2024-06-14 00:00
В мае реализовал текстовый интерфейс игры «Память» на Python. В C++ перевёл инструментом.
Реализация логического игрового цикла привела к появлению контроллера, управляющего контекстом. Создание контроллера на Python прошло без происшествий, а вот с версией для C++ пришлось помучиться. Мучения были вызваны тем, что контроллер использует std::any из C++17, а инструмент ограничен C++11 с целью поддержки OpenWrt.
Что касается объёма кода, то картина получилась следующей (в строках):. . .
2024-05-03 00:00
В апреле реализовал игровую логику игры «Память» на Python в виде модели ограниченного языка и успешно перевёл её инструментом в C++.
Модель ограниченного языка предполагает следующую архитектуру из двух частей:
Контекст состояния игровой логики на Python получился следующим (C++):
```python class memory_Context: def init(self): self.hiddenItems = [] self.mismatchedItems = []. . .
2024-04-11 00:00
Для подтверждения портируемости кода я выбрал следующие платформы и языки:
На указанных языках я сделал простейший аналог «Hello World», тем самым изучив требования каждой из платформ.
Отдельно отмечу, что самой сложной для обуздания платформой оказалась OpenWrt, т.к. поддержка моего маршрутизатора TP-Link TL-MR3020 r1 закончилась в 2018-м году. Пришлось ставить старую версию OpenWrt, что заняло три недели.. . .
2024-03-10 00:00
За январь и февраль довёл реализацию шаблона Шина на Swift до хорошего состояния для iOS.
Провёл нагрузочное тестирование. Оказалось, что общение элементов приложения через Шину примерно в 92 раза медленнее обычного вызова функции. И это говорит не о том, что Шина плоха. Наоборот, это говорит о том, что Шина должна использоваться в архитектурных склейках кода, что позволяет сократить такой код примерно на 30%.
Так выглядит пример с использованием нескольких состояний, отображаемых. . .
2024-01-04 00:00
Для достижения портируемости кода необходимо разделить весь код на две части:
Для упрощения конструирования портируемого кода нужна возможность размещать любой код - и повторяющийся, и уникальный - без учёта иерархии конечной платформы. Для этого лучше всего подходит шаблон проектирования «Шина». Шина все куски кода делает равными, т.к. они взаимодействуют друг с другом через Шину.
На текущий момент получился следующий результат:. . .
2023-12-25 00:00
В далёком 2005-м году проект Opensource Game Studio начался под названием Opensource RPG, т.к. целью было создание «первой открытой конкуретноспособной бесплатной игры». В чуть менее далёком 2011-м после выпуска OGS Mahjong 0.7 мы уже подсчитывали, что для создания РПГ в одиночку потребуется 540 лет.
В том 2011-м у нас теплилась надежда об увеличении команды, что могло бы уменьшить этот срок. Однако, сегодня в конце 2023-го очевидно, что создать РПГ в одиночку невозможно.. . .
2021-01-28 00:00

В этой статье Михаил поделится опытом создания доступных долговечных приложений.
В 2013 году компания Canonical пыталась собрать средства на выпуск смартфона Ubuntu Edge. Особенностью продукта должна была стать возможность преобразовывать смартфон в полноценный ПК. Увы, необходимую сумму собрать не удалось, поэтому мечта создать универсальное устройство так и осталась мечтой.
Со своей стороны я давно искал универсальность со стороны программного обеспечения, не железа. Сегодня с уверенностью могу сказать, что нашёл. . .
2020-05-03 00:00

В этой статье Михаил поделится опытом использования Git+JS.
Здравствуйте, господа, в этой статье я поделюсь опытом создания приложения учёта трат, в частности отвечу на следующие вопросы:
1. Зачем мне приложение учёта трат?
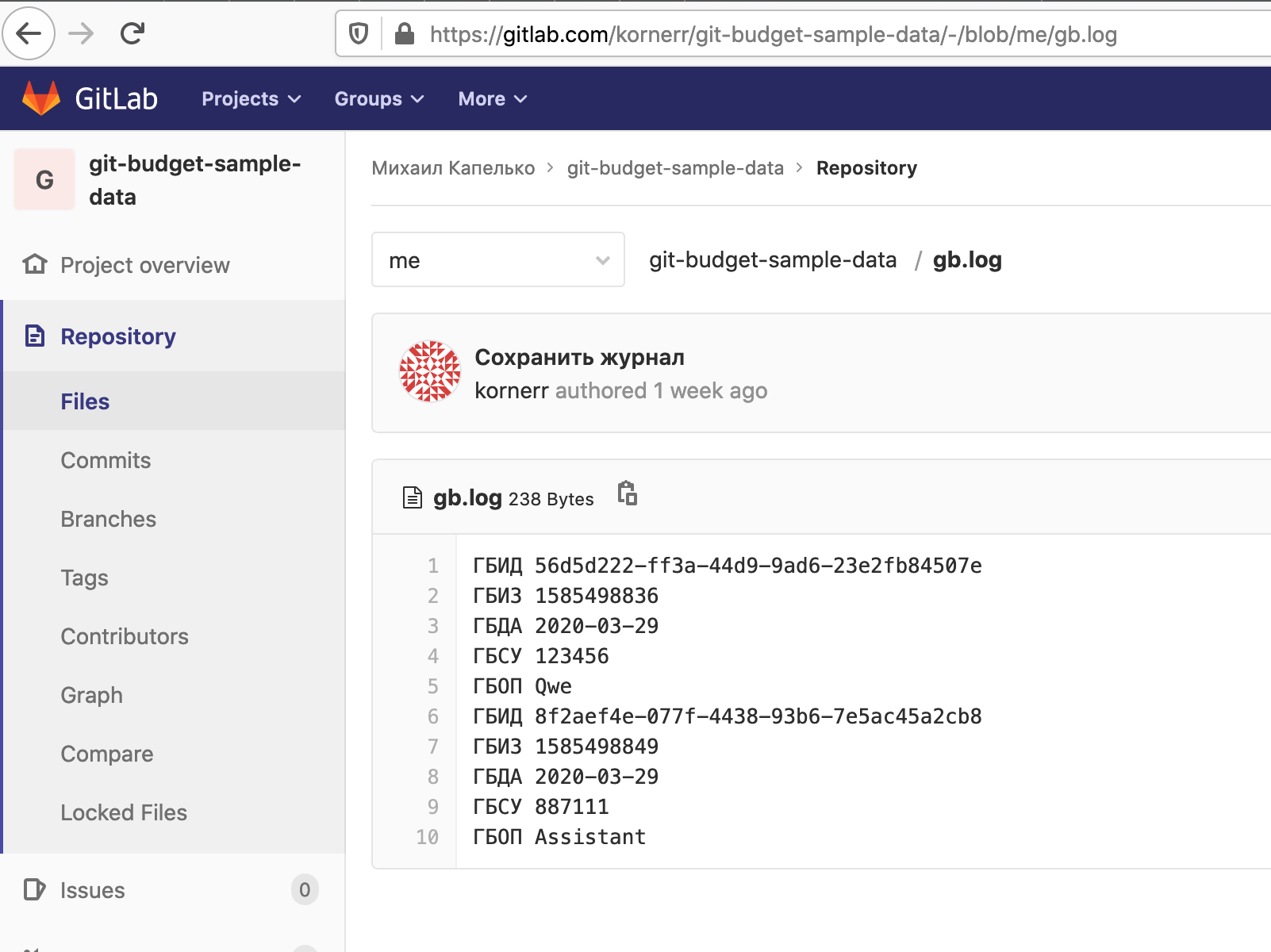
Как и многие другие люди я давно хотел стать богатым и практиковать успешный успех. Одной из рекомендаций в таких случаях часто выступает предложение вести собственный бюджет, чем я и занялся несколько лет назад. Скажу сразу, что ведение бюджета не сделало меня богатым и успешным, а своё материальное положение я улучшил обычным переездом в Москву.. . .
2020-02-12 00:00

В этой статье Михаил расскажет об обучении ребят программированию в 2019-м году.
Предисловие
Осенью 2019-го я в третий раз участвовал в курсе обучения ребят 10-15 лет программированию в качестве одного из преподавателей. Наши курсы проходили с середины сентября по середину декабря. Каждое занятие было в субботу с 10:00 до 12:00. Подробнее о структуре каждого урока и деталях создаваемой на курсе игры можно узнать из статьи за 2018-й год.
Лично для себя я выделил две основные цели, к которым иду с помощью курсов:. . .
Страница 1 из 8