43 changed files with 12480 additions and 1 deletions
Unified View
Diff Options
-
+1 -1pelican/pelicanconf.py
-
+13 -0pelican/theme/License.txt
-
+13 -0pelican/theme/README.md
-
BINpelican/theme/Screenshot.png
-
+1 -0pelican/theme/static/css/foundation.min.css
-
+402 -0pelican/theme/static/css/normalize.css
-
+70 -0pelican/theme/static/css/pygments.css
-
+107 -0pelican/theme/static/css/style.css
-
BINpelican/theme/static/images/icons/delicious.png
-
BINpelican/theme/static/images/icons/facebook.png
-
BINpelican/theme/static/images/icons/github.png
-
BINpelican/theme/static/images/icons/gitorious.png
-
BINpelican/theme/static/images/icons/gittip.png
-
BINpelican/theme/static/images/icons/google-plus.png
-
BINpelican/theme/static/images/icons/lastfm.png
-
BINpelican/theme/static/images/icons/linkedin.png
-
BINpelican/theme/static/images/icons/rss.png
-
BINpelican/theme/static/images/icons/twitter.png
-
+4 -0pelican/theme/static/js/custom.modernizr.js
-
+15 -0pelican/theme/static/js/foundation.min.js
-
+9597 -0pelican/theme/static/js/jquery.js
-
+1884 -0pelican/theme/static/js/zepto.js
-
+12 -0pelican/theme/templates/analytics.html
-
+17 -0pelican/theme/templates/archives.html
-
+20 -0pelican/theme/templates/article.html
-
+7 -0pelican/theme/templates/article_infos.html
-
+16 -0pelican/theme/templates/article_infos_bottom.html
-
+2 -0pelican/theme/templates/author.html
-
+0 -0pelican/theme/templates/authors.html
-
+144 -0pelican/theme/templates/base.html
-
+8 -0pelican/theme/templates/categories.html
-
+2 -0pelican/theme/templates/category.html
-
+1 -0pelican/theme/templates/comments.html
-
+15 -0pelican/theme/templates/disqus_script.html
-
+9 -0pelican/theme/templates/github.html
-
+49 -0pelican/theme/templates/index.html
-
+9 -0pelican/theme/templates/page.html
-
+19 -0pelican/theme/templates/pagination.html
-
+16 -0pelican/theme/templates/piwik.html
-
+2 -0pelican/theme/templates/tag.html
-
+15 -0pelican/theme/templates/tags.html
-
+7 -0pelican/theme/templates/translations.html
-
+3 -0pelican/theme/templates/twitter.html
+ 1
- 1
pelican/pelicanconf.py
View File
| @@ -48,7 +48,7 @@ DEFAULT_PAGINATION = 10 | |||||
| ARTICLE_PATHS = ['articles'] | ARTICLE_PATHS = ['articles'] | ||||
| # Custom TuxLite ZF based theme. | # Custom TuxLite ZF based theme. | ||||
| THEME="/home/kornerr/p/ogstudio-pelican-theme" | THEME="theme" | ||||
| SHARE_BUTTONS = ['twitter'] | SHARE_BUTTONS = ['twitter'] | ||||
+ 13
- 0
pelican/theme/License.txt
View File
| @@ -0,0 +1,13 @@ | |||||
| DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE | |||||
| Version 2, December 2004 | |||||
| Copyright (C) 2004 Sam Hocevar <sam@hocevar.net> | |||||
| Everyone is permitted to copy and distribute verbatim or modified | |||||
| copies of this license document, and changing it is allowed as long | |||||
| as the name is changed. | |||||
| DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE | |||||
| TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION | |||||
| 0. You just DO WHAT THE FUCK YOU WANT TO. | |||||
+ 13
- 0
pelican/theme/README.md
View File
| @@ -0,0 +1,13 @@ | |||||
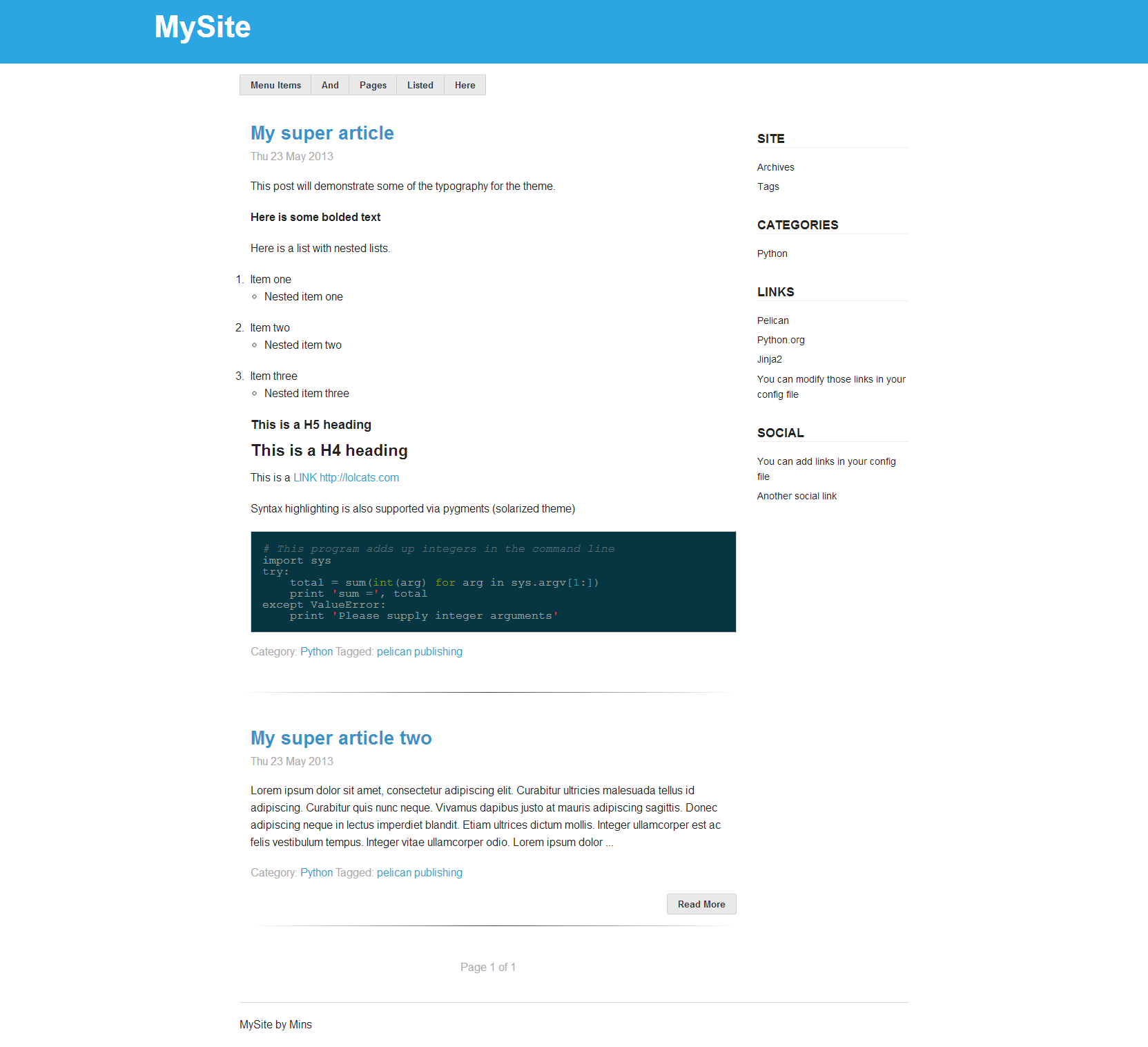
| TuxLite ZF Theme | |||||
| ================ | |||||
| A mobile first theme that leverages the Zurb Foundation v4 framework. Minimalist two column, | |||||
| right sidebar design. Sidebar goes below main content when viewed on mobile devices. | |||||
| Customization is all done and documented in style.css. | |||||
| Menu items and pages can be added to the top navigation bar via pelican settings file. | |||||
| Screenshot below. | |||||
|  | |||||
BIN
pelican/theme/Screenshot.png
View File
+ 1
- 0
pelican/theme/static/css/foundation.min.css
File diff suppressed because it is too large
View File
+ 402
- 0
pelican/theme/static/css/normalize.css
View File
| @@ -0,0 +1,402 @@ | |||||
| /*! normalize.css v2.1.1 | MIT License | git.io/normalize */ | |||||
| /* ========================================================================== | |||||
| HTML5 display definitions | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * Correct `block` display not defined in IE 8/9. | |||||
| */ | |||||
| article, | |||||
| aside, | |||||
| details, | |||||
| figcaption, | |||||
| figure, | |||||
| footer, | |||||
| header, | |||||
| hgroup, | |||||
| main, | |||||
| nav, | |||||
| section, | |||||
| summary { | |||||
| display: block; | |||||
| } | |||||
| /** | |||||
| * Correct `inline-block` display not defined in IE 8/9. | |||||
| */ | |||||
| audio, | |||||
| canvas, | |||||
| video { | |||||
| display: inline-block; | |||||
| } | |||||
| /** | |||||
| * Prevent modern browsers from displaying `audio` without controls. | |||||
| * Remove excess height in iOS 5 devices. | |||||
| */ | |||||
| audio:not([controls]) { | |||||
| display: none; | |||||
| height: 0; | |||||
| } | |||||
| /** | |||||
| * Address styling not present in IE 8/9. | |||||
| */ | |||||
| [hidden] { | |||||
| display: none; | |||||
| } | |||||
| /* ========================================================================== | |||||
| Base | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * 1. Prevent system color scheme's background color being used in Firefox, IE, | |||||
| * and Opera. | |||||
| * 2. Prevent system color scheme's text color being used in Firefox, IE, and | |||||
| * Opera. | |||||
| * 3. Set default font family to sans-serif. | |||||
| * 4. Prevent iOS text size adjust after orientation change, without disabling | |||||
| * user zoom. | |||||
| */ | |||||
| html { | |||||
| background: #fff; /* 1 */ | |||||
| color: #000; /* 2 */ | |||||
| font-family: sans-serif; /* 3 */ | |||||
| -ms-text-size-adjust: 100%; /* 4 */ | |||||
| -webkit-text-size-adjust: 100%; /* 4 */ | |||||
| } | |||||
| /** | |||||
| * Remove default margin. | |||||
| */ | |||||
| body { | |||||
| margin: 0; | |||||
| } | |||||
| /* ========================================================================== | |||||
| Links | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * Address `outline` inconsistency between Chrome and other browsers. | |||||
| */ | |||||
| a:focus { | |||||
| outline: thin dotted; | |||||
| } | |||||
| /** | |||||
| * Improve readability when focused and also mouse hovered in all browsers. | |||||
| */ | |||||
| a:active, | |||||
| a:hover { | |||||
| outline: 0; | |||||
| } | |||||
| /* ========================================================================== | |||||
| Typography | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * Address variable `h1` font-size and margin within `section` and `article` | |||||
| * contexts in Firefox 4+, Safari 5, and Chrome. | |||||
| */ | |||||
| h1 { | |||||
| font-size: 2em; | |||||
| margin: 0.67em 0; | |||||
| } | |||||
| /** | |||||
| * Address styling not present in IE 8/9, Safari 5, and Chrome. | |||||
| */ | |||||
| abbr[title] { | |||||
| border-bottom: 1px dotted; | |||||
| } | |||||
| /** | |||||
| * Address style set to `bolder` in Firefox 4+, Safari 5, and Chrome. | |||||
| */ | |||||
| b, | |||||
| strong { | |||||
| font-weight: bold; | |||||
| } | |||||
| /** | |||||
| * Address styling not present in Safari 5 and Chrome. | |||||
| */ | |||||
| dfn { | |||||
| font-style: italic; | |||||
| } | |||||
| /** | |||||
| * Address differences between Firefox and other browsers. | |||||
| */ | |||||
| hr { | |||||
| -moz-box-sizing: content-box; | |||||
| box-sizing: content-box; | |||||
| height: 0; | |||||
| } | |||||
| /** | |||||
| * Address styling not present in IE 8/9. | |||||
| */ | |||||
| mark { | |||||
| background: #ff0; | |||||
| color: #000; | |||||
| } | |||||
| /** | |||||
| * Correct font family set oddly in Safari 5 and Chrome. | |||||
| */ | |||||
| code, | |||||
| kbd, | |||||
| pre, | |||||
| samp { | |||||
| font-family: monospace, serif; | |||||
| font-size: 1em; | |||||
| } | |||||
| /** | |||||
| * Improve readability of pre-formatted text in all browsers. | |||||
| */ | |||||
| pre { | |||||
| white-space: pre-wrap; | |||||
| } | |||||
| /** | |||||
| * Set consistent quote types. | |||||
| */ | |||||
| q { | |||||
| quotes: "\201C" "\201D" "\2018" "\2019"; | |||||
| } | |||||
| /** | |||||
| * Address inconsistent and variable font size in all browsers. | |||||
| */ | |||||
| small { | |||||
| font-size: 80%; | |||||
| } | |||||
| /** | |||||
| * Prevent `sub` and `sup` affecting `line-height` in all browsers. | |||||
| */ | |||||
| sub, | |||||
| sup { | |||||
| font-size: 75%; | |||||
| line-height: 0; | |||||
| position: relative; | |||||
| vertical-align: baseline; | |||||
| } | |||||
| sup { | |||||
| top: -0.5em; | |||||
| } | |||||
| sub { | |||||
| bottom: -0.25em; | |||||
| } | |||||
| /* ========================================================================== | |||||
| Embedded content | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * Remove border when inside `a` element in IE 8/9. | |||||
| */ | |||||
| img { | |||||
| border: 0; | |||||
| } | |||||
| /** | |||||
| * Correct overflow displayed oddly in IE 9. | |||||
| */ | |||||
| svg:not(:root) { | |||||
| overflow: hidden; | |||||
| } | |||||
| /* ========================================================================== | |||||
| Figures | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * Address margin not present in IE 8/9 and Safari 5. | |||||
| */ | |||||
| figure { | |||||
| margin: 0; | |||||
| } | |||||
| /* ========================================================================== | |||||
| Forms | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * Define consistent border, margin, and padding. | |||||
| */ | |||||
| fieldset { | |||||
| border: 1px solid #c0c0c0; | |||||
| margin: 0 2px; | |||||
| padding: 0.35em 0.625em 0.75em; | |||||
| } | |||||
| /** | |||||
| * 1. Correct `color` not being inherited in IE 8/9. | |||||
| * 2. Remove padding so people aren't caught out if they zero out fieldsets. | |||||
| */ | |||||
| legend { | |||||
| border: 0; /* 1 */ | |||||
| padding: 0; /* 2 */ | |||||
| } | |||||
| /** | |||||
| * 1. Correct font family not being inherited in all browsers. | |||||
| * 2. Correct font size not being inherited in all browsers. | |||||
| * 3. Address margins set differently in Firefox 4+, Safari 5, and Chrome. | |||||
| */ | |||||
| button, | |||||
| input, | |||||
| select, | |||||
| textarea { | |||||
| font-family: inherit; /* 1 */ | |||||
| font-size: 100%; /* 2 */ | |||||
| margin: 0; /* 3 */ | |||||
| } | |||||
| /** | |||||
| * Address Firefox 4+ setting `line-height` on `input` using `!important` in | |||||
| * the UA stylesheet. | |||||
| */ | |||||
| button, | |||||
| input { | |||||
| line-height: normal; | |||||
| } | |||||
| /** | |||||
| * Address inconsistent `text-transform` inheritance for `button` and `select`. | |||||
| * All other form control elements do not inherit `text-transform` values. | |||||
| * Correct `button` style inheritance in Chrome, Safari 5+, and IE 8+. | |||||
| * Correct `select` style inheritance in Firefox 4+ and Opera. | |||||
| */ | |||||
| button, | |||||
| select { | |||||
| text-transform: none; | |||||
| } | |||||
| /** | |||||
| * 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio` | |||||
| * and `video` controls. | |||||
| * 2. Correct inability to style clickable `input` types in iOS. | |||||
| * 3. Improve usability and consistency of cursor style between image-type | |||||
| * `input` and others. | |||||
| */ | |||||
| button, | |||||
| html input[type="button"], /* 1 */ | |||||
| input[type="reset"], | |||||
| input[type="submit"] { | |||||
| -webkit-appearance: button; /* 2 */ | |||||
| cursor: pointer; /* 3 */ | |||||
| } | |||||
| /** | |||||
| * Re-set default cursor for disabled elements. | |||||
| */ | |||||
| button[disabled], | |||||
| html input[disabled] { | |||||
| cursor: default; | |||||
| } | |||||
| /** | |||||
| * 1. Address box sizing set to `content-box` in IE 8/9. | |||||
| * 2. Remove excess padding in IE 8/9. | |||||
| */ | |||||
| input[type="checkbox"], | |||||
| input[type="radio"] { | |||||
| box-sizing: border-box; /* 1 */ | |||||
| padding: 0; /* 2 */ | |||||
| } | |||||
| /** | |||||
| * 1. Address `appearance` set to `searchfield` in Safari 5 and Chrome. | |||||
| * 2. Address `box-sizing` set to `border-box` in Safari 5 and Chrome | |||||
| * (include `-moz` to future-proof). | |||||
| */ | |||||
| input[type="search"] { | |||||
| -webkit-appearance: textfield; /* 1 */ | |||||
| -moz-box-sizing: content-box; | |||||
| -webkit-box-sizing: content-box; /* 2 */ | |||||
| box-sizing: content-box; | |||||
| } | |||||
| /** | |||||
| * Remove inner padding and search cancel button in Safari 5 and Chrome | |||||
| * on OS X. | |||||
| */ | |||||
| input[type="search"]::-webkit-search-cancel-button, | |||||
| input[type="search"]::-webkit-search-decoration { | |||||
| -webkit-appearance: none; | |||||
| } | |||||
| /** | |||||
| * Remove inner padding and border in Firefox 4+. | |||||
| */ | |||||
| button::-moz-focus-inner, | |||||
| input::-moz-focus-inner { | |||||
| border: 0; | |||||
| padding: 0; | |||||
| } | |||||
| /** | |||||
| * 1. Remove default vertical scrollbar in IE 8/9. | |||||
| * 2. Improve readability and alignment in all browsers. | |||||
| */ | |||||
| textarea { | |||||
| overflow: auto; /* 1 */ | |||||
| vertical-align: top; /* 2 */ | |||||
| } | |||||
| /* ========================================================================== | |||||
| Tables | |||||
| ========================================================================== */ | |||||
| /** | |||||
| * Remove most spacing between table cells. | |||||
| */ | |||||
| table { | |||||
| border-collapse: collapse; | |||||
| border-spacing: 0; | |||||
| } | |||||
+ 70
- 0
pelican/theme/static/css/pygments.css
View File
| @@ -0,0 +1,70 @@ | |||||
| .highlight .hll { background-color: #ffffcc } | |||||
| .highlight { background: #002b36; color: #839496 } | |||||
| .highlight .c { color: #586e75; font-style: italic } /* Comment */ | |||||
| .highlight .err { color: #dc322f } /* Error */ | |||||
| .highlight .g { color: #839496 } /* Generic */ | |||||
| .highlight .k { color: #859900 } /* Keyword */ | |||||
| .highlight .l { color: #839496 } /* Literal */ | |||||
| .highlight .n { color: #93a1a1 } /* Name */ | |||||
| .highlight .o { color: #839496 } /* Operator */ | |||||
| .highlight .x { color: #839496 } /* Other */ | |||||
| .highlight .p { color: #839496 } /* Punctuation */ | |||||
| .highlight .cm { color: #586e75; font-style: italic } /* Comment.Multiline */ | |||||
| .highlight .cp { color: #586e75; font-style: italic } /* Comment.Preproc */ | |||||
| .highlight .c1 { color: #586e75; font-style: italic } /* Comment.Single */ | |||||
| .highlight .cs { color: #586e75; font-style: italic } /* Comment.Special */ | |||||
| .highlight .gd { color: #839496 } /* Generic.Deleted */ | |||||
| .highlight .ge { color: #839496 } /* Generic.Emph */ | |||||
| .highlight .gr { color: #839496 } /* Generic.Error */ | |||||
| .highlight .gh { color: #839496 } /* Generic.Heading */ | |||||
| .highlight .gi { color: #839496 } /* Generic.Inserted */ | |||||
| .highlight .go { color: #839496 } /* Generic.Output */ | |||||
| .highlight .gp { color: #839496 } /* Generic.Prompt */ | |||||
| .highlight .gs { color: #839496 } /* Generic.Strong */ | |||||
| .highlight .gu { color: #839496 } /* Generic.Subheading */ | |||||
| .highlight .gt { color: #839496 } /* Generic.Traceback */ | |||||
| .highlight .kc { color: #859900 } /* Keyword.Constant */ | |||||
| .highlight .kd { color: #859900 } /* Keyword.Declaration */ | |||||
| .highlight .kn { color: #cb4b16 } /* Keyword.Namespace */ | |||||
| .highlight .kp { color: #cb4b16 } /* Keyword.Pseudo */ | |||||
| .highlight .kr { color: #859900 } /* Keyword.Reserved */ | |||||
| .highlight .kt { color: #859900 } /* Keyword.Type */ | |||||
| .highlight .ld { color: #839496 } /* Literal.Date */ | |||||
| .highlight .m { color: #2aa198 } /* Literal.Number */ | |||||
| .highlight .s { color: #2aa198 } /* Literal.String */ | |||||
| .highlight .na { color: #839496 } /* Name.Attribute */ | |||||
| .highlight .nb { color: #268bd2 } /* Name.Builtin */ | |||||
| .highlight .nc { color: #268bd2 } /* Name.Class */ | |||||
| .highlight .no { color: #b58900 } /* Name.Constant */ | |||||
| .highlight .nd { color: #cb4b16 } /* Name.Decorator */ | |||||
| .highlight .ni { color: #cb4b16 } /* Name.Entity */ | |||||
| .highlight .ne { color: #cb4b16 } /* Name.Exception */ | |||||
| .highlight .nf { color: #268bd2 } /* Name.Function */ | |||||
| .highlight .nl { color: #839496 } /* Name.Label */ | |||||
| .highlight .nn { color: #b58900 } /* Name.Namespace */ | |||||
| .highlight .nx { color: #839496 } /* Name.Other */ | |||||
| .highlight .py { color: #268bd2 } /* Name.Property */ | |||||
| .highlight .nt { color: #859900 } /* Name.Tag */ | |||||
| .highlight .nv { color: #cd4b16 } /* Name.Variable */ | |||||
| .highlight .ow { color: #859900 } /* Operator.Word */ | |||||
| .highlight .w { color: #002b36 } /* Text.Whitespace */ | |||||
| .highlight .mf { color: #2aa198 } /* Literal.Number.Float */ | |||||
| .highlight .mh { color: #2aa198 } /* Literal.Number.Hex */ | |||||
| .highlight .mi { color: #2aa198 } /* Literal.Number.Integer */ | |||||
| .highlight .mo { color: #2aa198 } /* Literal.Number.Oct */ | |||||
| .highlight .sb { color: #2aa198 } /* Literal.String.Backtick */ | |||||
| .highlight .sc { color: #2aa198 } /* Literal.String.Char */ | |||||
| .highlight .sd { color: #2aa198 } /* Literal.String.Doc */ | |||||
| .highlight .s2 { color: #2aa198 } /* Literal.String.Double */ | |||||
| .highlight .se { color: #cb4b16 } /* Literal.String.Escape */ | |||||
| .highlight .sh { color: #2aa198 } /* Literal.String.Heredoc */ | |||||
| .highlight .si { color: #cb4b16 } /* Literal.String.Interpol */ | |||||
| .highlight .sx { color: #2aa198 } /* Literal.String.Other */ | |||||
| .highlight .sr { color: #2aa198 } /* Literal.String.Regex */ | |||||
| .highlight .s1 { color: #2aa198 } /* Literal.String.Single */ | |||||
| .highlight .ss { color: #2aa198 } /* Literal.String.Symbol */ | |||||
| .highlight .bp { color: #268bd2; font-weight: bold } /* Name.Builtin.Pseudo */ | |||||
| .highlight .vc { color: #268bd2 } /* Name.Variable.Class */ | |||||
| .highlight .vg { color: #268bd2 } /* Name.Variable.Global */ | |||||
| .highlight .vi { color: #268bd2 } /* Name.Variable.Instance */ | |||||
| .highlight .il { color: #2aa198 } /* Literal.Number.Integer.Long */ | |||||
+ 107
- 0
pelican/theme/static/css/style.css
View File
| @@ -0,0 +1,107 @@ | |||||
| /* Misc */ | |||||
| body { | |||||
| word-wrap:break-word; | |||||
| background: #f1f1f1; | |||||
| } | |||||
| ol li ul, ol li ol { | |||||
| margin-bottom: 1.25em; | |||||
| } | |||||
| article { | |||||
| padding-left:1em; | |||||
| color: #444; | |||||
| } | |||||
| /* Base.html - top navigation */ | |||||
| .top-bar { | |||||
| background: #f1f1f1; /* Header color */ | |||||
| margin-bottom: 3em; | |||||
| margin-left: 1em; | |||||
| text-align: right; | |||||
| } | |||||
| .top-menu { | |||||
| background: #2BA6E3; /* Menu color */ | |||||
| padding-top: 1em; | |||||
| padding-bottom: 1em; | |||||
| } | |||||
| .menu-button { | |||||
| color: white; | |||||
| margin-left: 1em; | |||||
| margin-right: 1em; | |||||
| text-transform: uppercase; | |||||
| } | |||||
| .menu-button:hover { | |||||
| color: #95d3f1; | |||||
| } | |||||
| nav { | |||||
| margin-bottom: 2em; | |||||
| } | |||||
| .top-bar a { color: #2BA6E3 } /* Sitename color */ | |||||
| .translation-button { | |||||
| margin-left: 1em; | |||||
| } | |||||
| /* Base.html sidebar */ | |||||
| h5.sidebar-title { | |||||
| border-bottom: 0.1em solid #eeeeee; | |||||
| margin-top: 1em; | |||||
| font-weight: bold; | |||||
| text-transform: uppercase; | |||||
| } | |||||
| .side-nav li a { color: #222} | |||||
| .side-nav { padding: 0.5em 0; } | |||||
| /* Index.html - posts */ | |||||
| h3.article-title { | |||||
| margin-bottom: 0em; | |||||
| color: #3A91CB; | |||||
| } | |||||
| /* Article infos | infos_bottom.html */ | |||||
| .subheader { color: #aaa; margin-bottom: 1.2em; } | |||||
| a.article-info { color: #aaa; } | |||||
| /* Archives.html */ | |||||
| .table-archive { border: none; } | |||||
| /* Index.html - line separator for posts */ | |||||
| hr.gradient { | |||||
| border: 0; | |||||
| height: 1px; | |||||
| margin-top: 3em; | |||||
| margin-bottom: 3em; | |||||
| background-image: -webkit-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0)); | |||||
| background-image: -moz-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0)); | |||||
| background-image: -ms-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0)); | |||||
| background-image: -o-linear-gradient(left, rgba(0,0,0,0), rgba(0,0,0,0.75), rgba(0,0,0,0)); | |||||
| } | |||||
| /* Syntax Highlighting */ | |||||
| .highlight > pre { | |||||
| word-wrap: normal; | |||||
| white-space: pre; | |||||
| margin-top: 1em; | |||||
| margin-bottom: 1em; | |||||
| border: 1px solid #ccc; | |||||
| background: #073642; | |||||
| padding: 1em; | |||||
| overflow: auto; | |||||
| } | |||||
| ol { | |||||
| margin-left: 2em; | |||||
| } | |||||
BIN
pelican/theme/static/images/icons/delicious.png
View File
BIN
pelican/theme/static/images/icons/facebook.png
View File
BIN
pelican/theme/static/images/icons/github.png
View File
BIN
pelican/theme/static/images/icons/gitorious.png
View File
BIN
pelican/theme/static/images/icons/gittip.png
View File
BIN
pelican/theme/static/images/icons/google-plus.png
View File
BIN
pelican/theme/static/images/icons/lastfm.png
View File
BIN
pelican/theme/static/images/icons/linkedin.png
View File
BIN
pelican/theme/static/images/icons/rss.png
View File
BIN
pelican/theme/static/images/icons/twitter.png
View File
+ 4
- 0
pelican/theme/static/js/custom.modernizr.js
File diff suppressed because it is too large
View File
+ 15
- 0
pelican/theme/static/js/foundation.min.js
File diff suppressed because it is too large
View File
+ 9597
- 0
pelican/theme/static/js/jquery.js
File diff suppressed because it is too large
View File
+ 1884
- 0
pelican/theme/static/js/zepto.js
File diff suppressed because it is too large
View File
+ 12
- 0
pelican/theme/templates/analytics.html
View File
| @@ -0,0 +1,12 @@ | |||||
| {% if GOOGLE_ANALYTICS %} | |||||
| <script type="text/javascript"> | |||||
| var _gaq = _gaq || []; | |||||
| _gaq.push(['_setAccount', '{{GOOGLE_ANALYTICS}}']); | |||||
| _gaq.push(['_trackPageview']); | |||||
| (function() { | |||||
| var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; | |||||
| ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; | |||||
| var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); | |||||
| })(); | |||||
| </script> | |||||
| {% endif %} | |||||
+ 17
- 0
pelican/theme/templates/archives.html
View File
| @@ -0,0 +1,17 @@ | |||||
| {% extends "base.html" %} | |||||
| {% block content %} | |||||
| <h3>Archives</h3> | |||||
| <table class="table-archive"> | |||||
| <tbody> | |||||
| {% for article in dates %} | |||||
| <tr> | |||||
| <td>{{ article.locale_date }}</td> | |||||
| <td><a href='{{ article.url }}'>{{ article.title }}</a></td> | |||||
| </tr> | |||||
| {% endfor %} | |||||
| </tbody> | |||||
| </table> | |||||
| {% endblock %} | |||||
+ 20
- 0
pelican/theme/templates/article.html
View File
| @@ -0,0 +1,20 @@ | |||||
| {% extends "base.html" %} | |||||
| {% block title %}{{ article.title|striptags }}{% endblock %} | |||||
| {% block content %} | |||||
| <article> | |||||
| <header> | |||||
| <h3 class="article-title"><a href="{{ SITEURL }}/{{ article.url }}" rel="bookmark" | |||||
| title="Permalink to {{ article.title|striptags }}">{{ article.title}}</a></h3> | |||||
| {% include 'twitter.html' %} | |||||
| </header> | |||||
| {% include 'article_infos.html' %} | |||||
| {{ article.content }} | |||||
| {% include 'article_infos_bottom.html' %} | |||||
| {% if DISQUS_SITENAME and SITEURL and article.status != "draft" %} | |||||
| <h4>Comments</h4> | |||||
| {% include 'disqus_script.html' %} | |||||
| {% endif %} | |||||
| </article> | |||||
| {% endblock %} | |||||
+ 7
- 0
pelican/theme/templates/article_infos.html
View File
| @@ -0,0 +1,7 @@ | |||||
| <h6 class="subheader" title="{{ article.date.isoformat() }}">{{ article.locale_date }} | |||||
| {# {% if article.author %} | |||||
| By <a href="{{ SITEURL }}/{{ article.author.url }}">{{ article.author }}</a> | |||||
| {% endif %} #} | |||||
| {% import 'translations.html' as translations with context %} | |||||
| {{ translations.translations_for(article) }} | |||||
| </h6> | |||||
+ 16
- 0
pelican/theme/templates/article_infos_bottom.html
View File
| @@ -0,0 +1,16 @@ | |||||
| <p class="subheader">Category: <a href="{{ SITEURL }}/{{ article.category.url }}">{{ article.category }}</a> | |||||
| {% if article.tags %} | |||||
| Tagged: | |||||
| {% for tag in article.tags %} | |||||
| <a href="{{ SITEURL }}/{{ tag.url }}">{{ tag }} </a> | |||||
| {% endfor %} | |||||
| {% endif %} | |||||
| </p> | |||||
| {% if PDF_PROCESSOR %}<p><a href="{{ SITEURL }}/pdf/{{ article.slug }}.pdf">PDF</a></p>{% endif %} | |||||
| {# | |||||
| {% import 'translations.html' as translations with context %} | |||||
| {{ translations.translations_for(article) }} | |||||
| #} | |||||
+ 2
- 0
pelican/theme/templates/author.html
View File
| @@ -0,0 +1,2 @@ | |||||
| {% extends "index.html" %} | |||||
| {% block title %}{{ SITENAME }} - {{ author }}{% endblock %} | |||||
+ 0
- 0
pelican/theme/templates/authors.html
View File
+ 144
- 0
pelican/theme/templates/base.html
View File
| @@ -0,0 +1,144 @@ | |||||
| <!DOCTYPE html> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <!-- Set the viewport width to device width for mobile --> | |||||
| <meta name="viewport" content="width=device-width" /> | |||||
| <title>{% block title %}{{ SITENAME }}{%endblock%}</title> | |||||
| <link rel="stylesheet" href="{{ SITEURL }}/theme/css/normalize.css" /> | |||||
| <link rel="stylesheet" href="{{ SITEURL }}/theme/css/foundation.min.css" /> | |||||
| <link rel="stylesheet" href="{{ SITEURL }}/theme/css/style.css" /> | |||||
| <link rel="stylesheet" href="{{ SITEURL }}/theme/css/pygments.css" /> | |||||
| <script src="{{ SITEURL }}/theme/js/custom.modernizr.js"></script> | |||||
| <!-- So Firefox can bookmark->"abo this site" --> | |||||
| {% if FEED_ALL_ATOM %} | |||||
| <link href="{{ FEED_ALL_ATOM }}" rel="alternate" title="{{ SITENAME }}" type="application/atom+xml"> | |||||
| {% endif %} | |||||
| {% if FEED_ATOM %} | |||||
| <link href="{{ FEED_ATOM }}" rel="alternate" title="{{ SITENAME }}" type="application/atom+xml"> | |||||
| {% endif %} | |||||
| {% if FEED_RSS %} | |||||
| <link href="{{ FEED_RSS }}" rel="alternate" title="{{ SITENAME }}" type="application/rss+xml"> | |||||
| {% endif %} | |||||
| {% if FEED_ALL_RSS %} | |||||
| <link href="{{ FEED_ALL_RSS }}" rel="alternate" title="{{ SITENAME }}" type="application/rss+xml"> | |||||
| {% endif %} | |||||
| </head> | |||||
| <body> | |||||
| <!-- Nav Bar --> | |||||
| <nav> | |||||
| <!-- Show menu items and pages --> | |||||
| <div class="row"> | |||||
| <div class="large-12 columns top-bar"> | |||||
| <h1><a href="{{ SITEURL }}">{{ SITENAME }}</a></h1> | |||||
| </div> | |||||
| </div> | |||||
| <div class="row top-menu"> | |||||
| <div class="large-12 columns"> | |||||
| {% for title, link in MENUITEMS %} | |||||
| <a href="{{ link }}" class="menu-button secondary">{{ title }}</a> | |||||
| {% endfor %} | |||||
| {% if DISPLAY_PAGES_ON_MENU %} | |||||
| {% for page in pages %} | |||||
| <a href="{{ SITEURL }}/{{ page.url }}" class="menu-button secondary">{{ page.title }}</a> | |||||
| {% endfor %} | |||||
| {% endif %} | |||||
| </div> | |||||
| </div> | |||||
| </nav> | |||||
| <!-- End Nav --> | |||||
| <!-- Main Page Content and Sidebar --> | |||||
| <div class="row"> | |||||
| <!-- Main Blog Content --> | |||||
| <div class="large-9 columns"> | |||||
| {% block content %}{% endblock %} | |||||
| </div> | |||||
| <!-- End Main Content --> | |||||
| <!-- Sidebar --> | |||||
| <aside class="large-3 columns"> | |||||
| <!--k | |||||
| <h5 class="sidebar-title">Site</h5> | |||||
| <ul class="side-nav"> | |||||
| <li><a href="{{ SITEURL }}/archives.html">Archives</a> | |||||
| <li><a href="{{ SITEURL }}/tags.html">Tags</a> | |||||
| {% if FEED_ALL_ATOM %} | |||||
| <li><a href="{{ FEED_DOMAIN }}/{{ FEED_ALL_ATOM }}" rel="alternate">Atom feed</a></li> | |||||
| {% endif %} | |||||
| {% if FEED_ATOM %} | |||||
| <li><a href="{{ FEED_DOMAIN }}/{{ FEED_ATOM }}" rel="alternate">Atom feed</a></li> | |||||
| {% endif %} | |||||
| {% if FEED_RSS %} | |||||
| <li><a href="{{ FEED_DOMAIN }}/{{ FEED_RSS }}" rel="alternate">RSS feed</a></li> | |||||
| {% endif %} | |||||
| {% if FEED_ALL_RSS %} | |||||
| <li><a href="{{ FEED_DOMAIN }}/{{ FEED_ALL_RSS }}" rel="alternate">RSS feed</a></li> | |||||
| {% endif %} | |||||
| </ul> | |||||
| {% if categories %} | |||||
| <h5 class="sidebar-title">Categories</h5> | |||||
| <ul class="side-nav"> | |||||
| {% for cat, null in categories %} | |||||
| <li><a href="{{ SITEURL }}/{{ cat.url }}">{{ cat }}</a></li> | |||||
| {% endfor %} | |||||
| </ul> | |||||
| {% endif %} | |||||
| --> | |||||
| {% if LINKS %} | |||||
| <h5 class="sidebar-title">Links</h5> | |||||
| <ul class="side-nav"> | |||||
| {% for name, link in LINKS %} | |||||
| <li><a href="{{ link }}">{{ name }}</a></li> | |||||
| {% endfor %} | |||||
| </ul> | |||||
| {% endif %} | |||||
| {% if PROJECTS %} | |||||
| <h5 class="sidebar-title">Projects</h5> | |||||
| <ul class="side-nav"> | |||||
| {% for name, link in PROJECTS %} | |||||
| <li><a href="{{ link }}">{{ name }}</a></li> | |||||
| {% endfor %} | |||||
| </ul> | |||||
| {% endif %} | |||||
| {% if SOCIAL %} | |||||
| <h5 class="sidebar-title">Social</h5> | |||||
| <ul class="side-nav"> | |||||
| {% for name, link in SOCIAL %} | |||||
| <li><a href="{{ link }}">{{ name }}</a></li> | |||||
| {% endfor %} | |||||
| </ul> | |||||
| {% endif %} | |||||
| </aside> <!-- End Sidebar --> | |||||
| </div> <!-- End Main Content and Sidebar --> | |||||
| <!-- Footer --> | |||||
| <footer class="row"> | |||||
| <div class="large-12 columns"> | |||||
| <hr /> | |||||
| <div class="row"> | |||||
| <div class="large-7 columns"> | |||||
| <p>Proudly powered by <a href="http://getpelican.com">Pelican</a>, which takes great advantage of <a href="http://python.org">Python</a>.</p> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| {% include "analytics.html" %} | |||||
| </footer> | |||||
+ 8
- 0
pelican/theme/templates/categories.html
View File
| @@ -0,0 +1,8 @@ | |||||
| {% extends "base.html" %} | |||||
| {% block content %} | |||||
| <ul class="circle"> | |||||
| {% for category, articles in categories %} | |||||
| <li><a href="{{ category.url }}">{{ category }}</a></li> | |||||
| {% endfor %} | |||||
| </ul> | |||||
| {% endblock %} | |||||
+ 2
- 0
pelican/theme/templates/category.html
View File
| @@ -0,0 +1,2 @@ | |||||
| {% extends "index.html" %} | |||||
| {% block title %}{{ SITENAME }} - {{ category }}{% endblock %} | |||||
+ 1
- 0
pelican/theme/templates/comments.html
View File
| @@ -0,0 +1 @@ | |||||
| {% if DISQUS_SITENAME %}<p><a href="{{ SITEURL }}/{{ article.url }}#disqus_thread">comments</a></p>{% endif %} | |||||
+ 15
- 0
pelican/theme/templates/disqus_script.html
View File
| @@ -0,0 +1,15 @@ | |||||
| {% if DISQUS_SITENAME %} | |||||
| <div id="disqus_thread"></div> | |||||
| <script type="text/javascript"> | |||||
| var disqus_shortname = '{{ DISQUS_SITENAME }}' | |||||
| var disqus_identifier = "{{ article.url }}"; | |||||
| var disqus_url = "{{ SITEURL }}/{{ article.url }}"; | |||||
| (function() { | |||||
| var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true; | |||||
| dsq.src = 'https://' + disqus_shortname + '.disqus.com/embed.js'; | |||||
| (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq); | |||||
| })(); | |||||
| </script> | |||||
| <noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> | |||||
| {% endif %} | |||||
+ 9
- 0
pelican/theme/templates/github.html
View File
| @@ -0,0 +1,9 @@ | |||||
| {% if GITHUB_URL %} | |||||
| <a href="{{ GITHUB_URL }}"> | |||||
| {% if GITHUB_POSITION != "left" %} | |||||
| <img style="position: absolute; top: 0; right: 0; border: 0;" src="http://s3.amazonaws.com/github/ribbons/forkme_right_red_aa0000.png" alt="Fork me on GitHub" /> | |||||
| {% else %} | |||||
| <img style="position: absolute; top: 0; left: 0; border: 0;" src="http://s3.amazonaws.com/github/ribbons/forkme_left_white_ffffff.png" alt="Fork me on GitHub" /> | |||||
| {% endif %} | |||||
| </a> | |||||
| {% endif %} | |||||
+ 49
- 0
pelican/theme/templates/index.html
View File
| @@ -0,0 +1,49 @@ | |||||
| {% extends "base.html" %} | |||||
| {% block content_title %}{% endblock %} | |||||
| {% block content %} | |||||
| {% if articles %} | |||||
| {% for article in articles_page.object_list %} | |||||
| {# First item #} | |||||
| {% if loop.first and not articles_page.has_previous() %} | |||||
| <article> | |||||
| <a href="{{ SITEURL }}/{{ article.url }}"><h3 class="article-title">{{ article.title }}</h3></a> | |||||
| {% include 'article_infos.html' %}{{ article.content }}{% include 'article_infos_bottom.html' %}{% include 'comments.html' %} | |||||
| </article> | |||||
| {% if loop.length == 1 %} | |||||
| {% include 'pagination.html' %} | |||||
| {% endif %} | |||||
| {% if loop.length > 1 %} | |||||
| <hr class="gradient"/> | |||||
| {% endif %} | |||||
| {# other items #} | |||||
| {% else %} | |||||
| <article> | |||||
| <a href="{{ SITEURL }}/{{ article.url }}"><h3 class="article-title">{{ article.title }}</h3></a> | |||||
| {% include 'article_infos.html' %}{{ article.summary }}{% include 'article_infos_bottom.html' %}{% include 'comments.html' %} | |||||
| <a class="button radius secondary small right" href="{{ SITEURL }}/{{ article.url }}">Read More</a> | |||||
| <hr class="gradient"/> | |||||
| </article> | |||||
| {% endif %} | |||||
| {% if loop.last %} | |||||
| <!-- /#posts-list --> | |||||
| {% if loop.last and (articles_page.has_previous() or not articles_page.has_previous() and loop.length > 1) %} | |||||
| {% include 'pagination.html' %} | |||||
| {% endif %} | |||||
| {% endif %} | |||||
| {% endfor %} | |||||
| {% else %} | |||||
| <h3>Pages</h3> | |||||
| {% for page in pages %} | |||||
| <li><a href="{{ SITEURL }}/{{ page.url }}">{{ page.title }}</a></li> | |||||
| {% endfor %} | |||||
| {% endif %} | |||||
| {% endblock content %} | |||||
+ 9
- 0
pelican/theme/templates/page.html
View File
| @@ -0,0 +1,9 @@ | |||||
| {% extends "base.html" %} | |||||
| {% block title %}{{ page.title }}{% endblock %} | |||||
| {% block content %} | |||||
| <h3>{{ page.title }}</h3> | |||||
| {% import 'translations.html' as translations with context %} | |||||
| {{ translations.translations_for(page) }} | |||||
| {% if PDF_PROCESSOR %}<a href="{{ SITEURL }}/pdf/{{ page.slug }}.pdf">PDF</a>{% endif %} | |||||
| {{ page.content }} | |||||
| {% endblock %} | |||||
+ 19
- 0
pelican/theme/templates/pagination.html
View File
| @@ -0,0 +1,19 @@ | |||||
| {% if DEFAULT_PAGINATION %} | |||||
| <div class="pagination-centered"> | |||||
| <h6 class="subheader">Page {{ articles_page.number }} of {{ articles_paginator.num_pages }}</h6> | |||||
| <p> | |||||
| {% if articles_page.has_previous() %} | |||||
| {% if articles_page.previous_page_number() == 1 %} | |||||
| <a href="{{ SITEURL }}/{{ page_name }}.html">« Prev</a> | |||||
| {% else %} | |||||
| <a href="{{ SITEURL }}/{{ page_name }}{{ articles_page.previous_page_number() }}.html">« Prev</a> | |||||
| {% endif %} | |||||
| {% endif %} | |||||
| {% if articles_page.has_next() %} | |||||
| <a href="{{ SITEURL }}/{{ page_name }}{{ articles_page.next_page_number() }}.html">Next »</a> | |||||
| {% endif %} | |||||
| </p> | |||||
| </div> | |||||
| {% endif %} | |||||
+ 16
- 0
pelican/theme/templates/piwik.html
View File
| @@ -0,0 +1,16 @@ | |||||
| {% if PIWIK_URL and PIWIK_SITE_ID %} | |||||
| <script type="text/javascript"> | |||||
| {% if PIWIK_SSL_URL %} | |||||
| var pkBaseURL = (("https:" == document.location.protocol) ? "https://{{ PIWIK_SSL_URL }}/" : "http://{{ PIWIK_URL }}/"); | |||||
| {% else %} | |||||
| var pkBaseURL = (("https:" == document.location.protocol) ? "https://{{ PIWIK_URL }}/" : "http://{{ PIWIK_URL }}/"); | |||||
| {% endif %} | |||||
| document.write(unescape("%3Cscript src='" + pkBaseURL + "piwik.js' type='text/javascript'%3E%3C/script%3E")); | |||||
| </script><script type="text/javascript"> | |||||
| try { | |||||
| var piwikTracker = Piwik.getTracker(pkBaseURL + "piwik.php", {{ PIWIK_SITE_ID }}); | |||||
| piwikTracker.trackPageView(); | |||||
| piwikTracker.enableLinkTracking(); | |||||
| } catch( err ) {} | |||||
| </script><noscript><p><img src="http://{{ PIWIK_URL }}/piwik.php?idsite={{ PIWIK_SITE_ID }}" style="border:0" alt="" /></p></noscript> | |||||
| {% endif %} | |||||
+ 2
- 0
pelican/theme/templates/tag.html
View File
| @@ -0,0 +1,2 @@ | |||||
| {% extends "index.html" %} | |||||
| {% block title %}{{ SITENAME }} - {{ tag }}{% endblock %} | |||||
+ 15
- 0
pelican/theme/templates/tags.html
View File
| @@ -0,0 +1,15 @@ | |||||
| {% extends "base.html" %} | |||||
| {% block content %} | |||||
| <ul class="circle"> | |||||
| {% for tag, articles in tags|sort %} | |||||
| <li><a href="{{ SITEURL }}/{{ tag.url }}">{{ tag }}</a></li> | |||||
| <ul class="square"> | |||||
| {% for article in articles|sort %} | |||||
| <li><a href="{{ SITEURL }}/{{ article.url }}"><small>{{ article.title }}</small></li> | |||||
| {% endfor %} | |||||
| </ul> | |||||
| {% endfor %} | |||||
| </ul> | |||||
| {% endblock %} | |||||
+ 7
- 0
pelican/theme/templates/translations.html
View File
| @@ -0,0 +1,7 @@ | |||||
| {% macro translations_for(article) %} | |||||
| {% if article.translations %} | |||||
| {% for translation in article.translations %} | |||||
| <a class="button secondary small translation-button" href="{{ SITEURL }}/{{ translation.url }}">{{ translation.lang }}</a> | |||||
| {% endfor %} | |||||
| {% endif %} | |||||
| {% endmacro %} | |||||
+ 3
- 0
pelican/theme/templates/twitter.html
View File
| @@ -0,0 +1,3 @@ | |||||
| {% if TWITTER_USERNAME %} | |||||
| <a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="{{TWITTER_USERNAME}}">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> | |||||
| {% endif %} | |||||