | ||||
| <a href="../../ru/news/bye-desura-hello-humblebundle.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/defending-availability.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/defending-availability.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/defending-availability.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/defending-availability.html">EN</a> | </div> | ||||
| <a href="../../ru/news/defending-availability.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/editor-0.4.0-and-0.5.0-plans.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/editor-0.4.0-and-0.5.0-plans.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/editor-0.4.0-and-0.5.0-plans.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/editor-0.4.0-and-0.5.0-plans.html">EN</a> | </div> | ||||
| <a href="../../ru/news/editor-0.4.0-and-0.5.0-plans.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/editor-0.4.0-plans.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/editor-0.4.0-plans.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/editor-0.4.0-plans.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/editor-0.4.0-plans.html">EN</a> | </div> | ||||
| <a href="../../ru/news/editor-0.4.0-plans.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/editor-06-roadmap.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/editor-06-roadmap.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/editor-06-roadmap.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/editor-06-roadmap.html">EN</a> | </div> | ||||
| <a href="../../ru/news/editor-06-roadmap.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/editor-06.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/editor-06.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/editor-06.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/editor-06.html">EN</a> | </div> | ||||
| <a href="../../ru/news/editor-06.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/example-driven-development.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/example-driven-development.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/example-driven-development.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/example-driven-development.html">EN</a> | </div> | ||||
| <a href="../../ru/news/example-driven-development.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/examples-and-dependencies.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/examples-and-dependencies.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/examples-and-dependencies.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/examples-and-dependencies.html">EN</a> | </div> | ||||
| <a href="../../ru/news/examples-and-dependencies.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/git-budget.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/git-budget.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/git-budget.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/git-budget.html">EN</a> | </div> | ||||
| <a href="../../ru/news/git-budget.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 157
- 0
en/news/gitjs-intro.html
查看文件
| @@ -0,0 +1,157 @@ | |||||
| <!DOCTYPE html> | |||||
| <html> | |||||
| <meta charset="utf-8"> | |||||
| <head> | |||||
| <link rel="stylesheet" href="../../style.css"> | |||||
| </head> | |||||
| <body> | |||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | |||||
| <div id="header"> | |||||
| <div> | |||||
| <strong id="title">Open Game Studio</strong> | |||||
| <div id="lang"> | |||||
| <a href="../../en/news/gitjs-intro.html">EN</a> | |||||
| <a href="../../ru/news/gitjs-intro.html">RU</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="header2"> | |||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | |||||
| </div> | |||||
| <center> | |||||
| <h1>In the news...</h1> | |||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="gitjs-intro.html">How I create browser applications inside browsers</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2021-01-28 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2021_gitjs-intro_снимок.jpg" alt="GitJS" /></p> | |||||
| <p>In this article Michael shares his experience of creating durable applications.</p> | |||||
| <p>In 2013 Canonical <a href="https://techcrunch.com/2013/08/22/edge-crowdfunding-fail">tried to crowdfund Ubuntu Edge smartphone</a>. | |||||
| Its main feature could be the ability to use the smartphone as a full-fledged | |||||
| PС. Unfortunatly, the crowdfunding campaign did not accumulate enough money, | |||||
| so a dream of having a universal device remained to be the dream.</p> | |||||
| <p>I've been searching for universality, too, on the software side, | |||||
| not the hardware one. Today I can confidently say I found the necessary | |||||
| combination: Git and JavaScript.</p> | |||||
| <p>As you know, I have already described the benefits of browser applications | |||||
| (<a href="http://opengamestudio.org/en/news/on-the-way-to-durable-applications.html">nCKOB</a> static site generator) and the benefits of using Git | |||||
| instead of yet another back-end with API (<a href="http://opengamestudio.org/en/news/git-budget.html">GitBudget</a> to track | |||||
| personal spendings). Once GitBudget was out, I spent the remaining 2020 | |||||
| to build a system allowing one to create browser applications right inside | |||||
| browsers. GitJS is the name of that system.</p> | |||||
| <p><cut/></p> | |||||
| <h1 id="gitjs">GitJS</h1> | |||||
| <p>The system uses Git for:</p> | |||||
| <ul> | |||||
| <li>long-term data storage <strong>outside</strong> of device;</li> | |||||
| <li>talking to the outside world;</li> | |||||
| <li>delivering the application to a device over HTTP.</li> | |||||
| </ul> | |||||
| <p>Thus, Git is not used for version control, Git is merely a | |||||
| widespread technology to keep data with read (HTTP) and write permissions. This | |||||
| might be somewhat counterintuitive. However, this allows everyone to decide | |||||
| where and how to keep data: paid/free, locally/remotely.</p> | |||||
| <p>You might argue that FTP/rsync could be used instead of Git if we only | |||||
| need to keep data. However, there are no widespread services like | |||||
| SourceForge/GitHub/BitBucket/GitLab for FTP/rsync. Also, there are no | |||||
| implementations of FTP/rsync that work inside browsers, and Git has | |||||
| <a href="https://isomorphic-git.org">Isomorphic-Git</a>.</p> | |||||
| <p>JS (alongside HTML/CSS) is used for:</p> | |||||
| <ul> | |||||
| <li>user interface;</li> | |||||
| <li>logic;</li> | |||||
| <li>long-term data storage <strong>on</strong> device.</li> | |||||
| </ul> | |||||
| <p>GitJS consists of the following three mandatory parts (in the order of execution):</p> | |||||
| <ol> | |||||
| <li><a href="https://gitlab.com/gitjs/gitjs.gitlab.io/-/blob/master/index.html">HTML page</a><ul> | |||||
| <li>introduces GitJS rules</li> | |||||
| <li>has a tiny size to work for slow connections</li> | |||||
| <li>is requested/delivered each time the page is completely refreshed</li> | |||||
| <li>may be hosted locally to work without the Internet</li></ul></li> | |||||
| <li><a href="https://bitbucket.org/gitjs/0000/src/master/0000.js">GitJS rules</a><ul> | |||||
| <li>are essentially a chunk of JS code</li> | |||||
| <li>introduce the concept of modules and their loading, saving, execution</li> | |||||
| <li>introduce the concept of sequences: a way to structure source code in a reactive-event-based manner</li> | |||||
| <li>are requested/delivered by HTML page only if they are absent or need an update</li> | |||||
| <li>are saved by HTML page into LocalStorage to start faster next time</li></ul></li> | |||||
| <li><a href="https://git.opengamestudio.org/kornerr/nPOBEPuTb-JSZip">Startup module</a><ul> | |||||
| <li>is located in the address string after <code>?</code> symbol</li> | |||||
| <li>is executed after the loading of GitJS rules</li> | |||||
| <li>does whatever is necessary, e.g., introduces dependent modules to be loaded before the main application should start</li> | |||||
| <li>the linked example depicts JSZip library test</li></ul></li> | |||||
| </ol> | |||||
| <p>Startup module may introduce absolutely any additional rules to GitJS ones or | |||||
| even replace them, so your fantasy here is only limited by what browsers | |||||
| permit: e.g., you can't erase all hard drive files of a user.</p> | |||||
| <p>I'd like to stress that having an HTML page and Git web service locally | |||||
| lets you use GitJS without the Internet.</p> | |||||
| <h1 id="gitjsapplication1editorofgitjsmodules">GitJS application №1: editor of GitJS modules</h1> | |||||
| <p>Currently, the editor has very basic functionality:</p> | |||||
| <p><strong>1.1. Editing of module's text files</strong></p> | |||||
| <p><img src="../../images/2021_gitjs-intro_правка-текстовых-файлов.png" alt="" /></p> | |||||
| <p><strong>1.2. Publishing changes to Git</strong></p> | |||||
| <p><img src="../../images/2021_gitjs-intro_публикация-изменений.png" alt="" /></p> | |||||
| <p><strong>Note</strong>: browsers keep passwords.</p> | |||||
| <p><strong>1.3. Editing the structure of a module</strong></p> | |||||
| <p><img src="../../images/2021_gitjs-intro_правка-структуры.png" alt="" /></p> | |||||
| <p><strong>1.4. Opening previously loaded modules from LocalStorage/IndexedDB</strong></p> | |||||
| <p><img src="../../images/2021_gitjs-intro_открытие-модуля.png" alt="" /></p> | |||||
| <p><strong>1.5. Saving changes locally into LocalStorage/IndexedDB</strong></p> | |||||
| <p>Here's the editor's last version: <a href="http://gitjs.org/📦">http://gitjs.org/📦</a>. | |||||
| The first run takes some time, be patient.</p> | |||||
| <h1 id="gitjsapplication2mahjongsolitaire">GitJS application №2: Mahjong solitaire</h1> | |||||
| <p>Currently, the game has the following functionality:</p> | |||||
| <p><strong>2.1. Selection and removal of tiles off the field according to Mahjong solitaire rules</strong></p> | |||||
| <p><img src="../../images/2021_gitjs-intro_механика.png" alt="" /></p> | |||||
| <p><strong>2.2. Tile theme selection</strong></p> | |||||
| <p><img src="../../images/2021_gitjs-intro_темы.png" alt="" /></p> | |||||
| <p><strong>2.3. Field layout selection</strong></p> | |||||
| <p><img src="../../images/2021_gitjs-intro_раскладки.png" alt="" /></p> | |||||
| <p><strong>2.4. Victory/loss detection</strong></p> | |||||
| <p>Here's the game's last version: <a href="http://gitjs.org/🀄/1.0.14">http://gitjs.org/🀄/1.0.14</a>.</p> | |||||
| <p>In the end, this game will match the original <a href="http://opengamestudio.org/en/game/ogs-mahjong-1.html">Mahjong</a> (released several | |||||
| years ago) in terms of features.</p> | |||||
| <h1 id="limitations">Limitations</h1> | |||||
| <p>GitJS limitations stem from browser ones.</p> | |||||
| <p><strong>1. CORS</strong></p> | |||||
| <p>To be able to publish changes to Git, we have to meet CORS restrictions. | |||||
| Currently, major services <a href="https://github.com/isomorphic-git/isomorphic-git#cors-support">do not allow to publish Git changes easily</a>, | |||||
| so one would have to use either a proxy, or a personal Git service.</p> | |||||
| <p><strong>2. Full-screen surfing on mobile</strong></p> | |||||
| <p>Nowadays, browsers collapse navigation and other controls when you scroll a | |||||
| page that doesn't fit into available space. This leaves the space at the top | |||||
| and the bottom of the screen free of controls but still unusable for touches | |||||
| because these touches bring those controls back. Such behaviour is very | |||||
| inconvenient for games.</p> | |||||
| <p>Mahjong solitaire works around that problem by supporting portrait mode: you | |||||
| can shift the field left/right. However, such a solution has its own drawbacks: | |||||
| one cannot see the field at a single glance, which makes the game harder to play.</p> | |||||
| <h1 id="plans">Plans</h1> | |||||
| <p><a href="http://opengamestudio.org/en/news/on-the-way-to-durable-applications.html">nCKOB</a> mentioned earlier will be rewritten as GitJS application. This | |||||
| would allow anyone to create statically generated sites without leaving a | |||||
| browser. We'll see how this goes.</p> | |||||
| <p>PS: The first image is "Bayan" picture created by Viktor Vasnetsov in 1910.</p> | |||||
| </div> | |||||
| </div> | |||||
| <div id="footer"> | |||||
| The site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a> | |||||
| from <a href="http://github.com/ogstudio/site-opengamestudio">this source code</a>. | |||||
| The site is hosted by <a href="https://pages.github.com">GitHub Pages</a>. | |||||
| </div> | |||||
| </center> | |||||
| </body> | |||||
| </html> | |||||
+ 19
- 83
en/news/ideal-gamedev.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/ideal-gamedev.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/ideal-gamedev.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/ideal-gamedev.html">EN</a> | </div> | ||||
| <a href="../../ru/news/ideal-gamedev.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 36
- 98
en/news/index.html
查看文件
| @@ -2,98 +2,51 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/index.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/index.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/index.html">EN</a> | </div> | ||||
| <a href="../../ru/news/index.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| <h1>News</h1> | <h1>News</h1> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="gitjs-intro.html">How I create browser applications inside browsers</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2021-01-28 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2021_gitjs-intro_снимок.jpg" alt="GitJS" /></p> | |||||
| <p>In this article Michael shares his experience of creating durable applications.</p> | |||||
| <p>In 2013 Canonical <a href="https://techcrunch.com/2013/08/22/edge-crowdfunding-fail">tried to crowdfund Ubuntu Edge smartphone</a>. | |||||
| Its main feature could be the ability to use the smartphone as a full-fledged. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="gitjs-intro.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="news_item"> | <div class="news_item"> | ||||
| <h2 class="news_item_title"> | <h2 class="news_item_title"> | ||||
| <a href="git-budget.html">Why I keep track of spendings in a personal app made with Git+JS</a> | <a href="git-budget.html">Why I keep track of spendings in a personal app made with Git+JS</a> | ||||
| @@ -229,21 +182,6 @@ | |||||
| <a href="ideal-gamedev.html">Continue reading</a> | <a href="ideal-gamedev.html">Continue reading</a> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="mahjong-demo2.html">OGS Mahjong 2: Demo 2</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2018-10-02 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2018-10-02-mahjong-demo2.png" alt="Start of a Mahjong party" /></p> | |||||
| <p>We are glad to announce the release of the second demonstration of OGS Mahjong 2. The purposes of this release were to refine our development techniques and build a solid cross-platform foundation.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="mahjong-demo2.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <p class="pagination_title">Page 1 of 7</p> | <p class="pagination_title">Page 1 of 7</p> | ||||
| <p> | <p> | ||||
+ 19
- 83
en/news/index.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/PSKOV_INDEX_URL">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/PSKOV_INDEX_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/PSKOV_INDEX_URL">EN</a> | </div> | ||||
| <a href="../../ru/news/PSKOV_INDEX_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 34
- 100
en/news/index2.html
查看文件
| @@ -2,98 +2,49 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/index2.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/index2.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/index2.html">EN</a> | </div> | ||||
| <a href="../../ru/news/index2.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| <h1>News</h1> | <h1>News</h1> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="mahjong-demo2.html">OGS Mahjong 2: Demo 2</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2018-10-02 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2018-10-02-mahjong-demo2.png" alt="Start of a Mahjong party" /></p> | |||||
| <p>We are glad to announce the release of the second demonstration of OGS Mahjong 2. The purposes of this release were to refine our development techniques and build a solid cross-platform foundation.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="mahjong-demo2.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="news_item"> | <div class="news_item"> | ||||
| <h2 class="news_item_title"> | <h2 class="news_item_title"> | ||||
| <a href="examples-and-dependencies.html">Examples and dependencies</a> | <a href="examples-and-dependencies.html">Examples and dependencies</a> | ||||
| @@ -221,23 +172,6 @@ | |||||
| <a href="back-to-the-static.html">Continue reading</a> | <a href="back-to-the-static.html">Continue reading</a> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="mjin-world-birth.html">The birth of MJIN world</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2017-09-10 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2017-09-mjin-world-birth.png" alt="An explosion giving birth to something new" /></p> | |||||
| <p>This article describes the birth of MJIN world in August 2017.</p> | |||||
| <p><strong>mjin-player</strong></p> | |||||
| <p>As you know, <a href="scripting-research.html">we spent July to research scripting</a>. We found a solution that satisfies the following criteria. Scripts should:. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="mjin-world-birth.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <p class="pagination_title">Page 2 of 7</p> | <p class="pagination_title">Page 2 of 7</p> | ||||
| <p> | <p> | ||||
+ 36
- 99
en/news/index3.html
查看文件
| @@ -2,98 +2,51 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/index3.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/index3.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/index3.html">EN</a> | </div> | ||||
| <a href="../../ru/news/index3.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| <h1>News</h1> | <h1>News</h1> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="mjin-world-birth.html">The birth of MJIN world</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2017-09-10 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2017-09-mjin-world-birth.png" alt="An explosion giving birth to something new" /></p> | |||||
| <p>This article describes the birth of MJIN world in August 2017.</p> | |||||
| <p><strong>mjin-player</strong></p> | |||||
| <p>As you know, <a href="scripting-research.html">we spent July to research scripting</a>. We found a solution that satisfies the following criteria. Scripts should:. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="mjin-world-birth.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="news_item"> | <div class="news_item"> | ||||
| <h2 class="news_item_title"> | <h2 class="news_item_title"> | ||||
| <a href="scripting-research.html">Scripting research</a> | <a href="scripting-research.html">Scripting research</a> | ||||
| @@ -223,22 +176,6 @@ | |||||
| <a href="2017-happy-new-year.html">Continue reading</a> | <a href="2017-happy-new-year.html">Continue reading</a> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="2016-november-recap.html">November 2016 recap</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2016-12-15 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2016-12-15_2016-november-recap.png" alt="Construction of a building" /></p> | |||||
| <p>This article describes the start of MJIN library separation into modules.</p> | |||||
| <p>Once we built OpenSceneGraph for Android, it became obvious that some MJIN functionality is not suitable for Android. For example, UIQt provides a basis for OGS Editor UI. Since OGS Editor is a desktop application, we don't need UIQt for Android.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="2016-november-recap.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <p class="pagination_title">Page 3 of 7</p> | <p class="pagination_title">Page 3 of 7</p> | ||||
| <p> | <p> | ||||
+ 35
- 97
en/news/index4.html
查看文件
| @@ -2,98 +2,50 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/index4.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/index4.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/index4.html">EN</a> | </div> | ||||
| <a href="../../ru/news/index4.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| <h1>News</h1> | <h1>News</h1> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="2016-november-recap.html">November 2016 recap</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2016-12-15 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p><img src="../../images/2016-12-15_2016-november-recap.png" alt="Construction of a building" /></p> | |||||
| <p>This article describes the start of MJIN library separation into modules.</p> | |||||
| <p>Once we built OpenSceneGraph for Android, it became obvious that some MJIN functionality is not suitable for Android. For example, UIQt provides a basis for OGS Editor UI. Since OGS Editor is a desktop application, we don't need UIQt for Android.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="2016-november-recap.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="news_item"> | <div class="news_item"> | ||||
| <h2 class="news_item_title"> | <h2 class="news_item_title"> | ||||
| <a href="2016-october-recap.html">October 2016 recap</a> | <a href="2016-october-recap.html">October 2016 recap</a> | ||||
| @@ -220,20 +172,6 @@ | |||||
| <a href="2016-august-recap.html">Continue reading</a> | <a href="2016-august-recap.html">Continue reading</a> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="back-to-social-networks.html">We’re back to social networks</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2016-08-18 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p>If you follow us on <a href="https://www.facebook.com/groups/162611230470183/">Facebook</a>, <a href="https://twitter.com/OpenGameStudio">Twitter</a>, or <a href="https://new.vk.com/opengamestudo">VK</a> you noticed we started to use them again. That's no coincidence: we're finally ready to communicate our progress verbally after 4 years of almost silent development.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="back-to-social-networks.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <p class="pagination_title">Page 4 of 7</p> | <p class="pagination_title">Page 4 of 7</p> | ||||
| <p> | <p> | ||||
+ 33
- 97
en/news/index5.html
查看文件
| @@ -2,98 +2,48 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/index5.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/index5.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/index5.html">EN</a> | </div> | ||||
| <a href="../../ru/news/index5.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| <h1>News</h1> | <h1>News</h1> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="back-to-social-networks.html">We’re back to social networks</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2016-08-18 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p>If you follow us on <a href="https://www.facebook.com/groups/162611230470183/">Facebook</a>, <a href="https://twitter.com/OpenGameStudio">Twitter</a>, or <a href="https://new.vk.com/opengamestudo">VK</a> you noticed we started to use them again. That's no coincidence: we're finally ready to communicate our progress verbally after 4 years of almost silent development.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="back-to-social-networks.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="news_item"> | <div class="news_item"> | ||||
| <h2 class="news_item_title"> | <h2 class="news_item_title"> | ||||
| <a href="once-mahjong-always-mahjong.html">Once Mahjong – always Mahjong</a> | <a href="once-mahjong-always-mahjong.html">Once Mahjong – always Mahjong</a> | ||||
| @@ -210,20 +160,6 @@ | |||||
| <a href="january-live-session-decision.html">Continue reading</a> | <a href="january-live-session-decision.html">Continue reading</a> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="2016-roadmap.html">Roadmap for 2016</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2015-12-26 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p>As you know, according to the <a href="2015-roadmap.html">previously published roadmap</a>, we now have sound system in place. However, we decided to go further and implement the first version of Player. We wanted to get it done by December, but, unfortunately, more work resulted in the change of dates.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="2016-roadmap.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <p class="pagination_title">Page 5 of 7</p> | <p class="pagination_title">Page 5 of 7</p> | ||||
| <p> | <p> | ||||
+ 33
- 97
en/news/index6.html
查看文件
| @@ -2,98 +2,48 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/index6.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/index6.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/index6.html">EN</a> | </div> | ||||
| <a href="../../ru/news/index6.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| <h1>News</h1> | <h1>News</h1> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="2016-roadmap.html">Roadmap for 2016</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2015-12-26 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p>As you know, according to the <a href="2015-roadmap.html">previously published roadmap</a>, we now have sound system in place. However, we decided to go further and implement the first version of Player. We wanted to get it done by December, but, unfortunately, more work resulted in the change of dates.. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="2016-roadmap.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="news_item"> | <div class="news_item"> | ||||
| <h2 class="news_item_title"> | <h2 class="news_item_title"> | ||||
| <a href="livesession-materials-editor-07.html">Live session video and downloads</a> | <a href="livesession-materials-editor-07.html">Live session video and downloads</a> | ||||
| @@ -217,20 +167,6 @@ | |||||
| <a href="editor-06-roadmap.html">Continue reading</a> | <a href="editor-06-roadmap.html">Continue reading</a> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="editor-0.4.0-and-0.5.0-plans.html">Editor 0.4.0 and plans for 0.5.0</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2015-03-07 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p>We completed Editor 0.4.0 in January. As it was planned, it only contains basic abilities to open and save a project. The major goal was to make MJIN, Python and Qt work together (we were unable to use PyQt or PySide due to technical difficulties).. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="editor-0.4.0-and-0.5.0-plans.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <p class="pagination_title">Page 6 of 7</p> | <p class="pagination_title">Page 6 of 7</p> | ||||
| <p> | <p> | ||||
+ 33
- 83
en/news/index7.html
查看文件
| @@ -2,98 +2,48 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/index7.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/index7.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/index7.html">EN</a> | </div> | ||||
| <a href="../../ru/news/index7.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| <h1>News</h1> | <h1>News</h1> | ||||
| <div class="news_item"> | |||||
| <h2 class="news_item_title"> | |||||
| <a href="editor-0.4.0-and-0.5.0-plans.html">Editor 0.4.0 and plans for 0.5.0</a> | |||||
| </h2> | |||||
| <p class="news_item_date"> | |||||
| 2015-03-07 00:00 | |||||
| </p> | |||||
| <div class="news_item_contents"> | |||||
| <p>We completed Editor 0.4.0 in January. As it was planned, it only contains basic abilities to open and save a project. The major goal was to make MJIN, Python and Qt work together (we were unable to use PyQt or PySide due to technical difficulties).. . .</p> | |||||
| </div> | |||||
| <div class="news_item_more"> | |||||
| <a href="editor-0.4.0-and-0.5.0-plans.html">Continue reading</a> | |||||
| </div> | |||||
| </div> | |||||
| <div class="news_item"> | <div class="news_item"> | ||||
| <h2 class="news_item_title"> | <h2 class="news_item_title"> | ||||
| <a href="editor-0.4.0-plans.html">Editor roadmap for 0.4.0</a> | <a href="editor-0.4.0-plans.html">Editor roadmap for 0.4.0</a> | ||||
+ 19
- 83
en/news/ios-tutorial.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/ios-tutorial.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/ios-tutorial.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/ios-tutorial.html">EN</a> | </div> | ||||
| <a href="../../ru/news/ios-tutorial.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/item.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/PSKOV_ITEM_URL">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/PSKOV_ITEM_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/PSKOV_ITEM_URL">EN</a> | </div> | ||||
| <a href="../../ru/news/PSKOV_ITEM_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/its-all-fine.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/its-all-fine.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/its-all-fine.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/its-all-fine.html">EN</a> | </div> | ||||
| <a href="../../ru/news/its-all-fine.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/january-live-session-announcement.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/january-live-session-announcement.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/january-live-session-announcement.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/january-live-session-announcement.html">EN</a> | </div> | ||||
| <a href="../../ru/news/january-live-session-announcement.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/january-live-session-decision.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/january-live-session-decision.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/january-live-session-decision.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/january-live-session-decision.html">EN</a> | </div> | ||||
| <a href="../../ru/news/january-live-session-decision.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/lets-go.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/lets-go.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/lets-go.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/lets-go.html">EN</a> | </div> | ||||
| <a href="../../ru/news/lets-go.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/livesession-editor-07.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/livesession-editor-07.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/livesession-editor-07.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/livesession-editor-07.html">EN</a> | </div> | ||||
| <a href="../../ru/news/livesession-editor-07.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/livesession-materials-editor-07.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/livesession-materials-editor-07.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/livesession-materials-editor-07.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/livesession-materials-editor-07.html">EN</a> | </div> | ||||
| <a href="../../ru/news/livesession-materials-editor-07.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/mahjong-demo2.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/mahjong-demo2.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/mahjong-demo2.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/mahjong-demo2.html">EN</a> | </div> | ||||
| <a href="../../ru/news/mahjong-demo2.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/mahjong-recreation-start.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/mahjong-recreation-start.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/mahjong-recreation-start.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/mahjong-recreation-start.html">EN</a> | </div> | ||||
| <a href="../../ru/news/mahjong-recreation-start.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/mahjong-techdemo1-gameplay.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/mahjong-techdemo1-gameplay.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/mahjong-techdemo1-gameplay.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/mahjong-techdemo1-gameplay.html">EN</a> | </div> | ||||
| <a href="../../ru/news/mahjong-techdemo1-gameplay.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/may-live-session-announcement.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/may-live-session-announcement.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/may-live-session-announcement.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/may-live-session-announcement.html">EN</a> | </div> | ||||
| <a href="../../ru/news/may-live-session-announcement.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/may-live-session-decision.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/may-live-session-decision.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/may-live-session-decision.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/may-live-session-decision.html">EN</a> | </div> | ||||
| <a href="../../ru/news/may-live-session-decision.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/mjin-world-birth.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/mjin-world-birth.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/mjin-world-birth.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/mjin-world-birth.html">EN</a> | </div> | ||||
| <a href="../../ru/news/mjin-world-birth.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/ogs-editor-0.10.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/ogs-editor-0.10.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/ogs-editor-0.10.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/ogs-editor-0.10.html">EN</a> | </div> | ||||
| <a href="../../ru/news/ogs-editor-0.10.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/ogs-editor-0.9.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/ogs-editor-0.9.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/ogs-editor-0.9.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/ogs-editor-0.9.html">EN</a> | </div> | ||||
| <a href="../../ru/news/ogs-editor-0.9.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/on-the-way-to-durable-applications.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/on-the-way-to-durable-applications.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/on-the-way-to-durable-applications.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/on-the-way-to-durable-applications.html">EN</a> | </div> | ||||
| <a href="../../ru/news/on-the-way-to-durable-applications.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/once-mahjong-always-mahjong.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/once-mahjong-always-mahjong.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/once-mahjong-always-mahjong.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/once-mahjong-always-mahjong.html">EN</a> | </div> | ||||
| <a href="../../ru/news/once-mahjong-always-mahjong.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/openscenegraph-cross-platform-guide.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/openscenegraph-cross-platform-guide.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/openscenegraph-cross-platform-guide.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/openscenegraph-cross-platform-guide.html">EN</a> | </div> | ||||
| <a href="../../ru/news/openscenegraph-cross-platform-guide.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/openscenegraph-examples.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/openscenegraph-examples.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/openscenegraph-examples.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/openscenegraph-examples.html">EN</a> | </div> | ||||
| <a href="../../ru/news/openscenegraph-examples.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/osg-sample.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/osg-sample.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/osg-sample.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/osg-sample.html">EN</a> | </div> | ||||
| <a href="../../ru/news/osg-sample.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/rolling-ball-live-session-pt2.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/rolling-ball-live-session-pt2.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/rolling-ball-live-session-pt2.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/rolling-ball-live-session-pt2.html">EN</a> | </div> | ||||
| <a href="../../ru/news/rolling-ball-live-session-pt2.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/rolling-ball.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/rolling-ball.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/rolling-ball.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/rolling-ball.html">EN</a> | </div> | ||||
| <a href="../../ru/news/rolling-ball.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/scripting-research.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/scripting-research.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/scripting-research.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/scripting-research.html">EN</a> | </div> | ||||
| <a href="../../ru/news/scripting-research.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/september-live-session-announcement-tomorrow.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/september-live-session-announcement-tomorrow.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/september-live-session-announcement-tomorrow.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/september-live-session-announcement-tomorrow.html">EN</a> | </div> | ||||
| <a href="../../ru/news/september-live-session-announcement-tomorrow.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/september-live-session-announcement.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/september-live-session-announcement.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/september-live-session-announcement.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/september-live-session-announcement.html">EN</a> | </div> | ||||
| <a href="../../ru/news/september-live-session-announcement.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/soon-game-creation-editor-07.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/soon-game-creation-editor-07.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/soon-game-creation-editor-07.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/soon-game-creation-editor-07.html">EN</a> | </div> | ||||
| <a href="../../ru/news/soon-game-creation-editor-07.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/teaching-kids-to-program.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/teaching-kids-to-program.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/teaching-kids-to-program.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/teaching-kids-to-program.html">EN</a> | </div> | ||||
| <a href="../../ru/news/teaching-kids-to-program.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/teaching-to-program-2019.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/teaching-to-program-2019.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/teaching-to-program-2019.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/teaching-to-program-2019.html">EN</a> | </div> | ||||
| <a href="../../ru/news/teaching-to-program-2019.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/test-chamber-for-everyone.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/test-chamber-for-everyone.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/test-chamber-for-everyone.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/test-chamber-for-everyone.html">EN</a> | </div> | ||||
| <a href="../../ru/news/test-chamber-for-everyone.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/the-pros-and-cons-of-restarting-from-scratch.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/the-pros-and-cons-of-restarting-from-scratch.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/the-pros-and-cons-of-restarting-from-scratch.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/the-pros-and-cons-of-restarting-from-scratch.html">EN</a> | </div> | ||||
| <a href="../../ru/news/the-pros-and-cons-of-restarting-from-scratch.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/the-year-of-challenges.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/the-year-of-challenges.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/the-year-of-challenges.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/the-year-of-challenges.html">EN</a> | </div> | ||||
| <a href="../../ru/news/the-year-of-challenges.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/the-year-of-lessons.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/the-year-of-lessons.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/the-year-of-lessons.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/the-year-of-lessons.html">EN</a> | </div> | ||||
| <a href="../../ru/news/the-year-of-lessons.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/user-servey-finish-promise.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/user-servey-finish-promise.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/user-servey-finish-promise.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/user-servey-finish-promise.html">EN</a> | </div> | ||||
| <a href="../../ru/news/user-servey-finish-promise.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/news/yesterdays-live-session-short-overview.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/news/yesterdays-live-session-short-overview.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/news/yesterdays-live-session-short-overview.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/yesterdays-live-session-short-overview.html">EN</a> | </div> | ||||
| <a href="../../ru/news/yesterdays-live-session-short-overview.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 21
- 86
en/page/about.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/page/about.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/page/about.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/page/about.html">EN</a> | </div> | ||||
| <a href="../../ru/page/about.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| @@ -117,9 +53,8 @@ first step in the long path towards full-scale RPG.</p> | |||||
| <li>Timur “Sora” Malikin, Anton “Kif” Chernov- 3D modellers</li> | <li>Timur “Sora” Malikin, Anton “Kif” Chernov- 3D modellers</li> | ||||
| <li>Thierry Delaunay, Miguel de Dios, Dirk Pervolz, Jurgen Rauscher – translators</li> | <li>Thierry Delaunay, Miguel de Dios, Dirk Pervolz, Jurgen Rauscher – translators</li> | ||||
| </ul> | </ul> | ||||
| <p><strong>Support us</strong></p> | <p><strong>Join us</strong></p> | ||||
| <p>If you like what we do, support us by joining our group at | <p>If you like what we do, join us at <a href="https://discord.gg/3A6THQabNf">Discord</a>.</p> | ||||
| <a href="https://vk.com/opengamestudo">VK</a>, <a href="https://twitter.com/OpenGameStudio">Twitter</a>, or <a href="https://www.facebook.com/groups/162611230470183">Facebook</a>.</p> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div id="footer"> | <div id="footer"> | ||||
+ 3
- 6
en/page/about.md
查看文件
| @@ -28,11 +28,8 @@ first step in the long path towards full-scale RPG. | |||||
| * Timur “Sora” Malikin, Anton “Kif” Chernov- 3D modellers | * Timur “Sora” Malikin, Anton “Kif” Chernov- 3D modellers | ||||
| * Thierry Delaunay, Miguel de Dios, Dirk Pervolz, Jurgen Rauscher – translators | * Thierry Delaunay, Miguel de Dios, Dirk Pervolz, Jurgen Rauscher – translators | ||||
| **Support us** | **Join us** | ||||
| If you like what we do, support us by joining our group at | If you like what we do, join us at [Discord][discord]. | ||||
| [VK][vk], [Twitter][tw], or [Facebook][fb]. | |||||
| [vk]: https://vk.com/opengamestudo | [discord]: https://discord.gg/3A6THQabNf | ||||
| [tw]: https://twitter.com/OpenGameStudio | |||||
| [fb]: https://www.facebook.com/groups/162611230470183 | |||||
+ 19
- 83
en/page/item.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/page/PSKOV_ITEM_URL">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/page/PSKOV_ITEM_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/page/PSKOV_ITEM_URL">EN</a> | </div> | ||||
| <a href="../../ru/page/PSKOV_ITEM_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/tool/index.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/tool/index.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/tool/index.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/tool/index.html">EN</a> | </div> | ||||
| <a href="../../ru/tool/index.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/tool/index.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/tool/PSKOV_INDEX_URL">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/tool/PSKOV_INDEX_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/tool/PSKOV_INDEX_URL">EN</a> | </div> | ||||
| <a href="../../ru/tool/PSKOV_INDEX_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/tool/item.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/tool/PSKOV_ITEM_URL">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/tool/PSKOV_ITEM_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/tool/PSKOV_ITEM_URL">EN</a> | </div> | ||||
| <a href="../../ru/tool/PSKOV_ITEM_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/tool/lfsa.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/tool/lfsa.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/tool/lfsa.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/tool/lfsa.html">EN</a> | </div> | ||||
| <a href="../../ru/tool/lfsa.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/tool/pskov.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/tool/pskov.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/tool/pskov.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/tool/pskov.html">EN</a> | </div> | ||||
| <a href="../../ru/tool/pskov.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 83
en/tool/zipbase64.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../en/news/index.html">News</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../en/game/index.html">Games</a> | <div id="lang"> | ||||
| <a href="../../en/tool/index.html">Tools</a> | <a href="../../en/tool/zipbase64.html">EN</a> | ||||
| <a href="../../en/page/about.html">About</a> | <a href="../../ru/tool/zipbase64.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/tool/zipbase64.html">EN</a> | </div> | ||||
| <a href="../../ru/tool/zipbase64.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../en/news/index.html">News</a> | |||||
| <a href="../../en/game/index.html">Games</a> | |||||
| <a href="../../en/tool/index.html">Tools</a> | |||||
| <a href="../../en/page/about.html">About</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
二进制
images/2021_gitjs-intro_механика.png
查看文件
二进制
images/2021_gitjs-intro_открытие-модуля.png
查看文件
二进制
images/2021_gitjs-intro_правка-структуры.png
查看文件
二进制
images/2021_gitjs-intro_правка-текстовых-файлов.png
查看文件
二进制
images/2021_gitjs-intro_публикация-изменений.png
查看文件
二进制
images/2021_gitjs-intro_раскладки.png
查看文件
二进制
images/2021_gitjs-intro_снимок.jpg
查看文件
二进制
images/2021_gitjs-intro_темы.png
查看文件
二进制
images/MAOH_1.0.14.png
查看文件
二进制
images/discord.png
查看文件
+ 22
- 85
ru/game/index.html
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../ru/news/index.html">Новости</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../ru/game/index.html">Игры</a> | <div id="lang"> | ||||
| <a href="../../ru/tool/index.html">Инструменты</a> | <a href="../../en/game/index.html">EN</a> | ||||
| <a href="../../ru/page/about.html">О нас</a> | <a href="../../ru/game/index.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/index.html">EN</a> | </div> | ||||
| <a href="../../ru/game/index.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../ru/news/index.html">Новости</a> | |||||
| <a href="../../ru/game/index.html">Игры</a> | |||||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||||
| <a href="../../ru/page/about.html">О нас</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| @@ -111,8 +47,9 @@ | |||||
| <a href="mahjong.html">Маджонг 2 (в разработке)</a> | <a href="mahjong.html">Маджонг 2 (в разработке)</a> | ||||
| </h2> | </h2> | ||||
| <div class="news_item_contents"> | <div class="news_item_contents"> | ||||
| <p><img src="../../images/ogs-mahjong-2-screenshot.png" alt="Снимок Маджонга" /></p> | <p><img src="../../images/MAOH_1.0.14.png" alt="Снимок Маджонга" /></p> | ||||
| <p>Перевыпуск OGS Mahjong 1, теперь прямо в веб-браузере. <a href="http://opengamestudio.org/mahjong">Попробуйте прямо сейчас!</a></p> | <p>Перевыпуск OGS Mahjong 1 под названием MAOH, теперь прямо в вашем веб-браузере. | ||||
| <a href="http://gitjs.org/🀄/1.0.14">Попробуйте прямо сейчас!</a></p> | |||||
| <p>. . .</p> | <p>. . .</p> | ||||
| </div> | </div> | ||||
| <div class="news_item_more"> | <div class="news_item_more"> | ||||
+ 19
- 83
ru/game/index.template
查看文件
| @@ -2,93 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../ru/news/index.html">Новости</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../ru/game/index.html">Игры</a> | <div id="lang"> | ||||
| <a href="../../ru/tool/index.html">Инструменты</a> | <a href="../../en/game/PSKOV_INDEX_URL">EN</a> | ||||
| <a href="../../ru/page/about.html">О нас</a> | <a href="../../ru/game/PSKOV_INDEX_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/PSKOV_INDEX_URL">EN</a> | </div> | ||||
| <a href="../../ru/game/PSKOV_INDEX_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../ru/news/index.html">Новости</a> | |||||
| <a href="../../ru/game/index.html">Игры</a> | |||||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||||
| <a href="../../ru/page/about.html">О нас</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 90
ru/game/item.template
查看文件
| @@ -2,100 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| /* | |||||
| figure | |||||
| { | |||||
| margin: 0px; | |||||
| padding: 0px; | |||||
| } | |||||
| */ | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../ru/news/index.html">Новости</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../ru/game/index.html">Игры</a> | <div id="lang"> | ||||
| <a href="../../ru/tool/index.html">Инструменты</a> | <a href="../../en/game/PSKOV_ITEM_URL">EN</a> | ||||
| <a href="../../ru/page/about.html">О нас</a> | <a href="../../ru/game/PSKOV_ITEM_URL">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/PSKOV_ITEM_URL">EN</a> | </div> | ||||
| <a href="../../ru/game/PSKOV_ITEM_URL">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../ru/news/index.html">Новости</a> | |||||
| <a href="../../ru/game/index.html">Игры</a> | |||||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||||
| <a href="../../ru/page/about.html">О нас</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 22
- 92
ru/game/mahjong.html
查看文件
| @@ -2,100 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| /* | |||||
| figure | |||||
| { | |||||
| margin: 0px; | |||||
| padding: 0px; | |||||
| } | |||||
| */ | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../ru/news/index.html">Новости</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../ru/game/index.html">Игры</a> | <div id="lang"> | ||||
| <a href="../../ru/tool/index.html">Инструменты</a> | <a href="../../en/game/mahjong.html">EN</a> | ||||
| <a href="../../ru/page/about.html">О нас</a> | <a href="../../ru/game/mahjong.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/mahjong.html">EN</a> | </div> | ||||
| <a href="../../ru/game/mahjong.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../ru/news/index.html">Новости</a> | |||||
| <a href="../../ru/game/index.html">Игры</a> | |||||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||||
| <a href="../../ru/page/about.html">О нас</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
| @@ -105,8 +34,9 @@ | |||||
| <a href="mahjong.html">Маджонг 2 (в разработке)</a> | <a href="mahjong.html">Маджонг 2 (в разработке)</a> | ||||
| </h2> | </h2> | ||||
| <div class="news_item_contents"> | <div class="news_item_contents"> | ||||
| <p><img src="../../images/ogs-mahjong-2-screenshot.png" alt="Снимок Маджонга" /></p> | <p><img src="../../images/MAOH_1.0.14.png" alt="Снимок Маджонга" /></p> | ||||
| <p>Перевыпуск OGS Mahjong 1, теперь прямо в веб-браузере. <a href="http://opengamestudio.org/mahjong">Попробуйте прямо сейчас!</a></p> | <p>Перевыпуск OGS Mahjong 1 под названием MAOH, теперь прямо в вашем веб-браузере. | ||||
| <a href="http://gitjs.org/🀄/1.0.14">Попробуйте прямо сейчас!</a></p> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <div id="footer"> | <div id="footer"> | ||||
+ 5
- 4
ru/game/mahjong.md
查看文件
| @@ -1,10 +1,11 @@ | |||||
| Title: Маджонг 2 (в разработке) | Title: Маджонг 2 (в разработке) | ||||
| Slug: mahjong | Slug: mahjong | ||||
| Lang: en | Lang: ru | ||||
| ![Снимок Маджонга][mahjong-screenshot] | ![Снимок Маджонга][mahjong-screenshot] | ||||
| Перевыпуск OGS Mahjong 1, теперь прямо в веб-браузере. [Попробуйте прямо сейчас!][mahjong] | Перевыпуск OGS Mahjong 1 под названием MAOH, теперь прямо в вашем веб-браузере. | ||||
| [Попробуйте прямо сейчас!][mahjong] | |||||
| [mahjong-screenshot]: ../../images/ogs-mahjong-2-screenshot.png | [mahjong-screenshot]: ../../images/MAOH_1.0.14.png | ||||
| [mahjong]: http://opengamestudio.org/mahjong | [mahjong]: http://gitjs.org/🀄/1.0.14 | ||||
+ 19
- 90
ru/game/ogs-mahjong-1.html
查看文件
| @@ -2,100 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| /* | |||||
| figure | |||||
| { | |||||
| margin: 0px; | |||||
| padding: 0px; | |||||
| } | |||||
| */ | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../ru/news/index.html">Новости</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../ru/game/index.html">Игры</a> | <div id="lang"> | ||||
| <a href="../../ru/tool/index.html">Инструменты</a> | <a href="../../en/game/ogs-mahjong-1.html">EN</a> | ||||
| <a href="../../ru/page/about.html">О нас</a> | <a href="../../ru/game/ogs-mahjong-1.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/game/ogs-mahjong-1.html">EN</a> | </div> | ||||
| <a href="../../ru/game/ogs-mahjong-1.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../ru/news/index.html">Новости</a> | |||||
| <a href="../../ru/game/index.html">Игры</a> | |||||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||||
| <a href="../../ru/page/about.html">О нас</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||
+ 19
- 90
ru/news/2014-another-year-passed.html
查看文件
| @@ -2,100 +2,29 @@ | |||||
| <html> | <html> | ||||
| <meta charset="utf-8"> | <meta charset="utf-8"> | ||||
| <head> | <head> | ||||
| <style> | <link rel="stylesheet" href="../../style.css"> | ||||
| #header | |||||
| { | |||||
| background: #2BA6E3; | |||||
| padding: 0.7em; | |||||
| text-align: left; | |||||
| } | |||||
| #header a | |||||
| { | |||||
| color: white; | |||||
| text-decoration: none; | |||||
| padding: 0.5em 1em 0.5em 1em; | |||||
| } | |||||
| #lang | |||||
| { | |||||
| float: right; | |||||
| } | |||||
| .news_item | |||||
| { | |||||
| background: #FFFFFF; | |||||
| width: 720px; | |||||
| padding: 1em; | |||||
| margin-top: 2em; | |||||
| margin-bottom: 2em; | |||||
| border: 1px solid #E0E0E0; | |||||
| text-align: left; | |||||
| } | |||||
| .news_item_contents | |||||
| { | |||||
| color: #444; | |||||
| line-height: 1.5em; | |||||
| } | |||||
| .news_item_date | |||||
| { | |||||
| margin-bottom: 2em; | |||||
| color: #aaa; | |||||
| } | |||||
| html | |||||
| { | |||||
| font-family: sans-serif; | |||||
| } | |||||
| body | |||||
| { | |||||
| background: #FAFAFA; | |||||
| } | |||||
| code, pre | |||||
| { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| color: #7f0a0c; | |||||
| } | |||||
| /* | |||||
| figure | |||||
| { | |||||
| margin: 0px; | |||||
| padding: 0px; | |||||
| } | |||||
| */ | |||||
| img | |||||
| { | |||||
| width: 720px; | |||||
| } | |||||
| a | |||||
| { | |||||
| color: #3A91CB; | |||||
| } | |||||
| table | |||||
| { | |||||
| border-collapse: collapse; | |||||
| } | |||||
| table, th, td | |||||
| { | |||||
| border: 1px solid #aaa; | |||||
| padding: 0.5em; | |||||
| margin-top: 0.5em; | |||||
| margin-bottom: 0.5em; | |||||
| } | |||||
| </style> | |||||
| </head> | </head> | ||||
| <body> | <body> | ||||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | ||||
| <div id="header"> | <div id="header"> | ||||
| <strong id="title">Open Game Studio</strong> | <div> | ||||
| <a href="../../ru/news/index.html">Новости</a> | <strong id="title">Open Game Studio</strong> | ||||
| <a href="../../ru/game/index.html">Игры</a> | <div id="lang"> | ||||
| <a href="../../ru/tool/index.html">Инструменты</a> | <a href="../../en/news/2014-another-year-passed.html">EN</a> | ||||
| <a href="../../ru/page/about.html">О нас</a> | <a href="../../ru/news/2014-another-year-passed.html">RU</a> | ||||
| <div id="lang"> | </div> | ||||
| <a href="../../en/news/2014-another-year-passed.html">EN</a> | </div> | ||||
| <a href="../../ru/news/2014-another-year-passed.html">RU</a> | <div class="header2"> | ||||
| <div class="menu"> | |||||
| <a href="../../ru/news/index.html">Новости</a> | |||||
| <a href="../../ru/game/index.html">Игры</a> | |||||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||||
| <a href="../../ru/page/about.html">О нас</a> | |||||
| </div> | |||||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||||
| <img src="../../images/discord.png"></img> | |||||
| </a> | |||||
| <div class="clear"></div> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| <center> | <center> | ||||