20 fichiers modifiés avec 530 ajouts et 224 suppressions
-
+1 -0.gitignore
-
+42 -0en/news/2024-04_llm-first-py-cxx.md
-
+24 -16en/news/index.html
-
+16 -25en/news/index2.html
-
+25 -20en/news/index3.html
-
+20 -18en/news/index4.html
-
+18 -17en/news/index5.html
-
+17 -16en/news/index6.html
-
+16 -0en/news/index7.html
-
+87 -0en/news/llm-first-py-cxx.html
-
BINimages/2024_llm-first-py-cxx.jpg
-
+41 -0ru/news/2024-04_llm-first-py-cxx.md
-
+24 -16ru/news/index.html
-
+16 -25ru/news/index2.html
-
+25 -20ru/news/index3.html
-
+20 -18ru/news/index4.html
-
+18 -17ru/news/index5.html
-
+17 -16ru/news/index6.html
-
+16 -0ru/news/index7.html
-
+87 -0ru/news/llm-first-py-cxx.html
+ 1
- 0
.gitignore
Voir le fichier
| @@ -3,3 +3,4 @@ pelican/output/ | |||
| # Ignore VIM temporary files. | |||
| *.swp | |||
| .DS_Store | |||
+ 42
- 0
en/news/2024-04_llm-first-py-cxx.md
Voir le fichier
| @@ -0,0 +1,42 @@ | |||
| Title: The first example of a portable code | |||
| Date: 2024-04-11 00:00 | |||
| Category: News | |||
| Slug: llm-first-py-cxx | |||
| Lang: en | |||
| # Supported platforms | |||
| To verify code portability, I selected the following platforms and languages: | |||
| * C++: Linux, macOS, OpenWrt, Windows | |||
| * JavaScript: Chrome, Firefox, Safari | |||
| * Kotlin: Android | |||
| * Python: Linux, macOS, Windows | |||
| * Swift: iOS, macOS | |||
| I created a simple "Hello World" example for each language to understand the basic requirements of each platform. | |||
| By the way, OpenWrt turned out the most complex platform to create "Hello World" for, because my TP-Link TL-MR3020 r1 router is considered obsolete since 2018. I had to use the old 17.01.7 firmware, which took about three weeks. | |||
| # Anchor language and limited language model | |||
| For the whole month I was asking myself the same question: "Which language should I choose as a starting point to convert to other languages from?" Initial considerations were pointing me to C++ due to strong types. However, as soon as I found out Python has Type hints, I chose Python. | |||
| Python is good because: | |||
| * one can specify a type with Type hints | |||
| * Python has portability across Linux, macOS, Windows out of the box | |||
| * pip simplifies distribution of the language conversion instrument | |||
| * Python does not require a separate compilation step, which speeds up development | |||
| However, not every Python code will suite the language conversion instrument under development. Only the code that satisfies the constraints of the `Limited language model`. | |||
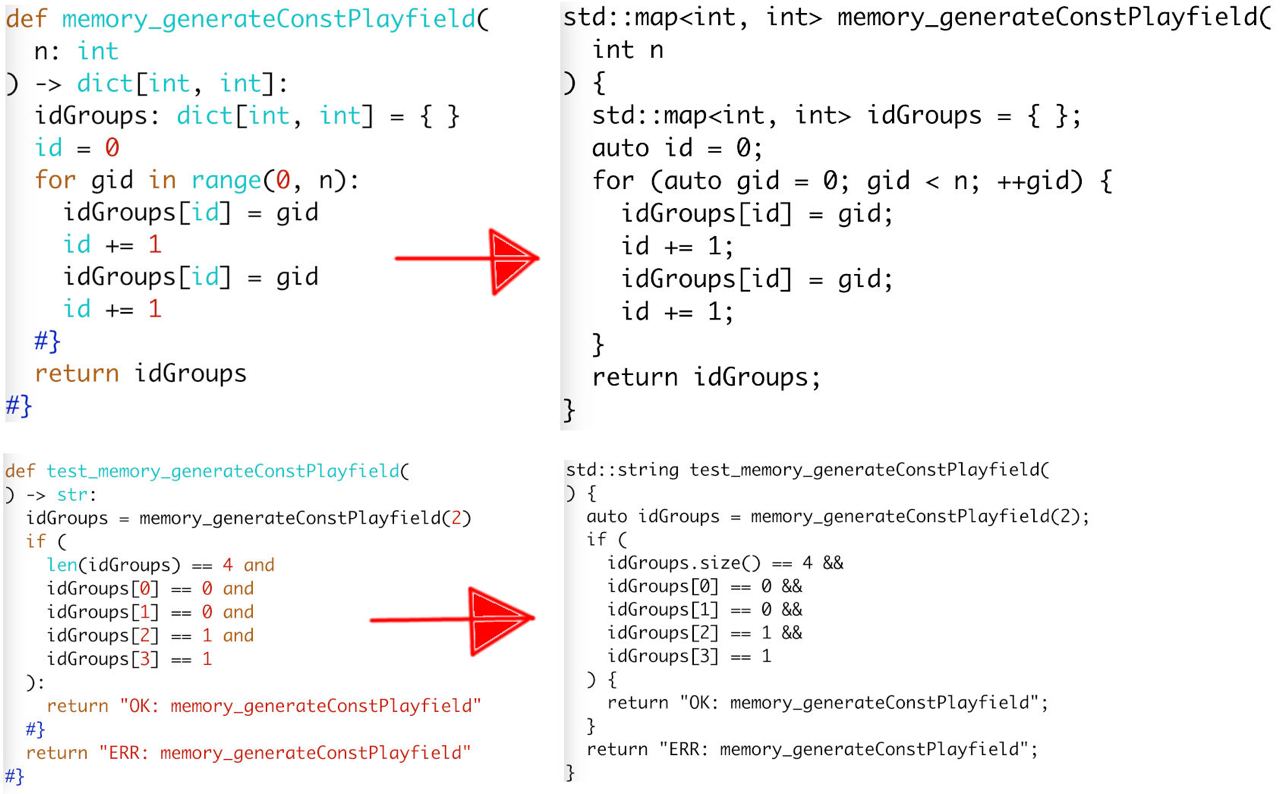
| Limited language model is a subset of Python with various restrictions in both syntax and a set of available functions. Here is a glimpse of those restrictions, the image below depicts Python to C++ conversion result: | |||
| ![Python to C++ example][pycxx] | |||
| # April plans | |||
| I'm going to write game logic for "Memory" in Python and convert it to C++ by the instrument under development. | |||
| [pycxx]: ../../images/2024_llm-first-py-cxx.jpg | |||
+ 24
- 16
en/news/index.html
Voir le fichier
| @@ -30,6 +30,30 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="llm-first-py-cxx.html">The first example of a portable code</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-04-11 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="supportedplatforms">Supported platforms</h1> | |||
| <p>To verify code portability, I selected the following platforms and languages:</p> | |||
| <ul> | |||
| <li>C++: Linux, macOS, OpenWrt, Windows</li> | |||
| <li>JavaScript: Chrome, Firefox, Safari</li> | |||
| <li>Kotlin: Android</li> | |||
| <li>Python: Linux, macOS, Windows</li> | |||
| <li>Swift: iOS, macOS</li> | |||
| </ul> | |||
| <p>I created a simple "Hello World" example for each language to understand the basic requirements of each platform.</p> | |||
| <p>By the way, OpenWrt turned out the most complex platform to create "Hello World" for, because my TP-Link TL-MR3020 r1 router is considered obsolete since 2018. I had to use the old 17.01.7 firmware, which took about three weeks.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="llm-first-py-cxx.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-iOS.html">Шина-iOS</a> | |||
| @@ -197,22 +221,6 @@ It seems that right now we have less completed features than before the release | |||
| <a href="on-the-way-to-durable-applications.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="defending-availability.html">Defending availability</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-04-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-04-16_defending-availability.jpg" alt="Altai's Katun river" /></p> | |||
| <p>In this article, we describe the beginning of our efforts to protect ourselves from third-party solutions.</p> | |||
| <p>Since day one of Opensource Game Studio project, we rely heavily on third-party solutions to help us achieve the goal of creating the best game development tools. To this date, we used forums, task trackers, mailing lists, social networks, code version control systems, hosting providers, compiler suites, libraries, and so on. Each third-party solution we used had its own lifespan.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="defending-availability.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 1 of 7</p> | |||
| <p> | |||
+ 16
- 25
en/news/index2.html
Voir le fichier
| @@ -30,6 +30,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="defending-availability.html">Defending availability</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-04-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-04-16_defending-availability.jpg" alt="Altai's Katun river" /></p> | |||
| <p>In this article, we describe the beginning of our efforts to protect ourselves from third-party solutions.</p> | |||
| <p>Since day one of Opensource Game Studio project, we rely heavily on third-party solutions to help us achieve the goal of creating the best game development tools. To this date, we used forums, task trackers, mailing lists, social networks, code version control systems, hosting providers, compiler suites, libraries, and so on. Each third-party solution we used had its own lifespan.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="defending-availability.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-kids-to-program.html">Teaching kids to program</a> | |||
| @@ -196,31 +212,6 @@ | |||
| <a href="mahjong-techdemo1-gameplay.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="mahjong-recreation-start.html">Mahjong recreation start</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-01-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-01-26-mahjong-recreation-start.png" alt="Spherical tiles in a Mahjong layout" /></p> | |||
| <p>This article describes the start of Mahjong game recreation.</p> | |||
| <p><strong>Plan</strong></p> | |||
| <p>We started Mahjong recreation endeavour by composing a brief plan to get gameplay with minimal graphics:</p> | |||
| <ul> | |||
| <li>Load single layout</li> | |||
| <li>Place tiles in layout positions</li> | |||
| <li>Distinguish tiles</li> | |||
| <li>Implement selection</li> | |||
| <li>Implement matching</li> | |||
| </ul> | |||
| <p>Just like any other plan, this one looked fine at first sight. However, once you get down to work, new details start to come out. This plan was no exception. Below are a few problems that came out during development.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="mahjong-recreation-start.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 2 of 7</p> | |||
| <p> | |||
+ 25
- 20
en/news/index3.html
Voir le fichier
| @@ -30,6 +30,31 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="mahjong-recreation-start.html">Mahjong recreation start</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-01-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-01-26-mahjong-recreation-start.png" alt="Spherical tiles in a Mahjong layout" /></p> | |||
| <p>This article describes the start of Mahjong game recreation.</p> | |||
| <p><strong>Plan</strong></p> | |||
| <p>We started Mahjong recreation endeavour by composing a brief plan to get gameplay with minimal graphics:</p> | |||
| <ul> | |||
| <li>Load single layout</li> | |||
| <li>Place tiles in layout positions</li> | |||
| <li>Distinguish tiles</li> | |||
| <li>Implement selection</li> | |||
| <li>Implement matching</li> | |||
| </ul> | |||
| <p>Just like any other plan, this one looked fine at first sight. However, once you get down to work, new details start to come out. This plan was no exception. Below are a few problems that came out during development.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="mahjong-recreation-start.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-lessons.html">The year of lessons</a> | |||
| @@ -168,26 +193,6 @@ | |||
| <a href="osg-sample.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="its-all-fine.html">It's all fine</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-04-07 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-04_its-all-fine.png" alt="Flight of a rocket" /></p> | |||
| <p>This article describes creation of the first four OpenSceneGraph tutorials in March 2017.</p> | |||
| <p>The <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/">first four OpenSceneGraph tutorials</a> explain how to create a cube model with Blender and display the model under Linux, macOS, or Windows using OpenSceneGraph tool called osgviewer.</p> | |||
| <p>The whole process of creating a single tutorial turned out to be pretty daunting because it includes several tasks:</p> | |||
| <ol> | |||
| <li>Record original video depicting one or more steps. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="its-all-fine.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 3 of 7</p> | |||
| <p> | |||
+ 20
- 18
en/news/index4.html
Voir le fichier
| @@ -30,6 +30,26 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="its-all-fine.html">It's all fine</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-04-07 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-04_its-all-fine.png" alt="Flight of a rocket" /></p> | |||
| <p>This article describes creation of the first four OpenSceneGraph tutorials in March 2017.</p> | |||
| <p>The <a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/">first four OpenSceneGraph tutorials</a> explain how to create a cube model with Blender and display the model under Linux, macOS, or Windows using OpenSceneGraph tool called osgviewer.</p> | |||
| <p>The whole process of creating a single tutorial turned out to be pretty daunting because it includes several tasks:</p> | |||
| <ol> | |||
| <li>Record original video depicting one or more steps. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="its-all-fine.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lets-go.html">Let's go</a> | |||
| @@ -183,24 +203,6 @@ | |||
| <a href="ogs-editor-0.10.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="yesterdays-live-session-short-overview.html">A few words about live session yesterday</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/_t8TGhSgJG4" frameborder="0" allowfullscreen></iframe> | |||
| <p>Mahjong Solitaire was successfully created, and it took less than 4 hours.</p> | |||
| <p>We will publish live session materials later this week.</p> | |||
| <p>Thank you for joining us.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="yesterdays-live-session-short-overview.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 4 of 7</p> | |||
| <p> | |||
+ 18
- 17
en/news/index5.html
Voir le fichier
| @@ -30,6 +30,24 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="yesterdays-live-session-short-overview.html">A few words about live session yesterday</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/_t8TGhSgJG4" frameborder="0" allowfullscreen></iframe> | |||
| <p>Mahjong Solitaire was successfully created, and it took less than 4 hours.</p> | |||
| <p>We will publish live session materials later this week.</p> | |||
| <p>Thank you for joining us.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="yesterdays-live-session-short-overview.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Live session is in 24 hours</a> | |||
| @@ -168,23 +186,6 @@ It's time to create simple Mahjong solitaire game.</p> | |||
| <a href="may-live-session-decision.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball.html">"Rolling ball" live session videos and downloads</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Since we held 2 live sessions to create "Rolling ball" game, here are 2 YouTube videos of the process:</p> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/70Jny1xJxK8" frameborder="0" allowfullscreen></iframe> | |||
| <iframe width="560" height="315" src="http://www.youtube.com/embed/851IlFT7y18" frameborder="0" allowfullscreen></iframe> | |||
| <p>"Rolling ball" game for Linux (Debian based), OS X (10.9+), Windows <a title="SourceForge" href="http://sourceforge.net/projects/osrpgcreation/files/Games/RollingBall/">is available at SourceForge</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 5 of 7</p> | |||
| <p> | |||
+ 17
- 16
en/news/index6.html
Voir le fichier
| @@ -30,6 +30,23 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball.html">"Rolling ball" live session videos and downloads</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Since we held 2 live sessions to create "Rolling ball" game, here are 2 YouTube videos of the process:</p> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/70Jny1xJxK8" frameborder="0" allowfullscreen></iframe> | |||
| <iframe width="560" height="315" src="http://www.youtube.com/embed/851IlFT7y18" frameborder="0" allowfullscreen></iframe> | |||
| <p>"Rolling ball" game for Linux (Debian based), OS X (10.9+), Windows <a title="SourceForge" href="http://sourceforge.net/projects/osrpgcreation/files/Games/RollingBall/">is available at SourceForge</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball-live-session-pt2.html">Game creation live session (part 2): 7 February 2016</a> | |||
| @@ -166,22 +183,6 @@ | |||
| <a href="bye-desura-hello-humblebundle.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="test-chamber-for-everyone.html">Test chamber for everyone (Editor 0.7.0)</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-22 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>As you know, the main goal of Editor 0.7.0 is the ability to create the <a title="Test chamber" href="https://youtu.be/9_6seUWcPbU" target="_blank">test chamber</a> with it. It needs Actions' system and a few stability fixes for that. We are going to publish a detailed article describing how to create the test chamber, too, so that anyone could create their own test chamber!</p> | |||
| <p>We estimate to complete it in October.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="test-chamber-for-everyone.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Page 6 of 7</p> | |||
| <p> | |||
+ 16
- 0
en/news/index7.html
Voir le fichier
| @@ -30,6 +30,22 @@ | |||
| <center> | |||
| <h1>News</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="test-chamber-for-everyone.html">Test chamber for everyone (Editor 0.7.0)</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-22 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>As you know, the main goal of Editor 0.7.0 is the ability to create the <a title="Test chamber" href="https://youtu.be/9_6seUWcPbU" target="_blank">test chamber</a> with it. It needs Actions' system and a few stability fixes for that. We are going to publish a detailed article describing how to create the test chamber, too, so that anyone could create their own test chamber!</p> | |||
| <p>We estimate to complete it in October.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="test-chamber-for-everyone.html">Continue reading</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2015-roadmap.html">Roadmap for 2015-2016</a> | |||
+ 87
- 0
en/news/llm-first-py-cxx.html
Voir le fichier
| @@ -0,0 +1,87 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <link rel="stylesheet" href="../../style.css"> | |||
| </head> | |||
| <body> | |||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | |||
| <div id="header"> | |||
| <div> | |||
| <strong id="title">Open Game Studio</strong> | |||
| <div id="lang"> | |||
| <a href="../../en/news/llm-first-py-cxx.html">EN</a> | |||
| <a href="../../ru/news/llm-first-py-cxx.html">RU</a> | |||
| </div> | |||
| </div> | |||
| <div class="header2"> | |||
| <div class="menu"> | |||
| <a href="../../en/news/index.html">News</a> | |||
| <a href="../../en/game/index.html">Games</a> | |||
| <a href="../../en/tool/index.html">Tools</a> | |||
| <a href="../../en/page/about.html">About</a> | |||
| </div> | |||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||
| <img src="../../images/discord.png"></img> | |||
| </a> | |||
| <div class="clear"></div> | |||
| </div> | |||
| </div> | |||
| <h3 class="left_item_title">In the news...</h3> | |||
| <center> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="llm-first-py-cxx.html">The first example of a portable code</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-04-11 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="supportedplatforms">Supported platforms</h1> | |||
| <p>To verify code portability, I selected the following platforms and languages:</p> | |||
| <ul> | |||
| <li>C++: Linux, macOS, OpenWrt, Windows</li> | |||
| <li>JavaScript: Chrome, Firefox, Safari</li> | |||
| <li>Kotlin: Android</li> | |||
| <li>Python: Linux, macOS, Windows</li> | |||
| <li>Swift: iOS, macOS</li> | |||
| </ul> | |||
| <p>I created a simple "Hello World" example for each language to understand the basic requirements of each platform.</p> | |||
| <p>By the way, OpenWrt turned out the most complex platform to create "Hello World" for, because my TP-Link TL-MR3020 r1 router is considered obsolete since 2018. I had to use the old 17.01.7 firmware, which took about three weeks.</p> | |||
| <h1 id="anchorlanguageandlimitedlanguagemodel">Anchor language and limited language model</h1> | |||
| <p>For the whole month I was asking myself the same question: "Which language should I choose as a starting point to convert to other languages from?" Initial considerations were pointing me to C++ due to strong types. However, as soon as I found out Python has Type hints, I chose Python.</p> | |||
| <p>Python is good because:</p> | |||
| <ul> | |||
| <li>one can specify a type with Type hints</li> | |||
| <li>Python has portability across Linux, macOS, Windows out of the box</li> | |||
| <li>pip simplifies distribution of the language conversion instrument</li> | |||
| <li>Python does not require a separate compilation step, which speeds up development</li> | |||
| </ul> | |||
| <p>However, not every Python code will suite the language conversion instrument under development. Only the code that satisfies the constraints of the <code>Limited language model</code>.</p> | |||
| <p>Limited language model is a subset of Python with various restrictions in both syntax and a set of available functions. Here is a glimpse of those restrictions, the image below depicts Python to C++ conversion result:</p> | |||
| <p><img src="../../images/2024_llm-first-py-cxx.jpg" alt="Python to C++ example" /></p> | |||
| <h1 id="aprilplans">April plans</h1> | |||
| <p>I'm going to write game logic for "Memory" in Python and convert it to C++ by the instrument under development.</p> | |||
| </div> | |||
| </div> | |||
| <div id="disqus_thread"></div> | |||
| <script> | |||
| var disqus_config = function () { | |||
| this.page.url = "https://opengamestudio.org/en/news/llm-first-py-cxx.html"; | |||
| this.page.identifier = "llm-first-py-cxx.html"; | |||
| }; | |||
| (function() { // DON'T EDIT BELOW THIS LINE | |||
| var d = document, s = d.createElement('script'); | |||
| s.src = 'https://opengamestudio.disqus.com/embed.js'; | |||
| s.setAttribute('data-timestamp', +new Date()); | |||
| (d.head || d.body).appendChild(s); | |||
| })(); | |||
| </script> | |||
| <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> | |||
| <div id="footer"> | |||
| The site has been generated by <a href="http://opengamestudio.org/pskov">PSKOV</a> | |||
| from <a href="http://github.com/ogstudio/site-opengamestudio">this source code</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||
BIN
images/2024_llm-first-py-cxx.jpg
Voir le fichier
+ 41
- 0
ru/news/2024-04_llm-first-py-cxx.md
Voir le fichier
| @@ -0,0 +1,41 @@ | |||
| Title: Первый пример портируемого кода | |||
| Date: 2024-04-11 00:00 | |||
| Category: News | |||
| Slug: llm-first-py-cxx | |||
| Lang: ru | |||
| # Выбор платформ для портирования | |||
| Для подтверждения портируемости кода я выбрал следующие платформы и языки: | |||
| * C++: Linux, macOS, OpenWrt, Windows | |||
| * JavaScript: Chrome, Firefox, Safari | |||
| * Kotlin: Android | |||
| * Python: Linux, macOS, Windows | |||
| * Swift: iOS, macOS | |||
| На указанных языках я сделал простейший аналог «Hello World», тем самым изучив требования каждой из платформ. | |||
| Отдельно отмечу, что самой сложной для обуздания платформой оказалась OpenWrt, т.к. поддержка моего маршрутизатора TP-Link TL-MR3020 r1 закончилась в 2018-м году. Пришлось ставить старую версию OpenWrt, что заняло три недели. | |||
| # Якорный язык и модель ограниченного языка | |||
| Весь месяц я постоянно задавал себе вопрос: «Какой язык выбрать в качестве отправной точки для конвертации в другие языки?» Сначала склонялся к C++ ввиду наличия типов. Однако, как только узнал о наличии Type hints в Python, то выбрал Python. | |||
| Плюсы Python: | |||
| * возможность указать тип с помощью Type hints | |||
| * встроенная портируемость кода Python между Linux, macOS, Windows | |||
| * наличие pip, что даст возможность легко установить разрабатываемый инструмент в будущем на Linux, macOS, Windows | |||
| * отсутствие шага компиляции, что существенно ускоряет итерации | |||
| Однако, не любой код Python подойдёт разрабатываемому инструменту. Лишь тот код, который удовлетворяет `Модели ограниченного языка` (`Limited language model`). | |||
| Модель ограниченного языка - это подмножество языка Python с различными ограничениями как по формату кода, так и по используемым функциям. Примерное представление можно получить из примера перевода Python в C++: | |||
| ![Пример перевода Python в C++][pycxx] | |||
| # Планы на апрель | |||
| В апреле напишу игровую логику «Памяти» на Python, которую переведу инструментом на C++. | |||
| [pycxx]: ../../images/2024_llm-first-py-cxx.jpg | |||
+ 24
- 16
ru/news/index.html
Voir le fichier
| @@ -30,6 +30,30 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="llm-first-py-cxx.html">Первый пример портируемого кода</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-04-11 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="">Выбор платформ для портирования</h1> | |||
| <p>Для подтверждения портируемости кода я выбрал следующие платформы и языки:</p> | |||
| <ul> | |||
| <li>C++: Linux, macOS, OpenWrt, Windows</li> | |||
| <li>JavaScript: Chrome, Firefox, Safari</li> | |||
| <li>Kotlin: Android</li> | |||
| <li>Python: Linux, macOS, Windows</li> | |||
| <li>Swift: iOS, macOS</li> | |||
| </ul> | |||
| <p>На указанных языках я сделал простейший аналог «Hello World», тем самым изучив требования каждой из платформ.</p> | |||
| <p>Отдельно отмечу, что самой сложной для обуздания платформой оказалась OpenWrt, т.к. поддержка моего маршрутизатора TP-Link TL-MR3020 r1 закончилась в 2018-м году. Пришлось ставить старую версию OpenWrt, что заняло три недели.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="llm-first-py-cxx.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="bus-iOS.html">Шина-iOS</a> | |||
| @@ -196,22 +220,6 @@ Ubuntu Edge</a>. Особенностью продукта должна была | |||
| <a href="on-the-way-to-durable-applications.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="defending-availability.html">Защита доступности</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-04-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-04-16_defending-availability.jpg" alt="Алтайская река Катунь" /></p> | |||
| <p>В этой статье мы расскажем о начале усилий по защите себя от решений третьих сторон.</p> | |||
| <p>С первого дня существования проекта Opensource Game Studio мы используем решения третьих сторон для достижения своей цели по созданию лучших средств разработки игр. Мы использовали форумы, системы отслеживания задач, списки рассылок, социальные сети, системы контроля версий кода, хостинги, компиляторы, библиотеки и т.д.. Каждое решение третьих сторон имеет свой жизненный цикл.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="defending-availability.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 1 из 7</p> | |||
| <p> | |||
+ 16
- 25
ru/news/index2.html
Voir le fichier
| @@ -30,6 +30,22 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="defending-availability.html">Защита доступности</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2019-04-16 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2019-04-16_defending-availability.jpg" alt="Алтайская река Катунь" /></p> | |||
| <p>В этой статье мы расскажем о начале усилий по защите себя от решений третьих сторон.</p> | |||
| <p>С первого дня существования проекта Opensource Game Studio мы используем решения третьих сторон для достижения своей цели по созданию лучших средств разработки игр. Мы использовали форумы, системы отслеживания задач, списки рассылок, социальные сети, системы контроля версий кода, хостинги, компиляторы, библиотеки и т.д.. Каждое решение третьих сторон имеет свой жизненный цикл.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="defending-availability.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="teaching-kids-to-program.html">Обучение детей программированию</a> | |||
| @@ -192,31 +208,6 @@ | |||
| <a href="mahjong-techdemo1-gameplay.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="mahjong-recreation-start.html">Начало воссоздания Маджонга</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-01-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-01-26-mahjong-recreation-start.png" alt="Сферические фишки в раскладке Маджонг" /></p> | |||
| <p>Эта статья описывает начало воссоздания игры Маджонг.</p> | |||
| <p><strong>План</strong></p> | |||
| <p>Мы начали воссоздание Маджонга с составления краткого плана реализации игровой механики с минимальной графикой:</p> | |||
| <ul> | |||
| <li>Загрузить раскладку</li> | |||
| <li>Поместить фишки в позиции раскладки</li> | |||
| <li>Различить фишки</li> | |||
| <li>Реализовать выбор фишек</li> | |||
| <li>Реализовать сравнение фишек</li> | |||
| </ul> | |||
| <p>Как и любой другой план, этот выглядел вполне адекватно на первый взгляд. Тем не менее стоит начать разработку, как появляются новые детали. Этот план не был исключением. Ниже представлена пара проблем, вскрывшихся во время разработки.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="mahjong-recreation-start.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 2 из 7</p> | |||
| <p> | |||
+ 25
- 20
ru/news/index3.html
Voir le fichier
| @@ -30,6 +30,31 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="mahjong-recreation-start.html">Начало воссоздания Маджонга</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2018-01-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2018-01-26-mahjong-recreation-start.png" alt="Сферические фишки в раскладке Маджонг" /></p> | |||
| <p>Эта статья описывает начало воссоздания игры Маджонг.</p> | |||
| <p><strong>План</strong></p> | |||
| <p>Мы начали воссоздание Маджонга с составления краткого плана реализации игровой механики с минимальной графикой:</p> | |||
| <ul> | |||
| <li>Загрузить раскладку</li> | |||
| <li>Поместить фишки в позиции раскладки</li> | |||
| <li>Различить фишки</li> | |||
| <li>Реализовать выбор фишек</li> | |||
| <li>Реализовать сравнение фишек</li> | |||
| </ul> | |||
| <p>Как и любой другой план, этот выглядел вполне адекватно на первый взгляд. Тем не менее стоит начать разработку, как появляются новые детали. Этот план не был исключением. Ниже представлена пара проблем, вскрывшихся во время разработки.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="mahjong-recreation-start.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="the-year-of-lessons.html">Год новых уроков</a> | |||
| @@ -168,26 +193,6 @@ | |||
| <a href="osg-sample.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="its-all-fine.html">Всё проходит хорошо</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-04-07 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-04_its-all-fine.png" alt="Полёт ракеты" /></p> | |||
| <p>Эта статья рассказывает о создании первых четырёх самоучителей OpenSceneGraph в марте 2017.</p> | |||
| <p><a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/">Первые четыре самоучителя OpenSceneGraph</a> объясняют, как создать модель куба в Blender и затем отобразить её на Linux, macOS или Windows с помощью osgviewer, стандартного инструмента OpenSceneGraph.</p> | |||
| <p>Процесс создания одного самоучителя оказался довольно утомительным, т.к. он состоит из следующих задач:</p> | |||
| <ol> | |||
| <li>Записать видео с одним или более шагами. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="its-all-fine.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 3 из 7</p> | |||
| <p> | |||
+ 20
- 18
ru/news/index4.html
Voir le fichier
| @@ -30,6 +30,26 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="its-all-fine.html">Всё проходит хорошо</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2017-04-07 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p><img src="../../images/2017-04_its-all-fine.png" alt="Полёт ракеты" /></p> | |||
| <p>Эта статья рассказывает о создании первых четырёх самоучителей OpenSceneGraph в марте 2017.</p> | |||
| <p><a href="https://github.com/OGStudio/openscenegraph-cross-platform-guide/">Первые четыре самоучителя OpenSceneGraph</a> объясняют, как создать модель куба в Blender и затем отобразить её на Linux, macOS или Windows с помощью osgviewer, стандартного инструмента OpenSceneGraph.</p> | |||
| <p>Процесс создания одного самоучителя оказался довольно утомительным, т.к. он состоит из следующих задач:</p> | |||
| <ol> | |||
| <li>Записать видео с одним или более шагами. . .</li> | |||
| </ol> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="its-all-fine.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="lets-go.html">Поехали</a> | |||
| @@ -182,24 +202,6 @@ | |||
| <a href="ogs-editor-0.10.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="yesterdays-live-session-short-overview.html">Пара слов о вчерашнем прямом эфире</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/_t8TGhSgJG4" frameborder="0" allowfullscreen></iframe> | |||
| <p>Создание пасьянса Маджонг прошло успешно, и заняло менее 4 часов.</p> | |||
| <p>Мы опубликуем материалы прямого эфира чуть позже на этой неделе.</p> | |||
| <p>Спасибо за участие.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="yesterdays-live-session-short-overview.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 4 из 7</p> | |||
| <p> | |||
+ 18
- 17
ru/news/index5.html
Voir le fichier
| @@ -30,6 +30,24 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="yesterdays-live-session-short-overview.html">Пара слов о вчерашнем прямом эфире</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-09-26 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/_t8TGhSgJG4" frameborder="0" allowfullscreen></iframe> | |||
| <p>Создание пасьянса Маджонг прошло успешно, и заняло менее 4 часов.</p> | |||
| <p>Мы опубликуем материалы прямого эфира чуть позже на этой неделе.</p> | |||
| <p>Спасибо за участие.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="yesterdays-live-session-short-overview.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="september-live-session-announcement-tomorrow.html">Прямой эфир через 24 часа</a> | |||
| @@ -168,23 +186,6 @@ | |||
| <a href="may-live-session-decision.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball.html">Запись прямого эфира "Катящийся мяч" и материалы</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Т.к. мы провели 2 прямые трансляции для создания игры "Катящийся мяч", ниже вы можете увидеть 2 записи этого процесса на YouTube:</p> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/70Jny1xJxK8" frameborder="0" allowfullscreen></iframe> | |||
| <iframe width="560" height="315" src="http://www.youtube.com/embed/851IlFT7y18" frameborder="0" allowfullscreen></iframe> | |||
| <p>Игра "Катящийся мяч" для Linux (на основе Debian), OS X (10.9+), Windows <a title="SourceForge" href="http://sourceforge.net/projects/osrpgcreation/files/Games/RollingBall/">доступна на SourceForge</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 5 из 7</p> | |||
| <p> | |||
+ 17
- 16
ru/news/index6.html
Voir le fichier
| @@ -30,6 +30,23 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball.html">Запись прямого эфира "Катящийся мяч" и материалы</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2016-02-10 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Т.к. мы провели 2 прямые трансляции для создания игры "Катящийся мяч", ниже вы можете увидеть 2 записи этого процесса на YouTube:</p> | |||
| <iframe width="560" height="315" src="https://www.youtube.com/embed/70Jny1xJxK8" frameborder="0" allowfullscreen></iframe> | |||
| <iframe width="560" height="315" src="http://www.youtube.com/embed/851IlFT7y18" frameborder="0" allowfullscreen></iframe> | |||
| <p>Игра "Катящийся мяч" для Linux (на основе Debian), OS X (10.9+), Windows <a title="SourceForge" href="http://sourceforge.net/projects/osrpgcreation/files/Games/RollingBall/">доступна на SourceForge</a>.. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="rolling-ball.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="rolling-ball-live-session-pt2.html">Создание игры в прямом эфире (часть 2): 7 февраля 2016</a> | |||
| @@ -165,22 +182,6 @@ | |||
| <a href="bye-desura-hello-humblebundle.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="test-chamber-for-everyone.html">Тестовый цех каждому (Редактор 0.7.0)</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-22 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Как вы знаете, основная цель Редактора 0.7.0 - это возможность создать <a title="Тестовый цех" href="https://youtu.be/9_6seUWcPbU" target="_blank">тестовый цех</a> с помощью него. Редактору не хватает системы Действий и исправления некоторых ошибок для этого. Помимо выпуска Редактора мы опубликуем подробную статью, описывающую создание тестового цеха, чтобы каждый мог создать себе свой тестовый цех!</p> | |||
| <p>Мы планируем завершить его в Октябре.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="test-chamber-for-everyone.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <p class="pagination_title">Страница 6 из 7</p> | |||
| <p> | |||
+ 16
- 0
ru/news/index7.html
Voir le fichier
| @@ -30,6 +30,22 @@ | |||
| <center> | |||
| <h1>Новости</h1> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="test-chamber-for-everyone.html">Тестовый цех каждому (Редактор 0.7.0)</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2015-07-22 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <p>Как вы знаете, основная цель Редактора 0.7.0 - это возможность создать <a title="Тестовый цех" href="https://youtu.be/9_6seUWcPbU" target="_blank">тестовый цех</a> с помощью него. Редактору не хватает системы Действий и исправления некоторых ошибок для этого. Помимо выпуска Редактора мы опубликуем подробную статью, описывающую создание тестового цеха, чтобы каждый мог создать себе свой тестовый цех!</p> | |||
| <p>Мы планируем завершить его в Октябре.</p> | |||
| <p>. . .</p> | |||
| </div> | |||
| <div class="news_item_more"> | |||
| <a href="test-chamber-for-everyone.html">Читать далее</a> | |||
| </div> | |||
| </div> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="2015-roadmap.html">Дорожная карта 2015-2016</a> | |||
+ 87
- 0
ru/news/llm-first-py-cxx.html
Voir le fichier
| @@ -0,0 +1,87 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <meta charset="utf-8"> | |||
| <head> | |||
| <link rel="stylesheet" href="../../style.css"> | |||
| </head> | |||
| <body> | |||
| <script data-goatcounter="https://services.opengamestudio.org:443/count" async src="//services.opengamestudio.org:443/count.js"></script> | |||
| <div id="header"> | |||
| <div> | |||
| <strong id="title">Open Game Studio</strong> | |||
| <div id="lang"> | |||
| <a href="../../en/news/llm-first-py-cxx.html">EN</a> | |||
| <a href="../../ru/news/llm-first-py-cxx.html">RU</a> | |||
| </div> | |||
| </div> | |||
| <div class="header2"> | |||
| <div class="menu"> | |||
| <a href="../../ru/news/index.html">Новости</a> | |||
| <a href="../../ru/game/index.html">Игры</a> | |||
| <a href="../../ru/tool/index.html">Инструменты</a> | |||
| <a href="../../ru/page/about.html">О нас</a> | |||
| </div> | |||
| <a class="discord" href="https://discord.gg/3A6THQabNf"> | |||
| <img src="../../images/discord.png"></img> | |||
| </a> | |||
| <div class="clear"></div> | |||
| </div> | |||
| </div> | |||
| <h3 class="left_item_title">В новостях...</h3> | |||
| <center> | |||
| <div class="news_item"> | |||
| <h2 class="news_item_title"> | |||
| <a href="llm-first-py-cxx.html">Первый пример портируемого кода</a> | |||
| </h2> | |||
| <p class="news_item_date"> | |||
| 2024-04-11 00:00 | |||
| </p> | |||
| <div class="news_item_contents"> | |||
| <h1 id="">Выбор платформ для портирования</h1> | |||
| <p>Для подтверждения портируемости кода я выбрал следующие платформы и языки:</p> | |||
| <ul> | |||
| <li>C++: Linux, macOS, OpenWrt, Windows</li> | |||
| <li>JavaScript: Chrome, Firefox, Safari</li> | |||
| <li>Kotlin: Android</li> | |||
| <li>Python: Linux, macOS, Windows</li> | |||
| <li>Swift: iOS, macOS</li> | |||
| </ul> | |||
| <p>На указанных языках я сделал простейший аналог «Hello World», тем самым изучив требования каждой из платформ.</p> | |||
| <p>Отдельно отмечу, что самой сложной для обуздания платформой оказалась OpenWrt, т.к. поддержка моего маршрутизатора TP-Link TL-MR3020 r1 закончилась в 2018-м году. Пришлось ставить старую версию OpenWrt, что заняло три недели.</p> | |||
| <h1 id="-1">Якорный язык и модель ограниченного языка</h1> | |||
| <p>Весь месяц я постоянно задавал себе вопрос: «Какой язык выбрать в качестве отправной точки для конвертации в другие языки?» Сначала склонялся к C++ ввиду наличия типов. Однако, как только узнал о наличии Type hints в Python, то выбрал Python.</p> | |||
| <p>Плюсы Python:</p> | |||
| <ul> | |||
| <li>возможность указать тип с помощью Type hints</li> | |||
| <li>встроенная портируемость кода Python между Linux, macOS, Windows</li> | |||
| <li>наличие pip, что даст возможность легко установить разрабатываемый инструмент в будущем на Linux, macOS, Windows</li> | |||
| <li>отсутствие шага компиляции, что существенно ускоряет итерации</li> | |||
| </ul> | |||
| <p>Однако, не любой код Python подойдёт разрабатываемому инструменту. Лишь тот код, который удовлетворяет <code>Модели ограниченного языка</code> (<code>Limited language model</code>).</p> | |||
| <p>Модель ограниченного языка - это подмножество языка Python с различными ограничениями как по формату кода, так и по используемым функциям. Примерное представление можно получить из примера перевода Python в C++:</p> | |||
| <p><img src="../../images/2024_llm-first-py-cxx.jpg" alt="Пример перевода Python в C++" /></p> | |||
| <h1 id="-2">Планы на апрель</h1> | |||
| <p>В апреле напишу игровую логику «Памяти» на Python, которую переведу инструментом на C++.</p> | |||
| </div> | |||
| </div> | |||
| <div id="disqus_thread"></div> | |||
| <script> | |||
| var disqus_config = function () { | |||
| this.page.url = "https://opengamestudio.org/ru/news/llm-first-py-cxx.html"; | |||
| this.page.identifier = "llm-first-py-cxx.html"; | |||
| }; | |||
| (function() { // DON'T EDIT BELOW THIS LINE | |||
| var d = document, s = d.createElement('script'); | |||
| s.src = 'https://opengamestudio.disqus.com/embed.js'; | |||
| s.setAttribute('data-timestamp', +new Date()); | |||
| (d.head || d.body).appendChild(s); | |||
| })(); | |||
| </script> | |||
| <noscript>Пожалуйста, включите JavaScript для просмотра <a href="https://disqus.com/?ref_noscript">комментариев на платформе Disqus.</a></noscript> | |||
| <div id="footer"> | |||
| Сайт сгенерирован <a href="http://opengamestudio.org/pskov/ru">ПСКОВОМ</a> | |||
| из <a href="http://github.com/ogstudio/site-opengamestudio">этого исходного кода</a>. | |||
| </div> | |||
| </center> | |||
| </body> | |||
| </html> | |||