14 geänderte Dateien mit 434 neuen und 2 gelöschten Zeilen
-
BIN2017-01_mjin-android-gles.png
-
BIN2017-01_the-year-of-challenges.png
-
+4 -0archives.html
-
+21 -0author/opensource-game-studio.html
-
+21 -0category/news.html
-
+21 -1feeds/all.atom.xml
-
+11 -1feeds/news.atom.xml
-
+21 -0index.html
-
+30 -0pelican/content/articles/2017-01-25_the-year-of-challenges-ru.md
-
+31 -0pelican/content/articles/2017-01-25_the-year-of-challenges.md
-
BINpelican/content/images/2017-01_mjin-android-gles.png
-
BINpelican/content/images/2017-01_the-year-of-challenges.png
-
+137 -0the-year-of-challenges-ru.html
-
+137 -0the-year-of-challenges.html
BIN
2017-01_mjin-android-gles.png
Datei anzeigen
BIN
2017-01_the-year-of-challenges.png
Datei anzeigen
+ 4
- 0
archives.html
Datei anzeigen
| @@ -85,6 +85,10 @@ | |||
| <td>Чт 16 Март 2017</td> | |||
| <td><a href='lets-go.html'>Let's go</a></td> | |||
| </tr> | |||
| <tr> | |||
| <td>Ср 25 Январь 2017</td> | |||
| <td><a href='the-year-of-challenges.html'>The year of challenges</a></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
+ 21
- 0
author/opensource-game-studio.html
Datei anzeigen
| @@ -243,6 +243,27 @@ In case you missed it, here ...</p><p class="subheader">Category: <a href="http: | |||
| <hr class="gradient"/> | |||
| </article> | |||
| <article> | |||
| <a href="http://opengamestudio.org/the-year-of-challenges.html"><h3 class="article-title">The year of challenges</h3></a> | |||
| <h6 class="subheader" title="2017-01-25T00:00:00+03:00">Ср 25 Январь 2017 | |||
| <a class="button secondary small translation-button" href="http://opengamestudio.org/the-year-of-challenges-ru.html">ru</a> | |||
| </h6><p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>This article describes our plans for 2017.</p> | |||
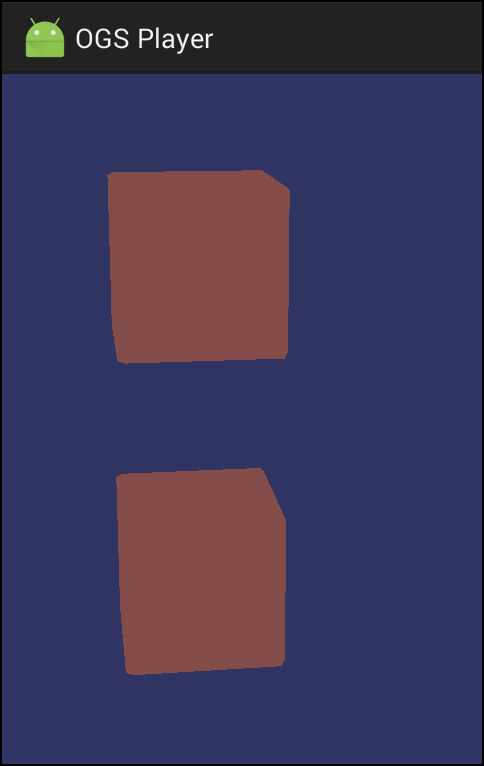
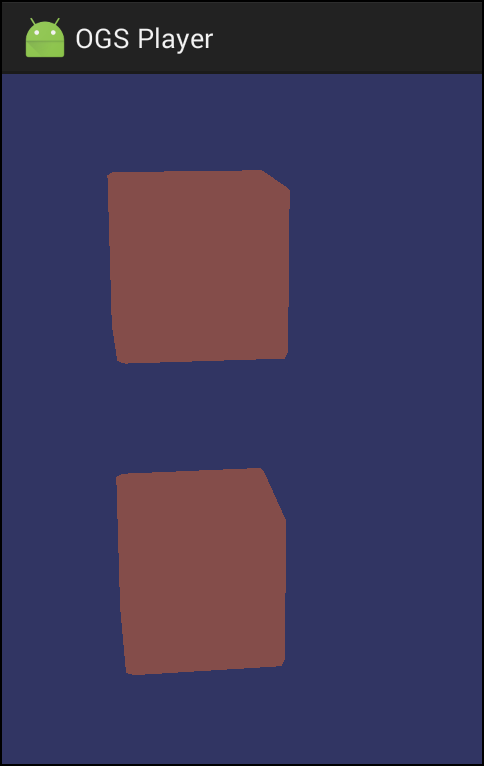
| <p>Our past plans suggested we would have Android platform support by this time. However, we have a long way to go, before we can declare Android support. See for yourself:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Some people would consider this a failure. We don't. We see a ...</p><p class="subheader">Category: <a href="http://opengamestudio.org/category/news.html">News</a> | |||
| </p> | |||
| <a class="button radius secondary small right" href="http://opengamestudio.org/the-year-of-challenges.html">Read More</a> | |||
| <hr class="gradient"/> | |||
| </article> | |||
| <!-- /#posts-list --> | |||
| <div class="pagination-centered"> | |||
| <h6 class="subheader">Page 1 of 1</h6> | |||
+ 21
- 0
category/news.html
Datei anzeigen
| @@ -243,6 +243,27 @@ In case you missed it, here ...</p><p class="subheader">Category: <a href="http: | |||
| <hr class="gradient"/> | |||
| </article> | |||
| <article> | |||
| <a href="http://opengamestudio.org/the-year-of-challenges.html"><h3 class="article-title">The year of challenges</h3></a> | |||
| <h6 class="subheader" title="2017-01-25T00:00:00+03:00">Ср 25 Январь 2017 | |||
| <a class="button secondary small translation-button" href="http://opengamestudio.org/the-year-of-challenges-ru.html">ru</a> | |||
| </h6><p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>This article describes our plans for 2017.</p> | |||
| <p>Our past plans suggested we would have Android platform support by this time. However, we have a long way to go, before we can declare Android support. See for yourself:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Some people would consider this a failure. We don't. We see a ...</p><p class="subheader">Category: <a href="http://opengamestudio.org/category/news.html">News</a> | |||
| </p> | |||
| <a class="button radius secondary small right" href="http://opengamestudio.org/the-year-of-challenges.html">Read More</a> | |||
| <hr class="gradient"/> | |||
| </article> | |||
| <!-- /#posts-list --> | |||
| <div class="pagination-centered"> | |||
| <h6 class="subheader">Page 1 of 1</h6> | |||
+ 21
- 1
feeds/all.atom.xml
Datei anzeigen
| @@ -412,4 +412,24 @@ text 5 Congratulations! We just finished installing Blender | |||
| <p>Это реальный скрипт. Конечный результат можно увидеть <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/tree/master/tutorial-tool">здесь</a>.</p> | |||
| <p>На этом мы заканчиваем рассказ о результатах нашей работы в январе и феврале 2017: отображении куба на iOS/Веб и нашем инструменте для создания самоучителей.</p></summary></entry></feed> | |||
| <p>На этом мы заканчиваем рассказ о результатах нашей работы в январе и феврале 2017: отображении куба на iOS/Веб и нашем инструменте для создания самоучителей.</p></summary></entry><entry><title>The year of challenges</title><link href="http://opengamestudio.org/the-year-of-challenges.html" rel="alternate"></link><updated>2017-01-25T00:00:00+03:00</updated><author><name>Opensource Game Studio</name></author><id>tag:opengamestudio.org,2017-01-25:the-year-of-challenges.html</id><summary type="html"><p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>This article describes our plans for 2017.</p> | |||
| <p>Our past plans suggested we would have Android platform support by this time. However, we have a long way to go, before we can declare Android support. See for yourself:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Some people would consider this a failure. We don't. We see a chance to start low and jump high!</p> | |||
| <p>Having only worked with liberal and forgiving desktop environments, Android was a complete surprise for us. Android punished us for everything: memory, resources, graphics. The usual Android response was either a crash, or an empty screen. | |||
| At the same time, such a harsh environment highlighted weak spots in our technologies and helped us see where to go next.</p> | |||
| <p>This month we start working on iOS platform support, even though we have only scratched Android. Why? Because it's a lot easier to get those red cubes rendered on iOS without polishing Android first. We don't want to spend months polishing Android only to find out later we had to implement certain feature differently so that it works on all supported platforms.</p> | |||
| <p>And right after we get those cubes rendered on iOS, we start to work on bringing them to Web.</p> | |||
| <p><strong>You got it right: we challenge ourselves with support for Android, iOS, and Web this year.</strong></p> | |||
| <p>That's it for describing our plans for 2017.</p></summary></entry><entry><title>Год испытаний</title><link href="http://opengamestudio.org/the-year-of-challenges-ru.html" rel="alternate"></link><updated>2017-01-25T00:00:00+03:00</updated><author><name>Opensource Game Studio</name></author><id>tag:opengamestudio.org,2017-01-25:the-year-of-challenges-ru.html</id><summary type="html"><p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>Эта статья содержит наши планы на 2017 год.</p> | |||
| <p>Наши предыдущие планы предполагали, что сейчас у нас уже будет поддержка платформы Android. Тем не менее, у нас впереди ещё очень много работы, прежде чем мы сможем объявить о поддержке Android. Судите сами:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Кто-нибудь может посчитать это неудачей. Но не мы. Мы видим шанс начать с низкого старта и прыгнуть высоко!</p> | |||
| <p>Т.к. ранее мы имели опыт работы лишь с либеральным и всё прощающим настольным ПК, Android стал для нас полной неожиданностью. На каждом шагу нас ожидало наказание за фривольное использование памяти, ресурсов, графики. Чаще всего в ответ на наши действия мы получали либо падение приложения, либо пустой экран. | |||
| С другой стороны, такие суровые условия высветили слабые места в наших технологиях и помогли увидеть, куда нам двигаться дальше.</p> | |||
| <p>В этом месяце мы начинаем работу над поддержкой платформы iOS, хотя мы лишь слегка коснулись платформы Android. Почему? Потому что намного проще отобразить эти красные кубы на iOS без предварительной полировки Android. Мы не хотим потратить месяцы на полировку Android лишь для того, чтобы позже узнать о том, что какой-либо функционал следовало делать иначе для его работы на всех поддерживаемых платформах.</p> | |||
| <p>Сразу после отображения этих кубов на iOS мы начнём работу над их отображением в Вебе.</p> | |||
| <p><strong>Всё верно: нашей целью в этом году является поддержка платформ Android, iOS и Веб.</strong></p> | |||
| <p>На этом мы заканчиваем описание наших планов на 2017 год.</p></summary></entry></feed> | |||
+ 11
- 1
feeds/news.atom.xml
Datei anzeigen
| @@ -207,4 +207,14 @@ text 5 Congratulations! We just finished installing Blender | |||
| <p>This is the actual script. See the final result <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/tree/master/tutorial-tool">here</a>.</p> | |||
| <p>That's it for describing our progress in January and February of 2017: rendering under iOS/Web and the new tutorial tool.</p></summary></entry></feed> | |||
| <p>That's it for describing our progress in January and February of 2017: rendering under iOS/Web and the new tutorial tool.</p></summary></entry><entry><title>The year of challenges</title><link href="http://opengamestudio.org/the-year-of-challenges.html" rel="alternate"></link><updated>2017-01-25T00:00:00+03:00</updated><author><name>Opensource Game Studio</name></author><id>tag:opengamestudio.org,2017-01-25:the-year-of-challenges.html</id><summary type="html"><p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>This article describes our plans for 2017.</p> | |||
| <p>Our past plans suggested we would have Android platform support by this time. However, we have a long way to go, before we can declare Android support. See for yourself:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Some people would consider this a failure. We don't. We see a chance to start low and jump high!</p> | |||
| <p>Having only worked with liberal and forgiving desktop environments, Android was a complete surprise for us. Android punished us for everything: memory, resources, graphics. The usual Android response was either a crash, or an empty screen. | |||
| At the same time, such a harsh environment highlighted weak spots in our technologies and helped us see where to go next.</p> | |||
| <p>This month we start working on iOS platform support, even though we have only scratched Android. Why? Because it's a lot easier to get those red cubes rendered on iOS without polishing Android first. We don't want to spend months polishing Android only to find out later we had to implement certain feature differently so that it works on all supported platforms.</p> | |||
| <p>And right after we get those cubes rendered on iOS, we start to work on bringing them to Web.</p> | |||
| <p><strong>You got it right: we challenge ourselves with support for Android, iOS, and Web this year.</strong></p> | |||
| <p>That's it for describing our plans for 2017.</p></summary></entry></feed> | |||
+ 21
- 0
index.html
Datei anzeigen
| @@ -243,6 +243,27 @@ In case you missed it, here ...</p><p class="subheader">Category: <a href="http: | |||
| <hr class="gradient"/> | |||
| </article> | |||
| <article> | |||
| <a href="http://opengamestudio.org/the-year-of-challenges.html"><h3 class="article-title">The year of challenges</h3></a> | |||
| <h6 class="subheader" title="2017-01-25T00:00:00+03:00">Ср 25 Январь 2017 | |||
| <a class="button secondary small translation-button" href="http://opengamestudio.org/the-year-of-challenges-ru.html">ru</a> | |||
| </h6><p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>This article describes our plans for 2017.</p> | |||
| <p>Our past plans suggested we would have Android platform support by this time. However, we have a long way to go, before we can declare Android support. See for yourself:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Some people would consider this a failure. We don't. We see a ...</p><p class="subheader">Category: <a href="http://opengamestudio.org/category/news.html">News</a> | |||
| </p> | |||
| <a class="button radius secondary small right" href="http://opengamestudio.org/the-year-of-challenges.html">Read More</a> | |||
| <hr class="gradient"/> | |||
| </article> | |||
| <!-- /#posts-list --> | |||
| <div class="pagination-centered"> | |||
| <h6 class="subheader">Page 1 of 1</h6> | |||
+ 30
- 0
pelican/content/articles/2017-01-25_the-year-of-challenges-ru.md
Datei anzeigen
| @@ -0,0 +1,30 @@ | |||
| Title: Год испытаний | |||
| Date: 2017-01-25 00:00 | |||
| Category: News | |||
| Slug: the-year-of-challenges | |||
| Lang: ru | |||
| ![The year of challenges][screenshot] | |||
| Эта статья содержит наши планы на 2017 год. | |||
| Наши предыдущие планы предполагали, что сейчас у нас уже будет поддержка платформы Android. Тем не менее, у нас впереди ещё очень много работы, прежде чем мы сможем объявить о поддержке Android. Судите сами: | |||
| ![Android rendering][android-rendering] | |||
| Кто-нибудь может посчитать это неудачей. Но не мы. Мы видим шанс начать с низкого старта и прыгнуть высоко! | |||
| Т.к. ранее мы имели опыт работы лишь с либеральным и всё прощающим настольным ПК, Android стал для нас полной неожиданностью. На каждом шагу нас ожидало наказание за фривольное использование памяти, ресурсов, графики. Чаще всего в ответ на наши действия мы получали либо падение приложения, либо пустой экран. | |||
| С другой стороны, такие суровые условия высветили слабые места в наших технологиях и помогли увидеть, куда нам двигаться дальше. | |||
| В этом месяце мы начинаем работу над поддержкой платформы iOS, хотя мы лишь слегка коснулись платформы Android. Почему? Потому что намного проще отобразить эти красные кубы на iOS без предварительной полировки Android. Мы не хотим потратить месяцы на полировку Android лишь для того, чтобы позже узнать о том, что какой-либо функционал следовало делать иначе для его работы на всех поддерживаемых платформах. | |||
| Сразу после отображения этих кубов на iOS мы начнём работу над их отображением в Вебе. | |||
| **Всё верно: нашей целью в этом году является поддержка платформ Android, iOS и Веб.** | |||
| На этом мы заканчиваем описание наших планов на 2017 год. | |||
| [screenshot]: {attach}/images/2017-01_the-year-of-challenges.png | |||
| [android-rendering]: {attach}/images/2017-01_mjin-android-gles.png | |||
+ 31
- 0
pelican/content/articles/2017-01-25_the-year-of-challenges.md
Datei anzeigen
| @@ -0,0 +1,31 @@ | |||
| Title: The year of challenges | |||
| Date: 2017-01-25 00:00 | |||
| Category: News | |||
| Slug: the-year-of-challenges | |||
| Lang: en | |||
| ![The year of challenges][screenshot] | |||
| This article describes our plans for 2017. | |||
| Our past plans suggested we would have Android platform support by this time. However, we have a long way to go, before we can declare Android support. See for yourself: | |||
| ![Android rendering][android-rendering] | |||
| Some people would consider this a failure. We don't. We see a chance to start low and jump high! | |||
| Having only worked with liberal and forgiving desktop environments, Android was a complete surprise for us. Android punished us for everything: memory, resources, graphics. The usual Android response was either a crash, or an empty screen. | |||
| At the same time, such a harsh environment highlighted weak spots in our technologies and helped us see where to go next. | |||
| This month we start working on iOS platform support, even though we have only scratched Android. Why? Because it's a lot easier to get those red cubes rendered on iOS without polishing Android first. We don't want to spend months polishing Android only to find out later we had to implement certain feature differently so that it works on all supported platforms. | |||
| And right after we get those cubes rendered on iOS, we start to work on bringing them to Web. | |||
| **You got it right: we challenge ourselves with support for Android, iOS, and Web this year.** | |||
| That's it for describing our plans for 2017. | |||
| [screenshot]: {attach}/images/2017-01_the-year-of-challenges.png | |||
| [android-rendering]: {attach}/images/2017-01_mjin-android-gles.png | |||
BIN
pelican/content/images/2017-01_mjin-android-gles.png
Datei anzeigen
BIN
pelican/content/images/2017-01_the-year-of-challenges.png
Datei anzeigen
+ 137
- 0
the-year-of-challenges-ru.html
Datei anzeigen
| @@ -0,0 +1,137 @@ | |||
| <!DOCTYPE html> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <!-- Set the viewport width to device width for mobile --> | |||
| <meta name="viewport" content="width=device-width" /> | |||
| <title>Год испытаний</title> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/normalize.css" /> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/foundation.min.css" /> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/style.css" /> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/pygments.css" /> | |||
| <script src="http://opengamestudio.org/theme/js/custom.modernizr.js"></script> | |||
| <!-- So Firefox can bookmark->"abo this site" --> | |||
| <link href="feeds/all.atom.xml" rel="alternate" title="Opensource Game Studio" type="application/atom+xml"> | |||
| </head> | |||
| <body> | |||
| <!-- Nav Bar --> | |||
| <nav> | |||
| <!-- Show menu items and pages --> | |||
| <div class="row"> | |||
| <div class="large-12 columns top-bar"> | |||
| <h1><a href="http://opengamestudio.org">Opensource Game Studio</a></h1> | |||
| </div> | |||
| </div> | |||
| <div class="row top-menu"> | |||
| <div class="large-12 columns"> | |||
| <a href="/pages/projects.html" class="menu-button secondary">Projects</a> | |||
| <a href="/pages/about.html" class="menu-button secondary">About</a> | |||
| </div> | |||
| </div> | |||
| </nav> | |||
| <!-- End Nav --> | |||
| <!-- Main Page Content and Sidebar --> | |||
| <div class="row"> | |||
| <!-- Main Blog Content --> | |||
| <div class="large-9 columns"> | |||
| <article> | |||
| <header> | |||
| <h3 class="article-title"><a href="http://opengamestudio.org/the-year-of-challenges-ru.html" rel="bookmark" | |||
| title="Permalink to Год испытаний">Год испытаний</a></h3> | |||
| </header> | |||
| <h6 class="subheader" title="2017-01-25T00:00:00+03:00">Ср 25 Январь 2017 | |||
| <a class="button secondary small translation-button" href="http://opengamestudio.org/the-year-of-challenges.html">en</a> | |||
| </h6> <p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>Эта статья содержит наши планы на 2017 год.</p> | |||
| <p>Наши предыдущие планы предполагали, что сейчас у нас уже будет поддержка платформы Android. Тем не менее, у нас впереди ещё очень много работы, прежде чем мы сможем объявить о поддержке Android. Судите сами:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Кто-нибудь может посчитать это неудачей. Но не мы. Мы видим шанс начать с низкого старта и прыгнуть высоко!</p> | |||
| <p>Т.к. ранее мы имели опыт работы лишь с либеральным и всё прощающим настольным ПК, Android стал для нас полной неожиданностью. На каждом шагу нас ожидало наказание за фривольное использование памяти, ресурсов, графики. Чаще всего в ответ на наши действия мы получали либо падение приложения, либо пустой экран. | |||
| С другой стороны, такие суровые условия высветили слабые места в наших технологиях и помогли увидеть, куда нам двигаться дальше.</p> | |||
| <p>В этом месяце мы начинаем работу над поддержкой платформы iOS, хотя мы лишь слегка коснулись платформы Android. Почему? Потому что намного проще отобразить эти красные кубы на iOS без предварительной полировки Android. Мы не хотим потратить месяцы на полировку Android лишь для того, чтобы позже узнать о том, что какой-либо функционал следовало делать иначе для его работы на всех поддерживаемых платформах.</p> | |||
| <p>Сразу после отображения этих кубов на iOS мы начнём работу над их отображением в Вебе.</p> | |||
| <p><strong>Всё верно: нашей целью в этом году является поддержка платформ Android, iOS и Веб.</strong></p> | |||
| <p>На этом мы заканчиваем описание наших планов на 2017 год.</p> | |||
| <p class="subheader">Category: <a href="http://opengamestudio.org/category/news.html">News</a> | |||
| </p> | |||
| </article> | |||
| </div> | |||
| <!-- End Main Content --> | |||
| <!-- Sidebar --> | |||
| <aside class="large-3 columns"> | |||
| <!--k | |||
| <h5 class="sidebar-title">Site</h5> | |||
| <ul class="side-nav"> | |||
| <li><a href="http://opengamestudio.org/archives.html">Archives</a> | |||
| <li><a href="http://opengamestudio.org/tags.html">Tags</a> | |||
| <li><a href="http://opengamestudio.org/feeds/all.atom.xml" rel="alternate">Atom feed</a></li> | |||
| </ul> | |||
| <h5 class="sidebar-title">Categories</h5> | |||
| <ul class="side-nav"> | |||
| <li><a href="http://opengamestudio.org/category/news.html">News</a></li> | |||
| </ul> | |||
| --> | |||
| <h5 class="sidebar-title">Ads</h5> | |||
| <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> | |||
| <!-- ogs2 --> | |||
| <ins class="adsbygoogle" | |||
| style="display:block" | |||
| data-ad-client="ca-pub-4473792248813084" | |||
| data-ad-slot="9024247127" | |||
| data-ad-format="auto"></ins> | |||
| <script> | |||
| (adsbygoogle = window.adsbygoogle || []).push({}); | |||
| </script> | |||
| </aside> <!-- End Sidebar --> | |||
| </div> <!-- End Main Content and Sidebar --> | |||
| <!-- Footer --> | |||
| <footer class="row"> | |||
| <div class="large-12 columns"> | |||
| <hr /> | |||
| <div class="row"> | |||
| <div class="large-7 columns"> | |||
| <p>Proudly powered by <a href="http://getpelican.com">Pelican</a>, which takes great advantage of <a href="http://python.org">Python</a>.</p> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <script type="text/javascript"> | |||
| var _gaq = _gaq || []; | |||
| _gaq.push(['_setAccount', 'UA-3773114-1']); | |||
| _gaq.push(['_trackPageview']); | |||
| (function() { | |||
| var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; | |||
| ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; | |||
| var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); | |||
| })(); | |||
| </script> | |||
| </footer> | |||
+ 137
- 0
the-year-of-challenges.html
Datei anzeigen
| @@ -0,0 +1,137 @@ | |||
| <!DOCTYPE html> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <!-- Set the viewport width to device width for mobile --> | |||
| <meta name="viewport" content="width=device-width" /> | |||
| <title>The year of challenges</title> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/normalize.css" /> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/foundation.min.css" /> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/style.css" /> | |||
| <link rel="stylesheet" href="http://opengamestudio.org/theme/css/pygments.css" /> | |||
| <script src="http://opengamestudio.org/theme/js/custom.modernizr.js"></script> | |||
| <!-- So Firefox can bookmark->"abo this site" --> | |||
| <link href="feeds/all.atom.xml" rel="alternate" title="Opensource Game Studio" type="application/atom+xml"> | |||
| </head> | |||
| <body> | |||
| <!-- Nav Bar --> | |||
| <nav> | |||
| <!-- Show menu items and pages --> | |||
| <div class="row"> | |||
| <div class="large-12 columns top-bar"> | |||
| <h1><a href="http://opengamestudio.org">Opensource Game Studio</a></h1> | |||
| </div> | |||
| </div> | |||
| <div class="row top-menu"> | |||
| <div class="large-12 columns"> | |||
| <a href="/pages/projects.html" class="menu-button secondary">Projects</a> | |||
| <a href="/pages/about.html" class="menu-button secondary">About</a> | |||
| </div> | |||
| </div> | |||
| </nav> | |||
| <!-- End Nav --> | |||
| <!-- Main Page Content and Sidebar --> | |||
| <div class="row"> | |||
| <!-- Main Blog Content --> | |||
| <div class="large-9 columns"> | |||
| <article> | |||
| <header> | |||
| <h3 class="article-title"><a href="http://opengamestudio.org/the-year-of-challenges.html" rel="bookmark" | |||
| title="Permalink to The year of challenges">The year of challenges</a></h3> | |||
| </header> | |||
| <h6 class="subheader" title="2017-01-25T00:00:00+03:00">Ср 25 Январь 2017 | |||
| <a class="button secondary small translation-button" href="http://opengamestudio.org/the-year-of-challenges-ru.html">ru</a> | |||
| </h6> <p><img alt="The year of challenges" src="http://opengamestudio.org/2017-01_the-year-of-challenges.png" /></p> | |||
| <p>This article describes our plans for 2017.</p> | |||
| <p>Our past plans suggested we would have Android platform support by this time. However, we have a long way to go, before we can declare Android support. See for yourself:</p> | |||
| <p><img alt="Android rendering" src="http://opengamestudio.org/2017-01_mjin-android-gles.png" /></p> | |||
| <p>Some people would consider this a failure. We don't. We see a chance to start low and jump high!</p> | |||
| <p>Having only worked with liberal and forgiving desktop environments, Android was a complete surprise for us. Android punished us for everything: memory, resources, graphics. The usual Android response was either a crash, or an empty screen. | |||
| At the same time, such a harsh environment highlighted weak spots in our technologies and helped us see where to go next.</p> | |||
| <p>This month we start working on iOS platform support, even though we have only scratched Android. Why? Because it's a lot easier to get those red cubes rendered on iOS without polishing Android first. We don't want to spend months polishing Android only to find out later we had to implement certain feature differently so that it works on all supported platforms.</p> | |||
| <p>And right after we get those cubes rendered on iOS, we start to work on bringing them to Web.</p> | |||
| <p><strong>You got it right: we challenge ourselves with support for Android, iOS, and Web this year.</strong></p> | |||
| <p>That's it for describing our plans for 2017.</p> | |||
| <p class="subheader">Category: <a href="http://opengamestudio.org/category/news.html">News</a> | |||
| </p> | |||
| </article> | |||
| </div> | |||
| <!-- End Main Content --> | |||
| <!-- Sidebar --> | |||
| <aside class="large-3 columns"> | |||
| <!--k | |||
| <h5 class="sidebar-title">Site</h5> | |||
| <ul class="side-nav"> | |||
| <li><a href="http://opengamestudio.org/archives.html">Archives</a> | |||
| <li><a href="http://opengamestudio.org/tags.html">Tags</a> | |||
| <li><a href="http://opengamestudio.org/feeds/all.atom.xml" rel="alternate">Atom feed</a></li> | |||
| </ul> | |||
| <h5 class="sidebar-title">Categories</h5> | |||
| <ul class="side-nav"> | |||
| <li><a href="http://opengamestudio.org/category/news.html">News</a></li> | |||
| </ul> | |||
| --> | |||
| <h5 class="sidebar-title">Ads</h5> | |||
| <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> | |||
| <!-- ogs2 --> | |||
| <ins class="adsbygoogle" | |||
| style="display:block" | |||
| data-ad-client="ca-pub-4473792248813084" | |||
| data-ad-slot="9024247127" | |||
| data-ad-format="auto"></ins> | |||
| <script> | |||
| (adsbygoogle = window.adsbygoogle || []).push({}); | |||
| </script> | |||
| </aside> <!-- End Sidebar --> | |||
| </div> <!-- End Main Content and Sidebar --> | |||
| <!-- Footer --> | |||
| <footer class="row"> | |||
| <div class="large-12 columns"> | |||
| <hr /> | |||
| <div class="row"> | |||
| <div class="large-7 columns"> | |||
| <p>Proudly powered by <a href="http://getpelican.com">Pelican</a>, which takes great advantage of <a href="http://python.org">Python</a>.</p> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <script type="text/javascript"> | |||
| var _gaq = _gaq || []; | |||
| _gaq.push(['_setAccount', 'UA-3773114-1']); | |||
| _gaq.push(['_trackPageview']); | |||
| (function() { | |||
| var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; | |||
| ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; | |||
| var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); | |||
| })(); | |||
| </script> | |||
| </footer> | |||