25 arquivos alterados com 2782 adições e 252 exclusões
Visão dividida
Opções de diferenças
-
+134 -0lfsa/en/index.html
-
+62 -0lfsa/en/index.md
-
+23 -15lfsa/en/item.template
-
BINlfsa/img/lfsa-on-macos.png
-
BINlfsa/img/lfsa-on-windows.png
-
+4 -0lfsa/index.html
-
+134 -0lfsa/ru/index.html
-
+63 -0lfsa/ru/index.md
-
+104 -0lfsa/ru/item.template
-
+2 -7pskov/en/education.01.why.html
-
+65 -0pskov/en/education.01.why.md
-
+26 -23pskov/en/education.02.deps.html
-
+64 -0pskov/en/education.02.deps.md
-
+83 -25pskov/en/education.03.site.html
-
+247 -0pskov/en/education.03.site.md
-
+31 -18pskov/en/education.04.lang.html
-
+187 -0pskov/en/education.04.lang.md
-
+696 -0pskov/en/education.05.blog.html
-
+482 -0pskov/en/education.05.blog.md
-
+116 -33pskov/en/education.html
-
+68 -0pskov/en/education.md
-
+2 -7pskov/en/item.template
-
+0 -1pskov/en/pskov-201905.html
-
+188 -122pskov/en/tool.pskov.html
-
+1 -1pskov/index.html
+ 134
- 0
lfsa/en/index.html
Ver arquivo
| @@ -0,0 +1,134 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #d86323; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #title | |||
| { | |||
| color: #6d2113; | |||
| } | |||
| img | |||
| { | |||
| width: 100%; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| line-height: 1.5em; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| width: 100%; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| background: #f5f5f5; | |||
| white-space: pre-wrap; | |||
| } | |||
| .contents | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| color: #444; | |||
| } | |||
| #footer | |||
| { | |||
| text-align: center; | |||
| } | |||
| #lang | |||
| { | |||
| float: right; | |||
| } | |||
| </style> | |||
| <title> | |||
| Local File System Access (LFSA) for Client Side Web Apps (CSWA) | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">LFSA</strong> | |||
| <div id="lang"> | |||
| <a href="../en/index.html">EN</a> | |||
| <a href="../ru/index.html">RU</a> | |||
| </div> | |||
| </div> | |||
| <center><h1> | |||
| </h1></center> | |||
| <center><div class="contents"> | |||
| <h2 id="overview">Overview</h2> | |||
| <p>Local File System Access (LFSA) is:</p> | |||
| <ul> | |||
| <li>a tiny web server to allow client side JS access to local file system</li> | |||
| <li>a buildling block for Client Side Web Apps (CSWA)</li> | |||
| <li>a single Python file</li> | |||
| </ul> | |||
| <h2 id="cswa">CSWA</h2> | |||
| <p>Client Side Web Apps run solely on your device, they are not related to cloud solutions in any way: nobody can pull the plug on you. | |||
| CSWAs use LFSA to keep data at your hard drive, so you have complete control of your data.</p> | |||
| <p><a href="http://opengamestudio.org/pskov">PSKOV</a> static site generator is the first CSWA to use LFSA.</p> | |||
| <h2 id="install">Install</h2> | |||
| <p>If you use Linux or macOS released after 2005 (yes, 2005), you only need to <a href="../lfsa-201905.py">download lfsa-201905.py</a>.</p> | |||
| <p>If you use Windows 2000 or newer (excluding Windows ME), you need to:</p> | |||
| <ul> | |||
| <li><a href="https://www.python.org/downloads/windows/">download</a> and install Python 2.3 or newer</li> | |||
| <li><a href="../lfsa-201905.py">download lfsa-201905.py</a></li> | |||
| </ul> | |||
| <h2 id="run">Run</h2> | |||
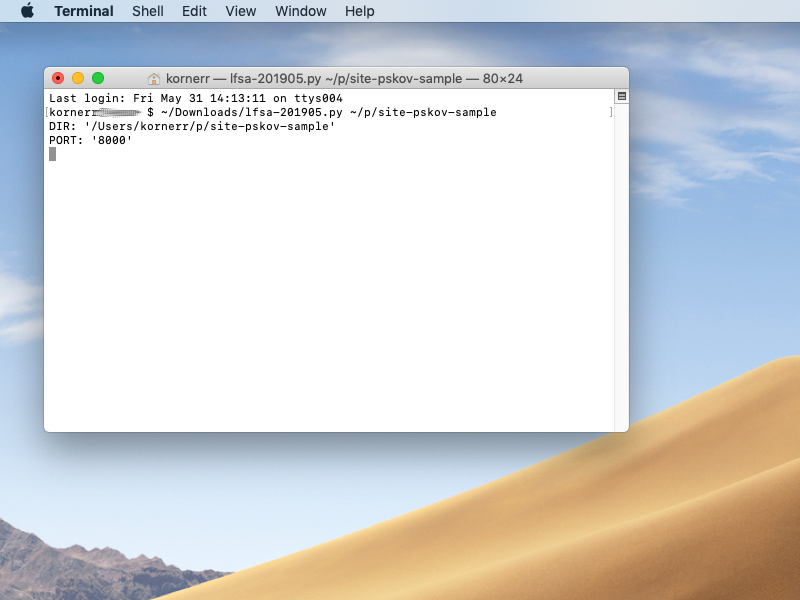
| <p>If you use Linux or macOS, run LFSA in Terminal this way:</p> | |||
| <pre><code>/path/to/lfsa-201905.py /path/to/dir | |||
| </code></pre> | |||
| <p>Here's how it looks like on macOS Mojave:</p> | |||
| <p><img src="../img/lfsa-on-macos.png" alt="LFSA on macOS Mojave" /></p> | |||
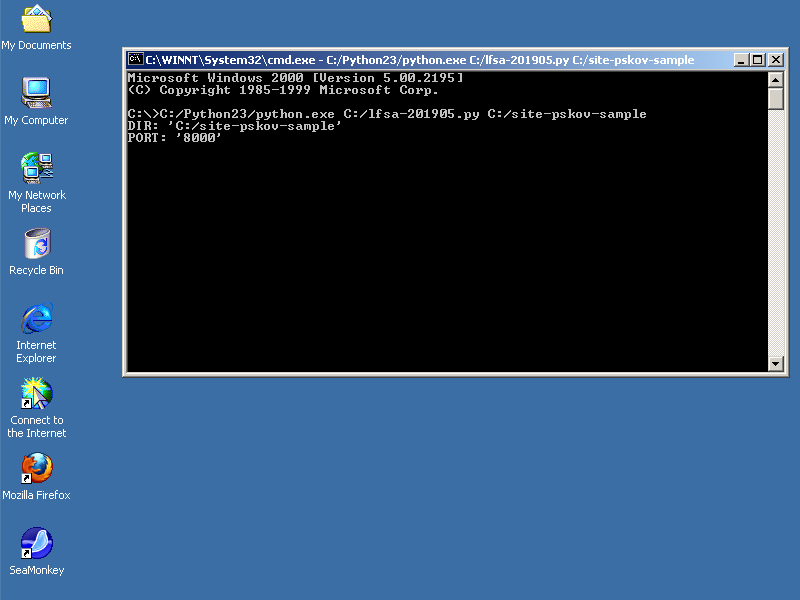
| <p>If you use Windows, run LFSA in <a href="https://en.wikipedia.org/wiki/Cmd.exe">CMD</a> this way:</p> | |||
| <pre><code>C:/path/to/Python/installation/python.exe C:/path/to/lfsa-201905.py C:/path/to/dir | |||
| </code></pre> | |||
| <p>Here's how it looks like on Windows 2000:</p> | |||
| <p><img src="../img/lfsa-on-windows.png" alt="LFSA on Windows 2000" /></p> | |||
| <h2 id="durability">Durability</h2> | |||
| <p>As you noticed, LFSA can run on really old operating systems dating back to 2000. That's intentional: we care about users, so we want to cover as many users as possible.</p> | |||
| </div></center> | |||
| <div id="footer"> | |||
| This site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| Source code is <a href="http://github.com/ogstudio/site-lfsa">here</a>. | |||
| </div> | |||
| <script type="text/javascript"> | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 62
- 0
lfsa/en/index.md
Ver arquivo
| @@ -0,0 +1,62 @@ | |||
| Title: Index | |||
| Date: 2019-05-30 00:00 | |||
| Category: Page | |||
| Slug: index | |||
| Lang: en | |||
| ## Overview | |||
| Local File System Access (LFSA) is: | |||
| * a tiny web server to allow client side JS access to local file system | |||
| * a buildling block for Client Side Web Apps (CSWA) | |||
| * a single Python file | |||
| ## CSWA | |||
| Client Side Web Apps run solely on your device, they are not related to cloud solutions in any way: nobody can pull the plug on you. | |||
| CSWAs use LFSA to keep data at your hard drive, so you have complete control of your data. | |||
| [PSKOV][pskov] static site generator is the first CSWA to use LFSA. | |||
| ## Install | |||
| If you use Linux or macOS released after 2005 (yes, 2005), you only need to [download lfsa-201905.py][lfsa-local]. | |||
| If you use Windows 2000 or newer (excluding Windows ME), you need to: | |||
| * [download][python] and install Python 2.3 or newer | |||
| * [download lfsa-201905.py][lfsa-local] | |||
| ## Run | |||
| If you use Linux or macOS, run LFSA in Terminal this way: | |||
| ``` | |||
| /path/to/lfsa-201905.py /path/to/dir | |||
| ``` | |||
| Here's how it looks like on macOS Mojave: | |||
| ![LFSA on macOS Mojave][lfsa-on-macos] | |||
| If you use Windows, run LFSA in [CMD][cmd] this way: | |||
| ``` | |||
| C:/path/to/Python/installation/python.exe C:/path/to/lfsa-201905.py C:/path/to/dir | |||
| ``` | |||
| Here's how it looks like on Windows 2000: | |||
| ![LFSA on Windows 2000][lfsa-on-windows] | |||
| ## Durability | |||
| As you noticed, LFSA can run on really old operating systems dating back to 2000. That's intentional: we care about users, so we want to cover as many users as possible. | |||
| [pskov]: http://opengamestudio.org/pskov | |||
| [lfsa-local]: ../lfsa-201905.py | |||
| [python]: https://www.python.org/downloads/windows/ | |||
| [cmd]: https://en.wikipedia.org/wiki/Cmd.exe | |||
| [lfsa-on-macos]: ../img/lfsa-on-macos.png | |||
| [lfsa-on-windows]: ../img/lfsa-on-windows.png | |||
pskov/en/index.html → lfsa/en/item.template
Ver arquivo
| @@ -5,11 +5,10 @@ | |||
| <style> | |||
| #header | |||
| { | |||
| background: #856d51; | |||
| background: #d86323; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| @@ -18,12 +17,11 @@ | |||
| } | |||
| #title | |||
| { | |||
| color: #433729; | |||
| color: #6d2113; | |||
| } | |||
| iframe | |||
| img | |||
| { | |||
| width: 720px; | |||
| height: 720px; | |||
| width: 100%; | |||
| } | |||
| html | |||
| { | |||
| @@ -69,26 +67,36 @@ | |||
| text-align: left; | |||
| color: #444; | |||
| } | |||
| #footer | |||
| { | |||
| text-align: center; | |||
| } | |||
| #lang | |||
| { | |||
| float: right; | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV - Opensource Game Studio static site generator | |||
| Local File System Access (LFSA) for Client Side Web Apps (CSWA) | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="index.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| <strong id="title">LFSA</strong> | |||
| <div id="lang"> | |||
| <a href="../en/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../ru/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center><h1> | |||
| Tool | |||
| </h1></center> | |||
| <center><div class="contents"> | |||
| <p><strong>PSKOV</strong> is a static site generator that runs in your web browser. What you see now has also been generated with <strong>PSKOV</strong>. If you're new to <strong>PSKOV</strong>, visit <a href="education.html">education page</a>.</p> | |||
| <iframe id="pskov" src="pskov-201905.html"> | |||
| <p>ERROR Your browser does not support iframes</p> | |||
| </iframe> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div></center> | |||
| <div id="footer"> | |||
| This site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| Source code is <a href="http://github.com/ogstudio/site-lfsa">here</a>. | |||
| </div> | |||
| <script type="text/javascript"> | |||
| </script> | |||
| </body> | |||
BIN
lfsa/img/lfsa-on-macos.png
Ver arquivo
BIN
lfsa/img/lfsa-on-windows.png
Ver arquivo
+ 4
- 0
lfsa/index.html
Ver arquivo
| @@ -0,0 +1,4 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta http-equiv="refresh" content="0; URL='en/index.html'"/> | |||
| </html> | |||
+ 134
- 0
lfsa/ru/index.html
Ver arquivo
| @@ -0,0 +1,134 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #d86323; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #title | |||
| { | |||
| color: #6d2113; | |||
| } | |||
| img | |||
| { | |||
| width: 100%; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| line-height: 1.5em; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| width: 100%; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| background: #f5f5f5; | |||
| white-space: pre-wrap; | |||
| } | |||
| .contents | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| color: #444; | |||
| } | |||
| #footer | |||
| { | |||
| text-align: center; | |||
| } | |||
| #lang | |||
| { | |||
| float: right; | |||
| } | |||
| </style> | |||
| <title> | |||
| К Локальной Файловой Системе Доступн (ЛФСД, LFSA) для Сетевых Приложений на Стороне Клиента (СПСК, CSWA) | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">LFSA</strong> | |||
| <div id="lang"> | |||
| <a href="../en/index.html">EN</a> | |||
| <a href="../ru/index.html">RU</a> | |||
| </div> | |||
| </div> | |||
| <center><h1> | |||
| </h1></center> | |||
| <center><div class="contents"> | |||
| <h2 id="">Обзор</h2> | |||
| <p>К Локальной Файловой Системе Доступ (ЛФСД, LFSA) является:</p> | |||
| <ul> | |||
| <li>крошечным веб-сервером для доступа клиентских приложений JS к локальной файловой системе</li> | |||
| <li>кирпичиком фундамента Сетевых Приложений на Стороне Клиента (СПСК, CSWA)</li> | |||
| <li>файлом Python</li> | |||
| </ul> | |||
| <h2 id="-1">СПСК</h2> | |||
| <p>Сетевые Приложения на Стороне Клиента выполняются исключительно на вашем устройстве, они никак не связаны с облачными решениями: никто не сможет их отключить. | |||
| СПСК используют ЛФСД для хранения данных на вашем жёстком диске, поэтому вы полностью владеете своими данными.</p> | |||
| <p><a href="http://opengamestudio.org/pskov">ПСКОВ</a> (генератор статических сайтов) является первым СПСК, использующим ЛФСД.</p> | |||
| <h2 id="-2">Установка</h2> | |||
| <p>Если вы используете Linux или macOS, выпущенные после 2005-го (да, 2005-го), вам необходимо просто <a href="../lfsa-201905.py">загрузить lfsa-201905.py</a>.</p> | |||
| <p>Если вы используете Windows 2000 или новее (за исключением Windows ME), вам необходимо:</p> | |||
| <ul> | |||
| <li><a href="https://www.python.org/downloads/windows/">загрузить</a> и установить Python 2.3 либо новее</li> | |||
| <li><a href="../lfsa-201905.py">загрузить lfsa-201905.py</a></li> | |||
| </ul> | |||
| <h2 id="-3">Запуск</h2> | |||
| <p>Если вы используете Linux или macOS, запускайте ЛФСД в Терминале следующим образом:</p> | |||
| <pre><code>/путь/до/lfsa-201905.py /путь/до/директории | |||
| </code></pre> | |||
| <p>Вот как это выглядит на macOS Mojave:</p> | |||
| <p><img src="../img/lfsa-on-macos.png" alt="ЛФСД на macOS Mojave" /></p> | |||
| <p>Если вы используете Windows, запускайте ЛФСД в <a href="https://ru.wikipedia.org/wiki/Cmd.exe">CMD</a> следующим образом:</p> | |||
| <pre><code>C:/путь/до/установки/Python/python.exe C:/путь/до/lfsa-201905.py C:/путь/до/директории | |||
| </code></pre> | |||
| <p>Вот как это выглядит на Windows 2000:</p> | |||
| <p><img src="../img/lfsa-on-windows.png" alt="ЛФСД на Windows 2000" /></p> | |||
| <h2 id="-4">Долговечность</h2> | |||
| <p>Как вы заметили, ЛФСД может работать на действительно старых операционных системах, родом из 2000-х. Это осознанный выбор: мы заботимся о пользователях, поэтому хотим предоставить наш инструмент как можно большему числу пользователей.</p> | |||
| </div></center> | |||
| <div id="footer"> | |||
| Этот сайт сгенерирован <a href="http://opengamestudio.org/pskov">ПСКОВОМ</a>. | |||
| Исходный код <a href="http://github.com/ogstudio/site-lfsa">здесь</a>. | |||
| </div> | |||
| <script type="text/javascript"> | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 63
- 0
lfsa/ru/index.md
Ver arquivo
| @@ -0,0 +1,63 @@ | |||
| Title: Начальная | |||
| Date: 2019-05-30 00:00 | |||
| Category: Page | |||
| Slug: index | |||
| Lang: ru | |||
| ## Обзор | |||
| К Локальной Файловой Системе Доступ (ЛФСД, LFSA) является: | |||
| * крошечным веб-сервером для доступа клиентских приложений JS к локальной файловой системе | |||
| * кирпичиком фундамента Сетевых Приложений на Стороне Клиента (СПСК, CSWA) | |||
| * файлом Python | |||
| ## СПСК | |||
| Сетевые Приложения на Стороне Клиента выполняются исключительно на вашем устройстве, они никак не связаны с облачными решениями: никто не сможет их отключить. | |||
| СПСК используют ЛФСД для хранения данных на вашем жёстком диске, поэтому вы полностью владеете своими данными. | |||
| [ПСКОВ][pskov] (генератор статических сайтов) является первым СПСК, использующим ЛФСД. | |||
| ## Установка | |||
| Если вы используете Linux или macOS, выпущенные после 2005-го (да, 2005-го), вам необходимо просто [загрузить lfsa-201905.py][lfsa-local]. | |||
| Если вы используете Windows 2000 или новее (за исключением Windows ME), вам необходимо: | |||
| * [загрузить][python] и установить Python 2.3 либо новее | |||
| * [загрузить lfsa-201905.py][lfsa-local] | |||
| ## Запуск | |||
| Если вы используете Linux или macOS, запускайте ЛФСД в Терминале следующим образом: | |||
| ``` | |||
| /путь/до/lfsa-201905.py /путь/до/директории | |||
| ``` | |||
| Вот как это выглядит на macOS Mojave: | |||
| ![ЛФСД на macOS Mojave][lfsa-on-macos] | |||
| Если вы используете Windows, запускайте ЛФСД в [CMD][cmd] следующим образом: | |||
| ``` | |||
| C:/путь/до/установки/Python/python.exe C:/путь/до/lfsa-201905.py C:/путь/до/директории | |||
| ``` | |||
| Вот как это выглядит на Windows 2000: | |||
| ![ЛФСД на Windows 2000][lfsa-on-windows] | |||
| ## Долговечность | |||
| Как вы заметили, ЛФСД может работать на действительно старых операционных системах, родом из 2000-х. Это осознанный выбор: мы заботимся о пользователях, поэтому хотим предоставить наш инструмент как можно большему числу пользователей. | |||
| [pskov]: http://opengamestudio.org/pskov | |||
| [lfsa-local]: ../lfsa-201905.py | |||
| [python]: https://www.python.org/downloads/windows/ | |||
| [cmd]: https://ru.wikipedia.org/wiki/Cmd.exe | |||
| [lfsa-on-macos]: ../img/lfsa-on-macos.png | |||
| [lfsa-on-windows]: ../img/lfsa-on-windows.png | |||
+ 104
- 0
lfsa/ru/item.template
Ver arquivo
| @@ -0,0 +1,104 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #d86323; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #title | |||
| { | |||
| color: #6d2113; | |||
| } | |||
| img | |||
| { | |||
| width: 100%; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| line-height: 1.5em; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| width: 100%; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| background: #f5f5f5; | |||
| white-space: pre-wrap; | |||
| } | |||
| .contents | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| color: #444; | |||
| } | |||
| #footer | |||
| { | |||
| text-align: center; | |||
| } | |||
| #lang | |||
| { | |||
| float: right; | |||
| } | |||
| </style> | |||
| <title> | |||
| К Локальной Файловой Системе Доступн (ЛФСД, LFSA) для Сетевых Приложений на Стороне Клиента (СПСК, CSWA) | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">LFSA</strong> | |||
| <div id="lang"> | |||
| <a href="../en/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../ru/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center><h1> | |||
| </h1></center> | |||
| <center><div class="contents"> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div></center> | |||
| <div id="footer"> | |||
| Этот сайт сгенерирован <a href="http://opengamestudio.org/pskov">ПСКОВОМ</a>. | |||
| Исходный код <a href="http://github.com/ogstudio/site-lfsa">здесь</a>. | |||
| </div> | |||
| <script type="text/javascript"> | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 2
- 7
pskov/en/education.01.why.html
Ver arquivo
| @@ -20,11 +20,6 @@ | |||
| { | |||
| color: #433729; | |||
| } | |||
| iframe | |||
| { | |||
| width: 720px; | |||
| height: 720px; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| @@ -71,13 +66,13 @@ | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV - Opensource Game Studio static site generator | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="index.html">Tool</a> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
+ 65
- 0
pskov/en/education.01.why.md
Ver arquivo
| @@ -0,0 +1,65 @@ | |||
| Title: Education: 01. Why | |||
| Date: 2019-05-14 00:00 | |||
| Category: Page | |||
| Slug: education.01.why | |||
| Lang: en | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | Not available | [Education][index] | [02. Dependencies][next] | | |||
| </div><div class="contents"> | |||
| In this document we briefly explain why **PSKOV** was created. | |||
| Estimated completion time: 5 minutes. | |||
| **Table of contents** | |||
| * [01. Why](#why) | |||
| * [02. Features](#features) | |||
| <a name="why"/> | |||
| ## 01. Why | |||
| You might know there already exist quite a lot of [static site generators][other-generators], why create another one? Because **they are not good enough** for [Opensource Game Studio][ogs] needs. | |||
| Here's a list of **features we don't need**: | |||
| | № | Unwelcome feature | Note | | |||
| |---|---|---| | |||
| | 1 | Learning anything beyond HTML, CSS, JavaScript, and Markdown | These technologies are enough to deliver information to users | | |||
| | 2 | Server side | Nobody should be able to pull the plug on you except yourself | | |||
| | 3 | Installation | We had enough updates that were never requested | | |||
| | 4 | Comprehensible source code | Single file with just enough number of lines | | |||
| <a name="features"/> | |||
| ## 02. Features | |||
| Consequently, here is a list of **PSKOV features**: | |||
| | № | PSKOV feature | Note | | |||
| |---|---|---| | |||
| | 1 | Bare HTML, CSS, JavaScript, and Markdown | No need for template language, web framework or anything else | | |||
| | 2 | Client side | **PSKOV** is a client side JavaScript application, it runs solely on your device | | |||
| | 3 | Optional installation | **PSKOV** is available at [http://opengamestudio.org/pskov][pskov]. However, if you want to keep **PSKOV** locally, you can get **PSKOV** single HTML file [here][pskov-src] and open it locally | | |||
| | 4 | Comprehensible source code | **PSKOV** is a [single HTML file][pskov-src] with less than 10000 lines of code | | |||
| | 5 | Decades long support (DLS) | You can use **PSKOV** on both Windows 2000 and Windows 2030\* | | |||
| \* Windows 2030 does not (yet) exist, we simply refer to the fact that **PSKOV** is designed to work for operating systems released in the range of years 2000-2030 | |||
| </div><div class="contents"> | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | Not available | [Education][index] | [02. Dependencies][next] | | |||
| [index]: education.html | |||
| [next]: education.02.deps.html | |||
| [other-generators]: https://medium.com/codingthesmartway-com-blog/top-static-site-generators-for-2019-26a4c8afcc05 | |||
| [ogs]: http://opengamestudio.org | |||
| [pskov]: http://opengamestudio.org/pskov | |||
| [pskov-src]: http://opengamestudio.org/pskov-201905.html | |||
+ 26
- 23
pskov/en/education.02.deps.html
Ver arquivo
| @@ -20,11 +20,6 @@ | |||
| { | |||
| color: #433729; | |||
| } | |||
| iframe | |||
| { | |||
| width: 720px; | |||
| height: 720px; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| @@ -71,13 +66,13 @@ | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV - Opensource Game Studio static site generator | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="index.html">Tool</a> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
| @@ -101,23 +96,22 @@ Education: 02. Dependencies | |||
| </tbody> | |||
| </table> | |||
| <p></div><div class="contents"></p> | |||
| <p>In this document we teach how to install <strong>PSKOV</strong> dependencies.</p> | |||
| <p>Estimated completion time: ?? minutes.</p> | |||
| <p>In this document we describe <strong>PSKOV</strong> dependencies and how to get them.</p> | |||
| <p>Estimated completion time: 5 minutes.</p> | |||
| <p><strong>Table of contents</strong></p> | |||
| <ul> | |||
| <li><a href="#deps">01. Dependencies</a></li> | |||
| <li><a href="#lfsa">02. Install LFSA</a></li> | |||
| <li><a href="#showdown">03. Showdown</a></li> | |||
| <li><a href="#details">02. Details</a></li> | |||
| </ul> | |||
| <p><a name="deps"/></p> | |||
| <h2 id="01dependencies">01. Dependencies</h2> | |||
| <p>We designed <strong>PSKOV</strong> to run inside web browsers. Hence, here is a list of <strong>PSKOV dependencies</strong>:</p> | |||
| <p>We designed <strong>PSKOV</strong> to run inside web browsers. Here is what you need to run <strong>PSKOV</strong>:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>№</th> | |||
| <th>Dependency</th> | |||
| <th>Note</th> | |||
| <th>PSKOV dependency</th> | |||
| <th>Notes</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| @@ -128,18 +122,27 @@ Education: 02. Dependencies | |||
| </tr> | |||
| <tr> | |||
| <td>2</td> | |||
| <td>Local file system access (LFSA)</td> | |||
| <td><a href="http://opengamestudio.org/lfsa">LFSA</a> gives <strong>PSKOV</strong> access to your local file system</td> | |||
| <td>Local file system access</td> | |||
| <td><a href="http://opengamestudio.org/lfsa">LFSA</a> gives <strong>PSKOV</strong> access to your local file system. Install LFSA to be able to use <strong>PSKOV</strong>.</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>Since <strong>PSKOV</strong> is a client side JavaScript application, it has no direct access to your local file system to generate files. That's why we have also created <a href="http://opengamestudio.org/lfsa">LFSA</a>, a tiny Python server to provide read/write access to your local file system at 8000 port. LFSA is under 200 lines of code, feel free to <a href="TODO-LFSA-SRC">inspect it</a> to make sure we don't steal your data.</p> | |||
| <p><a name="lfsa"/></p> | |||
| <h2 id="02installlfsa">02. Install LFSA</h2> | |||
| <p>TODO </p> | |||
| <p><a name="showdown"/></p> | |||
| <h2 id="03showdown">03. Showdown</h2> | |||
| <p>Tell Showdown.JS is used to convert Markdown to HTML, so users should refer to Showdown.JS for rules.</p> | |||
| <p><strong>Note</strong>: <a href="http://opengamestudio.org/lfsa">install LFSA</a> to be able to use <strong>PSKOV</strong>.</p> | |||
| <p><a name="details"/></p> | |||
| <h2 id="02details">02. Details</h2> | |||
| <p><strong>PSKOV</strong>:</p> | |||
| <ul> | |||
| <li>is a client side JavaScript application</li> | |||
| <li>has no direct access to local file system</li> | |||
| <li>uses <a href="http://opengamestudio.org/lfsa">LFSA</a> to access local file system</li> | |||
| <li>uses <a href="https://github.com/showdownjs/showdown">Showdown</a> to convert Markdown to HTML</li> | |||
| </ul> | |||
| <p><strong>LFSA</strong>:</p> | |||
| <ul> | |||
| <li>is a tiny Python server to provide read/write access to local file system</li> | |||
| <li>runs at 8000 port</li> | |||
| <li>is under 200 lines of code, feel free to <a href="https://bitbucket.org/ogstudio/lfsa/src/default/lfsa-201905.py">inspect it</a></li> | |||
| </ul> | |||
| <p></div><div class="contents"></p> | |||
| <table> | |||
| <thead> | |||
+ 64
- 0
pskov/en/education.02.deps.md
Ver arquivo
| @@ -0,0 +1,64 @@ | |||
| Title: Education: 02. Dependencies | |||
| Date: 2019-05-14 00:00 | |||
| Category: Page | |||
| Slug: education.02.deps | |||
| Lang: en | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [01. Why][prev] | [Education][index] | [03. Site][next] | | |||
| </div><div class="contents"> | |||
| In this document we describe **PSKOV** dependencies and how to get them. | |||
| Estimated completion time: 5 minutes. | |||
| **Table of contents** | |||
| * [01. Dependencies](#deps) | |||
| * [02. Details](#details) | |||
| <a name="deps"/> | |||
| ## 01. Dependencies | |||
| We designed **PSKOV** to run inside web browsers. Here is what you need to run **PSKOV**: | |||
| | № | PSKOV dependency | Notes | | |||
| |---|---|---| | |||
| | 1 | Web browser of 2010 or newer | **PSKOV** needs ECMAScript 5 (2009), any modern web browser should work | | |||
| | 2 | Local file system access | [LFSA][lfsa] gives **PSKOV** access to your local file system. Install LFSA to be able to use **PSKOV**. | | |||
| **Note**: [install LFSA][lfsa] to be able to use **PSKOV**. | |||
| <a name="details"/> | |||
| ## 02. Details | |||
| **PSKOV**: | |||
| * is a client side JavaScript application | |||
| * has no direct access to local file system | |||
| * uses [LFSA][lfsa] to access local file system | |||
| * uses [Showdown][showdown] to convert Markdown to HTML | |||
| **LFSA**: | |||
| * is a tiny Python server to provide read/write access to local file system | |||
| * runs at 8000 port | |||
| * is under 200 lines of code, feel free to [inspect it][lfsa-src] | |||
| </div><div class="contents"> | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [01. Why][prev] | [Education][index] | [03. Site][next] | | |||
| [index]: education.html | |||
| [prev]: education.01.why.html | |||
| [next]: education.03.site.html | |||
| [lfsa]: http://opengamestudio.org/lfsa | |||
| [lfsa-src]: https://bitbucket.org/ogstudio/lfsa/src/default/lfsa-201905.py | |||
| [showdown]: https://github.com/showdownjs/showdown | |||
+ 83
- 25
pskov/en/education.03.site.html
Ver arquivo
| @@ -20,11 +20,6 @@ | |||
| { | |||
| color: #433729; | |||
| } | |||
| iframe | |||
| { | |||
| width: 720px; | |||
| height: 720px; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| @@ -71,13 +66,13 @@ | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV - Opensource Game Studio static site generator | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="index.html">Tool</a> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
| @@ -102,15 +97,16 @@ Education: 03. Site | |||
| </table> | |||
| <p></div><div class="contents"></p> | |||
| <p>In this document we create a simple static web site with two pages.</p> | |||
| <p>Estimated completion time: ? minutes.</p> | |||
| <p>Estimated completion time: 10 minutes.</p> | |||
| <p><strong>Table of contents</strong></p> | |||
| <ul> | |||
| <li><a href="#inspiration">01. Inspiration</a></li> | |||
| <li><a href="#cfg">02. Investigate <code>cfg</code> file</a></li> | |||
| <li><a href="#item">03. Investigate <code>item.template</code> file</a></li> | |||
| <li><a href="#md">04. Investigate <code>index.md</code> and <code>cv.md</code> files</a></li> | |||
| <li><a href="#md">04. Investigate <code>about.md</code> and <code>cv.md</code> files</a></li> | |||
| <li><a href="#lfsa">05. Launch LFSA</a></li> | |||
| <li><a href="#gen">06. Generate the site</a></li> | |||
| <li><a href="#summary">07. Summary</a></li> | |||
| </ul> | |||
| <p><a name="inspiration"/></p> | |||
| <h2 id="01inspiration">01. Inspiration</h2> | |||
| @@ -124,7 +120,7 @@ Education: 03. Site | |||
| <ul> | |||
| <li>cfg</li> | |||
| <li>item.template</li> | |||
| <li>index.md</li> | |||
| <li>about.md</li> | |||
| <li>cv.md</li> | |||
| </ul> | |||
| <p>Let's look at their contents closer.</p> | |||
| @@ -149,7 +145,7 @@ item = item.template | |||
| </tr> | |||
| <tr> | |||
| <td><code>item</code></td> | |||
| <td>Points to an HTML template file that will be used to generate HTML files out of Markdown ones</td> | |||
| <td>Points to an HTML template file that is used to generate HTML files out of Markdown ones</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| @@ -162,14 +158,14 @@ item = item.template | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| - - - - Style was collapsed for brevity - - - - | |||
| - - - - Collapsed for brevity - - - - | |||
| </style> | |||
| <title>Serov</title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="index.html">About me</a> | |||
| <a href="about.html">About me</a> | |||
| <a href="cv.html">CV</a> | |||
| </div> | |||
| <center> | |||
| @@ -177,12 +173,15 @@ item = item.template | |||
| <div class="contents"> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div> | |||
| <div id="footer"> | |||
| This sample web site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||
| </code></pre> | |||
| <p><strong>Note</strong>: style was collapsed for brevity.</p> | |||
| <p>As you can see, <code>item.template</code> is an average HTML file with two constants specified:</p> | |||
| <p>As you can see, <code>item.template</code> is an average HTML file with two <strong>PSKOV</strong> constants specified:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| @@ -207,16 +206,16 @@ PSKOV_ITEM_CONTENTS | |||
| <li>page's header section is described below</li> | |||
| </ul> | |||
| <p><a name="md"/></p> | |||
| <h2 id="04investigateindexmdandcvmdfiles">04. Investigate <code>index.md</code> and <code>cv.md</code> files</h2> | |||
| <p><code>index.md</code> file has the following contents:</p> | |||
| <h2 id="04investigateaboutmdandcvmdfiles">04. Investigate <code>about.md</code> and <code>cv.md</code> files</h2> | |||
| <p><code>about.md</code> file has the following contents:</p> | |||
| <pre><code> Title: About me | |||
| Slug: index | |||
| Slug: about | |||
| Hi, my name is Valentin Serov. Here's my self-portrait: | |||
| ![Valentin Serov self-portrait][serov-portrait] | |||
| - - - - Contents were collapsed for brevity - - - - | |||
| - - - - Collapsed for brevity - - - - | |||
| Have a look at my [CV][cv] now. | |||
| @@ -228,7 +227,7 @@ PSKOV_ITEM_CONTENTS | |||
| [pskov]: http://opengamestudio.org/pskov | |||
| [cv]: cv.html | |||
| </code></pre> | |||
| <p><code>index.md</code> starts with a so-called header section:</p> | |||
| <p><code>about.md</code> starts with a so-called header section:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| @@ -243,11 +242,11 @@ PSKOV_ITEM_CONTENTS | |||
| </tr> | |||
| <tr> | |||
| <td><code>Slug:</code></td> | |||
| <td>Tells <strong>PSKOV</strong> that this particular Markdown file should be saved under <code><slug>.html</code> filename</td> | |||
| <td>Tells <strong>PSKOV</strong> that particular Markdown file should be saved under <code><slug>.html</code> filename</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>The rest of <code>index.md</code> contents is what any Markdown file looks like.</p> | |||
| <p>The rest of <code>about.md</code> contents is what any Markdown file looks like.</p> | |||
| <p><strong>Note</strong>: <code>cv</code> page is referenced as <code>cv.html</code>, not <code>cv.md</code></p> | |||
| <p><code>cv.md</code> file has the following contents:</p> | |||
| <pre><code> Title: Curriculum vitae | |||
| @@ -267,8 +266,8 @@ PSKOV_ITEM_CONTENTS | |||
| <p>As you can see, there's nothing new in <code>cv.md</code> except for a Markdown table.</p> | |||
| <p><a name="lfsa"/></p> | |||
| <h2 id="05launchlfsa">05. Launch LFSA</h2> | |||
| <p>Launch LFSA so that it points to directory with the files we just observed:</p> | |||
| <pre><code>$ /path/to/local-file-system-access.py /path/to/dir/01.TwoPages | |||
| <p>Launch <a href="http://opengamestudio.org/lfsa">LFSA</a> so that it points to directory with the files we just observed:</p> | |||
| <pre><code>$ /path/to/lfsa-201905.py /path/to/dir/01.TwoPages | |||
| </code></pre> | |||
| <p>You should see output similar to this:</p> | |||
| <pre><code>DIR: '/Users/kornerr/p/site-pskov-sample/01.TwoPages' | |||
| @@ -283,10 +282,69 @@ PORT: '8000' | |||
| <li><code>Path:</code> points to the same directory you specified before</li> | |||
| <li><code>Input directory:</code> and <code>Item template:</code> have values from <code>cfg</code></li></ul></li> | |||
| <li>Press <code>Generate</code> button to generate HTML files right where Markdown ones reside</li> | |||
| <li>Open generated <code>index.html</code> from the site's directory</li> | |||
| <li>Open generated <code>about.html</code> from the site's directory</li> | |||
| <li>You should see your web site running locally</li> | |||
| </ul> | |||
| <p>Take time to observe your new shiny personal web site consisting of two pages.</p> | |||
| <p><a name="summary"/></p> | |||
| <h2 id="07summary">07. Summary</h2> | |||
| <p>You have successfully generated a web site with two pages. <a href="http://opengamestudio.org/pskov/sample/01.TwoPages/about.html">Check out the result</a>.</p> | |||
| <p>Introduced PSKOV constants include:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>PSKOV constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_ITEM_TITLE</code></td> | |||
| <td>Provides title from <code>Title:</code> part of page's header section</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_ITEM_CONTENTS</code></td> | |||
| <td>Provides HTML contents generated out of Markdown contents</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>Introduced configuration keys include:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Key</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>input</code></td> | |||
| <td>Points to a directory where <code>item</code>'s file is located</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>item</code></td> | |||
| <td>Points to an HTML template file that is used to generate HTML files out of Markdown ones</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>Introduced header constants include:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Header constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>Title:</code></td> | |||
| <td>Provides value for <code>PSKOV_ITEM_TITLE</code> constant when generating HTML out of Markdown</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>Slug:</code></td> | |||
| <td>Tells <strong>PSKOV</strong> that particular Markdown file should be saved under <code><slug>.html</code> filename</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p></div><div class="contents"></p> | |||
| <table> | |||
| <thead> | |||
+ 247
- 0
pskov/en/education.03.site.md
Ver arquivo
| @@ -0,0 +1,247 @@ | |||
| Title: Education: 03. Site | |||
| Date: 2019-05-14 00:00 | |||
| Category: Page | |||
| Slug: education.03.site | |||
| Lang: en | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [02. Dependencies][prev] | [Education][index] | [04. Language][next] | | |||
| </div><div class="contents"> | |||
| In this document we create a simple static web site with two pages. | |||
| Estimated completion time: 10 minutes. | |||
| **Table of contents** | |||
| * [01. Inspiration](#inspiration) | |||
| * [02. Investigate `cfg` file](#cfg) | |||
| * [03. Investigate `item.template` file](#item) | |||
| * [04. Investigate `about.md` and `cv.md` files](#md) | |||
| * [05. Launch LFSA](#lfsa) | |||
| * [06. Generate the site](#gen) | |||
| * [07. Summary](#summary) | |||
| <a name="inspiration"/> | |||
| ## 01. Inspiration | |||
| Suppose you are a great Russian painter named Valentin Serov. Everytime anyone wants to know about you they refer to [Wikipedia][serov]. You wake up earlier today with a distinct desire to have your very own personal web site. | |||
| You set on to create the following pages: | |||
| * About me | |||
| * Curriculum vitae (CV) | |||
| Some time later you have the following files in your [site directory][01-files]: | |||
| * cfg | |||
| * item.template | |||
| * about.md | |||
| * cv.md | |||
| Let's look at their contents closer. | |||
| <a name="cfg"/> | |||
| ## 02. Investigate `cfg` file | |||
| `cfg` file has the following contents: | |||
| ``` | |||
| input = . | |||
| item = item.template | |||
| ``` | |||
| `cfg` is an [INI file][ini-file] with the following keys specified: | |||
| | Key | Description | | |||
| |---|---| | |||
| | `input` | Points to a directory where `item`'s file is located | | |||
| | `item` | Points to an HTML template file that is used to generate HTML files out of Markdown ones | | |||
| In our case, `item.template` file is located alongside `cfg`, so we use `.` to denote current directory. | |||
| <a name="item"/> | |||
| ## 03. Investigate `item.template` file | |||
| `item.template` file has the following contents: | |||
| ``` | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| - - - - Collapsed for brevity - - - - | |||
| </style> | |||
| <title>Serov</title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="about.html">About me</a> | |||
| <a href="cv.html">CV</a> | |||
| </div> | |||
| <center> | |||
| <h1>PSKOV_ITEM_TITLE</h1> | |||
| <div class="contents"> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div> | |||
| <div id="footer"> | |||
| This sample web site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||
| ``` | |||
| **Note**: style was collapsed for brevity. | |||
| As you can see, `item.template` is an average HTML file with two **PSKOV** constants specified: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_ITEM_TITLE` | Provides title from `Title:` part of page's header section | | |||
| | `PSKOV_ITEM_CONTENTS` | Provides HTML contents generated out of Markdown contents | | |||
| **Notes**: | |||
| * other **PSKOV** constants are described later | |||
| * page's header section is described below | |||
| <a name="md"/> | |||
| ## 04. Investigate `about.md` and `cv.md` files | |||
| `about.md` file has the following contents: | |||
| ``` | |||
| Title: About me | |||
| Slug: about | |||
| Hi, my name is Valentin Serov. Here's my self-portrait: | |||
| ![Valentin Serov self-portrait][serov-portrait] | |||
| - - - - Collapsed for brevity - - - - | |||
| Have a look at my [CV][cv] now. | |||
| [serov]: https://en.wikipedia.org/wiki/Valentin_Serov | |||
| [revolution]: https://en.wikipedia.org/wiki/Russian_Revolution | |||
| [serov-portrait]: myself.jpg | |||
| [serov-work]: mywork.jpg | |||
| [girl-with-peaches]: https://en.wikipedia.org/wiki/Girl_with_Peaches | |||
| [pskov]: http://opengamestudio.org/pskov | |||
| [cv]: cv.html | |||
| ``` | |||
| `about.md` starts with a so-called header section: | |||
| | Header constant | Description | | |||
| |---|---| | |||
| | `Title:` | Provides value for `PSKOV_ITEM_TITLE` constant when generating HTML out of Markdown | | |||
| | `Slug:` | Tells **PSKOV** that particular Markdown file should be saved under `<slug>.html` filename | | |||
| The rest of `about.md` contents is what any Markdown file looks like. | |||
| **Note**: `cv` page is referenced as `cv.html`, not `cv.md` | |||
| `cv.md` file has the following contents: | |||
| ``` | |||
| Title: Curriculum vitae | |||
| Slug: cv | |||
| Here's my CV in case my paintings still interest you. I took a bit of a modern IT approach to structure my CV as key-value pairs of a dictionary (map), enjoy! | |||
| | Key | Value | | |||
| |---|---| | |||
| | Name | Valentin Serov | | |||
| | Age | 46 | | |||
| | Marital status | Married | | |||
| | Country | Russian Empire | | |||
| | Alma mater | Imperial Academy of Arts | | |||
| | Education | * Member Academy of Arts (1898) <br> * Full Member Academy of Arts (1903) | | |||
| ``` | |||
| As you can see, there's nothing new in `cv.md` except for a Markdown table. | |||
| <a name="lfsa"/> | |||
| ## 05. Launch LFSA | |||
| Launch [LFSA][lfsa] so that it points to directory with the files we just observed: | |||
| ``` | |||
| $ /path/to/lfsa-201905.py /path/to/dir/01.TwoPages | |||
| ``` | |||
| You should see output similar to this: | |||
| ``` | |||
| DIR: '/Users/kornerr/p/site-pskov-sample/01.TwoPages' | |||
| PORT: '8000' | |||
| ``` | |||
| <a name="gen"/> | |||
| ## 06. Generate the site | |||
| Now it's finally time to generate your personal web site: | |||
| * Go to [Tool][tool] page | |||
| * Make sure | |||
| * `Path:` points to the same directory you specified before | |||
| * `Input directory:` and `Item template:` have values from `cfg` | |||
| * Press `Generate` button to generate HTML files right where Markdown ones reside | |||
| * Open generated `about.html` from the site's directory | |||
| * You should see your web site running locally | |||
| <a name="summary"/> | |||
| ## 07. Summary | |||
| You have successfully generated a web site with two pages. [Check out the result][01-sample]. | |||
| Introduced PSKOV constants include: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_ITEM_TITLE` | Provides title from `Title:` part of page's header section | | |||
| | `PSKOV_ITEM_CONTENTS` | Provides HTML contents generated out of Markdown contents | | |||
| Introduced configuration keys include: | |||
| | Key | Description | | |||
| |---|---| | |||
| | `input` | Points to a directory where `item`'s file is located | | |||
| | `item` | Points to an HTML template file that is used to generate HTML files out of Markdown ones | | |||
| Introduced header constants include: | |||
| | Header constant | Description | | |||
| |---|---| | |||
| | `Title:` | Provides value for `PSKOV_ITEM_TITLE` constant when generating HTML out of Markdown | | |||
| | `Slug:` | Tells **PSKOV** that particular Markdown file should be saved under `<slug>.html` filename | | |||
| </div><div class="contents"> | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [02. Dependencies][prev] | [Education][index] | [04. Language][next] | | |||
| [index]: education.html | |||
| [prev]: education.02.deps.html | |||
| [next]: education.04.lang.html | |||
| [01-files]: https://github.com/OGStudio/site-pskov-sample/tree/master/01.TwoPages | |||
| [01-sample]: http://opengamestudio.org/pskov/sample/01.TwoPages/about.html | |||
| [ini-file]: https://en.wikipedia.org/wiki/INI_file | |||
| [serov]: https://en.wikipedia.org/wiki/Valentin_Serov | |||
| [lfsa]: http://opengamestudio.org/lfsa | |||
| [tool]: http://opengamestudio.org/pskov | |||
+ 31
- 18
pskov/en/education.04.lang.html
Ver arquivo
| @@ -20,11 +20,6 @@ | |||
| { | |||
| color: #433729; | |||
| } | |||
| iframe | |||
| { | |||
| width: 720px; | |||
| height: 720px; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| @@ -71,13 +66,13 @@ | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV - Opensource Game Studio static site generator | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="index.html">Tool</a> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
| @@ -102,7 +97,7 @@ Education: 04. Language | |||
| </table> | |||
| <p></div><div class="contents"></p> | |||
| <p>In this document we add language selection.</p> | |||
| <p>Estimated completion time: ? minutes.</p> | |||
| <p>Estimated completion time: 10 minutes.</p> | |||
| <p><strong>Table of contents</strong></p> | |||
| <ul> | |||
| <li><a href="#localization">01. Localization</a></li> | |||
| @@ -110,6 +105,7 @@ Education: 04. Language | |||
| <li><a href="#item">03. Investigate template files</a></li> | |||
| <li><a href="#md">04. Investigate Markdown files</a></li> | |||
| <li><a href="#gen">05. Launch LFSA and generate the site</a></li> | |||
| <li><a href="#summary">06. Summary</a></li> | |||
| </ul> | |||
| <p><a name="localization"/></p> | |||
| <h2 id="01localization">01. Localization</h2> | |||
| @@ -118,10 +114,10 @@ Education: 04. Language | |||
| <ul> | |||
| <li><code>cfg</code></li> | |||
| <li><code>en/item.template</code></li> | |||
| <li><code>en/index.md</code></li> | |||
| <li><code>en/about.md</code></li> | |||
| <li><code>en/cv.md</code></li> | |||
| <li><code>ru/item.template</code></li> | |||
| <li><code>ru/index.md</code></li> | |||
| <li><code>ru/about.md</code></li> | |||
| <li><code>ru/cv.md</code></li> | |||
| </ul> | |||
| <p>Let's look at the contents of these files closer.</p> | |||
| @@ -143,7 +139,7 @@ item = item.template | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="index.html">About me</a> | |||
| <a href="about.html">About me</a> | |||
| <a href="cv.html">CV</a> | |||
| <div id="lang"> | |||
| <a href="../en/PSKOV_ITEM_URL">EN</a> | |||
| @@ -160,7 +156,7 @@ item = item.template | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Серов</strong> | |||
| <a href="index.html">Обо мне</a> | |||
| <a href="about.html">Обо мне</a> | |||
| <a href="cv.html">Резюме</a> | |||
| <div id="lang"> | |||
| <a href="../en/PSKOV_ITEM_URL">EN</a> | |||
| @@ -189,14 +185,14 @@ item = item.template | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_ITEM_URL</code></td> | |||
| <td>Provides <code><slug>.html</code> value for the page</td> | |||
| <td>Provides generated page's file name: <code><slug>.html</code></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>As you see, <code>PSKOV_ITEM_URL</code> is all you need to have your page in as many languages as you please.</p> | |||
| <p><a name="md"/></p> | |||
| <h2 id="04investigatemarkdownfiles">04. Investigate Markdown files</h2> | |||
| <p><code>en/index.md</code> and <code>en/cv.md</code> files look exactly as <a href="education.03.site.html">before</a>. <code>ru/index.md</code> and <code>ru/cv.md</code> are simply Russian variants of the same pages.</p> | |||
| <p><code>en/about.md</code> and <code>en/cv.md</code> files look almost exactly as <a href="education.03.site.html">before</a>. <code>ru/about.md</code> and <code>ru/cv.md</code> are simply Russian variants of the same pages.</p> | |||
| <p>For example, <code>ru/cv.md</code> has the following contents:</p> | |||
| <pre><code> Title: Резюме | |||
| Slug: cv | |||
| @@ -215,17 +211,34 @@ item = item.template | |||
| <p><strong>Note</strong>: Russian page has exactly the same <code>Slug:</code> value as English one.</p> | |||
| <p><a name="gen"/></p> | |||
| <h2 id="05launchlfsaandgeneratethesite">05. Launch LFSA and generate the site</h2> | |||
| <p>Launch LFSA so that it points to directory with the files we just observed:</p> | |||
| <pre><code>$ /path/to/local-file-system-access.py /path/to/dir/02.Language | |||
| <p>Launch <a href="http://opengamestudio.org/lfsa">LFSA</a> so that it points to directory with the files we just observed:</p> | |||
| <pre><code>$ /path/to/lfsa-201905.py /path/to/dir/02.Language | |||
| </code></pre> | |||
| <p>Generate the site:</p> | |||
| <ul> | |||
| <li>Go to <a href="http://opengamestudio.org/pskov">Tool</a> page</li> | |||
| <li>Press <code>Generate</code> button</li> | |||
| <li>Open generated <code>en/index.html</code> or <code>ru/index.html</code> from the site's directory locally</li> | |||
| <li>Open generated <code>en/about.html</code> or <code>ru/about.html</code> from the site's directory locally</li> | |||
| <li>Switch language to verify language selection works fine</li> | |||
| </ul> | |||
| <p>Take time to observe just how little effort you spent to have your web site localized.</p> | |||
| <p><a name="summary"/></p> | |||
| <h2 id="06summary">06. Summary</h2> | |||
| <p>You have successfully added language selection. <a href="http://opengamestudio.org/pskov/sample/02.Language/en/about.html">Check out the result</a>.</p> | |||
| <p>Introduced PSKOV constants include:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>PSKOV constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_ITEM_URL</code></td> | |||
| <td>Provides generated page's file name: <code><slug>.html</code></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p></div><div class="contents"></p> | |||
| <table> | |||
| <thead> | |||
+ 187
- 0
pskov/en/education.04.lang.md
Ver arquivo
| @@ -0,0 +1,187 @@ | |||
| Title: Education: 04. Language | |||
| Date: 2019-05-21 00:00 | |||
| Category: Page | |||
| Slug: education.04.lang | |||
| Lang: en | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [03. Site][prev] | [Education][index] | [05. Blog][next] | | |||
| </div><div class="contents"> | |||
| In this document we add language selection. | |||
| Estimated completion time: 10 minutes. | |||
| **Table of contents** | |||
| * [01. Localization](#localization) | |||
| * [02. Investigate `cfg` file](#cfg) | |||
| * [03. Investigate template files](#item) | |||
| * [04. Investigate Markdown files](#md) | |||
| * [05. Launch LFSA and generate the site](#gen) | |||
| * [06. Summary](#summary) | |||
| <a name="localization"/> | |||
| ## 01. Localization | |||
| Now that you have your web site in English you start to wonder why there's no Russian version, you're Russian after all! | |||
| You set on to create the following [directory structure][02-files]: | |||
| * `cfg` | |||
| * `en/item.template` | |||
| * `en/about.md` | |||
| * `en/cv.md` | |||
| * `ru/item.template` | |||
| * `ru/about.md` | |||
| * `ru/cv.md` | |||
| Let's look at the contents of these files closer. | |||
| <a name="cfg"/> | |||
| ## 02. Investigate `cfg` file | |||
| `cfg` file has the following contents: | |||
| ``` | |||
| input = en;ru | |||
| item = item.template | |||
| ``` | |||
| As you see, `input` can accept multiple directories separated by `;` symbol: **PSKOV** will go over each directory specified and run as before. | |||
| In this case, both `en/` and `ru/` directories have their own `item.template` file. | |||
| <a name="item"/> | |||
| ## 03. Investigate template files | |||
| * `en/item.template` contents: | |||
| ``` | |||
| - - - - Collapsed for brevity - - - - | |||
| <title>Serov</title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="about.html">About me</a> | |||
| <a href="cv.html">CV</a> | |||
| <div id="lang"> | |||
| <a href="../en/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../ru/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| - - - - Collapsed for brevity - - - - | |||
| ``` | |||
| * `ru/item.template` contents: | |||
| ``` | |||
| - - - - Collapsed for brevity - - - - | |||
| <title>Серов</title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Серов</strong> | |||
| <a href="about.html">Обо мне</a> | |||
| <a href="cv.html">Резюме</a> | |||
| <div id="lang"> | |||
| <a href="../en/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../ru/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| - - - - Collapsed for brevity - - - - | |||
| ``` | |||
| **Note**: beginning and ending were collapsed for brevity. | |||
| As you can see, both `en/item.template` and `ru/item.template` look similar to `item.template` we saw [before][prev]. | |||
| The changes include: | |||
| * use of `<div id="lang">...</div>` section to present language selection | |||
| * localization of titles into English and Russian | |||
| Language selection uses new **PSKOV** constant: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_ITEM_URL` | Provides generated page's file name: `<slug>.html` | | |||
| As you see, `PSKOV_ITEM_URL` is all you need to have your page in as many languages as you please. | |||
| <a name="md"/> | |||
| ## 04. Investigate Markdown files | |||
| `en/about.md` and `en/cv.md` files look almost exactly as [before][prev]. `ru/about.md` and `ru/cv.md` are simply Russian variants of the same pages. | |||
| For example, `ru/cv.md` has the following contents: | |||
| ``` | |||
| Title: Резюме | |||
| Slug: cv | |||
| Здесь вы можете увидеть моё резюме в том случае, если мои произведения всё ещё вас интересуют. Я использовал современный подход ИТ для структурирования своего резюме в виде пар ключ-значение словаря (карты). Наслаждайтесь! | |||
| | Ключ | Значение | | |||
| |---|---| | |||
| | Имя | Валентин Серов | | |||
| | Возраст | 46 | | |||
| | Семейное положение | Женат | | |||
| | Страна | Российская Империя | | |||
| | Учёба | Императорская Академия художеств | | |||
| | Звания | * академик ИАХ (1898) <br> * действительный член ИАХ (1903) | | |||
| ``` | |||
| **Note**: Russian page has exactly the same `Slug:` value as English one. | |||
| <a name="gen"/> | |||
| ## 05. Launch LFSA and generate the site | |||
| Launch [LFSA][lfsa] so that it points to directory with the files we just observed: | |||
| ``` | |||
| $ /path/to/lfsa-201905.py /path/to/dir/02.Language | |||
| ``` | |||
| Generate the site: | |||
| * Go to [Tool][tool] page | |||
| * Press `Generate` button | |||
| * Open generated `en/about.html` or `ru/about.html` from the site's directory locally | |||
| * Switch language to verify language selection works fine | |||
| <a name="summary"/> | |||
| ## 06. Summary | |||
| You have successfully added language selection. [Check out the result][02-sample]. | |||
| Introduced PSKOV constants include: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_ITEM_URL` | Provides generated page's file name: `<slug>.html` | | |||
| </div><div class="contents"> | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [03. Site][prev] | [Education][index] | [05. Blog][next] | | |||
| [index]: education.html | |||
| [prev]: education.03.site.html | |||
| [next]: education.05.blog.html | |||
| [02-files]: https://github.com/OGStudio/site-pskov-sample/tree/master/02.Language | |||
| [02-sample]: http://opengamestudio.org/pskov/sample/02.Language/en/about.html | |||
| [lfsa]: http://opengamestudio.org/lfsa | |||
| [tool]: http://opengamestudio.org/pskov | |||
+ 696
- 0
pskov/en/education.05.blog.html
Ver arquivo
| @@ -0,0 +1,696 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #856d51; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #title | |||
| { | |||
| color: #433729; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| line-height: 1.5em; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| width: 100%; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| background: #f5f5f5; | |||
| white-space: pre-wrap; | |||
| } | |||
| .contents | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| color: #444; | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
| Education: 05. Blog | |||
| </h1></center> | |||
| <center><div class="contents"> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>< Back</th> | |||
| <th>Index</th> | |||
| <th>Next ></th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><a href="education.04.lang.html">04. Language</a></td> | |||
| <td><a href="education.html">Education</a></td> | |||
| <td>Not available</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p></div><div class="contents"></p> | |||
| <p>In this document we create "dynamic" pages like blog posts.</p> | |||
| <p>Estimated completion time: 20 minutes.</p> | |||
| <p><strong>Table of contents</strong></p> | |||
| <ul> | |||
| <li><a href="#blog">01. Blog</a></li> | |||
| <li><a href="#cfg">02. Investigate <code>cfg</code> file</a></li> | |||
| <li><a href="#item">03. Investigate item templates of the blog</a></li> | |||
| <li><a href="#preview">04. Investigate preview templates</a></li> | |||
| <li><a href="#index">05. Investigate index (summary) templates</a></li> | |||
| <li><a href="#pagination">06. Investigate pagination templates</a></li> | |||
| <li><a href="#md">07. Investigate Markdown files</a></li> | |||
| <li><a href="#gen">08. Launch LFSA and generate the site</a></li> | |||
| <li><a href="#summary">09. Summary</a></li> | |||
| </ul> | |||
| <p><a name="blog"/></p> | |||
| <h2 id="01blog">01. Blog</h2> | |||
| <p>So, you have your web site in both English and Russian. You start to feel the need to constantly share your thoughts with the world as blog posts.</p> | |||
| <p>You set on to create the following <a href="https://github.com/OGStudio/site-pskov-sample/tree/master/03.Blog">directory structure</a>:</p> | |||
| <ul> | |||
| <li><code>cfg</code></li> | |||
| <li><code>en/blog/</code><ul> | |||
| <li><code>item.template</code></li> | |||
| <li><code>index.template</code></li> | |||
| <li><code>preview.template</code></li> | |||
| <li><code>pagination.template</code></li> | |||
| <li><code>pagination.prev.template</code></li> | |||
| <li><code>pagination.next.template</code></li> | |||
| <li><code>1885.md</code></li> | |||
| <li><code>1886.01.md</code></li> | |||
| <li><code>1886.02.md</code></li> | |||
| <li><code>1887.01.md</code></li> | |||
| <li><code>1887.02.md</code></li> | |||
| <li><code>1888.md</code></li> | |||
| <li><code>1896.md</code></li> | |||
| <li><code>1899.md</code></li></ul></li> | |||
| <li><code>en/page/</code><ul> | |||
| <li><code>item.template</code></li> | |||
| <li><code>about.md</code></li> | |||
| <li><code>cv.md</code></li></ul></li> | |||
| <li><code>ru/blog/</code><ul> | |||
| <li><code>item.template</code></li> | |||
| <li><code>index.template</code></li> | |||
| <li><code>preview.template</code></li> | |||
| <li><code>pagination.template</code></li> | |||
| <li><code>pagination.prev.template</code></li> | |||
| <li><code>pagination.next.template</code></li> | |||
| <li><code>1885.md</code></li> | |||
| <li><code>1886.01.md</code></li> | |||
| <li><code>1886.02.md</code></li> | |||
| <li><code>1887.01.md</code></li> | |||
| <li><code>1887.02.md</code></li> | |||
| <li><code>1888.md</code></li> | |||
| <li><code>1896.md</code></li> | |||
| <li><code>1899.md</code></li></ul></li> | |||
| <li><code>ru/page/</code><ul> | |||
| <li><code>item.template</code></li> | |||
| <li><code>about.md</code></li> | |||
| <li><code>cv.md</code></li></ul></li> | |||
| </ul> | |||
| <p>Let's look at the contents of these files closer.</p> | |||
| <p><a name="cfg"/></p> | |||
| <h2 id="02investigatecfgfile">02. Investigate <code>cfg</code> file</h2> | |||
| <p><code>cfg</code> file has the following contents:</p> | |||
| <pre><code>input = en/page;ru/page;en/blog;ru/blog | |||
| item = item.template | |||
| preview = preview.template | |||
| index = index.template | |||
| paginationPrev = pagination.prev.template | |||
| paginationNext = pagination.next.template | |||
| paginationPrevNext = pagination.template | |||
| previewSize = 200 | |||
| previewEnding = . . . | |||
| previewsPerPage = 3 | |||
| previewPageBaseName = index | |||
| </code></pre> | |||
| <p>Apart from already used <code>input</code> and <code>item</code> keys, we have quite a lot of new ones. Let's break them down:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Key</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>preview</code></td> | |||
| <td>Points to an HTML template file that is used to generate HTML previews out of the first <code>previewSize</code> (approximately) characters of Markdown files</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>index</code></td> | |||
| <td>Points to an HTML template file that is used to generate HTML index (summary) files to host previews</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>paginationPrev</code></td> | |||
| <td>Points to an HTML template file that is used to generate pagination section used by the <em>last</em> index (summary) file</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>paginationNext</code></td> | |||
| <td>Points to an HTML template file that is used to generate pagination section used by the <em>first</em> index (summary) file</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>paginationPrevNext</code></td> | |||
| <td>Points to an HTML template file that is used to generate pagination section used by index (summary) files <em>except the ones at the beginning and at the end</em></td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewSize</code></td> | |||
| <td>How many characters (approximately) to take out of a Markdown file to generate an HTML preview</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewEnding</code></td> | |||
| <td>String to use at the end of HTML previews</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewsPerPage</code></td> | |||
| <td>Number of HTML previews hosted by single index (summary) file</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewsPageBaseName</code></td> | |||
| <td>Index (summary) file base name</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>In our case:</p> | |||
| <ul> | |||
| <li>we restrict previews to <code>200</code> characters in size (approximately)</li> | |||
| <li>we use <code>. . .</code> string at the end of each preview</li> | |||
| <li>index (summary) files host <code>3</code> previews maximum</li> | |||
| <li>index (summary) files are saved as <code>index.html</code>, <code>index2.html</code>, <code>index3.html</code>, etc.</li> | |||
| </ul> | |||
| <p><a name="item"/></p> | |||
| <h2 id="03investigateitemtemplatesoftheblog">03. Investigate item templates of the blog</h2> | |||
| <ul> | |||
| <li><p><code>en/blog/item.template</code> contents:</p> | |||
| <pre><code>- - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="../../en/blog/index.html">Blog</a> | |||
| <a href="../../en/page/about.html">About me</a> | |||
| <a href="../../en/page/cv.html">CV</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>In the blog...</h1> | |||
| <div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div> | |||
| <div id="footer"> | |||
| This sample web site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| </code></pre></li> | |||
| <li><p><code>ru/blog/item.template</code> contents:</p> | |||
| <pre><code>- - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Серов</strong> | |||
| <a href="../../ru/blog/index.html">Блог</a> | |||
| <a href="../../ru/page/about.html">Обо мне</a> | |||
| <a href="../../ru/page/cv.html">Резюме</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>В блоге...</h1> | |||
| <div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div> | |||
| <div id="footer"> | |||
| Этот пример сайта сгенерирован <a href="http://opengamestudio.org/pskov">ПСКОВОМ</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| </code></pre></li> | |||
| </ul> | |||
| <p><strong>Note</strong>: beginning and ending were collapsed for brevity.</p> | |||
| <p>As you can see, both files look similar to <code>item.template</code> files we saw <a href="education.04.lang.html">before</a>.</p> | |||
| <p>The changes include:</p> | |||
| <ul> | |||
| <li>new URLs to reference pages in <code>page</code> directory and first index (summary) file in <code>blog</code> directory</li> | |||
| <li>title is now referenced inside <code>contents</code> section as a link to complete page</li> | |||
| <li>date is referenced to highlight relationship among different blog posts in time</li> | |||
| </ul> | |||
| <p>Date reference uses new <code>PSKOV_ITEM_DATE</code> constant:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>PSKOV constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_ITEM_DATE</code></td> | |||
| <td>Provides date from <code>Date:</code> part of page's header section</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p><a name="preview"/></p> | |||
| <h2 id="04investigatepreviewtemplates">04. Investigate preview templates</h2> | |||
| <ul> | |||
| <li><p><code>en/blog/preview.template</code> contents:</p> | |||
| <pre><code><div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_PREVIEW | |||
| <div class="itemMore"> | |||
| <a href="PSKOV_ITEM_URL">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| </code></pre></li> | |||
| <li><p><code>ru/blog/preview.template</code> contents:</p> | |||
| <pre><code><div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_PREVIEW | |||
| <div class="itemMore"> | |||
| <a href="PSKOV_ITEM_URL">Читать дальше</a> | |||
| </div> | |||
| </div> | |||
| </code></pre></li> | |||
| </ul> | |||
| <p>Previews have no <code><head></code>, <code><body></code>, and similar full page HTML tags. Previews represent sections inserted into index (summary) files.</p> | |||
| <p>Preview itself is referenced by <code>PSKOV_PREVIEW</code> constant:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>PSKOV constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_PREVIEW</code></td> | |||
| <td>Provides contents from a Markdown file limited by <code>previewSize</code> characters (approximately)</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p><a name="index"/></p> | |||
| <h2 id="05investigateindexsummarytemplates">05. Investigate index (summary) templates</h2> | |||
| <ul> | |||
| <li><p><code>en/blog/index.template</code> contents:</p> | |||
| <pre><code>- - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="../../en/blog/index.html">Blog</a> | |||
| <a href="../../en/page/about.html">About me</a> | |||
| <a href="../../en/page/cv.html">CV</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_INDEX_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_INDEX_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>Blog</h1> | |||
| PSKOV_PREVIEWS | |||
| PSKOV_PAGINATION | |||
| <div id="footer"> | |||
| This sample web site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| </code></pre></li> | |||
| <li><p><code>ru/blog/index.template</code> contents:</p> | |||
| <pre><code>- - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Серов</strong> | |||
| <a href="../../ru/blog/index.html">Блог</a> | |||
| <a href="../../ru/page/about.html">Обо мне</a> | |||
| <a href="../../ru/page/cv.html">Резюме</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_INDEX_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_INDEX_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>Блог</h1> | |||
| PSKOV_PREVIEWS | |||
| PSKOV_PAGINATION | |||
| <div id="footer"> | |||
| Этот пример сайта сгенерирован <a href="http://opengamestudio.org/pskov">ПСКОВОМ</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| </code></pre></li> | |||
| </ul> | |||
| <p><strong>Notes</strong>:</p> | |||
| <ul> | |||
| <li>beginning and ending were collapsed for brevity</li> | |||
| <li><code>PSKOV_INDEX_URL</code> constant is used to provide language selection</li> | |||
| </ul> | |||
| <p>Index (summary) files are used to host previews.</p> | |||
| <p>Here are new <strong>PSKOV</strong> constants explained:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>PSKOV constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_INDEX_URL</code></td> | |||
| <td>Provides generated page's file name: <code><previewsPageBaseName><id>.html</code></td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PREVIEWS</code></td> | |||
| <td>Provides a combination of <code>PSKOV_PREVIEW</code> sections</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PAGINATION</code></td> | |||
| <td>Provides pagination section to navigate index (summary) pages</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p><a name="pagination"/></p> | |||
| <h2 id="06investigatepaginationtemplates">06. Investigate pagination templates</h2> | |||
| <p>Pagination templates represent sections used to navigate index (summary) pages.</p> | |||
| <p>There are free pagination templates:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Pagination template</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>prev</td> | |||
| <td>Is used for the last index (summary) page because we can only go backwards</td> | |||
| </tr> | |||
| <tr> | |||
| <td>next</td> | |||
| <td>Is used for the first index (summary) page because we can only go forward</td> | |||
| </tr> | |||
| <tr> | |||
| <td>both</td> | |||
| <td>Is used for intermediate index (summary) pages because we can either go backwards, or forward</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>Let's look at English pagination templates:</p> | |||
| <ul> | |||
| <li><p><code>en/blog/pagination.prev.template</code> contents:</p> | |||
| <pre><code><p>Page PSKOV_PAGE_ID of PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_PREV_PAGE_URL">« Newer</a> | |||
| </p> | |||
| </code></pre></li> | |||
| <li><p><code>en/blog/pagination.next.template</code> contents:</p> | |||
| <pre><code><p>Page PSKOV_PAGE_ID of PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_NEXT_PAGE_URL">Older »</a> | |||
| </p> | |||
| </code></pre></li> | |||
| <li><p><code>en/blog/pagination.template</code> contents:</p> | |||
| <pre><code><p>Page PSKOV_PAGE_ID of PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_PREV_PAGE_URL">« Newer</a> | |||
| <a href="PSKOV_NEXT_PAGE_URL">Older »</a> | |||
| </p> | |||
| </code></pre></li> | |||
| </ul> | |||
| <p>Russian counterparts look similar. Here's <code>ru/blog/pagination.template</code> contents:</p> | |||
| <pre><code><p>Страница PSKOV_PAGE_ID из PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_PREV_PAGE_URL">« Новее</a> | |||
| <a href="PSKOV_NEXT_PAGE_URL">Старее »</a> | |||
| </p> | |||
| </code></pre> | |||
| <p>Here are new <strong>PSKOV</strong> constants we used:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>PSKOV constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_PAGE_ID</code></td> | |||
| <td>Provides index (summary) page id starting from <code>1</code></td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PAGES_COUNT</code></td> | |||
| <td>Provides total number of index (summary) pages generated</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PREV_PAGE_URL</code></td> | |||
| <td>Provides previous index (summary) page file name</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_NEXT_PAGE_URL</code></td> | |||
| <td>Provides next index (summary) page file name</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p><a name="md"/></p> | |||
| <h2 id="07investigatemarkdownfiles">07. Investigate Markdown files</h2> | |||
| <p>Markdown files represent blog posts and they look almost like Markdown files for pages. Here's <code>en/blog/1885.md</code> contents:</p> | |||
| <pre><code> Title: Bullocks | |||
| Date: 1885 | |||
| Slug: 1885.01.bullocks | |||
| ![Bullocks][bullocks] | |||
| I've been painting "Bullocks" sketch while I was staying in Odessa at Kuznetsov's in 1885. | |||
| [bullocks]: https://upload.wikimedia.org/wikipedia/commons/c/cb/Walentin_Aleksandrovich_Serov_Bullocks.jpg | |||
| </code></pre> | |||
| <p>Date is used to sort blog posts by date in ascending order:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Header constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>Date:</code></td> | |||
| <td>Provides value for <code>PSKOV_ITEM_DATE</code> constant when generating HTML out of Markdown</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p><a name="gen"/></p> | |||
| <h2 id="08launchlfsaandgeneratethesite">08. Launch LFSA and generate the site</h2> | |||
| <p>Launch <a href="http://opengamestudio.org/lfsa">LFSA</a> so that it points to directory with the files we just observed:</p> | |||
| <pre><code>$ /path/to/lfsa-201905.py /path/to/dir/03.Blog | |||
| </code></pre> | |||
| <p>Generate the site:</p> | |||
| <ul> | |||
| <li>Go to <a href="http://opengamestudio.org/pskov">Tool</a> page</li> | |||
| <li>Press <code>Generate</code> button</li> | |||
| <li>Open generated <code>en/blog/index.html</code> or <code>ru/blog/index.html</code> from the site's directory locally</li> | |||
| <li>Navigate index (summary) pages to make sure everything works fine</li> | |||
| </ul> | |||
| <p><a name="summary"/></p> | |||
| <h2 id="09summary">09. Summary</h2> | |||
| <p>You have successfully generated a web site with "constant" and "dynamic" pages. <a href="http://opengamestudio.org/pskov/sample/03.Blog/en/blog/index.html">Check out the result</a>.</p> | |||
| <p>Introduced PSKOV constants include:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>PSKOV constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>PSKOV_ITEM_DATE</code></td> | |||
| <td>Provides date from <code>Date:</code> part of page's header section</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PREVIEW</code></td> | |||
| <td>Provides contents from a Markdown file limited by <code>previewSize</code> characters (approximately)</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_INDEX_URL</code></td> | |||
| <td>Provides generated page's file name: <code><previewsPageBaseName><id>.html</code></td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PREVIEWS</code></td> | |||
| <td>Provides a combination of <code>PSKOV_PREVIEW</code> sections</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PAGINATION</code></td> | |||
| <td>Provides pagination section to navigate index (summary) pages</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PAGE_ID</code></td> | |||
| <td>Provides index (summary) page id starting from <code>1</code></td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PAGES_COUNT</code></td> | |||
| <td>Provides total number of index (summary) pages generated</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_PREV_PAGE_URL</code></td> | |||
| <td>Provides previous index (summary) page file name</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>PSKOV_NEXT_PAGE_URL</code></td> | |||
| <td>Provides next index (summary) page file name</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>Introduced configuration keys include:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Key</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>preview</code></td> | |||
| <td>Points to an HTML template file that is used to generate HTML previews out of the first <code>previewSize</code> (approximately) characters of Markdown files</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>index</code></td> | |||
| <td>Points to an HTML template file that is used to generate HTML index (summary) files to host previews</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>paginationPrev</code></td> | |||
| <td>Points to an HTML template file that is used to generate pagination section used by the <em>last</em> index (summary) file</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>paginationNext</code></td> | |||
| <td>Points to an HTML template file that is used to generate pagination section used by the <em>first</em> index (summary) file</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>paginationPrevNext</code></td> | |||
| <td>Points to an HTML template file that is used to generate pagination section used by index (summary) files <em>except the ones at the beginning and at the end</em></td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewSize</code></td> | |||
| <td>How many characters (approximately) to take out of a Markdown file to generate an HTML preview</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewEnding</code></td> | |||
| <td>String to use at the end of HTML previews</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewsPerPage</code></td> | |||
| <td>Number of HTML previews hosted by single index (summary) file</td> | |||
| </tr> | |||
| <tr> | |||
| <td><code>previewsPageBaseName</code></td> | |||
| <td>Index (summary) file base name</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>Introduced header constants include:</p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Header constant</th> | |||
| <th>Description</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><code>Date:</code></td> | |||
| <td>Provides value for <code>PSKOV_ITEM_DATE</code> constant when generating HTML out of Markdown</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>This was the final document to make you proficient in generating static sites with <strong>PSKOV</strong>. If you like what we do, support us by joining our group at <a href="https://twitter.com/OpenGameStudio">Twitter</a>, <a href="https://www.facebook.com/groups/162611230470183">Facebook</a>, or <a href="https://vk.com/opengamestudo">VK</a>.</p> | |||
| <p>Now use <strong>PSKOV</strong> to generate your very own web site!</p> | |||
| <p></div><div class="contents"></p> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>< Back</th> | |||
| <th>Index</th> | |||
| <th>Next ></th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td><a href="education.04.lang.html">04. Language</a></td> | |||
| <td><a href="education.html">Education</a></td> | |||
| <td>Not available</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| </div></center> | |||
| <script type="text/javascript"> | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 482
- 0
pskov/en/education.05.blog.md
Ver arquivo
| @@ -0,0 +1,482 @@ | |||
| Title: Education: 05. Blog | |||
| Date: 2019-05-22 00:00 | |||
| Category: Page | |||
| Slug: education.05.blog | |||
| Lang: en | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [04. Language][prev] | [Education][index] | Not available | | |||
| </div><div class="contents"> | |||
| In this document we create "dynamic" pages like blog posts. | |||
| Estimated completion time: 20 minutes. | |||
| **Table of contents** | |||
| * [01. Blog](#blog) | |||
| * [02. Investigate `cfg` file](#cfg) | |||
| * [03. Investigate item templates of the blog](#item) | |||
| * [04. Investigate preview templates](#preview) | |||
| * [05. Investigate index (summary) templates](#index) | |||
| * [06. Investigate pagination templates](#pagination) | |||
| * [07. Investigate Markdown files](#md) | |||
| * [08. Launch LFSA and generate the site](#gen) | |||
| * [09. Summary](#summary) | |||
| <a name="blog"/> | |||
| ## 01. Blog | |||
| So, you have your web site in both English and Russian. You start to feel the need to constantly share your thoughts with the world as blog posts. | |||
| You set on to create the following [directory structure][03-files]: | |||
| * `cfg` | |||
| * `en/blog/` | |||
| * `item.template` | |||
| * `index.template` | |||
| * `preview.template` | |||
| * `pagination.template` | |||
| * `pagination.prev.template` | |||
| * `pagination.next.template` | |||
| * `1885.md` | |||
| * `1886.01.md` | |||
| * `1886.02.md` | |||
| * `1887.01.md` | |||
| * `1887.02.md` | |||
| * `1888.md` | |||
| * `1896.md` | |||
| * `1899.md` | |||
| * `en/page/` | |||
| * `item.template` | |||
| * `about.md` | |||
| * `cv.md` | |||
| * `ru/blog/` | |||
| * `item.template` | |||
| * `index.template` | |||
| * `preview.template` | |||
| * `pagination.template` | |||
| * `pagination.prev.template` | |||
| * `pagination.next.template` | |||
| * `1885.md` | |||
| * `1886.01.md` | |||
| * `1886.02.md` | |||
| * `1887.01.md` | |||
| * `1887.02.md` | |||
| * `1888.md` | |||
| * `1896.md` | |||
| * `1899.md` | |||
| * `ru/page/` | |||
| * `item.template` | |||
| * `about.md` | |||
| * `cv.md` | |||
| Let's look at the contents of these files closer. | |||
| <a name="cfg"/> | |||
| ## 02. Investigate `cfg` file | |||
| `cfg` file has the following contents: | |||
| ``` | |||
| input = en/page;ru/page;en/blog;ru/blog | |||
| item = item.template | |||
| preview = preview.template | |||
| index = index.template | |||
| paginationPrev = pagination.prev.template | |||
| paginationNext = pagination.next.template | |||
| paginationPrevNext = pagination.template | |||
| previewSize = 200 | |||
| previewEnding = . . . | |||
| previewsPerPage = 3 | |||
| previewPageBaseName = index | |||
| ``` | |||
| Apart from already used `input` and `item` keys, we have quite a lot of new ones. Let's break them down: | |||
| | Key | Description | | |||
| |---|---| | |||
| | `preview` | Points to an HTML template file that is used to generate HTML previews out of the first `previewSize` (approximately) characters of Markdown files | | |||
| | `index` | Points to an HTML template file that is used to generate HTML index (summary) files to host previews | | |||
| | `paginationPrev` | Points to an HTML template file that is used to generate pagination section used by the *last* index (summary) file | | |||
| | `paginationNext` | Points to an HTML template file that is used to generate pagination section used by the *first* index (summary) file | | |||
| | `paginationPrevNext` | Points to an HTML template file that is used to generate pagination section used by index (summary) files *except the ones at the beginning and at the end* | | |||
| | `previewSize` | How many characters (approximately) to take out of a Markdown file to generate an HTML preview | | |||
| | `previewEnding` | String to use at the end of HTML previews | | |||
| | `previewsPerPage` | Number of HTML previews hosted by single index (summary) file | | |||
| | `previewsPageBaseName` | Index (summary) file base name | | |||
| In our case: | |||
| * we restrict previews to `200` characters in size (approximately) | |||
| * we use `. . .` string at the end of each preview | |||
| * index (summary) files host `3` previews maximum | |||
| * index (summary) files are saved as `index.html`, `index2.html`, `index3.html`, etc. | |||
| <a name="item"/> | |||
| ## 03. Investigate item templates of the blog | |||
| * `en/blog/item.template` contents: | |||
| ``` | |||
| - - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="../../en/blog/index.html">Blog</a> | |||
| <a href="../../en/page/about.html">About me</a> | |||
| <a href="../../en/page/cv.html">CV</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>In the blog...</h1> | |||
| <div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div> | |||
| <div id="footer"> | |||
| This sample web site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| ``` | |||
| * `ru/blog/item.template` contents: | |||
| ``` | |||
| - - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Серов</strong> | |||
| <a href="../../ru/blog/index.html">Блог</a> | |||
| <a href="../../ru/page/about.html">Обо мне</a> | |||
| <a href="../../ru/page/cv.html">Резюме</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_ITEM_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_ITEM_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>В блоге...</h1> | |||
| <div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_ITEM_CONTENTS | |||
| </div> | |||
| <div id="footer"> | |||
| Этот пример сайта сгенерирован <a href="http://opengamestudio.org/pskov">ПСКОВОМ</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| ``` | |||
| **Note**: beginning and ending were collapsed for brevity. | |||
| As you can see, both files look similar to `item.template` files we saw [before][prev]. | |||
| The changes include: | |||
| * new URLs to reference pages in `page` directory and first index (summary) file in `blog` directory | |||
| * title is now referenced inside `contents` section as a link to complete page | |||
| * date is referenced to highlight relationship among different blog posts in time | |||
| Date reference uses new `PSKOV_ITEM_DATE` constant: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_ITEM_DATE` | Provides date from `Date:` part of page's header section | | |||
| <a name="preview"/> | |||
| ## 04. Investigate preview templates | |||
| * `en/blog/preview.template` contents: | |||
| ``` | |||
| <div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_PREVIEW | |||
| <div class="itemMore"> | |||
| <a href="PSKOV_ITEM_URL">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| ``` | |||
| * `ru/blog/preview.template` contents: | |||
| ``` | |||
| <div class="contents"> | |||
| <h2 class="itemTitle"> | |||
| <a href="PSKOV_ITEM_URL">PSKOV_ITEM_TITLE</a> | |||
| </h2> | |||
| <p class="itemDate">PSKOV_ITEM_DATE</p> | |||
| PSKOV_PREVIEW | |||
| <div class="itemMore"> | |||
| <a href="PSKOV_ITEM_URL">Читать дальше</a> | |||
| </div> | |||
| </div> | |||
| ``` | |||
| Previews have no `<head>`, `<body>`, and similar full page HTML tags. Previews represent sections inserted into index (summary) files. | |||
| Preview itself is referenced by `PSKOV_PREVIEW` constant: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_PREVIEW` | Provides contents from a Markdown file limited by `previewSize` characters (approximately) | | |||
| <a name="index"/> | |||
| ## 05. Investigate index (summary) templates | |||
| * `en/blog/index.template` contents: | |||
| ``` | |||
| - - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Serov</strong> | |||
| <a href="../../en/blog/index.html">Blog</a> | |||
| <a href="../../en/page/about.html">About me</a> | |||
| <a href="../../en/page/cv.html">CV</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_INDEX_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_INDEX_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>Blog</h1> | |||
| PSKOV_PREVIEWS | |||
| PSKOV_PAGINATION | |||
| <div id="footer"> | |||
| This sample web site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| ``` | |||
| * `ru/blog/index.template` contents: | |||
| ``` | |||
| - - - - Collapsed for brevity - - - - | |||
| <body> | |||
| <div id="header"> | |||
| <strong>Серов</strong> | |||
| <a href="../../ru/blog/index.html">Блог</a> | |||
| <a href="../../ru/page/about.html">Обо мне</a> | |||
| <a href="../../ru/page/cv.html">Резюме</a> | |||
| <div id="lang"> | |||
| <a href="../../en/blog/PSKOV_INDEX_URL">EN</a> | |||
| <a href="../../ru/blog/PSKOV_INDEX_URL">RU</a> | |||
| </div> | |||
| </div> | |||
| <center> | |||
| <h1>Блог</h1> | |||
| PSKOV_PREVIEWS | |||
| PSKOV_PAGINATION | |||
| <div id="footer"> | |||
| Этот пример сайта сгенерирован <a href="http://opengamestudio.org/pskov">ПСКОВОМ</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| - - - - Collapsed for brevity - - - - | |||
| ``` | |||
| **Notes**: | |||
| * beginning and ending were collapsed for brevity | |||
| * `PSKOV_INDEX_URL` constant is used to provide language selection | |||
| Index (summary) files are used to host previews. | |||
| Here are new **PSKOV** constants explained: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_INDEX_URL` | Provides generated page's file name: `<previewsPageBaseName><id>.html` | | |||
| | `PSKOV_PREVIEWS` | Provides a combination of `PSKOV_PREVIEW` sections | | |||
| | `PSKOV_PAGINATION` | Provides pagination section to navigate index (summary) pages | | |||
| <a name="pagination"/> | |||
| ## 06. Investigate pagination templates | |||
| Pagination templates represent sections used to navigate index (summary) pages. | |||
| There are free pagination templates: | |||
| | Pagination template | Description | | |||
| |---|---| | |||
| | prev | Is used for the last index (summary) page because we can only go backwards | | |||
| | next | Is used for the first index (summary) page because we can only go forward | | |||
| | both | Is used for intermediate index (summary) pages because we can either go backwards, or forward | | |||
| Let's look at English pagination templates: | |||
| * `en/blog/pagination.prev.template` contents: | |||
| ``` | |||
| <p>Page PSKOV_PAGE_ID of PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_PREV_PAGE_URL">« Newer</a> | |||
| </p> | |||
| ``` | |||
| * `en/blog/pagination.next.template` contents: | |||
| ``` | |||
| <p>Page PSKOV_PAGE_ID of PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_NEXT_PAGE_URL">Older »</a> | |||
| </p> | |||
| ``` | |||
| * `en/blog/pagination.template` contents: | |||
| ``` | |||
| <p>Page PSKOV_PAGE_ID of PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_PREV_PAGE_URL">« Newer</a> | |||
| <a href="PSKOV_NEXT_PAGE_URL">Older »</a> | |||
| </p> | |||
| ``` | |||
| Russian counterparts look similar. Here's `ru/blog/pagination.template` contents: | |||
| ``` | |||
| <p>Страница PSKOV_PAGE_ID из PSKOV_PAGES_COUNT</p> | |||
| <p> | |||
| <a href="PSKOV_PREV_PAGE_URL">« Новее</a> | |||
| <a href="PSKOV_NEXT_PAGE_URL">Старее »</a> | |||
| </p> | |||
| ``` | |||
| Here are new **PSKOV** constants we used: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_PAGE_ID` | Provides index (summary) page id starting from `1` | | |||
| | `PSKOV_PAGES_COUNT` | Provides total number of index (summary) pages generated | | |||
| | `PSKOV_PREV_PAGE_URL` | Provides previous index (summary) page file name | | |||
| | `PSKOV_NEXT_PAGE_URL` | Provides next index (summary) page file name | | |||
| <a name="md"/> | |||
| ## 07. Investigate Markdown files | |||
| Markdown files represent blog posts and they look almost like Markdown files for pages. Here's `en/blog/1885.md` contents: | |||
| ``` | |||
| Title: Bullocks | |||
| Date: 1885 | |||
| Slug: 1885.01.bullocks | |||
| ![Bullocks][bullocks] | |||
| I've been painting "Bullocks" sketch while I was staying in Odessa at Kuznetsov's in 1885. | |||
| [bullocks]: https://upload.wikimedia.org/wikipedia/commons/c/cb/Walentin_Aleksandrovich_Serov_Bullocks.jpg | |||
| ``` | |||
| Date is used to sort blog posts by date in ascending order: | |||
| | Header constant | Description | | |||
| |---|---| | |||
| | `Date:` | Provides value for `PSKOV_ITEM_DATE` constant when generating HTML out of Markdown | | |||
| <a name="gen"/> | |||
| ## 08. Launch LFSA and generate the site | |||
| Launch [LFSA][lfsa] so that it points to directory with the files we just observed: | |||
| ``` | |||
| $ /path/to/lfsa-201905.py /path/to/dir/03.Blog | |||
| ``` | |||
| Generate the site: | |||
| * Go to [Tool][tool] page | |||
| * Press `Generate` button | |||
| * Open generated `en/blog/index.html` or `ru/blog/index.html` from the site's directory locally | |||
| * Navigate index (summary) pages to make sure everything works fine | |||
| <a name="summary"/> | |||
| ## 09. Summary | |||
| You have successfully generated a web site with "constant" and "dynamic" pages. [Check out the result][03-sample]. | |||
| Introduced PSKOV constants include: | |||
| | PSKOV constant | Description | | |||
| |---|---| | |||
| | `PSKOV_ITEM_DATE` | Provides date from `Date:` part of page's header section | | |||
| | `PSKOV_PREVIEW` | Provides contents from a Markdown file limited by `previewSize` characters (approximately) | | |||
| | `PSKOV_INDEX_URL` | Provides generated page's file name: `<previewsPageBaseName><id>.html` | | |||
| | `PSKOV_PREVIEWS` | Provides a combination of `PSKOV_PREVIEW` sections | | |||
| | `PSKOV_PAGINATION` | Provides pagination section to navigate index (summary) pages | | |||
| | `PSKOV_PAGE_ID` | Provides index (summary) page id starting from `1` | | |||
| | `PSKOV_PAGES_COUNT` | Provides total number of index (summary) pages generated | | |||
| | `PSKOV_PREV_PAGE_URL` | Provides previous index (summary) page file name | | |||
| | `PSKOV_NEXT_PAGE_URL` | Provides next index (summary) page file name | | |||
| Introduced configuration keys include: | |||
| | Key | Description | | |||
| |---|---| | |||
| | `preview` | Points to an HTML template file that is used to generate HTML previews out of the first `previewSize` (approximately) characters of Markdown files | | |||
| | `index` | Points to an HTML template file that is used to generate HTML index (summary) files to host previews | | |||
| | `paginationPrev` | Points to an HTML template file that is used to generate pagination section used by the *last* index (summary) file | | |||
| | `paginationNext` | Points to an HTML template file that is used to generate pagination section used by the *first* index (summary) file | | |||
| | `paginationPrevNext` | Points to an HTML template file that is used to generate pagination section used by index (summary) files *except the ones at the beginning and at the end* | | |||
| | `previewSize` | How many characters (approximately) to take out of a Markdown file to generate an HTML preview | | |||
| | `previewEnding` | String to use at the end of HTML previews | | |||
| | `previewsPerPage` | Number of HTML previews hosted by single index (summary) file | | |||
| | `previewsPageBaseName` | Index (summary) file base name | | |||
| Introduced header constants include: | |||
| | Header constant | Description | | |||
| |---|---| | |||
| | `Date:` | Provides value for `PSKOV_ITEM_DATE` constant when generating HTML out of Markdown | | |||
| This was the final document to make you proficient in generating static sites with **PSKOV**. If you like what we do, support us by joining our group at [Twitter][tw], [Facebook][fb], or [VK][vk]. | |||
| Now use **PSKOV** to generate your very own web site! | |||
| </div><div class="contents"> | |||
| | < Back | Index | Next > | | |||
| |---|---|---| | |||
| | [04. Language][prev] | [Education][index] | Not available | | |||
| [index]: education.html | |||
| [prev]: education.04.lang.html | |||
| [03-files]: https://github.com/OGStudio/site-pskov-sample/tree/master/03.Blog | |||
| [03-sample]: http://opengamestudio.org/pskov/sample/03.Blog/en/blog/index.html | |||
| [lfsa]: http://opengamestudio.org/lfsa | |||
| [tool]: http://opengamestudio.org/pskov | |||
| [tw]: https://twitter.com/OpenGameStudio | |||
| [fb]: https://www.facebook.com/groups/162611230470183 | |||
| [vk]: https://vk.com/opengamestudo | |||
+ 116
- 33
pskov/en/education.html
Ver arquivo
| @@ -20,11 +20,6 @@ | |||
| { | |||
| color: #433729; | |||
| } | |||
| iframe | |||
| { | |||
| width: 720px; | |||
| height: 720px; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| @@ -71,68 +66,156 @@ | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV - Opensource Game Studio static site generator | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="index.html">Tool</a> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
| Education | |||
| </h1></center> | |||
| <center><div class="contents"> | |||
| <p>Here you can find a set of documents to make you proficient in generating static sites with <strong>PSKOV</strong>. You are encouraged to read the documents in order.</p> | |||
| <p>Here is a set of documents to make you proficient in generating static sites with <strong>PSKOV</strong>. We encourage you to read the documents in order.</p> | |||
| <h2 id="01whywhy"><a href="education.01.why.html">01. Why</a></h2> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>№</th> | |||
| <th>Document</th> | |||
| <th>Item</th> | |||
| <th>Details</th> | |||
| <th>Demonstration</th> | |||
| <th>Estimated completion time</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>1</td> | |||
| <td><a href="education.01.why.html">Why</a></td> | |||
| <td>Description</td> | |||
| <td>Find out why <strong>PSKOV</strong> was created</td> | |||
| <td>-</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Estimated completion time</td> | |||
| <td>5 minutes</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <h2 id="02dependenciesdeps"><a href="education.02.deps.html">02. Dependencies</a></h2> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Item</th> | |||
| <th>Details</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>2</td> | |||
| <td><a href="education.02.deps.html">Dependencies</a></td> | |||
| <td>Description</td> | |||
| <td>Install dependencies to start using <strong>PSKOV</strong></td> | |||
| <td>-</td> | |||
| <td>?? minutes</td> | |||
| </tr> | |||
| <tr> | |||
| <td>3</td> | |||
| <td><a href="education.03.site.html">Site</a></td> | |||
| <td>Estimated completion time</td> | |||
| <td>5 minutes</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <h2 id="03sitesite"><a href="education.03.site.html">03. Site</a></h2> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Item</th> | |||
| <th>Details</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>Description</td> | |||
| <td>Learn how to create a simple static web site with two pages</td> | |||
| <td>TODO Link</td> | |||
| <td>?? minutes</td> | |||
| </tr> | |||
| <tr> | |||
| <td>4</td> | |||
| <td>Language</td> | |||
| <td>?</td> | |||
| <td>TODO Link</td> | |||
| <td>?</td> | |||
| <td>Estimated completion time</td> | |||
| <td>10 minutes</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Demonstration</td> | |||
| <td><a href="http://opengamestudio.org/pskov/sample/01.TwoPages/about.html">TwoPages</a></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Introduced PSKOV constants</td> | |||
| <td><ol> <li><code>PSKOV_ITEM_TITLE</code></li> <li><code>PSKOV_ITEM_CONTENTS</code></li> </ol></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Introduced configuration keys</td> | |||
| <td><ol> <li><code>input</code></li> <li><code>item</code></li> </ol></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Introduced header constants</td> | |||
| <td><ol> <li><code>Title:</code></li> <li><code>Slug:</code></li> </ol></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <h2 id="04languagelang"><a href="education.04.lang.html">04. Language</a></h2> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Item</th> | |||
| <th>Details</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>Description</td> | |||
| <td>Learn how to add language selection</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Estimated completion time</td> | |||
| <td>10 minutes</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Demonstration</td> | |||
| <td><a href="http://opengamestudio.org/pskov/sample/02.Language/en/about.html">Language</a></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Introduced PSKOV constants</td> | |||
| <td><ol> <li><code>PSKOV_ITEM_URL</code></li> </ol></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <h2 id="05blogblog"><a href="education.05.blog.html">05. Blog</a></h2> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Item</th> | |||
| <th>Details</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>Description</td> | |||
| <td>Learn how to create "dynamic" pages like blog posts</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Estimated completion time</td> | |||
| <td>20 minutes</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Demonstration</td> | |||
| <td><a href="http://opengamestudio.org/pskov/sample/03.Blog/en/blog/index.html">Blog</a></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Introduced PSKOV constants</td> | |||
| <td><ol> <li><code>PSKOV_ITEM_DATE</code></li> <li><code>PSKOV_PREVIEW</code></li> <li><code>PSKOV_INDEX_URL</code></li> <li><code>PSKOV_PREVIEWS</code></li> <li><code>PSKOV_PAGINATION</code></li> <li><code>PSKOV_PAGE_ID</code></li> <li><code>PSKOV_PAGES_COUNT</code></li> <li><code>PSKOV_PREV_PAGE_URL</code></li> <li><code>PSKOV_NEXT_PAGE_URL</code></li> </ol></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Introduced configuration keys</td> | |||
| <td><ol> <li><code>preview</code></li> <li><code>index</code></li> <li><code>paginationPrev</code></li> <li><code>paginationNext</code></li> <li><code>paginationPrevNext</code></li> <li><code>previewSize</code></li> <li><code>previewEnding</code></li> <li><code>previewsPerPage</code></li> <li><code>previewsPageBaseName</code></li> </ol></td> | |||
| </tr> | |||
| <tr> | |||
| <td>5</td> | |||
| <td>Blog</td> | |||
| <td>?</td> | |||
| <td>TODO Link</td> | |||
| <td>?</td> | |||
| <td>Introduced header constants</td> | |||
| <td><ol> <li><code>Date:</code></li> </ol></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>If you like what we do, support us by joining our group at <a href="https://twitter.com/OpenGameStudio">Twitter</a>, <a href="https://www.facebook.com/groups/162611230470183">Facebook</a>, or <a href="https://vk.com/opengamestudo">VK</a>.</p> | |||
| </div></center> | |||
| <script type="text/javascript"> | |||
| </script> | |||
+ 68
- 0
pskov/en/education.md
Ver arquivo
| @@ -0,0 +1,68 @@ | |||
| Title: Education | |||
| Date: 2019-05-20 00:00 | |||
| Category: Page | |||
| Slug: education | |||
| Lang: en | |||
| Here is a set of documents to make you proficient in generating static sites with **PSKOV**. We encourage you to read the documents in order. | |||
| ## [01. Why][why] | |||
| | Item | Details | | |||
| |---|---| | |||
| | Description | Find out why **PSKOV** was created | | |||
| | Estimated completion time | 5 minutes | | |||
| ## [02. Dependencies][deps] | |||
| | Item | Details | | |||
| |---|---| | |||
| | Description | Install dependencies to start using **PSKOV** | | |||
| | Estimated completion time | 5 minutes | | |||
| ## [03. Site][site] | |||
| | Item | Details | | |||
| |---|---| | |||
| | Description | Learn how to create a simple static web site with two pages | | |||
| | Estimated completion time | 10 minutes | | |||
| | Demonstration | [TwoPages][01-sample] | | |||
| | Introduced PSKOV constants | <ol> <li>`PSKOV_ITEM_TITLE`</li> <li>`PSKOV_ITEM_CONTENTS`</li> </ol> | | |||
| | Introduced configuration keys | <ol> <li>`input`</li> <li>`item`</li> </ol> | | |||
| | Introduced header constants | <ol> <li>`Title:`</li> <li>`Slug:`</li> </ol> | | |||
| ## [04. Language][lang] | |||
| | Item | Details | | |||
| |---|---| | |||
| | Description | Learn how to add language selection | | |||
| | Estimated completion time | 10 minutes | | |||
| | Demonstration | [Language][02-sample] | | |||
| | Introduced PSKOV constants | <ol> <li>`PSKOV_ITEM_URL`</li> </ol> | | |||
| ## [05. Blog][blog] | |||
| | Item | Details | | |||
| |---|---| | |||
| | Description | Learn how to create "dynamic" pages like blog posts | | |||
| | Estimated completion time | 20 minutes | | |||
| | Demonstration | [Blog][03-sample] | | |||
| | Introduced PSKOV constants | <ol> <li>`PSKOV_ITEM_DATE`</li> <li>`PSKOV_PREVIEW`</li> <li>`PSKOV_INDEX_URL`</li> <li>`PSKOV_PREVIEWS`</li> <li>`PSKOV_PAGINATION`</li> <li>`PSKOV_PAGE_ID`</li> <li>`PSKOV_PAGES_COUNT`</li> <li>`PSKOV_PREV_PAGE_URL`</li> <li>`PSKOV_NEXT_PAGE_URL`</li> </ol> | | |||
| | Introduced configuration keys | <ol> <li>`preview`</li> <li>`index`</li> <li>`paginationPrev`</li> <li>`paginationNext`</li> <li>`paginationPrevNext`</li> <li>`previewSize`</li> <li>`previewEnding`</li> <li>`previewsPerPage`</li> <li>`previewsPageBaseName`</li> </ol> | | |||
| | Introduced header constants | <ol> <li>`Date:`</li> </ol> | | |||
| If you like what we do, support us by joining our group at [Twitter][tw], [Facebook][fb], or [VK][vk]. | |||
| [why]: education.01.why.html | |||
| [deps]: education.02.deps.html | |||
| [site]: education.03.site.html | |||
| [lang]: education.04.lang.html | |||
| [blog]: education.05.blog.html | |||
| [01-sample]: http://opengamestudio.org/pskov/sample/01.TwoPages/about.html | |||
| [02-sample]: http://opengamestudio.org/pskov/sample/02.Language/en/about.html | |||
| [03-sample]: http://opengamestudio.org/pskov/sample/03.Blog/en/blog/index.html | |||
| [tw]: https://twitter.com/OpenGameStudio | |||
| [fb]: https://www.facebook.com/groups/162611230470183 | |||
| [vk]: https://vk.com/opengamestudo | |||
+ 2
- 7
pskov/en/item.template
Ver arquivo
| @@ -20,11 +20,6 @@ | |||
| { | |||
| color: #433729; | |||
| } | |||
| iframe | |||
| { | |||
| width: 720px; | |||
| height: 720px; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| @@ -71,13 +66,13 @@ | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV - Opensource Game Studio static site generator | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="index.html">Tool</a> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
+ 0
- 1
pskov/en/pskov-201905.html
Ver arquivo
| @@ -1 +0,0 @@ | |||
| ../pskov-201905.html | |||
pskov/pskov-201905.html → pskov/en/tool.pskov.html
Ver arquivo
| @@ -3,6 +3,67 @@ | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <style> | |||
| #header | |||
| { | |||
| background: #856d51; | |||
| padding: 0.7em; | |||
| text-align: left; | |||
| } | |||
| #header a | |||
| { | |||
| color: white; | |||
| text-decoration: none; | |||
| padding: 0.5em 1em 0.5em 1em; | |||
| } | |||
| #title | |||
| { | |||
| color: #433729; | |||
| } | |||
| html | |||
| { | |||
| font-family: sans-serif; | |||
| } | |||
| body | |||
| { | |||
| line-height: 1.5em; | |||
| } | |||
| body | |||
| { | |||
| background: #FAFAFA; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| width: 100%; | |||
| } | |||
| table, th, td | |||
| { | |||
| border: 1px solid #aaa; | |||
| padding: 0.5em; | |||
| margin-top: 0.5em; | |||
| margin-bottom: 0.5em; | |||
| } | |||
| code, pre | |||
| { | |||
| font-family: monospace, serif; | |||
| font-size: 1em; | |||
| color: #7f0a0c; | |||
| background: #f5f5f5; | |||
| white-space: pre-wrap; | |||
| } | |||
| .contents | |||
| { | |||
| background: #FFFFFF; | |||
| width: 720px; | |||
| padding: 1em; | |||
| margin-top: 2em; | |||
| margin-bottom: 2em; | |||
| border: 1px solid #E0E0E0; | |||
| text-align: left; | |||
| color: #444; | |||
| } | |||
| table | |||
| { | |||
| border-collapse: collapse; | |||
| @@ -28,81 +89,99 @@ | |||
| font-weight: bold; | |||
| } | |||
| </style> | |||
| <title> | |||
| PSKOV-201905 | |||
| </title> | |||
| </head> | |||
| <body> | |||
| <table> | |||
| <tr> | |||
| <td colspan="2" class="section"> | |||
| <a href="http://opengamestudio.org/lfsa">Local file system access</a> | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <td>Path:</td> | |||
| <td id="lfsaPath">Updating...</td> | |||
| </tr> | |||
| <tr> | |||
| <td colspan="2" class="section"> | |||
| Configuration | |||
| <button type="button" onclick="window.pskovTool.saveCfg()">Save</button> | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <td>Input directory:</td> | |||
| <td><input id="input"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Item template:</td> | |||
| <td><input id="item"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview template:</td> | |||
| <td><input id="preview"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Index template:</td> | |||
| <td><input id="index"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Pagination 'Previous' template:</td> | |||
| <td><input id="paginationPrev"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Pagination 'Next' template:</td> | |||
| <td><input id="paginationNext"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Pagination 'Previous/Next' template:</td> | |||
| <td><input id="paginationPrevNext"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview characters limit:</td> | |||
| <td><input id="previewSize"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview ending string:</td> | |||
| <td><input id="previewEnding"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Previews per page:</td> | |||
| <td><input id="previewsPerPage"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview page base name:</td> | |||
| <td><input id="previewPageBaseName"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td colspan="2" class="section"> | |||
| News | |||
| <button type="button" onclick="window.pskovTool.generateNews()">Generate</button> | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <td colspan="2" class="section">Log</td> | |||
| </tr> | |||
| <tr> | |||
| <td id="log" colspan="2"></td> | |||
| </tr> | |||
| </table> | |||
| <div id="header"> | |||
| <strong id="title">PSKOV</strong> | |||
| <a href="tool.pskov.html">Tool</a> | |||
| <a href="education.html">Education</a> | |||
| </div> | |||
| <center><h1> | |||
| PSKOV-201905 | |||
| </h1></center> | |||
| <center><div class="contents"> | |||
| <p> | |||
| <strong>PSKOV</strong> is a static site generator that runs in your web browser. | |||
| What you see now has also been generated with <strong>PSKOV</strong>. | |||
| If you're new to <strong>PSKOV</strong>, visit <a href="education.html">education page</a>. | |||
| </p> | |||
| <table> | |||
| <tr> | |||
| <td colspan="2" class="section"> | |||
| <a href="http://opengamestudio.org/lfsa">Local file system access</a> | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <td>Path:</td> | |||
| <td id="lfsaPath">Updating...</td> | |||
| </tr> | |||
| <tr> | |||
| <td colspan="2" class="section"> | |||
| Configuration | |||
| <button type="button" onclick="window.pskovTool.saveCfg()">Save</button> | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <td>Input directory:</td> | |||
| <td><input id="input"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Item template:</td> | |||
| <td><input id="item"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview template:</td> | |||
| <td><input id="preview"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Index template:</td> | |||
| <td><input id="index"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Pagination 'Previous' template:</td> | |||
| <td><input id="paginationPrev"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Pagination 'Next' template:</td> | |||
| <td><input id="paginationNext"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Pagination 'Previous/Next' template:</td> | |||
| <td><input id="paginationPrevNext"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview characters limit:</td> | |||
| <td><input id="previewSize"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview ending string:</td> | |||
| <td><input id="previewEnding"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Previews per page:</td> | |||
| <td><input id="previewsPerPage"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Preview page base name:</td> | |||
| <td><input id="previewPageBaseName"></input></td> | |||
| </tr> | |||
| <tr> | |||
| <td colspan="2" class="section"> | |||
| News | |||
| <button type="button" onclick="window.pskovTool.generateNews()">Generate</button> | |||
| </td> | |||
| </tr> | |||
| <tr> | |||
| <td colspan="2" class="section">Log</td> | |||
| </tr> | |||
| <tr> | |||
| <td id="log" colspan="2"></td> | |||
| </tr> | |||
| </table> | |||
| </div></center> | |||
| <script type="text/javascript"> | |||
| <!-- showdown.js --> | |||
| ;/*! showdown v 2.0.0-alpha1 - 24-10-2018 */ | |||
| @@ -5576,7 +5655,7 @@ | |||
| String.prototype.startsWith = String.prototype.startsWith || function(prefix) { | |||
| return this.indexOf(prefix) === 0; | |||
| }; | |||
| function fileExists(fileName, fileList) | |||
| { | |||
| for (var id in fileList) | |||
| @@ -5662,7 +5741,7 @@ | |||
| this.subscriptions.push(subscription); | |||
| return subscription; | |||
| } | |||
| <!-- LFSA --> | |||
| // LFSA class to communicate with local-file-system-access instance. | |||
| function LFSA() | |||
| @@ -5673,28 +5752,21 @@ | |||
| LFSA.prototype.get = function(url, successCallback, failureCallback) | |||
| { | |||
| var req = new XMLHttpRequest(); | |||
| req.addEventListener( | |||
| "load", | |||
| function() | |||
| { | |||
| //console.log("get.successCallback.responseText: '" + this.responseText + "'"); | |||
| successCallback(this.responseText); | |||
| } | |||
| ); | |||
| req.addEventListener( | |||
| "error", | |||
| function() | |||
| { | |||
| failureCallback(); | |||
| } | |||
| ); | |||
| req.addEventListener( | |||
| "abort", | |||
| function() | |||
| req.onreadystatechange = function() | |||
| { | |||
| if (this.readyState == 4) | |||
| { | |||
| failureCallback(); | |||
| if (this.status == 200) | |||
| { | |||
| //console.log("get.successCallback.responseText: '" + this.responseText + "'"); | |||
| successCallback(this.responseText); | |||
| } | |||
| else | |||
| { | |||
| failureCallback(); | |||
| } | |||
| } | |||
| ); | |||
| } | |||
| const prefix = this.host + ":" + this.port; | |||
| const addr = prefix + url; | |||
| @@ -5709,28 +5781,21 @@ | |||
| LFSA.prototype.post = function(url, data, successCallback, failureCallback) | |||
| { | |||
| var req = new XMLHttpRequest(); | |||
| req.addEventListener( | |||
| "load", | |||
| function() | |||
| { | |||
| //console.log("POST.successCallback.responseText: '" + this.responseText + "'"); | |||
| successCallback(this.responseText); | |||
| } | |||
| ); | |||
| req.addEventListener( | |||
| "error", | |||
| function() | |||
| { | |||
| failureCallback(); | |||
| } | |||
| ); | |||
| req.addEventListener( | |||
| "abort", | |||
| function() | |||
| req.onreadystatechange = function() | |||
| { | |||
| if (this.readyState == 4) | |||
| { | |||
| failureCallback(); | |||
| if (this.status == 200) | |||
| { | |||
| //console.log("POST.successCallback.responseText: '" + this.responseText + "'"); | |||
| successCallback(this.responseText); | |||
| } | |||
| else | |||
| { | |||
| failureCallback(); | |||
| } | |||
| } | |||
| ); | |||
| } | |||
| const prefix = this.host + ":" + this.port; | |||
| const addr = prefix + url; | |||
| @@ -5890,7 +5955,7 @@ | |||
| // Start processing. | |||
| process(); | |||
| } | |||
| <!-- Common --> | |||
| // NewsItem class. | |||
| function NewsItem() | |||
| @@ -5908,7 +5973,7 @@ | |||
| this.items = []; | |||
| this.previews = []; | |||
| } | |||
| <!-- Cfg --> | |||
| // Cfg class. | |||
| function Cfg() | |||
| @@ -6051,7 +6116,7 @@ | |||
| } | |||
| this.lfsa.saveFile("cfg", cfgFile, success, failure); | |||
| } | |||
| <!-- News --> | |||
| // News class. | |||
| function News() | |||
| @@ -6091,7 +6156,7 @@ | |||
| this.paginatedPreviewPagesChanged = new Reporter(); | |||
| this.savedPreviewPages = new Reporter(); | |||
| this.finished = new Reporter(); | |||
| this.inputFilesChanged.subscribe(function(){ | |||
| self.locateMarkdownFiles(); | |||
| }); | |||
| @@ -6671,7 +6736,7 @@ | |||
| } | |||
| ); | |||
| } | |||
| <!-- Tool --> | |||
| // Tool class. | |||
| function Tool() | |||
| @@ -6681,7 +6746,7 @@ | |||
| this.cfg = new Cfg(); | |||
| this.cfg.lfsa = this.lfsa; | |||
| this.news = new News(); | |||
| this.news.finished.subscribe(function(){ | |||
| // Continue processing. | |||
| self.processNewsGeneration(); | |||
| @@ -6749,10 +6814,11 @@ | |||
| delete this.cfg.cfg["output"]; | |||
| } | |||
| } | |||
| <!-- Startup --> | |||
| window.pskovTool = new Tool(); | |||
| window.pskovTool.run() | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 1
- 1
pskov/index.html
Ver arquivo
| @@ -1,4 +1,4 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta http-equiv="refresh" content="0; URL='en/index.html'"/> | |||
| <meta http-equiv="refresh" content="0; URL='en/tool.pskov.html'"/> | |||
| </html> | |||