2024-04-11 00:00
Для подтверждения портируемости кода я выбрал следующие платформы и языки:
На указанных языках я сделал простейший аналог «Hello World», тем самым изучив требования каждой из платформ.
Отдельно отмечу, что самой сложной для обуздания платформой оказалась OpenWrt, т.к. поддержка моего маршрутизатора TP-Link TL-MR3020 r1 закончилась в 2018-м году. Пришлось ставить старую версию OpenWrt, что заняло три недели.
Весь месяц я постоянно задавал себе вопрос: «Какой язык выбрать в качестве отправной точки для конвертации в другие языки?» Сначала склонялся к C++ ввиду наличия типов. Однако, как только узнал о наличии Type hints в Python, то выбрал Python.
Плюсы Python:
Однако, не любой код Python подойдёт разрабатываемому инструменту. Лишь тот код, который удовлетворяет Модели ограниченного языка (Limited language model).
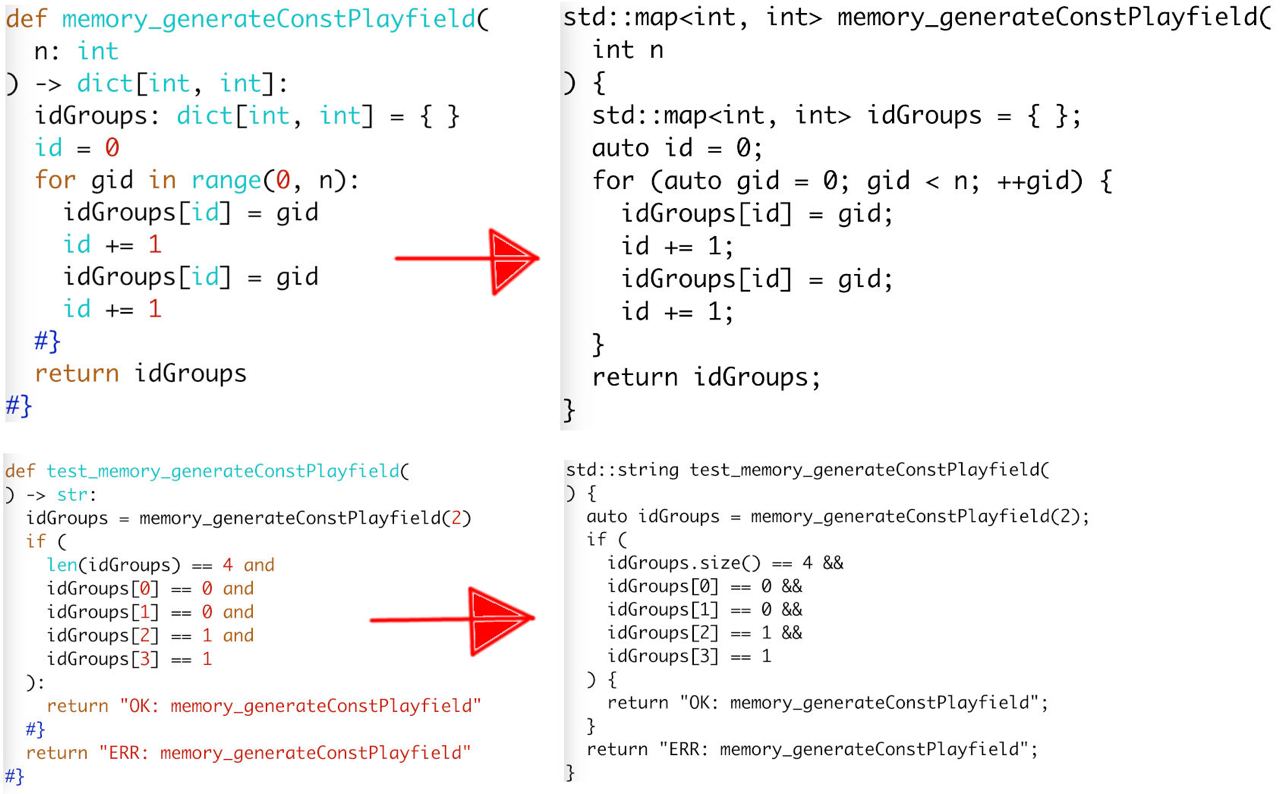
Модель ограниченного языка - это подмножество языка Python с различными ограничениями как по формату кода, так и по используемым функциям. Примерное представление можно получить из примера перевода Python в C++:

В апреле напишу игровую логику «Памяти» на Python, которую переведу инструментом на C++.