Se han modificado 21 ficheros con 528 adiciones y 265 borrados
Dividir vista
Opciones de diferencias
-
+33 -0en/news/2024-12_lha-jvm-macos.md
-
+22 -21en/news/index.html
-
+21 -26en/news/index2.html
-
+26 -17en/news/index3.html
-
+17 -17en/news/index4.html
-
+17 -16en/news/index5.html
-
+16 -16en/news/index6.html
-
+16 -20en/news/index7.html
-
+20 -0en/news/index8.html
-
+74 -0en/news/lha-jvm-macos.html
-
BINimages/2024_web-test.jpg
-
+35 -0ru/news/2024-12_lha-jvm-macos.md
-
+23 -22ru/news/index.html
-
+22 -26ru/news/index2.html
-
+26 -17ru/news/index3.html
-
+17 -17ru/news/index4.html
-
+17 -16ru/news/index5.html
-
+16 -14ru/news/index6.html
-
+14 -20ru/news/index7.html
-
+20 -0ru/news/index8.html
-
+76 -0ru/news/lha-jvm-macos.html
+ 33
- 0
en/news/2024-12_lha-jvm-macos.md
Ver fichero
| @@ -0,0 +1,33 @@ | |||
| Title: The first Local Host Access working version | |||
| Date: 2024-12-09 00:00 | |||
| Category: News | |||
| Slug: lha-jvm-macos | |||
| Lang: en | |||
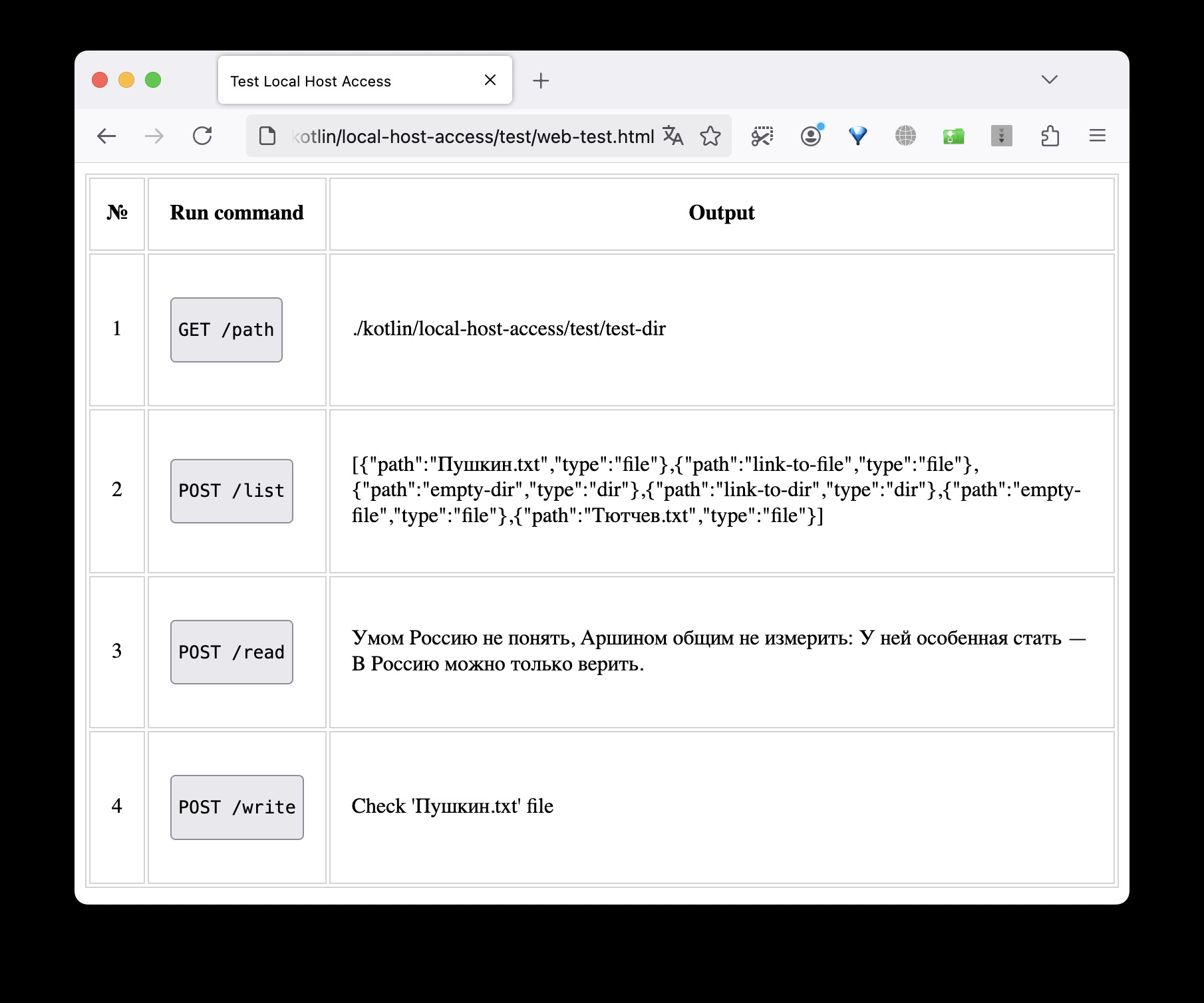
| ![web-test][web-test] | |||
| # Local Host Access | |||
| Tiny web server called Local Host Access (**LHA**) is ready to replace | |||
| Local File System Access (**LFSA**) on JVM and macOS: I've generated this | |||
| very article with LHA on macOS. Thus, Kotlin prooved to be a good choice for | |||
| cross-platform development with a minor limitation. | |||
| The minor limitation is the fact that 99% of Kotlin is used on JVM. The | |||
| remaining 1% is so-called Kotlin Native for iOS, Linux, macOS, and Windows. | |||
| Thus, when one needs something as simple as to find out if a symlink | |||
| points to a file or directory, that's a dead end, there's no article for | |||
| that on the Internet. For C, there are numerous articles telling to call `stat()` | |||
| function. For Kotlin Native, it's unclear how to properly make such a simple call. | |||
| I've actually asked [this specific question][question] in November, | |||
| and still wait for an answer. | |||
| In the meantime, I had to resort to calling `stat` in the shell (aka `system()`). | |||
| # December | |||
| I plan to implement the first Kotlin -> Python translator to let LHA | |||
| cover as many platforms as the original LFSA in Python. | |||
| [web-test]: ../../images/2024_web-test.jpg | |||
| [question]: https://discuss.kotlinlang.org/t/how-to-call-stat-c-function-to-get-file-type/29541 | |||
+ 22
- 21
en/news/index.html
Ver fichero
| @@ -24,6 +24,28 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lha-jvm-macos.html">The first Local Host Access working version</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-12-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2024_web-test.jpg" alt="web-test" /></p> | |||
| <h1 id="localhostaccess">Local Host Access</h1> | |||
| <p>Tiny web server called Local Host Access (<strong>LHA</strong>) is ready to replace | |||
| Local File System Access (<strong>LFSA</strong>) on JVM and macOS: I've generated this | |||
| very article with LHA on macOS. Thus, Kotlin prooved to be a good choice for | |||
| cross-platform development with a minor limitation.</p> | |||
| <p>The minor limitation is the fact that 99% of Kotlin is used on JVM. The | |||
| remaining 1% is so-called Kotlin Native for iOS, Linux, macOS, and Windows. | |||
| Thus, when one needs something as simple as to find out if a symlink. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="lha-jvm-macos.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="pskov-again.html">Back to the development of "PSKOV"</a> | |||
| @@ -228,27 +250,6 @@ class memory_Context: | |||
| <a href="llm-first-py-cxx.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-iOS.html">Шина-iOS</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-03-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="thefirstbuspatternimplementationforios">The first Bus pattern implementation for iOS</h1> | |||
| <p>I spent January and February making Bus pattern implementation in Swift for iOS. | |||
| The end result looks nice to me.</p> | |||
| <p>I have also done load testing. Turns out, the Bus is 92 times more expensive | |||
| than a function call. Nonetheless, this doesn't mean the Bus is bad. On the | |||
| contrary, the numbers highlight the Bus should be used in architectural | |||
| glue code where it can save up to 30% of code</p> | |||
| <p>This example demonstrates several states rendered through a single instance:. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="bus-iOS.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 1 of 8</p> | |||
| <p> | |||
+ 21
- 26
en/news/index2.html
Ver fichero
| @@ -24,6 +24,27 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-iOS.html">Шина-iOS</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-03-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="thefirstbuspatternimplementationforios">The first Bus pattern implementation for iOS</h1> | |||
| <p>I spent January and February making Bus pattern implementation in Swift for iOS. | |||
| The end result looks nice to me.</p> | |||
| <p>I have also done load testing. Turns out, the Bus is 92 times more expensive | |||
| than a function call. Nonetheless, this doesn't mean the Bus is bad. On the | |||
| contrary, the numbers highlight the Bus should be used in architectural | |||
| glue code where it can save up to 30% of code</p> | |||
| <p>This example demonstrates several states rendered through a single instance:. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="bus-iOS.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-01.html">Bus-01</a> | |||
| @@ -186,32 +207,6 @@ It seems that right now we have less completed features than before the release | |||
| <a href="defending-availability.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-kids-to-program.html">Teaching kids to program</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-02-04 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-02-04_teaching-kids-to-program-team.png" alt="Students and teachers" /></p> | |||
| <p>In this article, Michael shares his experience of teaching kids to program.</p> | |||
| <p>Here's what he covers:</p> | |||
| <ul> | |||
| <li>organization of the learning process</li> | |||
| <li>learning plan</li> | |||
| <li>memory game</li> | |||
| <li>development tools</li> | |||
| <li>lessons</li> | |||
| <li>results and plans</li> | |||
| </ul> | |||
| <p><strong>Organization of the learning process</strong></p> | |||
| <p>The learning process is conducted as part of corporate social responsibility: a company provides a room with equipment and connects employees that want to try themselves in the role of teachers with employees that want their kids educated. All this is done voluntarily.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="teaching-kids-to-program.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 2 of 8</p> | |||
| <p> | |||
+ 26
- 17
en/news/index3.html
Ver fichero
| @@ -24,6 +24,32 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-kids-to-program.html">Teaching kids to program</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-02-04 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-02-04_teaching-kids-to-program-team.png" alt="Students and teachers" /></p> | |||
| <p>In this article, Michael shares his experience of teaching kids to program.</p> | |||
| <p>Here's what he covers:</p> | |||
| <ul> | |||
| <li>organization of the learning process</li> | |||
| <li>learning plan</li> | |||
| <li>memory game</li> | |||
| <li>development tools</li> | |||
| <li>lessons</li> | |||
| <li>results and plans</li> | |||
| </ul> | |||
| <p><strong>Organization of the learning process</strong></p> | |||
| <p>The learning process is conducted as part of corporate social responsibility: a company provides a room with equipment and connects employees that want to try themselves in the role of teachers with employees that want their kids educated. All this is done voluntarily.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="teaching-kids-to-program.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2019-year-of-rethinking.html">Year of rethinking</a> | |||
| @@ -189,23 +215,6 @@ | |||
| <a href="mahjong-recreation-start.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-lessons.html">The year of lessons</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-12-31 22:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-12-31-celebration.jpg" alt="Sparkler" /></p> | |||
| <p>So, the year 2017 is approaching its finale, the year's results have already been summed up. We're going to take a break from igniting the fireworks or preparation of the champagne so that we can designate our goal for the following year.</p> | |||
| <p>As it may be clear from other articles on the site, half of our plans in 2017 were destined to be completed at least approximately as we assumed. The other half was changed significantly.</p> | |||
| <p>During the year, people joined the team and left it. As a result, we meet the end of the year with exactly the same team as 365 days ago. It made us think. A lot. But We'll save the story for another time.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="the-year-of-lessons.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 3 of 8</p> | |||
| <p> | |||
+ 17
- 17
en/news/index4.html
Ver fichero
| @@ -24,6 +24,23 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-lessons.html">The year of lessons</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-12-31 22:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-12-31-celebration.jpg" alt="Sparkler" /></p> | |||
| <p>So, the year 2017 is approaching its finale, the year's results have already been summed up. We're going to take a break from igniting the fireworks or preparation of the champagne so that we can designate our goal for the following year.</p> | |||
| <p>As it may be clear from other articles on the site, half of our plans in 2017 were destined to be completed at least approximately as we assumed. The other half was changed significantly.</p> | |||
| <p>During the year, people joined the team and left it. As a result, we meet the end of the year with exactly the same team as 365 days ago. It made us think. A lot. But We'll save the story for another time.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="the-year-of-lessons.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2017-summary.html">2017 summary</a> | |||
| @@ -165,23 +182,6 @@ | |||
| <a href="its-all-fine.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lets-go.html">Let's go</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-03-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-03_lets-go.png" alt="Gagarin's words" /></p> | |||
| <p>In this article we describe our progress in January and February of 2017: rendering under iOS/Web and a new tutorial tool.</p> | |||
| <p><strong>Rendering under iOS/Web</strong></p> | |||
| <p>To our surprise, we got a simple red cube rendered under <a href="https://twitter.com/OpenGameStudio/status/826816343433498627">iOS</a> and <a href="https://twitter.com/OpenGameStudio/status/829731986264698881">Web</a> pretty fast: in early February. However, this is only the beginning of this year's challenge to support Android, iOS, and Web platforms. There's a long and bumpy road ahead of us as we need a lot more on each platform before we can claim a success: visual effects, Python scripting, data archives.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="lets-go.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 4 of 8</p> | |||
| <p> | |||
+ 17
- 16
en/news/index5.html
Ver fichero
| @@ -24,6 +24,23 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lets-go.html">Let's go</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-03-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-03_lets-go.png" alt="Gagarin's words" /></p> | |||
| <p>In this article we describe our progress in January and February of 2017: rendering under iOS/Web and a new tutorial tool.</p> | |||
| <p><strong>Rendering under iOS/Web</strong></p> | |||
| <p>To our surprise, we got a simple red cube rendered under <a href="https://twitter.com/OpenGameStudio/status/826816343433498627">iOS</a> and <a href="https://twitter.com/OpenGameStudio/status/829731986264698881">Web</a> pretty fast: in early February. However, this is only the beginning of this year's challenge to support Android, iOS, and Web platforms. There's a long and bumpy road ahead of us as we need a lot more on each platform before we can claim a success: visual effects, Python scripting, data archives.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="lets-go.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-challenges.html">The year of challenges</a> | |||
| @@ -178,22 +195,6 @@ | |||
| <a href="yesterdays-live-session-short-overview.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Live session is in 24 hours</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-24 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/Fj4yHG-mV1U" frameborder="0" allowfullscreen></iframe> | |||
| <p>Get ready for <a href="https://www.livecoding.tv/kornerr">live session</a>, it's about to happen in 24 hours!</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 5 of 8</p> | |||
| <p> | |||
+ 16
- 16
en/news/index6.html
Ver fichero
| @@ -24,6 +24,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Live session is in 24 hours</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-24 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/Fj4yHG-mV1U" frameborder="0" allowfullscreen></iframe> | |||
| <p>Get ready for <a href="https://www.livecoding.tv/kornerr">live session</a>, it's about to happen in 24 hours!</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement.html">Live session: 25 September 2016</a> | |||
| @@ -163,22 +179,6 @@ It's time to create simple Mahjong solitaire game.</p> | |||
| <a href="rolling-ball.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball-live-session-pt2.html">Game creation live session (part 2): 7 February 2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-02 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Unfortunately, we have failed to finish creation of the simple "Rolling ball" game in 3 hours. That's why we will hold the second <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> session on <a title="Local time" href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Open+Game+Studio%3A+Game+creation+live+session%2C+part+2&iso=20160207T12&p1=37&ah=3">7 February 2016 at 12:00 CET</a>.</p> | |||
| <p>Let's finish the game!</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball-live-session-pt2.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 6 of 8</p> | |||
| <p> | |||
+ 16
- 20
en/news/index7.html
Ver fichero
| @@ -24,6 +24,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball-live-session-pt2.html">Game creation live session (part 2): 7 February 2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-02 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Unfortunately, we have failed to finish creation of the simple "Rolling ball" game in 3 hours. That's why we will hold the second <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> session on <a title="Local time" href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Open+Game+Studio%3A+Game+creation+live+session%2C+part+2&iso=20160207T12&p1=37&ah=3">7 February 2016 at 12:00 CET</a>.</p> | |||
| <p>Let's finish the game!</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball-live-session-pt2.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="january-live-session-announcement.html">Game creation live session: 31 January 2016</a> | |||
| @@ -160,26 +176,6 @@ | |||
| <a href="test-chamber-for-everyone.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2015-roadmap.html">Roadmap for 2015-2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-19 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>As promised, we have come up with a list of milestones and their approximate dates for the coming year:</p> | |||
| <ol> | |||
| <li>Editor 0.7.0 (October 2015) - Actions' system: we recreate the <a title="Test chamber" href="https://youtu.be/9_6seUWcPbU" target="_blank">test chamber</a></li> | |||
| <li>Editor 0.8.0 (December 2015) - Sound system</li> | |||
| <li>Editor 0.9.0 (February 2016) - Particles' system and minimal UI</li> | |||
| <li>Editor 0.10.0, Player 0.1.0 (April 2016) - Player to play what Editor produced: we create Shuan prototype with our engine. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2015-roadmap.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 7 of 8</p> | |||
| <p> | |||
+ 20
- 0
en/news/index8.html
Ver fichero
| @@ -24,6 +24,26 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2015-roadmap.html">Roadmap for 2015-2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-19 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>As promised, we have come up with a list of milestones and their approximate dates for the coming year:</p> | |||
| <ol> | |||
| <li>Editor 0.7.0 (October 2015) - Actions' system: we recreate the <a title="Test chamber" href="https://youtu.be/9_6seUWcPbU" target="_blank">test chamber</a></li> | |||
| <li>Editor 0.8.0 (December 2015) - Sound system</li> | |||
| <li>Editor 0.9.0 (February 2016) - Particles' system and minimal UI</li> | |||
| <li>Editor 0.10.0, Player 0.1.0 (April 2016) - Player to play what Editor produced: we create Shuan prototype with our engine. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2015-roadmap.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="editor-06.html">Editor 0.6.0</a> | |||
+ 74
- 0
en/news/lha-jvm-macos.html
Ver fichero
| @@ -0,0 +1,74 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <link rel="stylesheet" href="../../style.css"> | |||
| </head> | |||
| <body> | |||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | |||
| <div id="header"> | |||
| <div class="header2"> | |||
| <div class="menu"> | |||
| <a href="../../en/news/index.html">News</a> | |||
| <a href="../../en/game/index.html">Games</a> | |||
| <a href="../../en/tool/index.html">Tools</a> | |||
| <a href="../../en/page/about.html">About</a> | |||
| </div> | |||
| <div id="lang"> | |||
| <a href="../../en/news/lha-jvm-macos.html">EN</a> | |||
| <a href="../../ru/news/lha-jvm-macos.html">RU</a> | |||
| </div> | |||
| <div class="clear"></div> | |||
| </div> | |||
| </div> | |||
| <h3 class="left_item_title">In the news...</h3> | |||
| <center> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lha-jvm-macos.html">The first Local Host Access working version</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-12-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2024_web-test.jpg" alt="web-test" /></p> | |||
| <h1 id="localhostaccess">Local Host Access</h1> | |||
| <p>Tiny web server called Local Host Access (<strong>LHA</strong>) is ready to replace | |||
| Local File System Access (<strong>LFSA</strong>) on JVM and macOS: I've generated this | |||
| very article with LHA on macOS. Thus, Kotlin prooved to be a good choice for | |||
| cross-platform development with a minor limitation.</p> | |||
| <p>The minor limitation is the fact that 99% of Kotlin is used on JVM. The | |||
| remaining 1% is so-called Kotlin Native for iOS, Linux, macOS, and Windows. | |||
| Thus, when one needs something as simple as to find out if a symlink | |||
| points to a file or directory, that's a dead end, there's no article for | |||
| that on the Internet. For C, there are numerous articles telling to call <code>stat()</code> | |||
| function. For Kotlin Native, it's unclear how to properly make such a simple call.</p> | |||
| <p>I've actually asked <a href="https://discuss.kotlinlang.org/t/how-to-call-stat-c-function-to-get-file-type/29541">this specific question</a> in November, | |||
| and still wait for an answer. | |||
| In the meantime, I had to resort to calling <code>stat</code> in the shell (aka <code>system()</code>).</p> | |||
| <h1 id="december">December</h1> | |||
| <p>I plan to implement the first Kotlin -> Python translator to let LHA | |||
| cover as many platforms as the original LFSA in Python.</p> | |||
| </div> | |||
| </div> | |||
| <div id="disqus_thread"></div> | |||
| <script> | |||
| var disqus_config = function () { | |||
| this.page.url = "https://opengamestudio.org/en/news/lha-jvm-macos.html"; | |||
| this.page.identifier = "lha-jvm-macos.html"; | |||
| }; | |||
| (function() { // DON'T EDIT BELOW THIS LINE | |||
| var d = document, s = d.createElement('script'); | |||
| s.src = 'https://opengamestudio.disqus.com/embed.js'; | |||
| s.setAttribute('data-timestamp', +new Date()); | |||
| (d.head || d.body).appendChild(s); | |||
| })(); | |||
| </script> | |||
| <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> | |||
| <div id="footer"> | |||
| The site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a> | |||
| from <a href="http://github.com/ogstudio/site-opengamestudio">this source code</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||
BIN
images/2024_web-test.jpg
Ver fichero
+ 35
- 0
ru/news/2024-12_lha-jvm-macos.md
Ver fichero
| @@ -0,0 +1,35 @@ | |||
| Title: Первая рабочая версия Local Host Access | |||
| Date: 2024-12-09 00:00 | |||
| Category: News | |||
| Slug: lha-jvm-macos | |||
| Lang: ru | |||
| ![web-test][web-test] | |||
| # Local Host Access | |||
| Крошечный веб-сервер Local Host Access (**LHA**) готов заменить | |||
| Local File System Access (**LFSA**) на JVM и macOS: я сгенерировал | |||
| эту статью с помощью LHA на macOS. Таким образом, Kotlin оказался | |||
| хорошим языком для кросс-платформенной разработки, правда, с небольшим | |||
| ограничением. | |||
| Это небольшое ограничение состоит в том, что 99% разработки Kotlin приходится | |||
| на JVM. Остальные 99% - на так называемый Kotlin Native для работы с iOS, | |||
| Linux, macOS и Windows. Таким образом, если кому-либо понадобится что-либо | |||
| столь же простое, как узнать, куда указывает симлинк - на файл или директорию, | |||
| то будет тупик, в Интернете просто не будет такой статьи. Для C существует | |||
| множество статей с рекомендацией вызвать функцию `stat()`. Для Kotlin Native | |||
| совершенно не ясно, как сделать подобный простой вызов. | |||
| Такой вопрос о вызове `stat()` [я и задал в ноябре][question], до сих пор жду | |||
| ответа. Тем временем, пришлось использовать команду `stat` в командной строке | |||
| (он же вызов `system()`). | |||
| # Декабрь | |||
| Сделаю первую версию транслятора Kotlin -> Python для того, | |||
| чтобы покрыть с помощью LHA те же платформы, что покрывает LFSA на Python. | |||
| [web-test]: ../../images/2024_web-test.jpg | |||
| [question]: https://discuss.kotlinlang.org/t/how-to-call-stat-c-function-to-get-file-type/29541 | |||
+ 23
- 22
ru/news/index.html
Ver fichero
| @@ -24,6 +24,29 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lha-jvm-macos.html">Первая рабочая версия Local Host Access</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-12-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2024_web-test.jpg" alt="web-test" /></p> | |||
| <h1 id="localhostaccess">Local Host Access</h1> | |||
| <p>Крошечный веб-сервер Local Host Access (<strong>LHA</strong>) готов заменить | |||
| Local File System Access (<strong>LFSA</strong>) на JVM и macOS: я сгенерировал | |||
| эту статью с помощью LHA на macOS. Таким образом, Kotlin оказался | |||
| хорошим языком для кросс-платформенной разработки, правда, с небольшим | |||
| ограничением.</p> | |||
| <p>Это небольшое ограничение состоит в том, что 99% разработки Kotlin приходится | |||
| на JVM. Остальные 99% - на так называемый Kotlin Native для работы с iOS, | |||
| Linux, macOS и Windows. Таким образом, если кому-либо понадобится что-либо. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="lha-jvm-macos.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="pskov-again.html">Возвращение к разработке «ПСКОВа»</a> | |||
| @@ -214,28 +237,6 @@ class memory_Context: | |||
| <a href="llm-first-py-cxx.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-iOS.html">Шина-iOS</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-03-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="ios">Первая реализация Шины для iOS</h1> | |||
| <p>За январь и февраль довёл реализацию шаблона Шина на Swift до хорошего состояния | |||
| для iOS.</p> | |||
| <p>Провёл нагрузочное тестирование. Оказалось, что общение элементов | |||
| приложения через Шину примерно в 92 раза медленнее обычного вызова функции. | |||
| И это говорит не о том, что Шина плоха. Наоборот, это говорит о том, что | |||
| Шина должна использоваться в архитектурных склейках кода, что позволяет | |||
| сократить такой код примерно на 30%.</p> | |||
| <p>Так выглядит пример с использованием нескольких состояний, отображаемых. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="bus-iOS.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 1 из 8</p> | |||
| <p> | |||
+ 22
- 26
ru/news/index2.html
Ver fichero
| @@ -24,6 +24,28 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-iOS.html">Шина-iOS</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-03-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="ios">Первая реализация Шины для iOS</h1> | |||
| <p>За январь и февраль довёл реализацию шаблона Шина на Swift до хорошего состояния | |||
| для iOS.</p> | |||
| <p>Провёл нагрузочное тестирование. Оказалось, что общение элементов | |||
| приложения через Шину примерно в 92 раза медленнее обычного вызова функции. | |||
| И это говорит не о том, что Шина плоха. Наоборот, это говорит о том, что | |||
| Шина должна использоваться в архитектурных склейках кода, что позволяет | |||
| сократить такой код примерно на 30%.</p> | |||
| <p>Так выглядит пример с использованием нескольких состояний, отображаемых. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="bus-iOS.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-01.html">Шина-01</a> | |||
| @@ -184,32 +206,6 @@ Ubuntu Edge</a>. Особенностью продукта должна была | |||
| <a href="defending-availability.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-kids-to-program.html">Обучение детей программированию</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-02-04 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-02-04_teaching-kids-to-program-team.png" alt="Ученики и учителя" /></p> | |||
| <p>В этой статье Михаил делится своим опытом обучения детей программированию.</p> | |||
| <p>Он расскажет о следующем:</p> | |||
| <ul> | |||
| <li>организация процесса обучения</li> | |||
| <li>программа обучения</li> | |||
| <li>игра на память</li> | |||
| <li>инструмент программирования</li> | |||
| <li>уроки</li> | |||
| <li>результаты и планы</li> | |||
| </ul> | |||
| <p><strong>Организация процесса обучения</strong></p> | |||
| <p>Обучение проходит в рамках социальной ответственности бизнеса: компания предоставляет помещение с оборудованием, а также объединяет сотрудников, желающих попробовать себя в роли преподавателей, с сотрудниками, желающими обучить своих детей. Всё это исключительно на добровольной основе.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="teaching-kids-to-program.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 2 из 8</p> | |||
| <p> | |||
+ 26
- 17
ru/news/index3.html
Ver fichero
| @@ -24,6 +24,32 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-kids-to-program.html">Обучение детей программированию</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-02-04 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-02-04_teaching-kids-to-program-team.png" alt="Ученики и учителя" /></p> | |||
| <p>В этой статье Михаил делится своим опытом обучения детей программированию.</p> | |||
| <p>Он расскажет о следующем:</p> | |||
| <ul> | |||
| <li>организация процесса обучения</li> | |||
| <li>программа обучения</li> | |||
| <li>игра на память</li> | |||
| <li>инструмент программирования</li> | |||
| <li>уроки</li> | |||
| <li>результаты и планы</li> | |||
| </ul> | |||
| <p><strong>Организация процесса обучения</strong></p> | |||
| <p>Обучение проходит в рамках социальной ответственности бизнеса: компания предоставляет помещение с оборудованием, а также объединяет сотрудников, желающих попробовать себя в роли преподавателей, с сотрудниками, желающими обучить своих детей. Всё это исключительно на добровольной основе.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="teaching-kids-to-program.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2019-year-of-rethinking.html">Год переосмысления</a> | |||
| @@ -185,23 +211,6 @@ | |||
| <a href="mahjong-recreation-start.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-lessons.html">Год новых уроков</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-12-31 22:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-12-31-celebration.jpg" alt="Бенгальский огонь" /></p> | |||
| <p>Итак, 2017й год стремительно приближается к финалу, итоги года уже подведены, так что в свободное от расчехления фейерверков и подготовки систем залпового огня шампанским время мы обозначим свою цель в следующем году.</p> | |||
| <p>Как, наверное, понятно из других статей на сайте, примерно половине наших планов в 2017 году было суждено осуществиться хотя бы приблизительно так как мы предполагали, остальные поменялись существенно.</p> | |||
| <p>В течение года люди приходили в команду, уходили из нее, в итоге конец года мы встречаем с тем же составом что и 365 дней назад. Это заставило нас задуматься, но о выводах как-нибудь в другой раз.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="the-year-of-lessons.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 3 из 8</p> | |||
| <p> | |||
+ 17
- 17
ru/news/index4.html
Ver fichero
| @@ -24,6 +24,23 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-lessons.html">Год новых уроков</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-12-31 22:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-12-31-celebration.jpg" alt="Бенгальский огонь" /></p> | |||
| <p>Итак, 2017й год стремительно приближается к финалу, итоги года уже подведены, так что в свободное от расчехления фейерверков и подготовки систем залпового огня шампанским время мы обозначим свою цель в следующем году.</p> | |||
| <p>Как, наверное, понятно из других статей на сайте, примерно половине наших планов в 2017 году было суждено осуществиться хотя бы приблизительно так как мы предполагали, остальные поменялись существенно.</p> | |||
| <p>В течение года люди приходили в команду, уходили из нее, в итоге конец года мы встречаем с тем же составом что и 365 дней назад. Это заставило нас задуматься, но о выводах как-нибудь в другой раз.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="the-year-of-lessons.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2017-summary.html">Итоги 2017-го</a> | |||
| @@ -165,23 +182,6 @@ | |||
| <a href="its-all-fine.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lets-go.html">Поехали</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-03-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-03_lets-go.png" alt="Слова Гагарина" /></p> | |||
| <p>В этой статье мы расскажем о результатах нашей работы в январе и феврале 2017: отображении куба на iOS/Веб и нашем инструменте для создания самоучителей.</p> | |||
| <p><strong>Отображение куба на iOS/Web</strong></p> | |||
| <p>К нашему удивлению, мы смогли отобразить простой красный куб на <a href="https://twitter.com/OpenGameStudio/status/826816343433498627">iOS</a> и <a href="https://twitter.com/OpenGameStudio/status/829731986264698881">Веб</a> довольно быстро: в начале февраля. Тем не менее, это лишь начало поддержки платформ Android, iOS и Веб. Впереди нас ждёт тернистая дорога, т.к. нам предстоит сделать ещё много вещей, прежде чем мы сможем объявить о полноценной поддержке этих платформ: визуальные эффекты, скрипты Python, архивы данных.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="lets-go.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 4 из 8</p> | |||
| <p> | |||
+ 17
- 16
ru/news/index5.html
Ver fichero
| @@ -24,6 +24,23 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lets-go.html">Поехали</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-03-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-03_lets-go.png" alt="Слова Гагарина" /></p> | |||
| <p>В этой статье мы расскажем о результатах нашей работы в январе и феврале 2017: отображении куба на iOS/Веб и нашем инструменте для создания самоучителей.</p> | |||
| <p><strong>Отображение куба на iOS/Web</strong></p> | |||
| <p>К нашему удивлению, мы смогли отобразить простой красный куб на <a href="https://twitter.com/OpenGameStudio/status/826816343433498627">iOS</a> и <a href="https://twitter.com/OpenGameStudio/status/829731986264698881">Веб</a> довольно быстро: в начале февраля. Тем не менее, это лишь начало поддержки платформ Android, iOS и Веб. Впереди нас ждёт тернистая дорога, т.к. нам предстоит сделать ещё много вещей, прежде чем мы сможем объявить о полноценной поддержке этих платформ: визуальные эффекты, скрипты Python, архивы данных.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="lets-go.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-challenges.html">Год испытаний</a> | |||
| @@ -177,22 +194,6 @@ | |||
| <a href="yesterdays-live-session-short-overview.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Прямой эфир через 24 часа</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-24 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/Fj4yHG-mV1U" frameborder="0" allowfullscreen></iframe> | |||
| <p>Приготовьтесь к <a href="https://www.livecoding.tv/kornerr">прямому эфиру</a>, он начнётся через 24 часа!</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 5 из 8</p> | |||
| <p> | |||
+ 16
- 14
ru/news/index6.html
Ver fichero
| @@ -24,6 +24,22 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Прямой эфир через 24 часа</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-24 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/Fj4yHG-mV1U" frameborder="0" allowfullscreen></iframe> | |||
| <p>Приготовьтесь к <a href="https://www.livecoding.tv/kornerr">прямому эфиру</a>, он начнётся через 24 часа!</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement.html">Прямой эфир: 25 сентября 2016</a> | |||
| @@ -163,20 +179,6 @@ | |||
| <a href="rolling-ball.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball-live-session-pt2.html">Создание игры в прямом эфире (часть 2): 7 февраля 2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-02 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>К сожалению, нам не удалось завершить создание простой игры "Катящийся мяч" за 3 часа. Поэтому вторая часть трансляции <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> состоится <a href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Open+Game+Studio%3A+%D0%9F%D1%80%D1%8F%D0%BC%D0%B0%D1%8F+%D1%82%D1%80%D0%B0%D0%BD%D1%81%D0%BB%D1%8F%D1%86%D0%B8%D1%8F+%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F+%D0%B8%D0%B3%D1%80%D1%8B%2C+%D1%87%D0%B0%D1%81%D1%82%D1%8C+2&iso=20160207T14&p1=166&ah=3">7 февраля 2016 в 14:00 MSK</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball-live-session-pt2.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 6 из 8</p> | |||
| <p> | |||
+ 14
- 20
ru/news/index7.html
Ver fichero
| @@ -24,6 +24,20 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball-live-session-pt2.html">Создание игры в прямом эфире (часть 2): 7 февраля 2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-02 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>К сожалению, нам не удалось завершить создание простой игры "Катящийся мяч" за 3 часа. Поэтому вторая часть трансляции <a title="LiveCoding" href="https://www.livecoding.tv/kornerr">LiveCoding</a> состоится <a href="http://www.timeanddate.com/worldclock/fixedtime.html?msg=Open+Game+Studio%3A+%D0%9F%D1%80%D1%8F%D0%BC%D0%B0%D1%8F+%D1%82%D1%80%D0%B0%D0%BD%D1%81%D0%BB%D1%8F%D1%86%D0%B8%D1%8F+%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F+%D0%B8%D0%B3%D1%80%D1%8B%2C+%D1%87%D0%B0%D1%81%D1%82%D1%8C+2&iso=20160207T14&p1=166&ah=3">7 февраля 2016 в 14:00 MSK</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball-live-session-pt2.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="january-live-session-announcement.html">Создание игры в прямом эфире: 31 января 2016</a> | |||
| @@ -161,26 +175,6 @@ | |||
| <a href="test-chamber-for-everyone.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2015-roadmap.html">Дорожная карта 2015-2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-19 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Как и было обещано, мы составили список вех и их примерные даты на ближайший год:</p> | |||
| <ol> | |||
| <li>Редактор 0.7.0 (Октябрь 2015) - Система действий: мы воссоздаём <a title="Тестовый цех" href="https://youtu.be/9_6seUWcPbU" target="_blank">тестовый цех</a></li> | |||
| <li>Редактор 0.8.0 (Декабрь 2015) - Звуковая система</li> | |||
| <li>Редактор 0.9.0 (Февраль 2016) - Система частиц и минимальный интерфейс пользователя (UI)</li> | |||
| <li>Редактор 0.10.0, Проигрыватель 0.1.0 (Апрель 2016) - Проигрыватель воспроизводит созданное Редактором: мы создаём прототип Шуана на нашем движке. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2015-roadmap.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 7 из 8</p> | |||
| <p> | |||
+ 20
- 0
ru/news/index8.html
Ver fichero
| @@ -24,6 +24,26 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2015-roadmap.html">Дорожная карта 2015-2016</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-19 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Как и было обещано, мы составили список вех и их примерные даты на ближайший год:</p> | |||
| <ol> | |||
| <li>Редактор 0.7.0 (Октябрь 2015) - Система действий: мы воссоздаём <a title="Тестовый цех" href="https://youtu.be/9_6seUWcPbU" target="_blank">тестовый цех</a></li> | |||
| <li>Редактор 0.8.0 (Декабрь 2015) - Звуковая система</li> | |||
| <li>Редактор 0.9.0 (Февраль 2016) - Система частиц и минимальный интерфейс пользователя (UI)</li> | |||
| <li>Редактор 0.10.0, Проигрыватель 0.1.0 (Апрель 2016) - Проигрыватель воспроизводит созданное Редактором: мы создаём прототип Шуана на нашем движке. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="2015-roadmap.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="editor-06.html">Редактор 0.6.0</a> | |||
+ 76
- 0
ru/news/lha-jvm-macos.html
Ver fichero
| @@ -0,0 +1,76 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <link rel="stylesheet" href="../../style.css"> | |||
| </head> | |||
| <body> | |||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | |||
| <div id="header"> | |||
| <div class="header2"> | |||
| <div class="menu"> | |||
| <a href="../../ru/news/index.html">Новости</a> | |||
| <a href="../../ru/game/index.html">Игры</a> | |||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||
| <a href="../../ru/page/about.html">О нас</a> | |||
| </div> | |||
| <div id="lang"> | |||
| <a href="../../en/news/lha-jvm-macos.html">EN</a> | |||
| <a href="../../ru/news/lha-jvm-macos.html">RU</a> | |||
| </div> | |||
| <div class="clear"></div> | |||
| </div> | |||
| </div> | |||
| <h3 class="left_item_title">В новостях...</h3> | |||
| <center> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lha-jvm-macos.html">Первая рабочая версия Local Host Access</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-12-09 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2024_web-test.jpg" alt="web-test" /></p> | |||
| <h1 id="localhostaccess">Local Host Access</h1> | |||
| <p>Крошечный веб-сервер Local Host Access (<strong>LHA</strong>) готов заменить | |||
| Local File System Access (<strong>LFSA</strong>) на JVM и macOS: я сгенерировал | |||
| эту статью с помощью LHA на macOS. Таким образом, Kotlin оказался | |||
| хорошим языком для кросс-платформенной разработки, правда, с небольшим | |||
| ограничением.</p> | |||
| <p>Это небольшое ограничение состоит в том, что 99% разработки Kotlin приходится | |||
| на JVM. Остальные 99% - на так называемый Kotlin Native для работы с iOS, | |||
| Linux, macOS и Windows. Таким образом, если кому-либо понадобится что-либо | |||
| столь же простое, как узнать, куда указывает симлинк - на файл или директорию, | |||
| то будет тупик, в Интернете просто не будет такой статьи. Для C существует | |||
| множество статей с рекомендацией вызвать функцию <code>stat()</code>. Для Kotlin Native | |||
| совершенно не ясно, как сделать подобный простой вызов.</p> | |||
| <p>Такой вопрос о вызове <code>stat()</code> <a href="https://discuss.kotlinlang.org/t/how-to-call-stat-c-function-to-get-file-type/29541">я и задал в ноябре</a>, до сих пор жду | |||
| ответа. Тем временем, пришлось использовать команду <code>stat</code> в командной строке | |||
| (он же вызов <code>system()</code>).</p> | |||
| <h1 id="">Декабрь</h1> | |||
| <p>Сделаю первую версию транслятора Kotlin -> Python для того, | |||
| чтобы покрыть с помощью LHA те же платформы, что покрывает LFSA на Python.</p> | |||
| </div> | |||
| </div> | |||
| <div id="disqus_thread"></div> | |||
| <script> | |||
| var disqus_config = function () { | |||
| this.page.url = "https://opengamestudio.org/ru/news/lha-jvm-macos.html"; | |||
| this.page.identifier = "lha-jvm-macos.html"; | |||
| }; | |||
| (function() { // DON'T EDIT BELOW THIS LINE | |||
| var d = document, s = d.createElement('script'); | |||
| s.src = 'https://opengamestudio.disqus.com/embed.js'; | |||
| s.setAttribute('data-timestamp', +new Date()); | |||
| (d.head || d.body).appendChild(s); | |||
| })(); | |||
| </script> | |||
| <noscript>Пожалуйста, включите JavaScript для просмотра <a href="https://disqus.com/?ref_noscript">комментариев на платформе Disqus.</a></noscript> | |||
| <div id="footer"> | |||
| Сайт сгенерирован <a href="http://opengamestudio.org/pskov/ru">ПСКОВОМ</a> | |||
| из <a href="http://github.com/ogstudio/site-opengamestudio">этого исходного кода</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||