2024-01-04 00:00
To gain code portability, we have to divide whole code into two parts:
To simplify portable code construction, we want to be able to place any code - both repeatable and unique - without hierarchy requirements of operating systems. Bus design pattern seems to be the best option. The Bus makes all code chunks equal because they interact through the Bus only.
Currently we have:
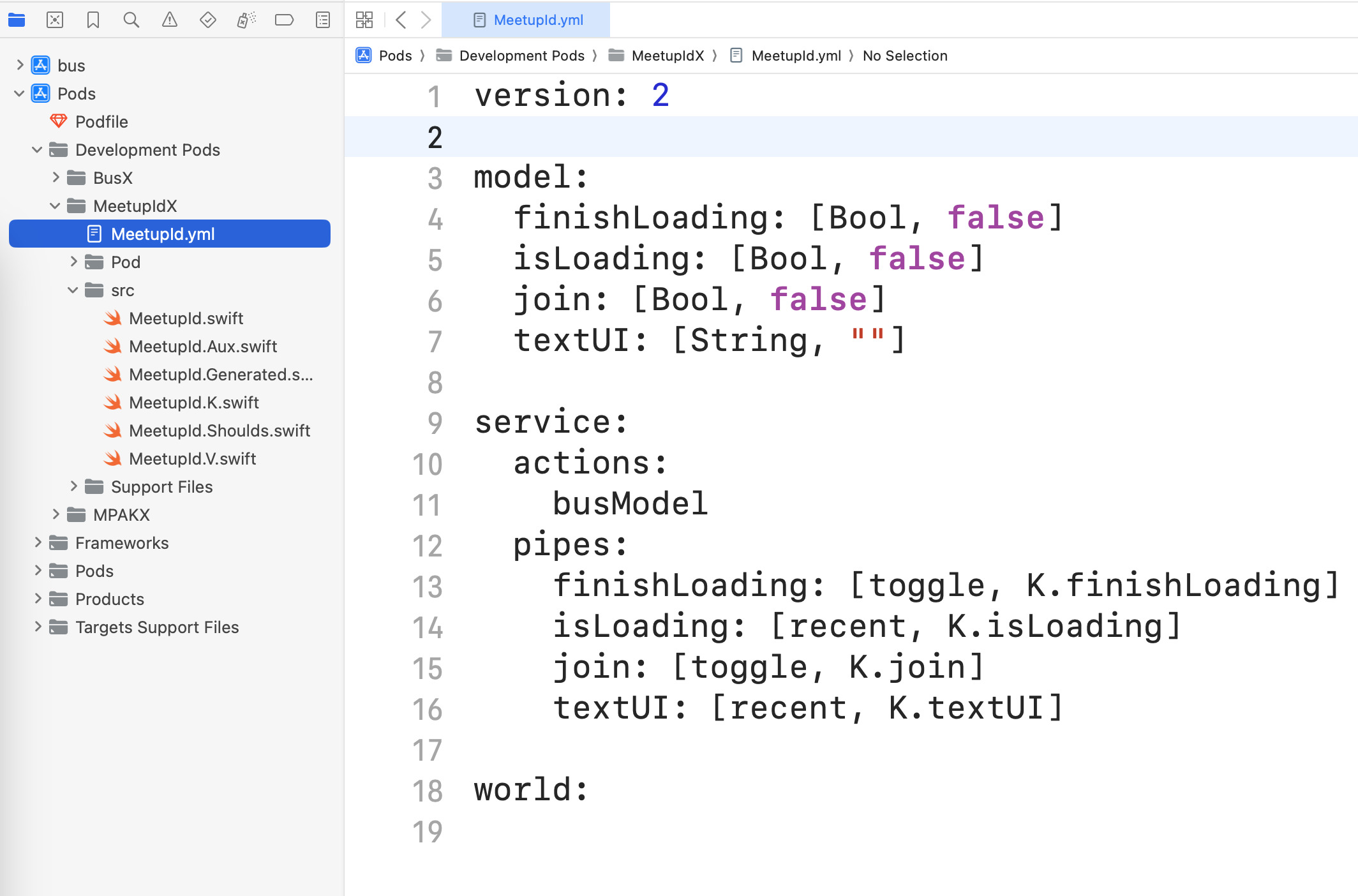
Module structure:

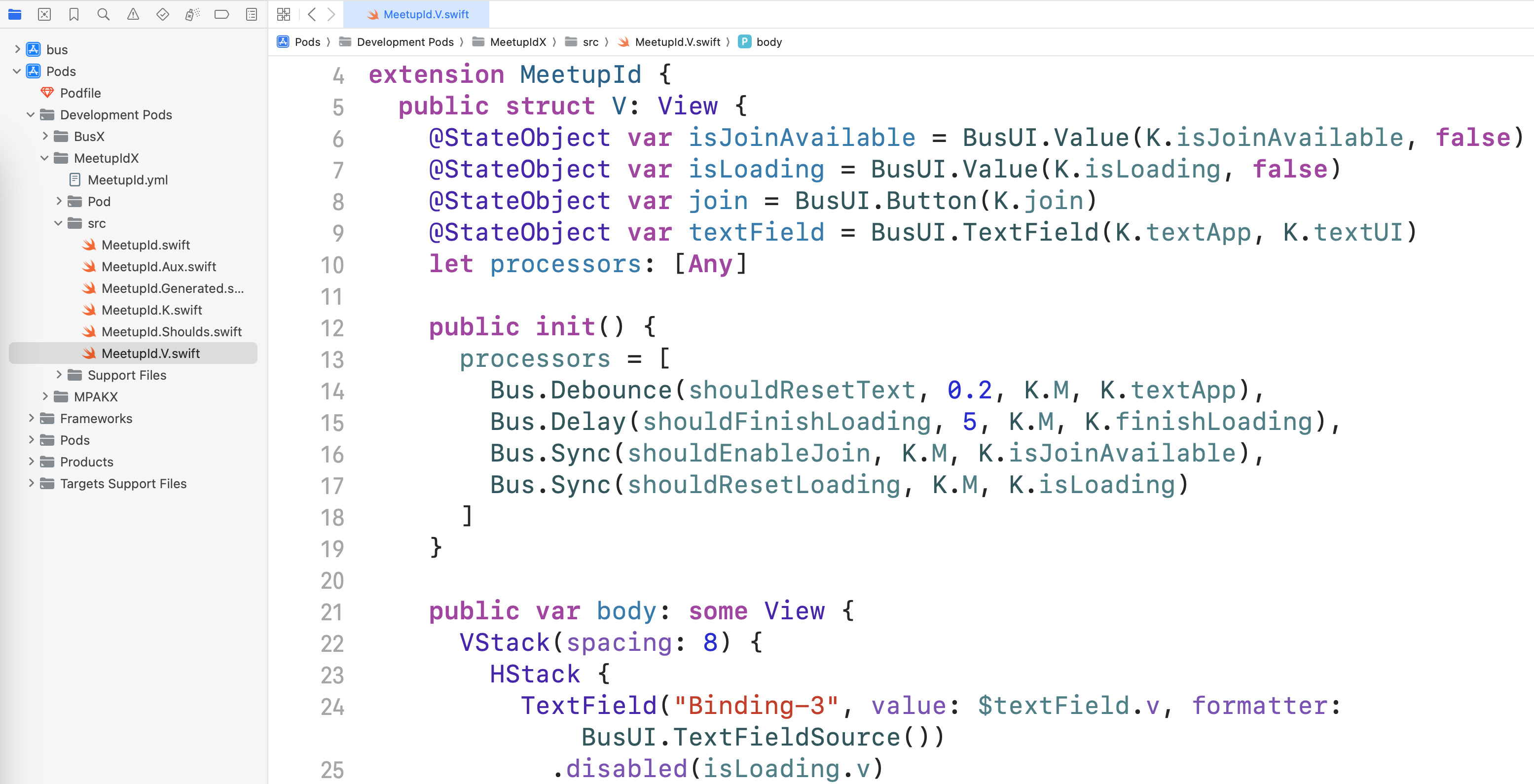
Part of the visual representation:

Main functionality:
This was an example of a single instance of an entity.
Next we're going to deal with multiple instances of an entity.