2021-01-28 00:00

В этой статье Михаил поделится опытом создания доступных долговечных приложений.
В 2013 году компания Canonical пыталась собрать средства на выпуск смартфона Ubuntu Edge. Особенностью продукта должна была стать возможность преобразовывать смартфон в полноценный ПК. Увы, необходимую сумму собрать не удалось, поэтому мечта создать универсальное устройство так и осталась мечтой.
Со своей стороны я давно искал универсальность со стороны программного обеспечения, не железа. Сегодня с уверенностью могу сказать, что нашёл необходимую комбинацию: Git и JavaScript.
Ранее я уже описывал как преимущества браузерных приложений на примере генератора статических сайтов nCKOB, так и преимущества замены очередного сервера с АПИ на Git для общения с внешним миром на примере приложения учёта трат ГитБюджет. После выпуска ГитБюджета оставшуюся часть 2020 года я потратил на систему, позволяющую создавать браузерные приложения прямо в браузере. Эту систему я назвал GitJS.
Git в новой системе используется для:
Таким образом, на текущий момент Git не используется в качестве контроля версий, лишь как широко распространённая технология хранения с доступом на чтение (HTTP) и запись. Это несколько противоречит первоначальной задумке автора, однако позволяет каждому определить условия хранения своих данных: платно/бесплатно, локально/дистанционно.
Альтернативой Git могло бы стать использование FTP/rsync, но нет ни широко известных и доступных сервисов вроде SourceForge/GitHub/BitBucket/GitLab, ни реализаций для работы с FTP/rsync из браузера вроде Isomorphic-Git.
JS (вместе с HTML/CSS) используется для:
GitJS состоит из следующих трёх обязательных частей (в порядке исполнения):
?Пусковой модуль может ввести абсолютно любые дополнительные правила к GitJS или же их заменить, поэтому фантазия тут ограничена лишь возможностями браузера: в частности, не удастся удалить все файлы пользователя на диске.
Отдельно повторю, что наличие локальных страницы HTML и веб-сервиса Git позволяет сделать систему независимой от Интернета.
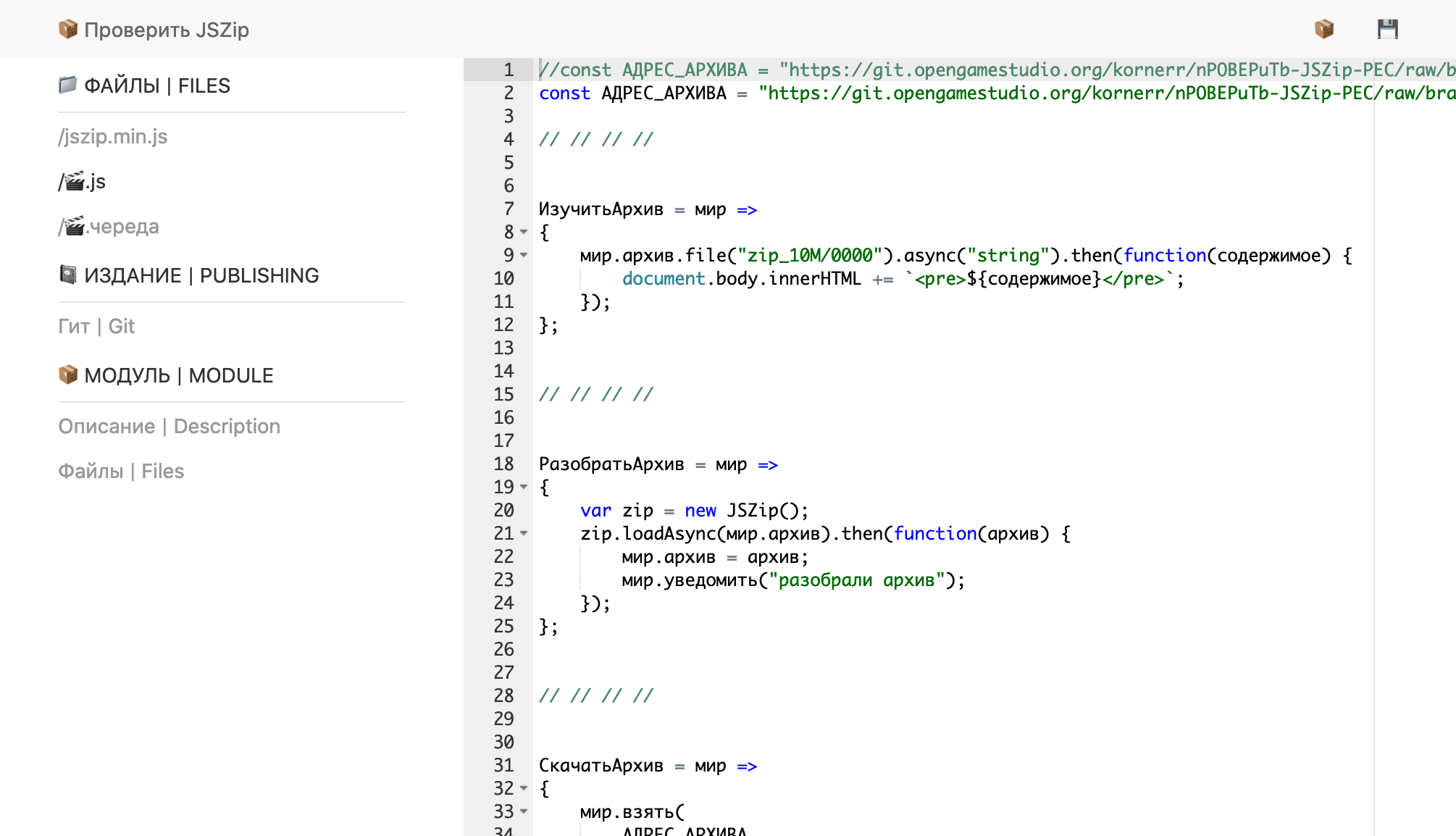
На текущий момент редактор обладает минимальной необходимой функциональностью:
1.1. Правка текстовых файлов модуля

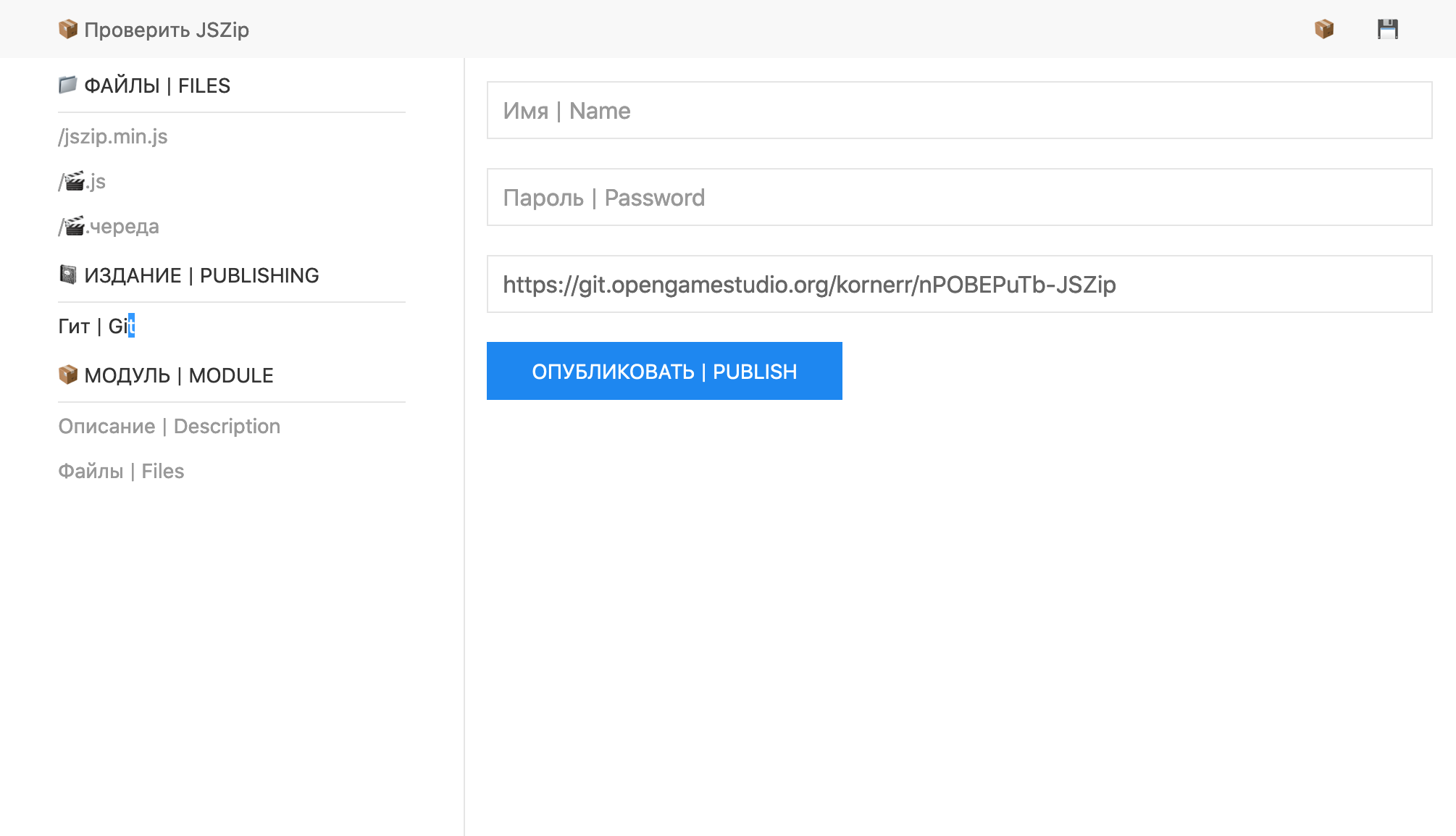
1.2. Публикация изменений в Git

Замечание: пароли хранит браузер.
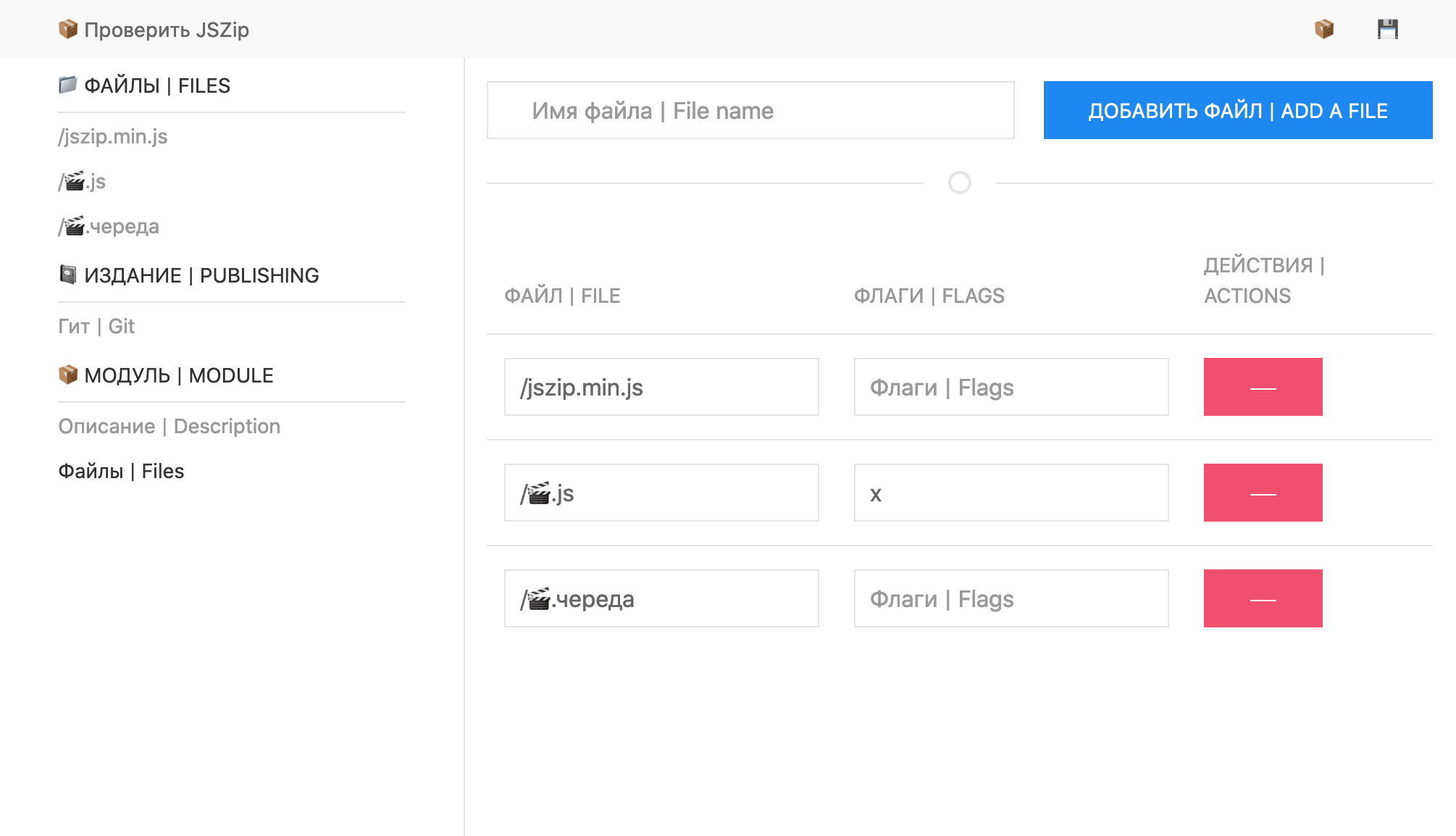
1.3. Правка структуры модуля

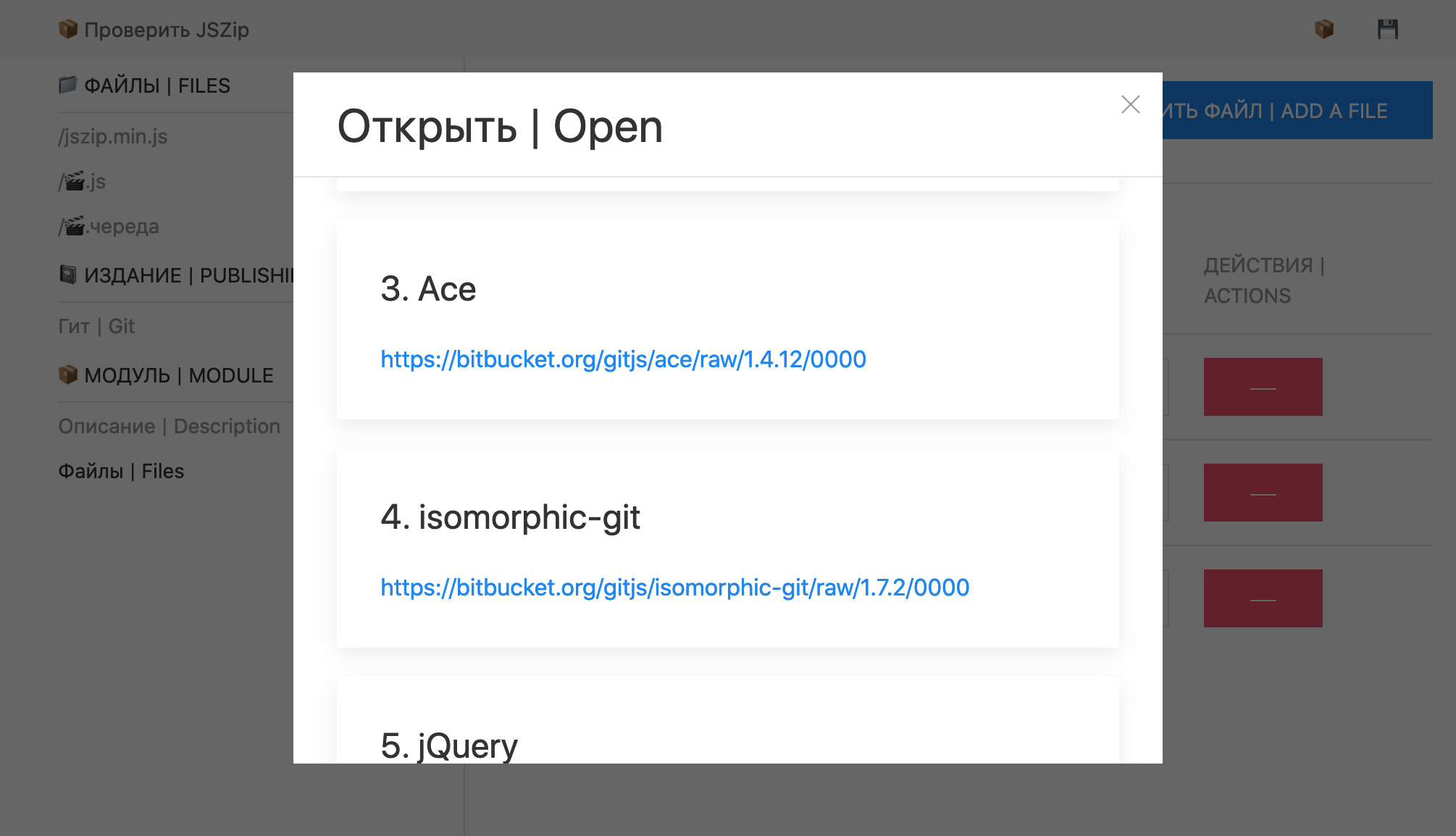
1.4. Открытие ранее загруженного модуля из LocalStorage/IndexedDB

1.5. Сохранение изменений локально в LocalStorage/IndexedDB
Последняя версия редактора доступна здесь: http://gitjs.org/📦. Первый пуск происходит не быстро, так что наберитесь терпения.
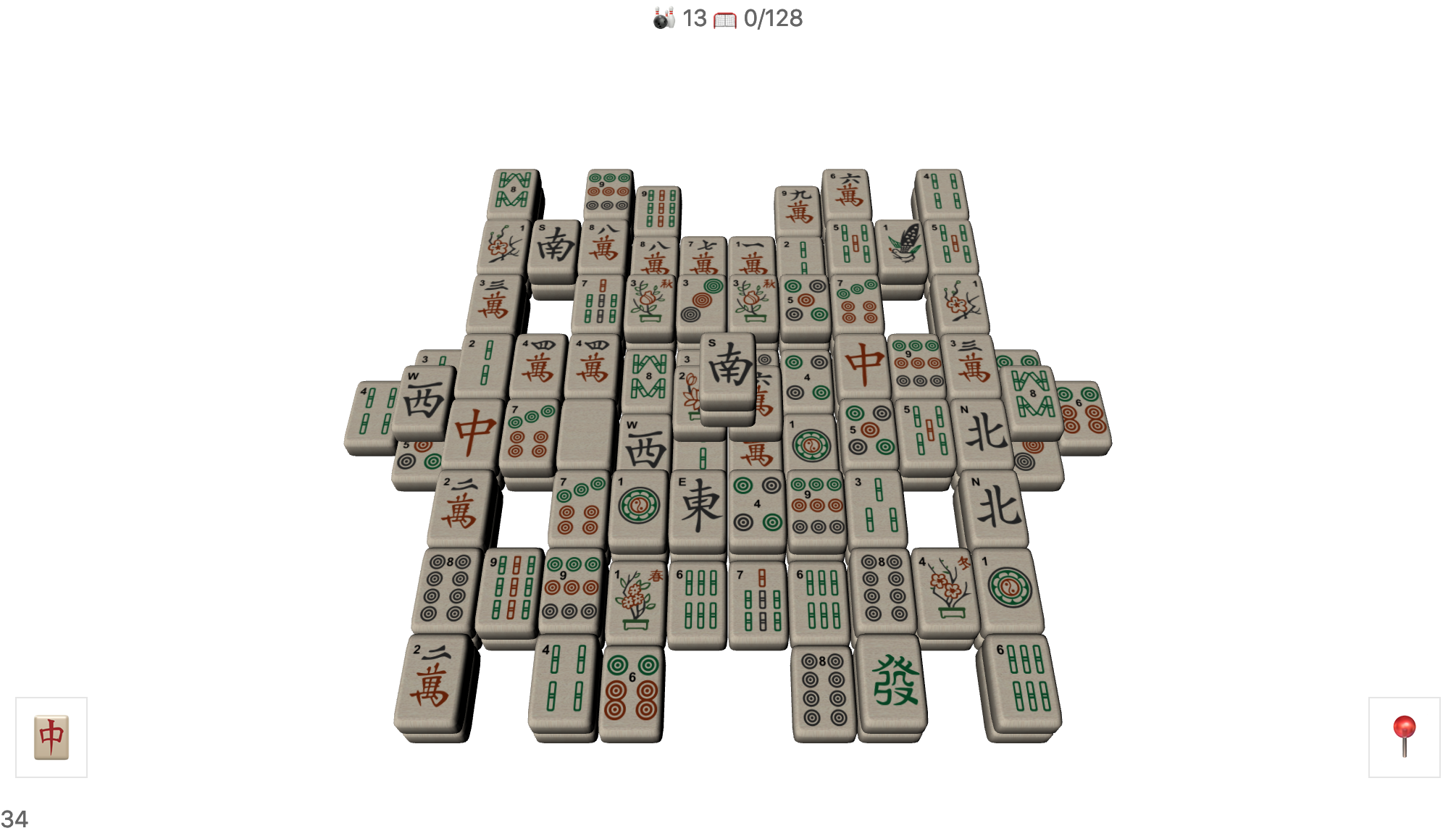
Игра на текущий момент обладает следующей функциональностью:
2.1. Выбор и удаление фишек с поля в соответствии с правилами пасьянса Маджонг

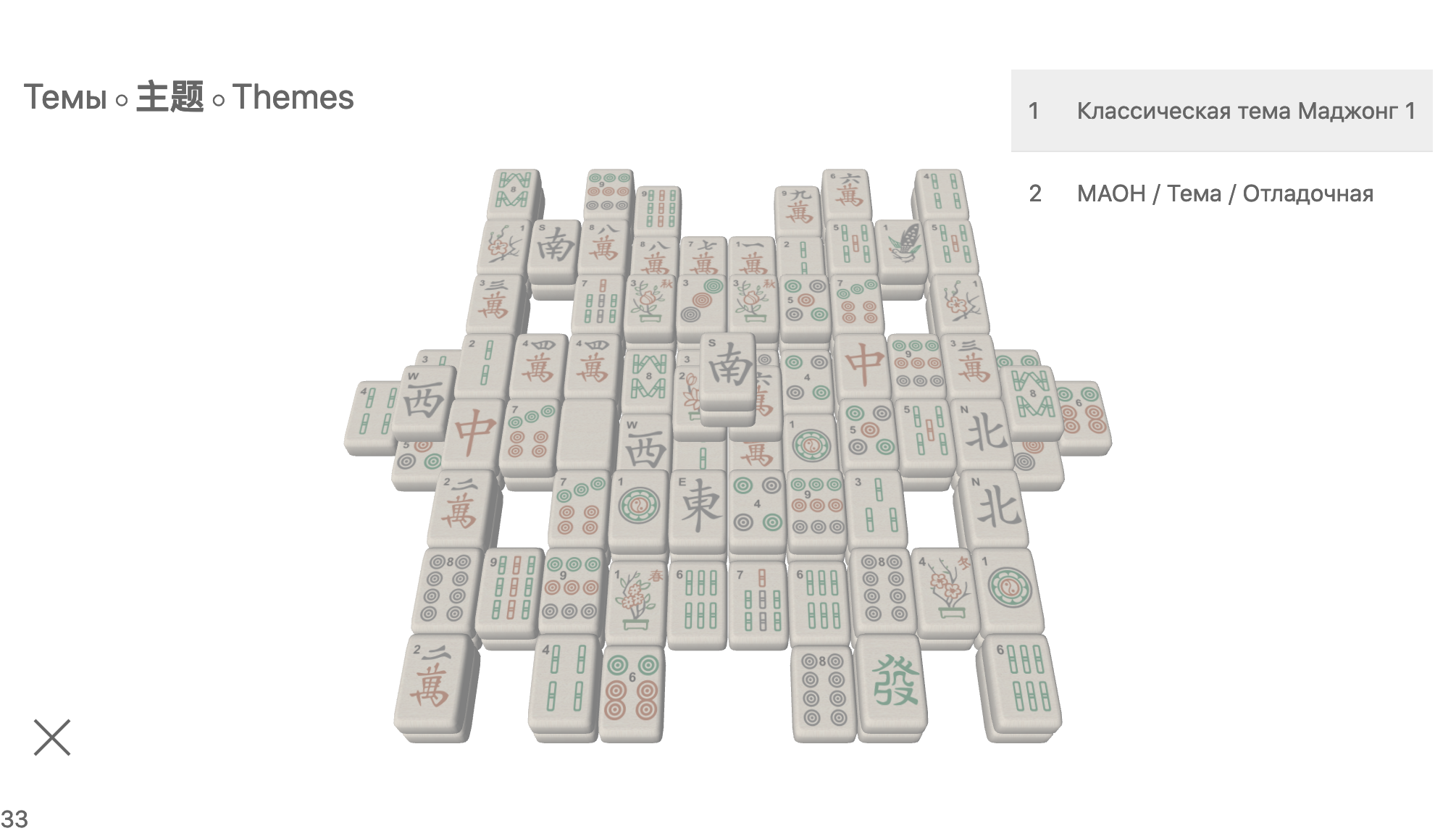
2.2. Выбор темы фишек

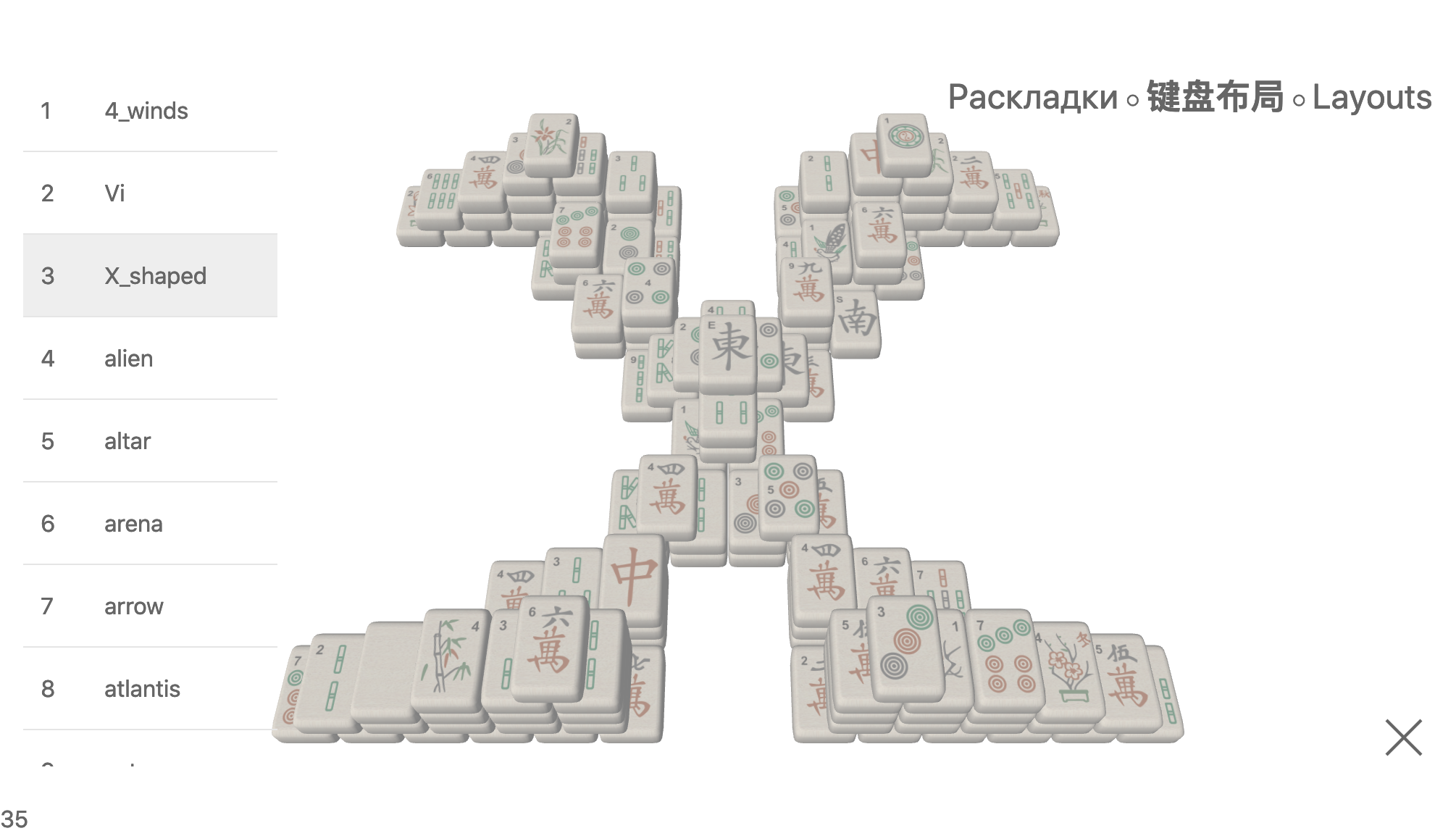
2.3. Выбор раскладки игрового поля

2.4. Определение победы и поражения
Последняя версия игры доступна здесь: http://gitjs.org/🀄/1.0.14.
Конечной целью для игры является воспроизведение выпущенного много лет назад Маджонга, который работал лишь на Linux и Windows.
Ограничения GitJS проистекают из ограничений браузеров.
1. CORS
Для записи изменений в Git необходимо соблюсти CORS. На текущий момент крупные сервисы не разрешают невозбранно писать в их Git, поэтому приходится либо использовать прокси, либо поднимать свой Git.
2. Полноэкранный режим на мобилках
Нынче в моду вошло схлопывание элементов управления браузеров при перемотке страниц, не помещающихся в экран. В результате выходит, что якобы освобождённые области сверху и снизу всё равно нельзя трогать, т.к. это приводит к возвращению элементов управления и изменению размера области отображения.
В пасьянсе Маджонг эту проблему я обошёл поддержкой портретного режима и возможностью смещать игровое поле влево/вправо. К сожалению, это усложняет игру, т.к. не видно целиком игрового поля.
Упоминавшийся ранее nCKOB в этому году станет приложением GitJS, что позволит создавать статические сайты, не покидая браузер. Посмотрим, что из этого выйдет.
ЗЫ: Первым изображением является картина "Баян", написанная Виктором Васнецовым в 1910 году.